-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 58cbdbf
Showing
46 changed files
with
2,412 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| { | ||
| "presets": ["es2015"] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| .DS_Store | ||
| bower_components | ||
| node_modules |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| { | ||
| "doctype-first": false | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "esversion": 6, | ||
| "debug": true | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,113 @@ | ||
| module.exports = function(grunt) { | ||
|
|
||
| require('load-grunt-tasks')(grunt); | ||
|
|
||
| grunt.loadNpmTasks('grunt-execute'); | ||
| grunt.loadNpmTasks('grunt-contrib-clean'); | ||
| grunt.loadNpmTasks('grunt-package-modules'); | ||
| grunt.loadNpmTasks('grunt-contrib-concat'); | ||
| grunt.loadNpmTasks('grunt-multi-dest'); | ||
| grunt.loadNpmTasks('grunt-babel'); | ||
| grunt.loadNpmTasks('grunt-force-task'); | ||
| grunt.loadNpmTasks('grunt-contrib-jshint'); | ||
|
|
||
|
|
||
| grunt.initConfig({ | ||
|
|
||
| pkg: grunt.file.readJSON('package.json'), | ||
| clean: ["dist"], | ||
|
|
||
| jshint: { | ||
| options: { | ||
| jshintrc: '.jshintrc', | ||
| ignores: ['src/bower_components/**', 'src/**/external/**'], | ||
| }, | ||
| src: ['Gruntfile.js', 'src/**/*.js'], | ||
| }, | ||
| copy: { | ||
| main: { | ||
| cwd: 'src', | ||
| expand: true, | ||
| src: ['**/*', '!**/*.js', '!**/*.ts', '!**/*.scss'], | ||
| dest: 'dist' | ||
| }, | ||
| externals: { | ||
| cwd: 'src', | ||
| expand: true, | ||
| src: ['**/external/*'], | ||
| dest: 'dist' | ||
| }, | ||
| bower_libs: { | ||
| cwd: 'bower_components', | ||
| expand: true, | ||
| src: ['d3', 'font-awesome'], | ||
| dest: 'dist/libs/' | ||
| }, | ||
| pluginDef: { | ||
| expand: true, | ||
| src: ['README.md'], | ||
| dest: 'dist', | ||
| } | ||
| }, | ||
|
|
||
| multidest: { | ||
| copy_some_files: { | ||
| tasks: [ | ||
| "copy:main", | ||
| "copy:externals", | ||
| "copy:pluginDef" | ||
| ], | ||
| dest: ["dist"] | ||
| }, | ||
| }, | ||
|
|
||
| packageModules: { | ||
| dist: { | ||
| src: 'package.json', | ||
| dest: 'dist/src' | ||
| }, | ||
| }, | ||
|
|
||
| concat: { | ||
| dist: { | ||
| src: ['src/node_modules/**/*.js'], | ||
| dest: 'dist/src/<%= pkg.namelower %>-<%= pkg.version %>.js' | ||
| } | ||
| }, | ||
|
|
||
| watch: { | ||
| rebuild_all: { | ||
| files: ['src/**/*', 'README.md', '!src/node_modules/**', '!src/bower_components/**'], | ||
| tasks: ['default'], | ||
| options: {spawn: false} | ||
| }, | ||
| }, | ||
|
|
||
| babel: { | ||
| options: { | ||
| ignore: ['**/bower_components/*','**/external/*'], | ||
