p5.we is a boilerplate to develop Wechat Mini Game using p5.js.



Just clone the project, and start forking. You should follow WeChat Mini Game workflow of course.
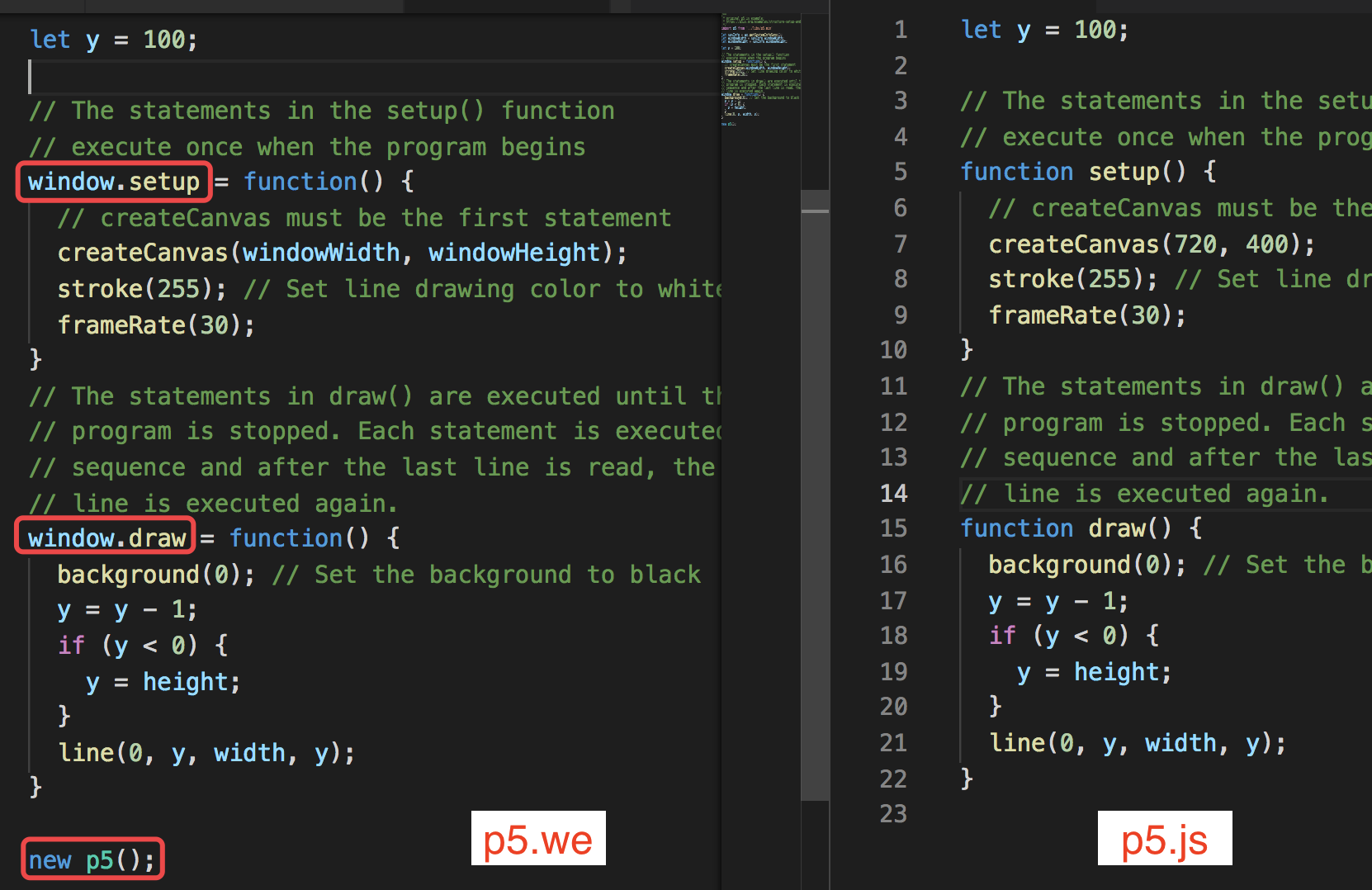
There are some examples in sketch directory. Only need very a few changes from the original p5.js example.
Examples PR are always welcome!
|
├── libs
│ ├── symbol.js // ES6 Symbol
│ └── weapp-p5js-adapter // WeChat Mini Game p5js-adapter
│ ├── xxx.js
│
├── sketch
│ ├── xxx.js // p5 example sketch
│
└── game.js // main game enter
p5.we contains "weapp-p5js-adapter", which is the key to port p5.js on WeChat Mini Game.
WeChat has a basic "weapp-adapter" example.
"weapp-p5js-adapter" I created is based on weapp-adapter ES6 version made by @finscn.
More WeChat Mini Game document.
-
CANVAS and WEBGL:
The WeChat Mini Game only support onecanvasto draw, created at wx.createCanvas() firstly called. If you call wx.createCanvas() multiple times, the canvas except the first one are alloffscreen, they can't be shown on screen directly.
However, p5.js will create a default canvas firstly itself on start (and the renderer isP2D).
So if you wantWEBGLrenderer, you could hack the p5.js source code and change the default canvas fromP2DtoWEBGL. And better solutions PR are welcome~ -
p5 library:
Only support core lib (p5.js) for now. -
blendMode:
The globalCompositeOperation of RenderingContext of WeChat Mini Game is NOT the same as p5.js: https://developers.weixin.qq.com/minigame/dev/api/RenderingContext.html -
preload and loadImage:
Now you can use preload and loadImage as usual! Thanks @xarray!!
loadImageinpreloadmay not display correctly.
Canvas of the image created byloadImage()inpreload()is not the same as the canvas insetup()ordraw(). It should be something conflict with WeChat Mini Game.
For now you canloadPixels()in callbackFunction ofloadImage(xxx, callbackFunction)inpreload(), and then setup the pixels to another Image created indraw().
More about this: #1
Cheers~
Contra
- patreon (buy me a coffee XD): avantcontra
- website: avantcontra.com
- instagram: avantcontra
- twitter: avantcontra
- 公/知/小/抖/B:实验编程