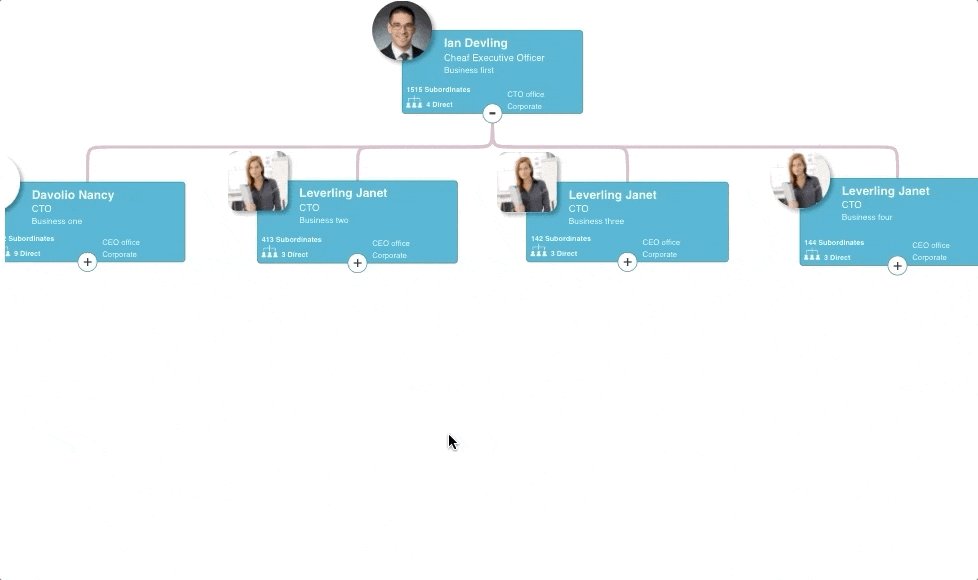
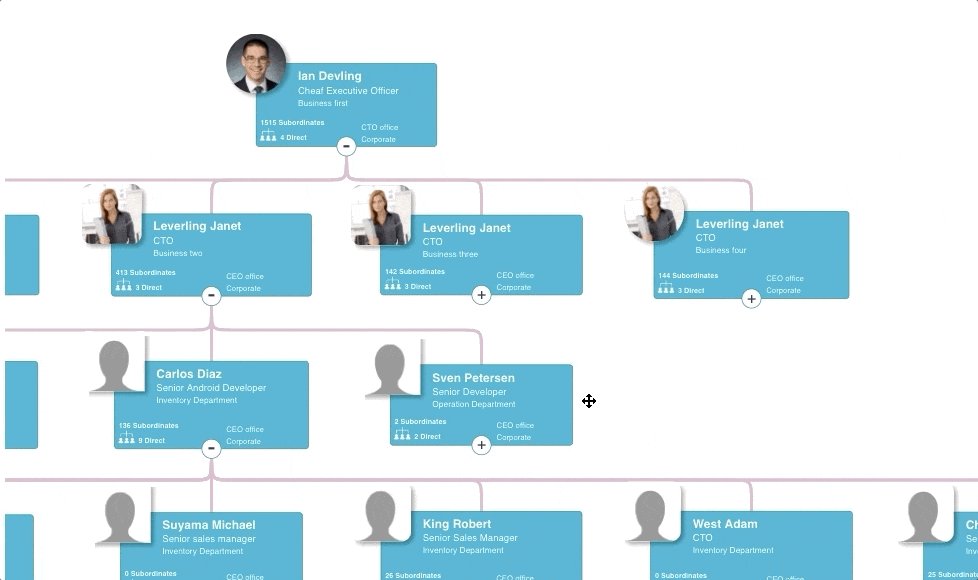
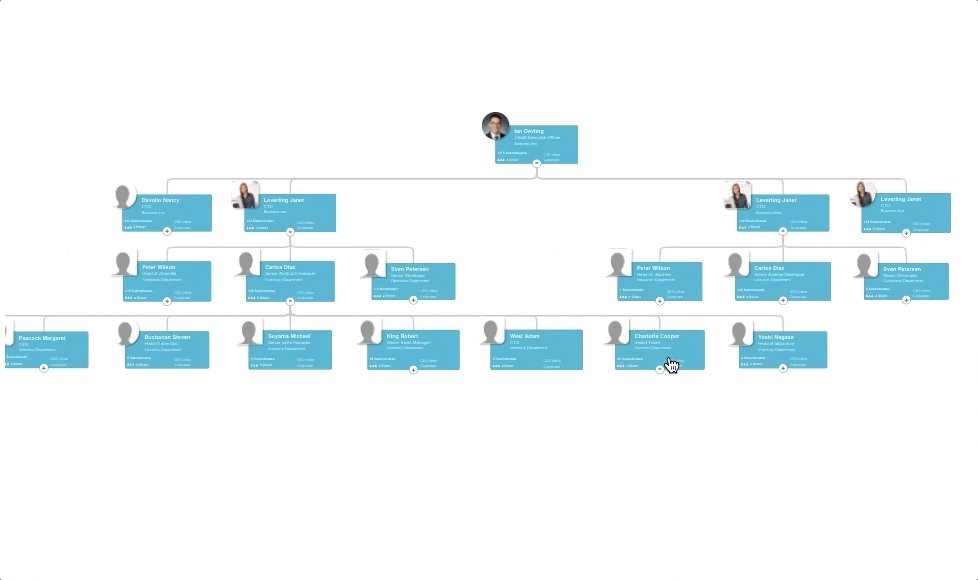
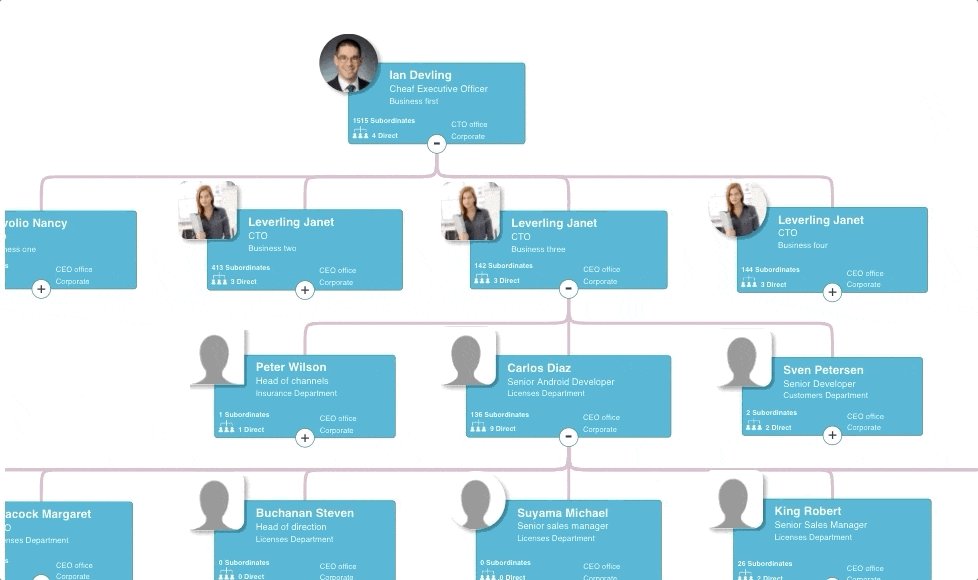
Org chart built with d3 v5
Observable example (Most Updated)
Jsfiddle example
Codepen example
yarn add d3-org-chart
import { TreeChart } from 'd3-org-chart'
new TreeChart()
.container(container)
.data(data)
.svgWidth(width)
.initialZoom(0.4)
.onNodeClick(d=> console.log(d+' node clicked'))
.render()
See usage example - https://observablehq.com/@bumbeishvili/tree-chart-npm-demo
I created this org-chart when I was hired by TeamApps.
Although this Org chart was specifically created for teamapps java web application framework , it's very flexible and can be used in any envornment, where d3 and DOM is accessible.
Big thanks to Matthias and Yann, who assembled requirements for org-chart and had valuable pieces of advice afterwads.
If this project helped you please consider donation. It allows me to find more time from my already busy schedule and put more features in graph (while still maintaining its flexibility)