-
Notifications
You must be signed in to change notification settings - Fork 1
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 2691a02
Showing
63 changed files
with
27,524 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| node_modules | ||
| npm-debug.log |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| { | ||
| "esnext": true, | ||
| "disallowImplicitTypeConversion": ["string"], | ||
| "disallowKeywords": ["with"], | ||
| "disallowMultipleLineBreaks": true, | ||
| "disallowMixedSpacesAndTabs": true, | ||
| "disallowTrailingWhitespace": true, | ||
| "requireSpacesInFunctionExpression": { | ||
| "beforeOpeningCurlyBrace": true | ||
| }, | ||
| "disallowSpacesInsideArrayBrackets": true, | ||
| "disallowSpacesInsideParentheses": true, | ||
| "validateIndentation": 2 | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
| { | ||
| "browser": true, | ||
| "esnext": true, | ||
| "bitwise":false, | ||
| "curly": true, | ||
| "eqnull": true, | ||
| "strict": false, | ||
| "devel": true, | ||
| "eqeqeq": true, | ||
| "forin": false, | ||
| "immed": true, | ||
| "supernew": true, | ||
| "expr": true, | ||
| "indent": 2, | ||
| "latedef": false, | ||
| "newcap": true, | ||
| "noarg": true, | ||
| "noempty": true, | ||
| "undef": true, | ||
