-
Notifications
You must be signed in to change notification settings - Fork 5
[4주차] 데모 발표자료
TakHyun Jung edited this page Nov 18, 2021
·
4 revisions
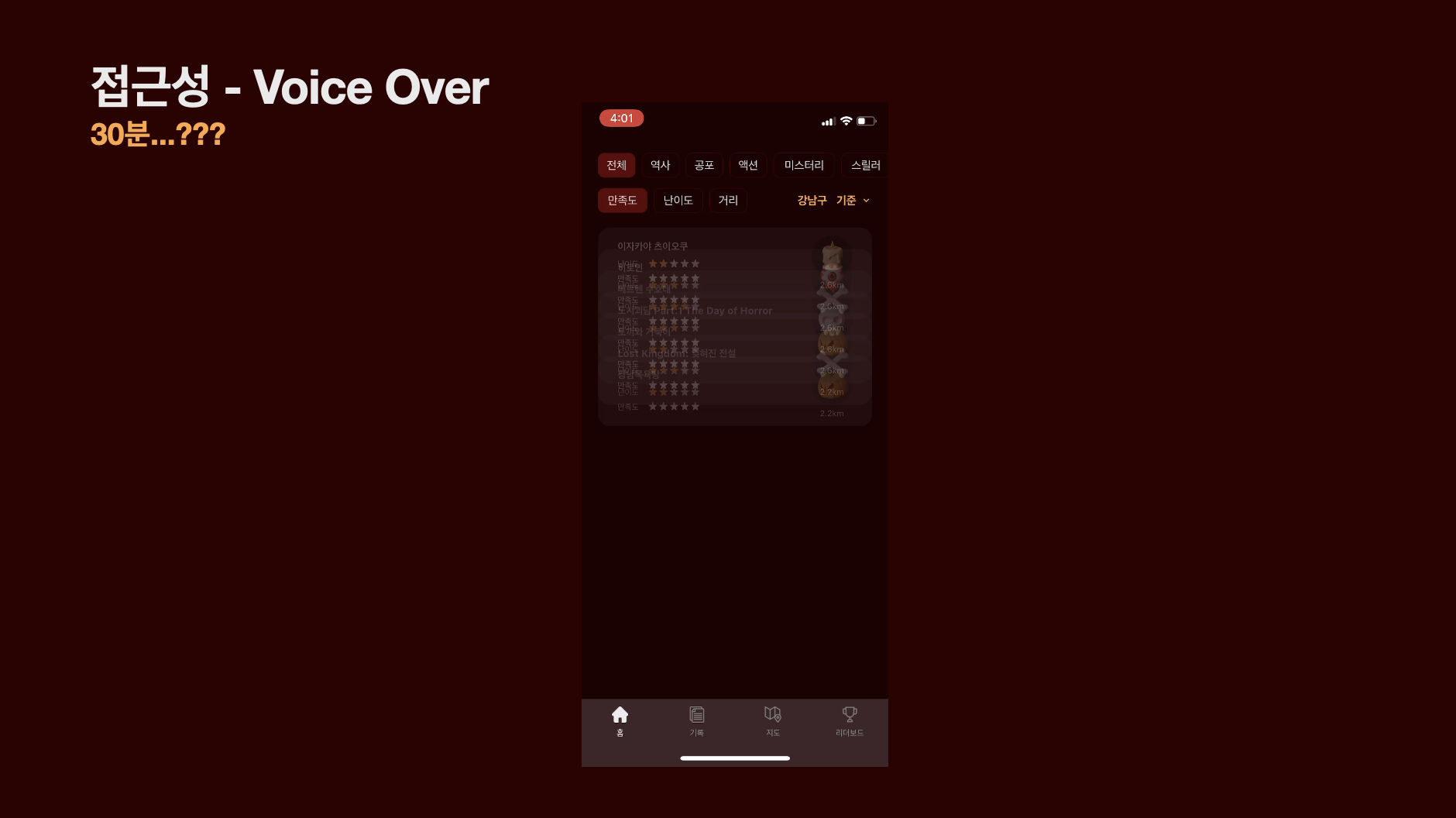
- VoiceOver란 iOS를 사용할 때 클릭을 하면 버튼, 라벨, 배터리 같은 오브젝트를 음성으로 들을 수 있는 도구입니다.
- 아이폰 디바이스 설정의 손쉬운 사용에서 설정할 수도 있고 Siri를 통해 "보이스오버 켜줘/꺼줘"로 설정할 수 있습니다.
- VoiceOver를 사용하게 되면 기존 사용과 다른 제스쳐가 필요합니다.
- 탭을 한번 하면 음성으로 어떤 오브젝트인지 VoiceOver Cursor가 생깁니다.
- 더블 탭을 할 시 VoiceOver Cursor가 생긴 오브젝트를 활성화 시켜줍니다.
