Este ejercicio te brinda la oportunidad de practicar y aplicar los conceptos y técnicas aprendidos sobre html y css.
Al completar este ejercicio, habrás adquirido habilidades para:
- Crear una página web basada en un diseño y recursos proporcionados.
- Mostrar imágenes en una página web utilizando etiquetas de imagen HTML y la propiedad
backgroundde CSS. - Diseñar y posicionar elementos en una página web utilizando Flexbox.
- Centrar contenido en una página web, incluyendo imágenes y texto.
- Enviar el trabajo completado utilizando Git y GitHub a través de un Pull Request.
Para mantener tu código organizado, sigue la siguiente estructura de carpetas:
/
|-- images/
| |-- ... (imágenes proporcionadas)
|
|-- styles/
| |-- style.css
|
|-- index.html
A todos les gusta la música, ¿verdad? Por lo tanto, es probable que hayas oído hablar de Spotify.
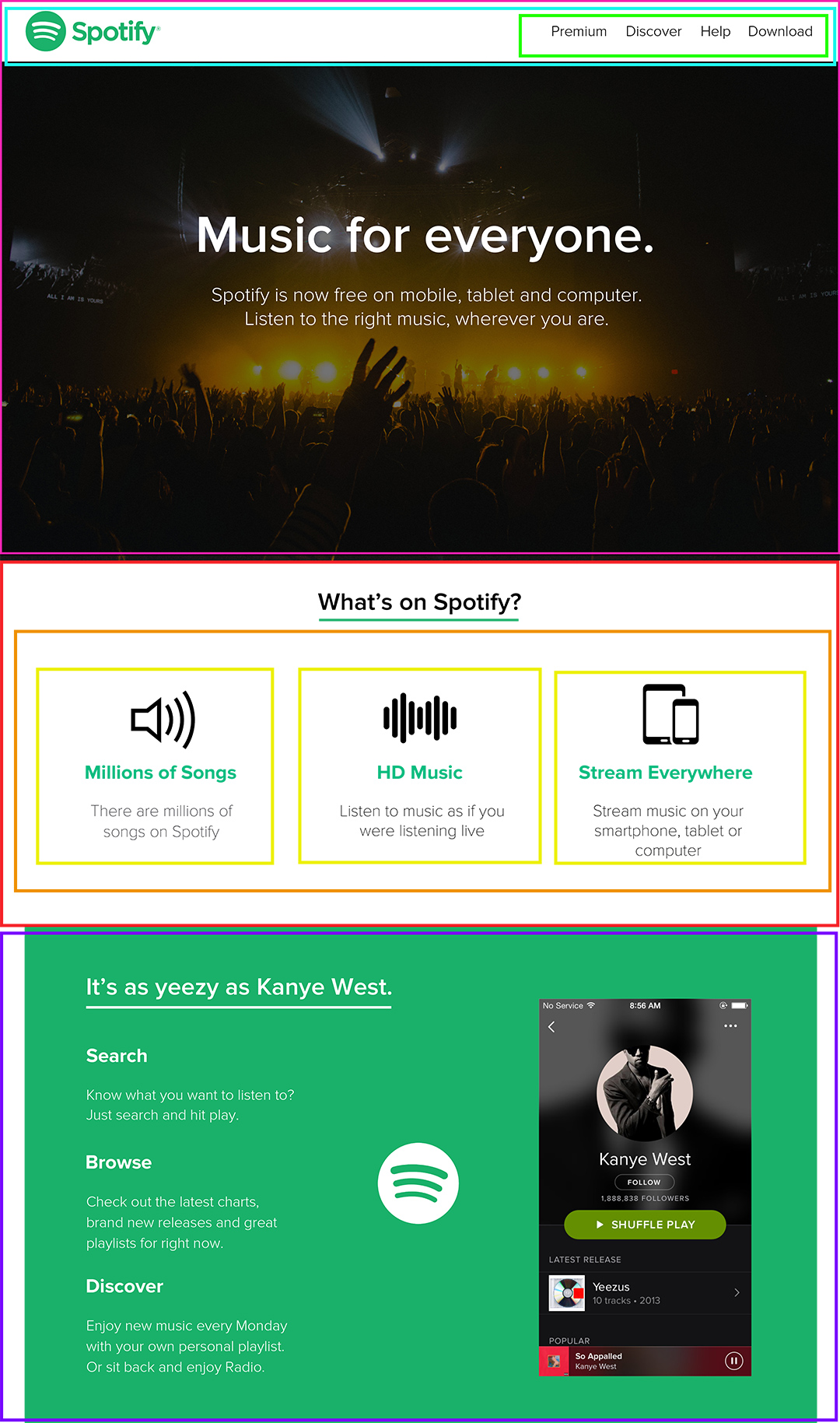
En esta práctica, vamos a crear una versión simplificada de la página de inicio de Spotify:
Todos los recursos e imágenes necesarios ya se proporcionan. También podría ser útil consultar la versión en PDF completa del sitio web como referencia.
- Realiza un fork de este repositorio.
Una vez finalizado, realiza los commits pertinentes, subelo a tu repositorio y crea una pull request
Se te proporcionan algunos recursos: en la carpeta images, encontrarás las imágenes necesarias, y el texto está listo en el archivo index.html. Escribe tu código HTML y CSS en los archivos index.html y styles/style.css, respectivamente. Una vez más, sigue las mejores prácticas.
La página se divide en 4 secciones, ¡y ya las hemos dividido en partes generosas!
En general, los diseños de sitios web no aparecen de la nada, por lo que es probable que tengas maquetas/bocetos que debas integrar. Por lo tanto, es una buena práctica dividir el sitio web en partes antes de codificar para ayudarte a estructurar tu HTML.
La última sección no es tan detallada como las otras, ¡buena suerte! 😄
¡Vamos a hacerlo!
- La barra de navegación debe tener
position: fixed. - Alinea el logotipo a la izquierda y la
ulcon los enlaces a la derecha, ya sea utilizandogridoflex.
- Consulta esta guía sobre cómo centrar elementos.
- Parece que los
divocupan aproximadamente un tercio del contenedor cada uno. ¿Cómo puedes representar esto en el código?
- Parece que tenemos 2 secciones principales, un elemento contenedor con el texto fluyendo de arriba a abajo y la imagen del reproductor de Spotify a la derecha.
- Posiciona el logotipo de Spotify absolutamente de acuerdo con el
divverde.
¡Feliz codificación! ❤️