| "boss": true, | ||
| "trailing": true, | ||
| "laxbreak": true, | ||
| "laxcomma": true, | ||
| "sub": true, | ||
| "unused": true, | ||
| "maxdepth": 6, | ||
| "maxlen": 140, | ||
|
|
||
| "globals": { | ||
| "System": true, | ||
| "Promise": true, | ||
| "define": true, | ||
| "require": true, | ||
| "Chromath": false, | ||
| "setImmediate": true | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,105 @@ | ||
| module.exports = function(grunt) { | ||
|
|
||
| require('load-grunt-tasks')(grunt); | ||
|
|
||
| grunt.loadNpmTasks('grunt-execute'); | ||
| grunt.loadNpmTasks('grunt-contrib-clean'); | ||
|
|
||
| grunt.initConfig({ | ||
|
|
||
| clean: ["dist"], | ||
|
|
||
| copy: { | ||
| src_to_dist: { | ||
| cwd: 'src', | ||
| expand: true, | ||
| src: ['**/*', '!**/*.js', '!**/*.scss'], | ||
| dest: 'dist' | ||
| }, | ||
| node_modules_to_dist: { | ||
| cwd: 'node_modules', | ||
| expand: true, | ||
| src: [ | ||
| 'lodash/lodash.js', | ||
| 'crypto-js/crypto-js.js', | ||
| 'moment/moment.js' | ||
| ], | ||
| dest: 'dist', | ||
| flatten: true | ||
| }, | ||
| pluginDef: { | ||
| expand: true, | ||
| src: ['plugin.json', 'src/README.md'], | ||
| dest: 'dist', | ||
| } | ||
| }, | ||
|
|
||
| watch: { | ||
| rebuild_all: { | ||
| files: ['src/**/*', 'plugin.json', 'README.md'], | ||