- 하단에서 위로 올리고 진동 한번 드랍(홈 화면), 더위로 올리고 진동 두번(앱화면)
- 화면의 모든 내용을 읽을 땐 두 손가락으로 위로 swipe
- 현재 VoiceOver Cursor부터 끝까지 읽을 땐 두 손가락으로 아래로 swipe
- 기존의 좌우 swipe는 세 손가락으로 좌우 swipe
- 세 손가락으로 세번 탭 화면 Screen Curtain으로 화면을 가릴 수 있음. 등등
- 두 손가락을 원형으로 돌리면 로터가 생김! 설정 가능
등등!!
- isAccessibility: Bool
- 접근성을 하는 뷰인지 아닌지 체크할 수 있는 속성 true시 선택이 된다.
- accessibilityLabel: String
- 뷰를 선택했을 때 String값을 읽어줍니다.
- accessibilityHint: String
- accessibilityLabel보다 더 세부한 사항을 적는다. (사용자가 on/off 가능)
- accessibilityValue
- 값이 달라지는 요소에서 (ex 10%, 20%...100%)처럼 설정이 가능
- accessibilityTraits
- .image, .button, .none 등등 있다.
- UIAcessibility.post
- 앱 내의 변경사항이 있을 때 Notification을 통해 알려줄 수 있습니다.
→ Traits를 적절하게 활용하자!
→ 단순 이미지의 경우 String으로 표현하기가 어렵다..(CoreML이 발전한다면..)
→ Escpaer App에서는 대부분 CustomView가 많기 때문에 isAccessibility = true~

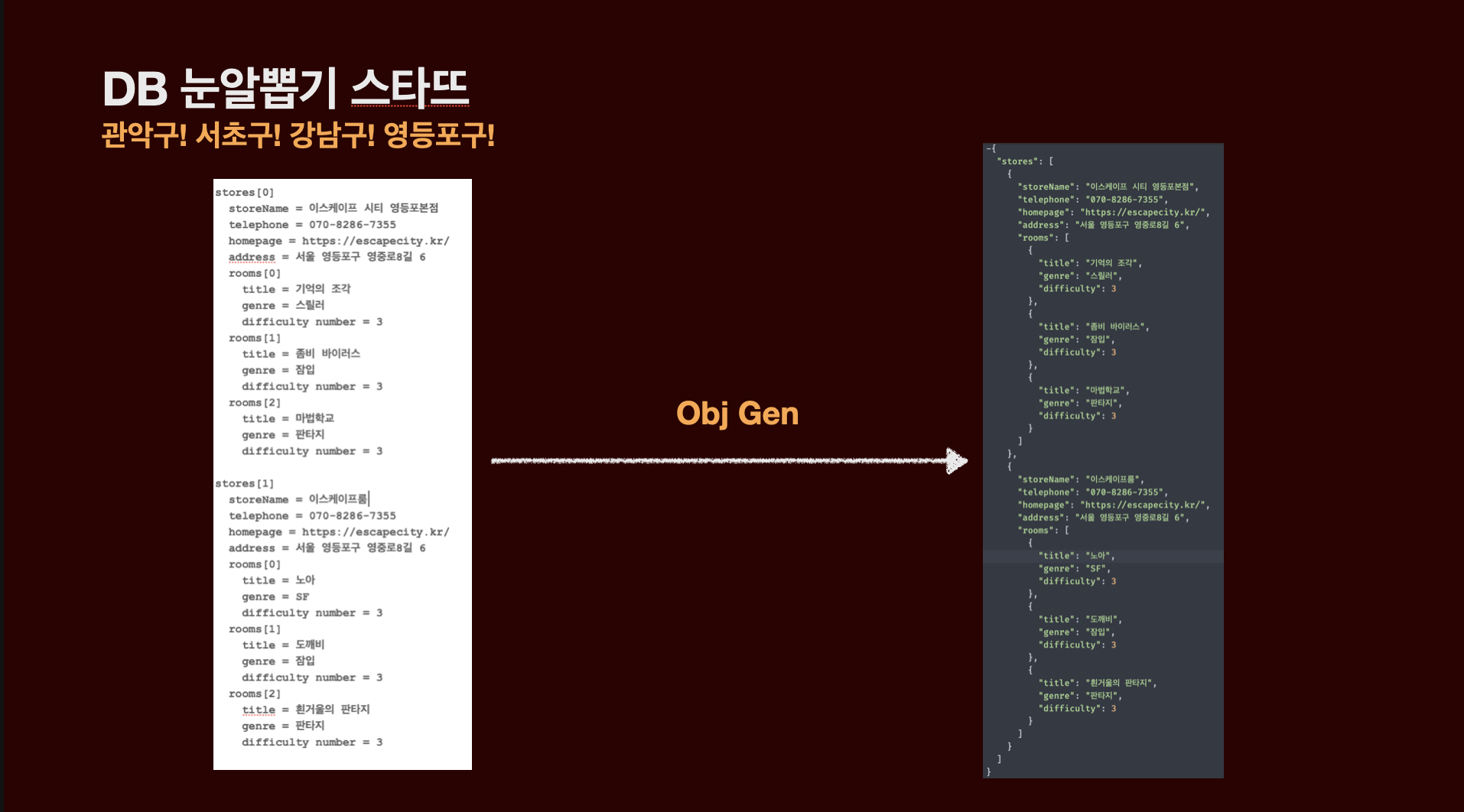
var elements = [UIAccessibilityElement]()
let groupedElement = UIAccessibilityElement(accessibilityContainer: self)
groupedElement.accessibilityLabel = "\(nameTitle.text!), \(nameValue.text!)"
