-
Notifications
You must be signed in to change notification settings - Fork 1
Architectural Design
As detailed in the Technical Analysis, we will be using Kotlin Multi Platform (KMP) to develop a cross-platform application that is able to take advantage of shared code and a purely native user experience for each platform. This means a majority of shared code is written in Kotlin with a small presentation layer written in native code (i.e. Swift for iOS, Kotlin for Android).
- Follow Kotlin coding conventions and style guide.
- Follow Swift design guidelines and a consistent style such as Google's or raywenderlich.
The newest paradigm for native desktop and mobile development is a declarative UI design which essentially means describing how the UI should look like for the different states, without managing the state directly. This paradigm has been in use in the Javascript ecosystem for some time now, and is just becoming popular with native desktop and mobile development.
This article describes a declarative UI design with KMP using the MVI (Model-View-Intent) pattern. This repo is the corresponding implementation and provides an example of supporting mobile, desktop, and web platforms. This design also attempts to share the view model, but uses a "hacky" approach since there is no native solution with KMP and has several shortcomings that make it not the ideal approach.

Figure 1: Various components of a declarative UI design with KMP using the MVI pattern (source).
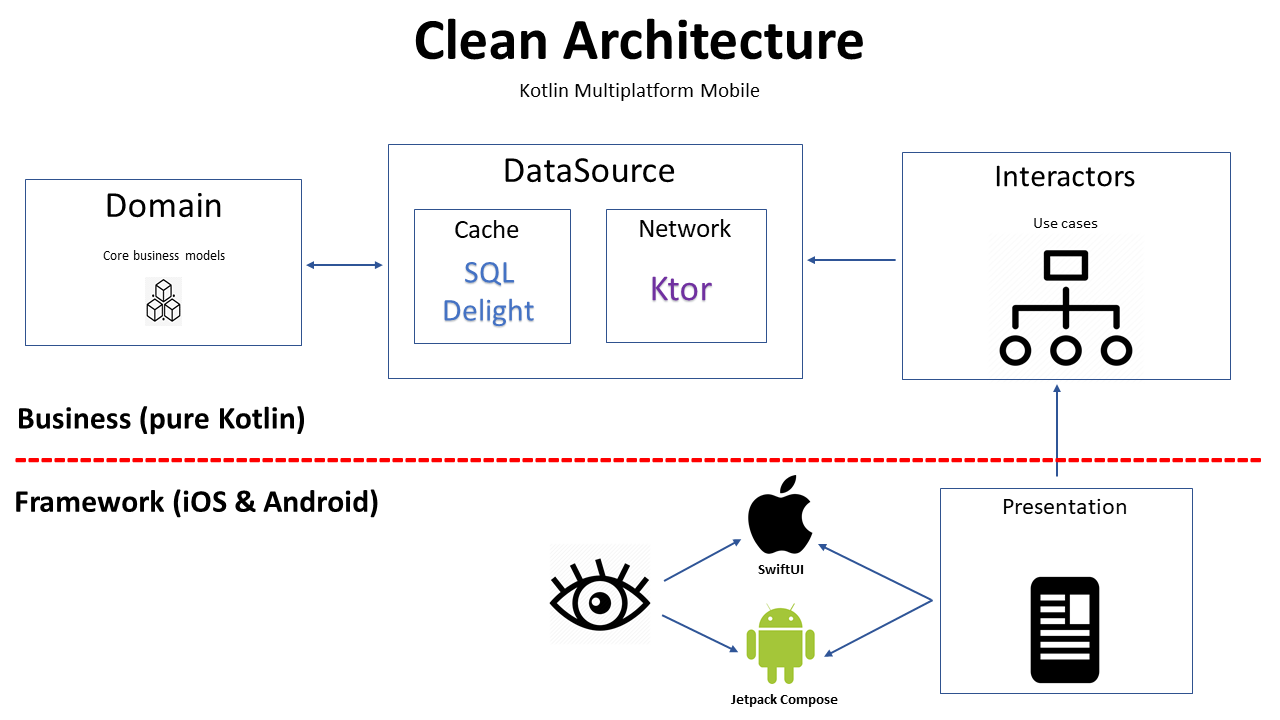
One of the best example implementation that I have seen thus far is the Food2Fork-KMM project that utilizes a clean architecture design and shares as much common code as possible, though has the view model within the platform specific layer - this provides a natively supported implementation.

Figure 2: Clean architecture design (source).
When building the Phoenix wallet for iOS, ACINQ researched various options and decided to utilize KMM. They have a medium post here detailing their decisions.
- https://github.com/JetBrains/compose-jb/tree/master/examples/todoapp is a good example implementation supporting mobile, desktop, and web platforms.
- https://github.com/joreilly/PeopleInSpace is another good example implementation supporting mobile, desktop, and web platforms.