| tasks: ['default'], | ||
| options: {spawn: false} | ||
| }, | ||
| }, | ||
|
|
||
| babel: { | ||
| options: { | ||
| sourceMap: true, | ||
| presets: ["es2015"], | ||
| plugins: ['transform-es2015-modules-systemjs', "transform-es2015-for-of"], | ||
| }, | ||
| dist: { | ||
| files: [{ | ||
| cwd: 'src', | ||
| expand: true, | ||
| src: ['**/*.js'], | ||
| dest: 'dist', | ||
| ext:'.js' | ||
| }] | ||
| }, | ||
| }, | ||
|
|
||
| jshint: { | ||
| source: { | ||
| files: { | ||
| src: ['src/**/*.js'], | ||
| } | ||
| }, | ||
| options: { | ||
| jshintrc: true, | ||
| reporter: require('jshint-stylish'), | ||
| ignores: [ | ||
| 'node_modules/*', | ||
| 'dist/*', | ||
| ] | ||
| } | ||
| }, | ||
|
|
||
| jscs: { | ||
| src: ['src/**/*.js'], | ||
| options: { | ||
| config: ".jscs.json", | ||
| }, | ||
| } | ||
|
|
||
| }); | ||
|
|
||
| grunt.registerTask('default', [ | ||
| 'clean', | ||
| 'copy:src_to_dist', | ||
| 'copy:node_modules_to_dist', | ||
| 'copy:pluginDef', | ||
| 'babel' | ||
| ]); | ||
|
|
||
| grunt.registerTask('test', [ | ||
| 'clean', | ||
| 'copy:src_to_dist', | ||
| 'copy:node_modules_to_dist', | ||
| 'copy:pluginDef', | ||
| 'babel', | ||
| 'jshint', | ||
| 'jscs' | ||
| ]); | ||
|
|
