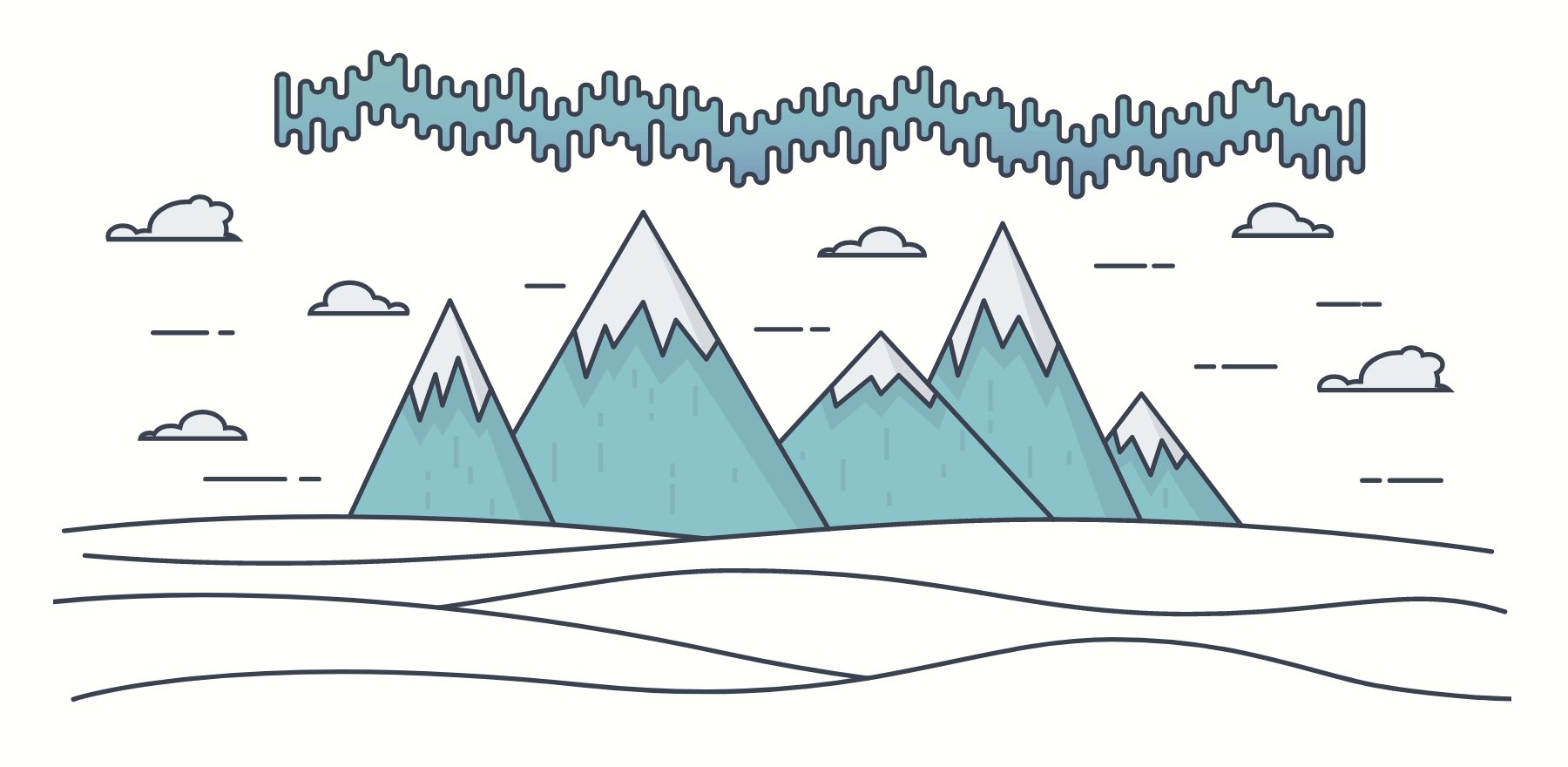
An animated drawing of an arctic landscape
Arctic Landscape is an animated React SVG component with a flat, simple and elegant appearance.