| sourceMap: true, | ||
| presets: ["es2015"], | ||
| plugins: ['transform-es2015-modules-systemjs', "transform-es2015-for-of"], | ||
| }, | ||
| dist: { | ||
| files: [{ | ||
| cwd: 'src', | ||
| expand: true, | ||
| src: ['**/*.js'], | ||
| dest: 'dist', | ||
| ext:'.js' | ||
| }] | ||
| }, | ||
| }, | ||
|
|
||
| }); | ||
|
|
||
|
|
||
| grunt.registerTask('default', [ | ||
| 'jshint', | ||
| 'multidest', | ||
| 'copy:bower_libs', | ||
| 'babel']); | ||
| grunt.registerTask('release', ['jshint', 'clean', 'multidest', 'copy:bower_libs', 'packageModules', 'babel']); | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2016 Grafana | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,48 @@ | ||
| # Grafana Gauge Panel | ||
|
|
||
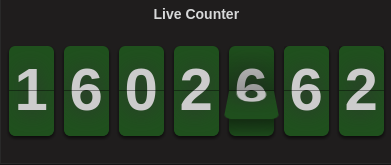
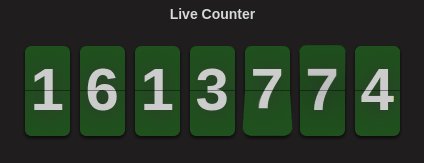
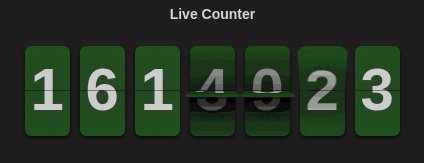
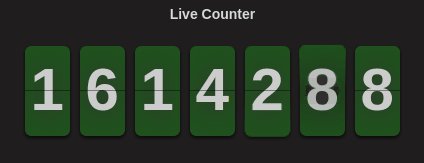
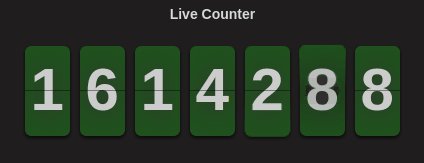
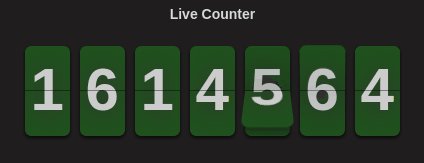
| This panel plugin provides a [FlipClock](http://flipclockjs.com/) based counter panel for [Grafana](http://www.grafana.org) 3.x | ||
|
|
||
| ### Screenshots | ||
|
|
||
| ##### Example counter | ||
|
|
||
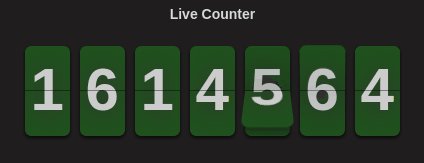
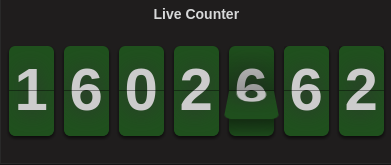
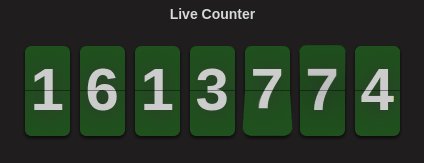
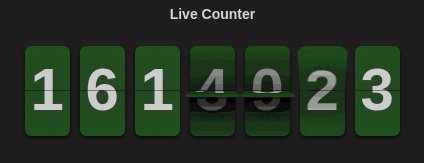
|  | ||
|
|
||
|  | ||
|
|
||
| ## Building | ||
|
|
||
| This plugin relies on Grunt/NPM/Bower, typical build sequence: | ||
|
|
||
| ``` | ||
| npm install | ||
| bower install | ||
| grunt | ||
| ``` | ||
|
|
||
| For development, you can run: | ||
| ``` | ||
| grunt watch | ||
| ``` | ||
| The code will be parsed then copied into "dist" if "jslint" passes without errors. | ||
|
|
||
|
|
||
| ## External Dependencies | ||
|
|
||
| * Grafana 3.x | ||
|
|
||
| ## Build Dependencies | ||
|
|
||
| * npm | ||
| * bower | ||
| * grunt | ||
|
|
||
| #### Acknowledgements | ||
|
|
||
| This panel is based on [FlipClock](http://flipclockjs.com/) and built upon [Grafana gauge panel](https://github.com/briangann/grafana-gauge-panel) skeleton. | ||
|
|
||
| #### Changelog | ||
|
|
||
|
|
||
| ##### v0.0.2 | ||
| - Initial commit |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| { | ||
| "name": "mms-counter-panel", | ||
| "description": "Stat counter panel for Grafana", | ||
| "main": "", | ||
| "authors": [ | ||
| "Mohammad Saboorian <[email protected]>" | ||
| ], | ||
| "license": "MIT", | ||
| "keywords": [ | ||
| "grafana3 singlestat counter" | ||
| ], | ||
| "homepage": "https://github.com/saboorian/grafana-counter-panel", | ||
| "private": true, | ||
| "ignore": [ | ||
