Available at https://webbluetoothcg.github.io/demos/bluetooth-led-display/
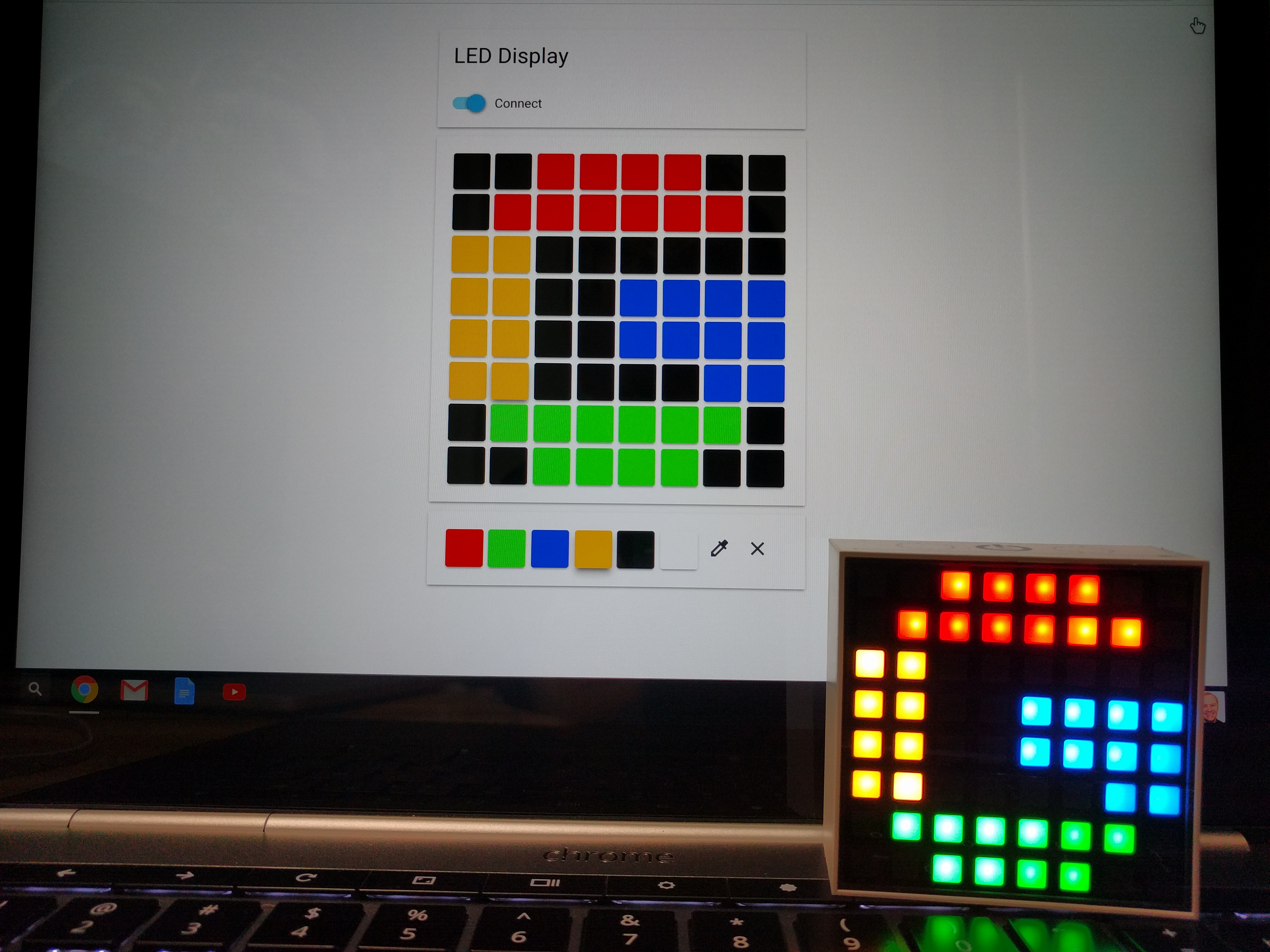
This web app demonstrates the use of the Web Bluetooth API for controlling a BLE LED display.
- DOTTI LED display: http://wittidesign.com/en/dotti/
- Chrome with Web Bluetooth API enabled: https://developers.google.com/web/updates/2015/07/interact-with-ble-devices-on-the-web?hl=en
- Bower: http://bower.io/
- Run the following command to install the packages listed in bower.json to the bower_components folder: bower install
- Host the app on your web server.
- Confirm the Web Bluetooth implementation status: https://github.com/WebBluetoothCG/web-bluetooth/blob/gh-pages/implementation-status.md
- Load the web app in a Chrome browser.
- Switch on the LED display by touching the top of the display for 3 seconds.
- Connect to the display device from the web app.
- Select a color from the palette of colors.
- Click on the grid of buttons to set the LED colors.
- Web Bluetooth API: https://webbluetoothcg.github.io/web-bluetooth/
- If you find any issues, please open a bug here on GitHub
Please read and follow the steps in the CONTRIBUTING.md
See LICENSE
Web Bluetooth Community on Google+: https://plus.google.com/communities/108953318610326025178