-
Notifications
You must be signed in to change notification settings - Fork 1.5k
Home
cube-ui 是滴滴出行 WebApp 架构组开发的一套基于 Vue.js 2.0 的移动端组件库,目标是让移动端的开发更加容易,让开发人员更加专注于业务逻辑的开发,提升研发效率。
-
质量可靠
由滴滴内部组件库精简提炼而来,经历了业务一年多的考验,并且每个组件都有充分单元测试,为后续集成提供保障。
-
体验极致
以迅速响应、动画流畅、接近原生为目标,在交互体验方面追求极致。
-
标准规范
遵循统一的设计交互标准,高度还原设计效果;接口标准化,统一规范使用方式,开发更加简单高效。
-
扩展性强
支持按需引入和后编译,轻量灵活;扩展性强,可以方便地基于现有组件实现二次开发。
相对于同类型的移动端组件库,cube-ui 有哪些优势?
-
追求极致的体验
例如,cube-ui 的 Picker 是目前所有移动端组件库中实现最细致,体验也是最好的,接近原生 iOS 选择器的效果。类似的还有 IndexList 索引列表组件,我们在一些交互的细节上都考虑的非常细致,比如对吸顶标题的处理,按压态的处理等。
-
后编译技术
后编译技术是滴滴前端团队在“一个项目中引用多个 ES6 开发的模块,由于 Babel 编译会产生多份额外代码”的问题的思考并总结出的一套优化的技术方案。cube-ui 组件库也用到了该技术方案,它会让最终使用方引用 cube-ui 组件库编译产生的代码体积减少,在一定程度上优化了性能。
cube-ui 组件主要包括 3 个部分,基础组件、弹出层组件和滚动组件。目前总共开源了 14 个组件,我们的原则是只开源通用性强的组件。虽然目前组件的个数不多,但是在组件的体验和交互,包括易用性上我们都追求极致。
cube-ui 支持 2 种使用方式,声明式和 API 式。
<template>
<cube-button @click="showToast">show toast</cube-button>
</template>
<script>
export default {
data() {
return {
toastTxt: 'toast content'
}
},
methods: {
showToast() {
this.$createToast({
txt: this.toastTxt
}).show()
}
}
}
</script>如上代码所示,这里面实际上使用了 2 个 cube-ui 的组件,cube-button 和 cube-toast。可以看到,cube-button 我们是用了声明式的创建,而 cube-toast 是通过实例上的 $createToast API 调用。
Vue.js 是比较推崇声明式的方式使用组件,但是考虑到组件嵌套较深的场景,子组件的样式可能被父级样式影响,所以我们针对弹出层类型的组件设计了 API 方式的调用,它们最终会挂载到 body 元素下,避免了样式受父级影响。
cube-ui 的某些组件有着很好的扩展性,我们可以根据实际场景需求做功能的扩展,举例说明:
-
Popup
弹层类组件的基类,内置所有的弹层类组件(Toast、Picker、TimePicker、Dialog、ActionSheet )等都是基于 Popup 组件实现,当然我们也可以基于它开发更丰富的弹层类组件。
-
Picker
移动端选择器组件, TimePicker 就是在 Picker 基础上封装出来的组件,当然我们也可以基于 Picker 扩展出一个城市选择器组件。
演示地址,推荐在手机上浏览。
扫码体验:
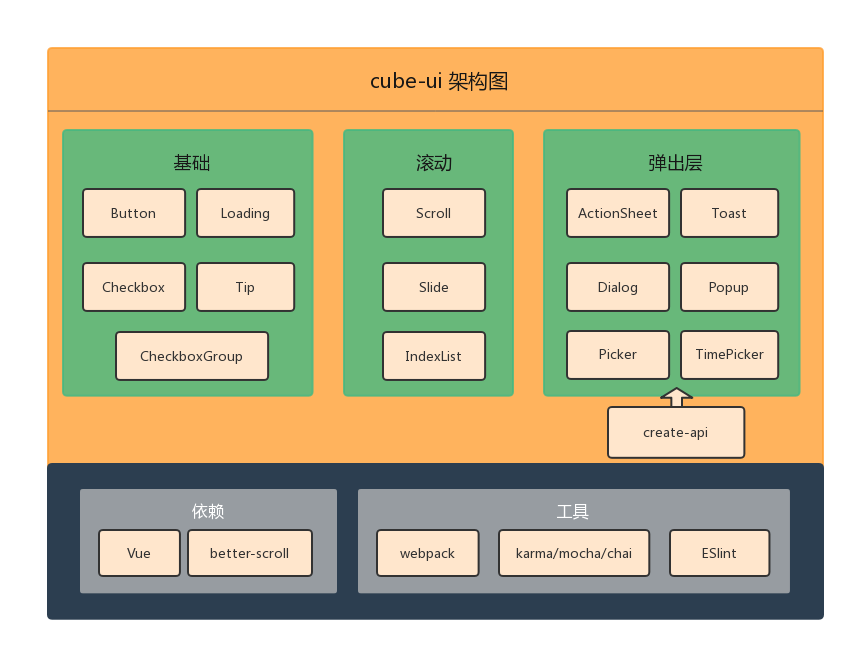
cube-ui 底层依赖了 Vue 和 better-scroll,并依赖了一系列工具做了构建部署、单元测试等工作;在这些基础上,cube-ui 实现了一系列的组件,如图所示:
未来我们会持续对 cube-ui 迭代和优化,包括但不限于以下几个方向:
-
丰富组件库
我们会考虑根据滴滴内部的需求以及社区的反馈开发更多通用的组件。
-
支持换肤功能
我们会对换肤功能做很好的支持,和 UI 团队配合设计出几套皮肤,同时也支持自定义皮肤能力。
-
支持 TypeScript/Flow
静态类型检查作为未来的趋势,cube-ui 也会考虑对它们的支持。