||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2016 BelugaCDN | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| ## BelugaCDN Metrics Plugin | ||
|
|
||
| The BelugaCDN Grafana Application plugin allows you to access available CDN site metrics through Grafana. | ||
|
|
||
| #### Screenshots | ||
|
|
||
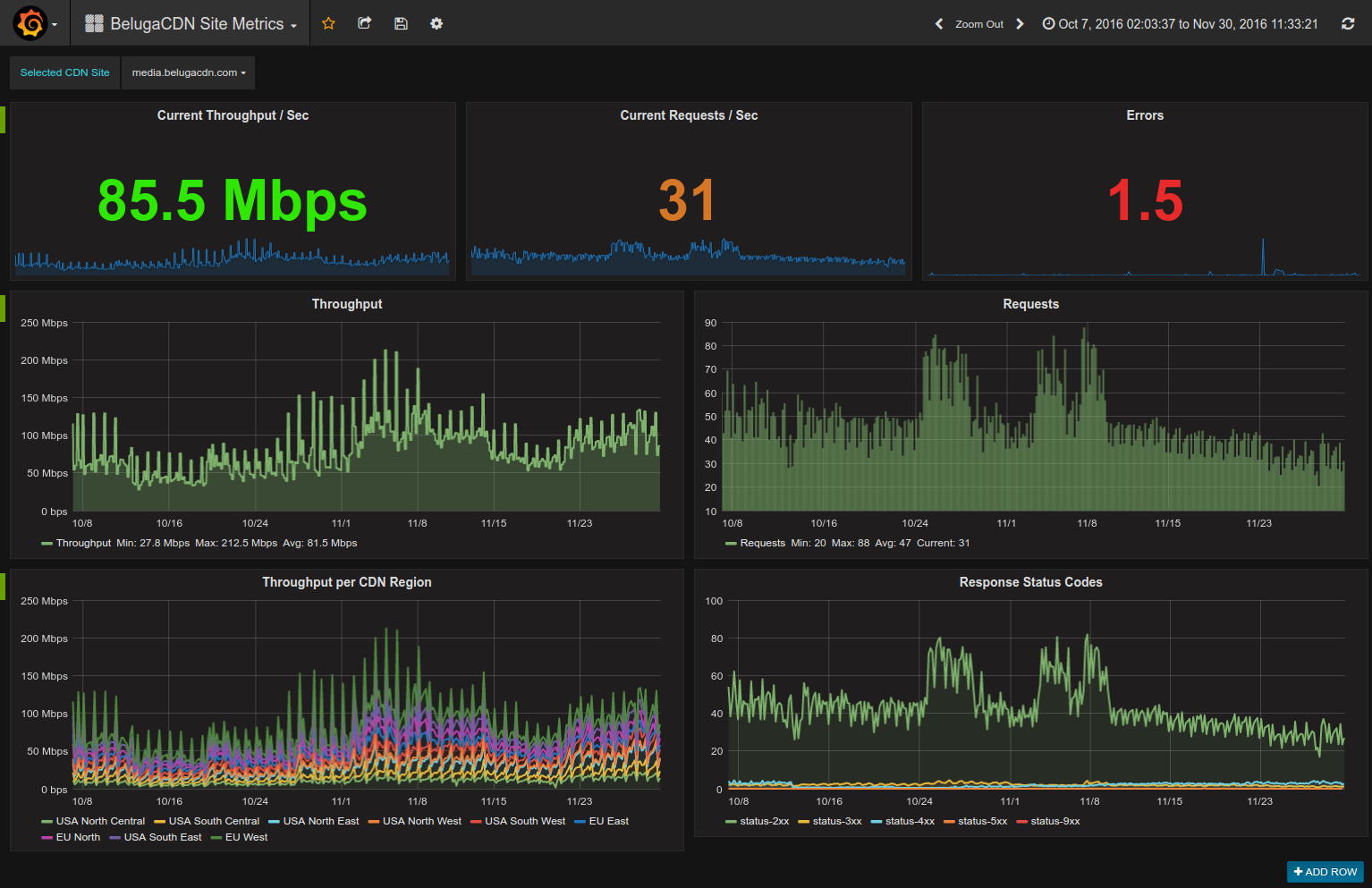
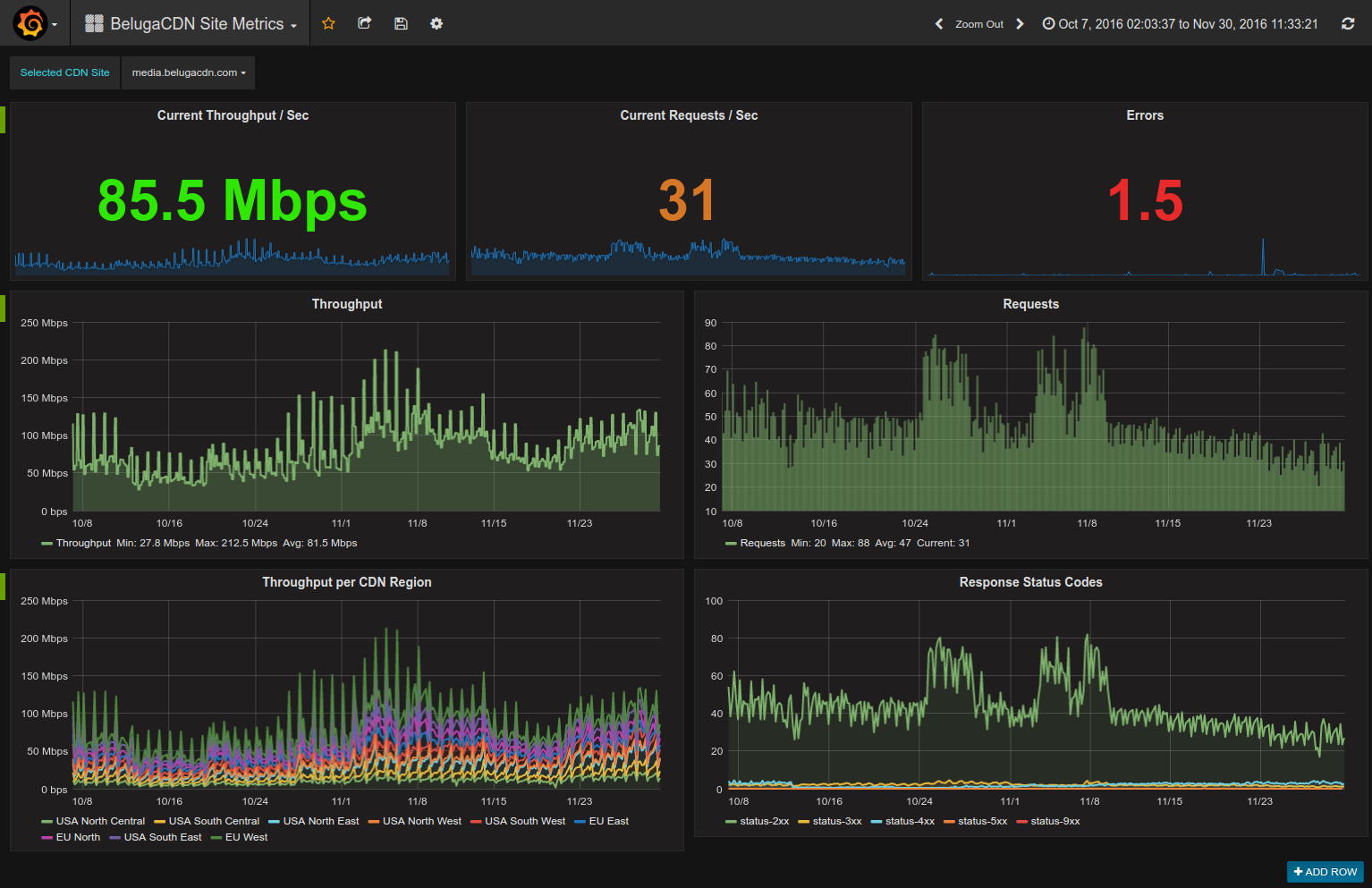
|  | ||
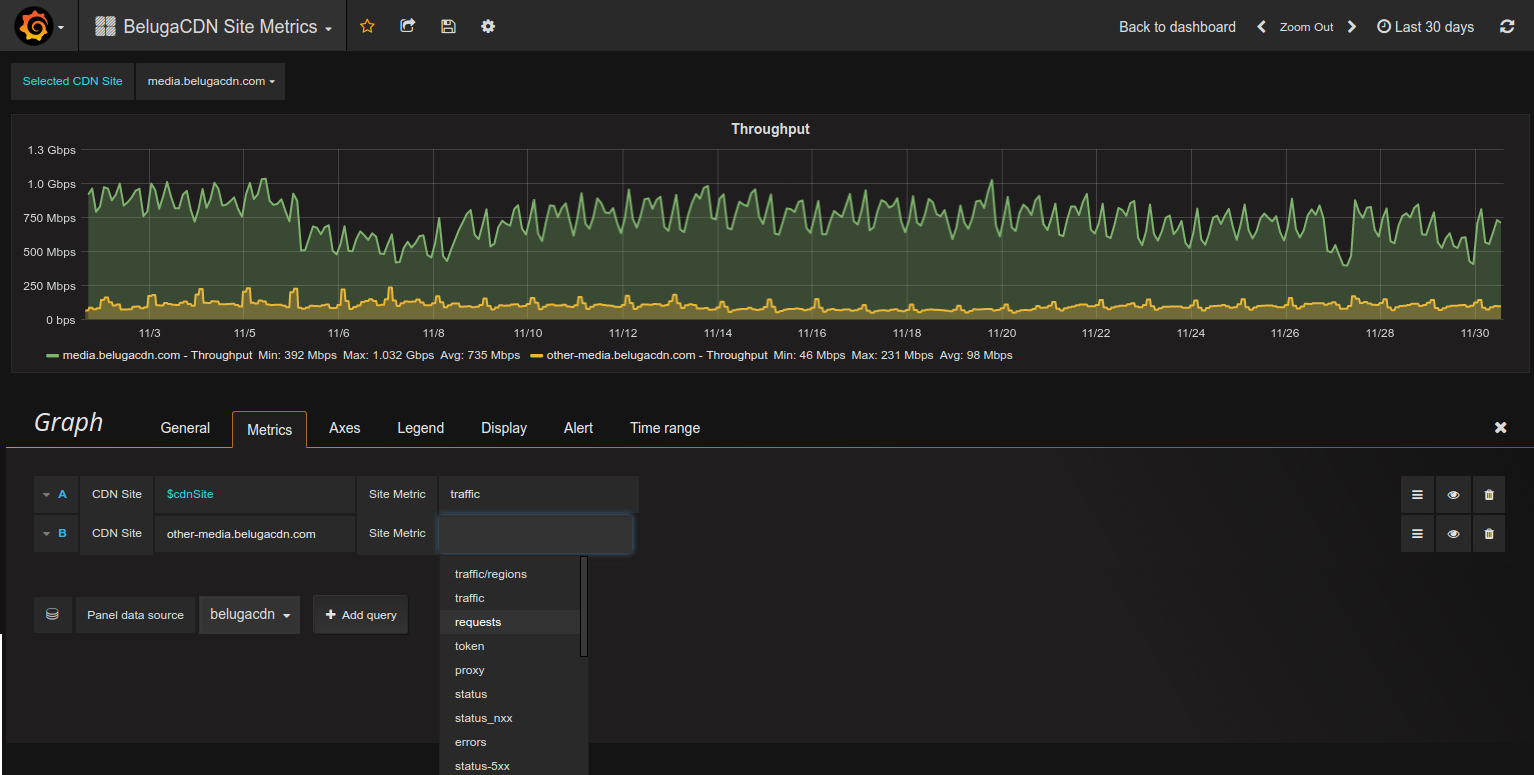
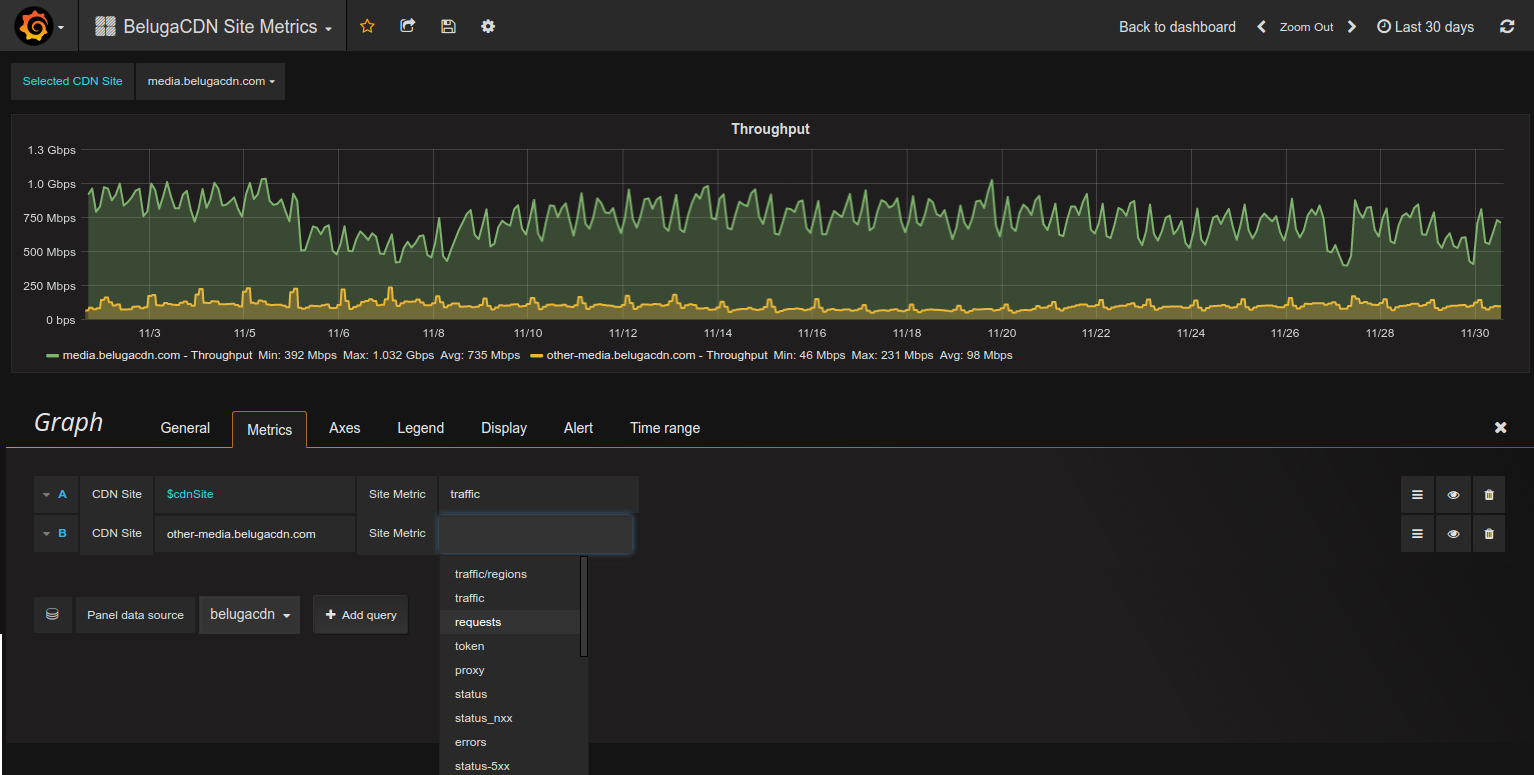
|  | ||
|
|
||
| ------- | ||
|
|
||
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - Grafana Datasource to access all available metrics through the BelugaCDN API | ||
| - BelugaCDN Metrics Dashboard giving an overview of your sites activity | ||
| - Current Requests & Throughput per Second | ||
| - Total Errors over time | ||
| - Requests breakdown by HTTP Status Code | ||
| - Traffic breakdown by CDN region | ||
|
|
||
| ## Change Log | ||
|
|
||
| ##### v1.0.0 | ||
| - initial version with API based Grafana Datasource & example Dashboard | ||
|
|
||
| ## Installation | ||
|
|
||
| #### On Linux systems: | ||
| - Install by doing `git clone https://github.com/belugacdn/grafana-belugacdn-app.git` in to `/var/lib/grafana/plugins` | ||
|
|
||
| #### On Macs or Windows systems: | ||
