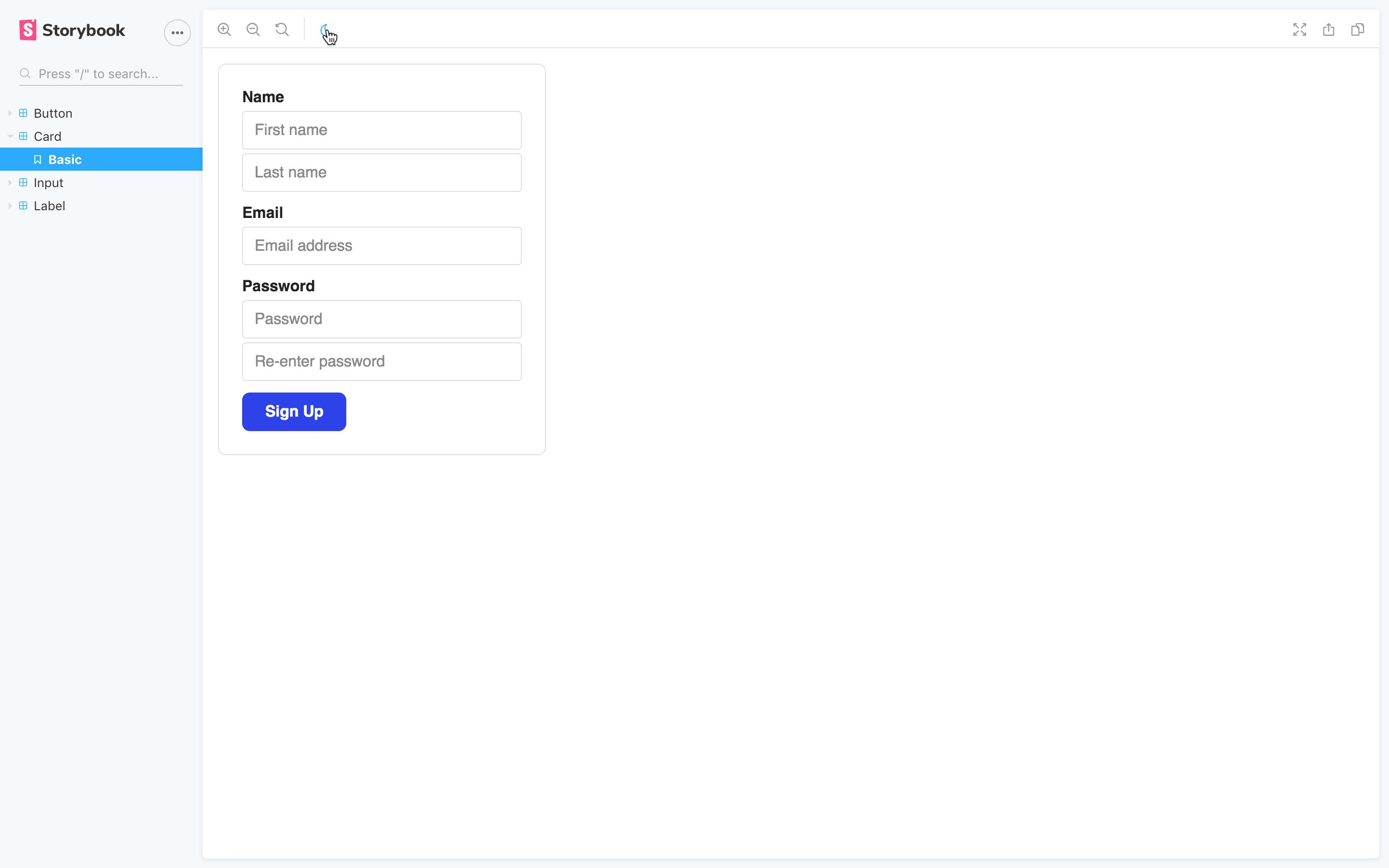
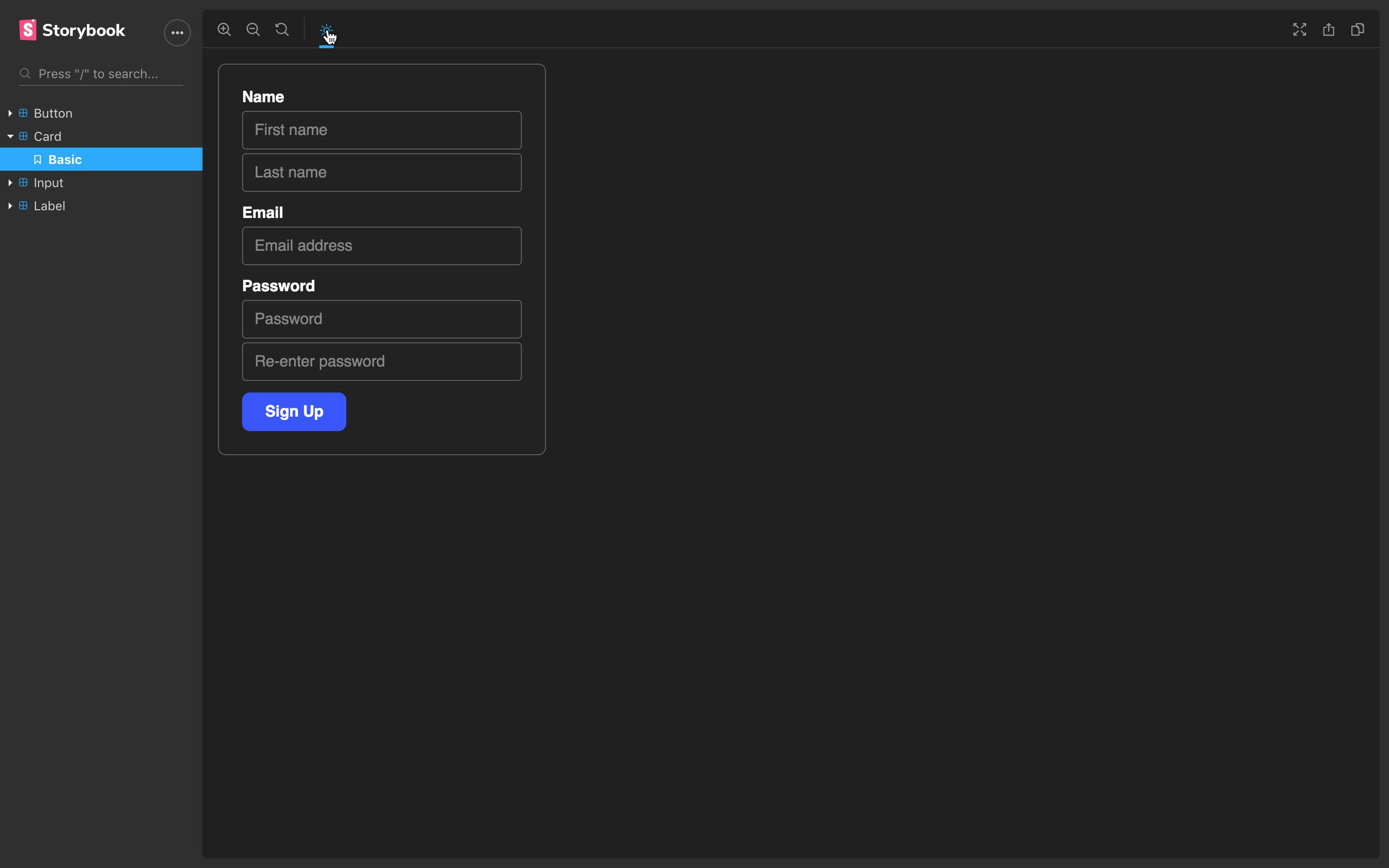
This is a companion repository for a tutorial on how to set up Storybook React with dark mode integration. It uses the storybook-dark-mode addon to toggle dark mode on and off for Storybook and connects the React components to the control with the addon’s useDarkMode React hook.
From the project’s root directory, run:
yarn
This installs React, Storybook, the storybook-dark-mode addon, Emotion and the rest of the project dependencies.
yarn storybook
This will load Storybook at http://localhost:9001.