groupedElement.accessibilityFrameInContainerSpace = nameTitle.frame.union(nameValue.frame)
elements.append(groupedElement)→ Escaper App은 대부분 위에서 아래로 읽고 커스텀 뷰이기 때문에 별도의 Grouping이 필요없다.
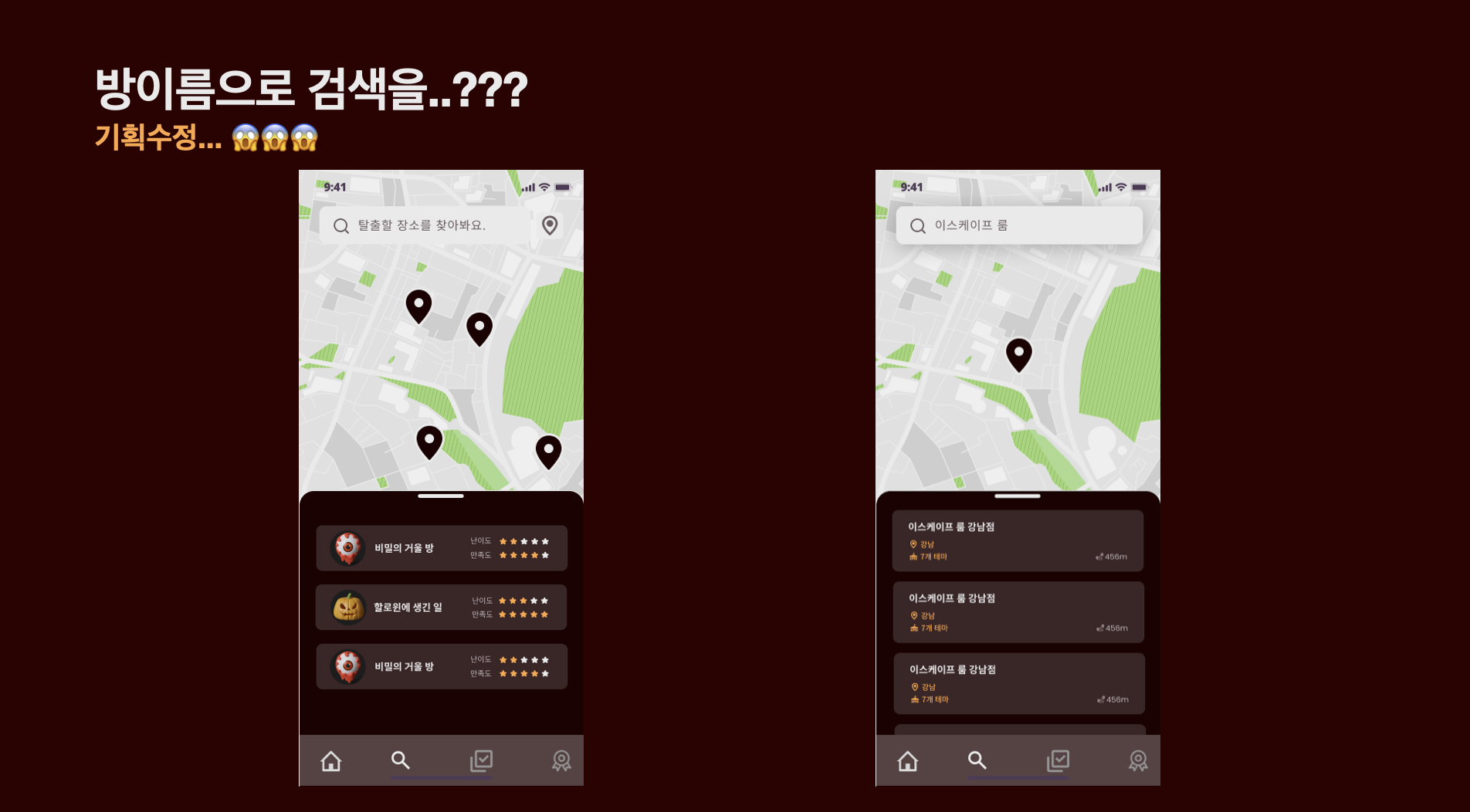
→ 필터 해주는 옵션들을 선택했을 때 결과를 알려주자!!








| 🧑🏻💻 박영광 |
👩🏻💻 노신희 |
🧑🏻💻 정택현 |
🧑🏻💻 최완식 |
|---|---|---|---|
| @poisonF2 | @shinhee-rebecca | @jeffoio | @wansook0316 |