| - Install by doing `git clone https://github.com/belugacdn/grafana-belugacdn-app.git` in to `data/plugins` | ||
|
|
||
| ## Feedback and Questions | ||
|
|
||
| Please submit any issues with the app on [Github](https://github.com/belugacdn/grafana-belugacdn-app/issues). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| machine: | ||
| node: | ||
| version: 4.0 | ||
|
|
||
| dependencies: | ||
| override: | ||
| - npm install | ||
|
|
||
| test: | ||
| override: | ||
| # js tests | ||
| - ./node_modules/grunt-cli/bin/grunt test |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| ## BelugaCDN Metrics Plugin | ||
|
|
||
| The BelugaCDN Grafana Application plugin allows you to access available CDN site metrics through Grafana. | ||
|
|
||
| #### Screenshots | ||
|
|
||
|  | ||
|  | ||
|
|
||
| ------- | ||
|
|
||
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - Grafana Datasource to access all available metrics through the BelugaCDN API | ||
| - BelugaCDN Metrics Dashboard giving an overview of your sites activity | ||
| - Current Requests & Throughput per Second | ||
| - Total Errors over time | ||
| - Requests breakdown by HTTP Status Code | ||
| - Traffic breakdown by CDN region | ||
|
|
||
| ## Change Log | ||
|
|
||
| ##### v1.0.0 | ||
| - initial version with API based Grafana Datasource & example Dashboard | ||
|
|
||
| ## Feedback and Questions | ||
|
|
||
| Please submit any issues with the app on [Github](https://github.com/belugacdn/grafana-belugacdn-app/issues). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| <h2 class="page-heading">BelugaCDN Authentication Information</h2> | ||
|
|
||
| <div class="gf-form-group"> | ||
| <div class="gf-form-inline"> | ||
| <p>Enter your User Interface username & password below to configure the plugin:</p> | ||
| <div class="gf-form"> | ||
| <span class="gf-form-label">BelugaCDN Username</span> | ||
| <input type="text" class="gf-form-input" ng-model="ctrl.appModel.jsonData.username" > | ||
| </div> | ||
| <div class="gf-form"> | ||
| <span class="gf-form-label">Password</span> | ||
| <input type="password" class="gf-form-input" ng-model="ctrl.appModel.jsonData.password" > | ||
| </div> | ||
| <p>You can change the settings later at anytime by configuring the <a href="/datasources">"BelugaCDN API" Grafana Datasource</a>.</p> | ||
| </div> | ||
| </div> |
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
Some generated files are not rendered by default. Learn more about how customized files appear on GitHub.
Oops, something went wrong.
Oops, something went wrong.