| "**/.*", | ||
| "node_modules", | ||
| "bower_components", | ||
| "test", | ||
| "tests" | ||
| ], | ||
| "dependencies": { | ||
| "lodash": "^4.17.4" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,48 @@ | ||
| # Grafana Gauge Panel | ||
|
|
||
| This panel plugin provides a [FlipClock](http://flipclockjs.com/) based counter panel for [Grafana](http://www.grafana.org) 3.x | ||
|
|
||
| ### Screenshots | ||
|
|
||
| ##### Example counter | ||
|
|
||
|  | ||
|
|
||
|  | ||
|
|
||
| ## Building | ||
|
|
||
| This plugin relies on Grunt/NPM/Bower, typical build sequence: | ||
|
|
||
| ``` | ||
| npm install | ||
| bower install | ||
| grunt | ||
| ``` | ||
|
|
||
| For development, you can run: | ||
| ``` | ||
| grunt watch | ||
| ``` | ||
| The code will be parsed then copied into "dist" if "jslint" passes without errors. | ||
|
|
||
|
|
||
| ## External Dependencies | ||
|
|
||
| * Grafana 3.x | ||
|
|
||
| ## Build Dependencies | ||
|
|
||
| * npm | ||
| * bower | ||
| * grunt | ||
|
|
||
| #### Acknowledgements | ||
|
|
||
| This panel is based on [FlipClock](http://flipclockjs.com/) and built upon [Grafana gauge panel](https://github.com/briangann/grafana-gauge-panel) skeleton. | ||
|
|
||
| #### Changelog | ||
|
|
||
|
|
||
| ##### v0.0.2 | ||
| - Initial commit |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,54 @@ | ||
| .flip-clock-wrapper { | ||
| margin: 0 !important; | ||
| } | ||
|
|
||
| .flip-clock-wrapper { | ||
| margin: 0 !important; | ||
| } | ||
|
|
||
| .flip-clock-wrapper ul { | ||
| width: 45px !important; | ||
| } | ||
|
|
||
| .flip-clock-wrapper ul li a div div.inn { | ||
| font-size: 60px !important; | ||
| } | ||
|
|
||
| .flip-clock-wrapper { | ||
| display: inline-block !important; | ||
| width: auto !important; | ||
| } | ||
|
|
||
| .grafana-stat-counter-value ul li a div div.inn { | ||
| color: #ccc !important; | ||
| text-shadow: 0 1px 35px #333 !important; | ||
| } | ||
|
|
||
| .flip-clock-wrapper ul { | ||
| background: #000000 !important; | ||
| background: rgba(0, 0, 0, 0.48) !important; | ||
| } | ||
|
|
||
| .grafana-stat-counter-value .inn { | ||
| background-color: #20511e !important; | ||
| } | ||
|
|
||
| .grafana-stat-counter{ | ||
| display:table; | ||
| width:100%; | ||
| } | ||
| .grafana-stat-counter-value-container | ||
| { | ||
| vertical-align: middle; | ||
| text-align: center; | ||
| display: table-cell; | ||
| } | ||
| .grafana-stat-counter-value{ | ||
| vertical-align: middle; | ||
| text-align: center; | ||
| } | ||
|
|
||
|
|
||
| panel-plugin-mms-flip-counter-panel .panel-content{ | ||
| padding: 0px; | ||
| } |
Oops, something went wrong.