It consists of lines that should convey the effect to be drawn by hand and fade-in fillings that are smoothly timed on each other. The “Aurora Borealis” (also called northern lights) uses a gentle gradient animation to imitate the shimmering light.
Next to the main animation poses the component can be customized in aspects like the total animation duration and styles of the outlines.
A callback function can be passed to be called when the draw/erase animation has been completed.
It also allows to use a custom SVG <linear-gradient> element for the Aurora Borealis shimmering light effect.
The component is build and compatible with the awesome styled-components and React Pose projects. It was mainly developed for the usage and integration with Nord, therefore all default colors are based on Nord's color palettes.
npm install --save react react-dom arctic-landscape styled-components react-poseAdd the package as dependency to your project:
npm install --save arctic-landscapeRun npm install from within the project root to bootstrap the project and install the development- and runtime dependencies. Note that this will not install the required styled-components and react-pose packages that are defined as peer dependencies and must be installed separately like described in the peer dependencies section below.
This package uses Styled Components and React Pose API functions that return React components.
Therefore, next to React and React DOM, this package depends on the styled-components and react-pose packages defined as peer dependencies.
Linux & macOS users can easily install all peer dependencies by using npx, introduced in [email protected], which comes pre-bundled with Node.js 8.2.0 or higher:
npx install-peerdeps arctic-landscapeWhen using npm < 5.2.0, npx is not pre-bundled, but users can either simply install it globally and then run the above command or install the install-peerdeps package locally/globally to let it handle the installation of all peer dependencies.
# Via local installation…
npm install install-peerdeps
./node_modules/.bin/install-peerdeps arctic-landscape
# …or globally.
npm install -g install-peerdeps
install-peerdeps arctic-landscapeAll peer dependencies can also be installed manually (e.g. for users running a Microsoft Windows based system) by installing the correct version of each package:
# Show a list of all required peer dependencies
npm info "arctic-landscape@latest" peerDependencies
# Install all required peer dependencies
npm install --save arctic-landscape react react-dom react-pose styled-componentsArctic Landscape can be used by importing the default exported React component ArcticLandscape.
import React, { Component } from "react";
import ArcticLandscape from "arctic-landscape";The component can now be placed somewhere in the render tree:
// Within a simple function component…
const CustomFunctionComponent = props => (
<div>
<ArcticLandscape pose="erase" {...props} />
</div>
);
// …or a class component.
class CustomFunctionComponent extends Component {
/* ... */
render() {
return (
<div>
<ArcticLandscape pose="erase" />
</div>
);
}
}NOTE: The component itself doesn't define any sizing attributes and inherits from the parent element like the <div> in the example above. Therefore it must be wrapped in a container to control the width and height of the component.
To trigger the animation change the passed erase animation pose to the draw animation, e.g. by using a class-based component and store the name of the current pose in the state that can be toggled through a function:
import React, { Component } from "react";
import ArcticLandscape, { POSE_DRAW, POSE_ERASE } from "arctic-landscape";
class CustomFunctionComponent extends Component {
state = {
pose: POSE_ERASE
};
togglePose = () => this.setState(({ pose }) => ({ pose: pose === POSE_ERASE ? POSE_DRAW : POSE_ERASE }));
render() {
const { pose } = this.state;
return (
<div>
<button onClick={this.togglePose}>Toggle Animation Pose</button>
<ArcticLandscape pose={pose} />
</div>
);
}
}Make sure to read the React Pose documentation for more details if you're not already familiar with the animation concept with poses.
The component can be customized through props. All available props are documented in more detail in the sections below.
Prop:
auroraBorealisGleamGradientId
Type: string
Default:arctic-landscape-aurora-borealis-gleam
Required: No
The component renders a Aurora Borealis that is filled with an animated <linear-gradient> element to imitate the shimmering light. It can be swapped out with another <linear-gradient> element by passing the ID of this element to the auroraBorealisGleamGradientId prop.
<ArcticLandscape auroraBorealisGleamGradientId="custom-gradient-element-id" />NOTE: The custom <linear-gradient> element must be available in the DOM where the component is rendered in, otherwise the element with the given ID won't be rendered!
Also make sure to follow the SVG specification for the custom <linear-gradient> element which **must be placed within a <defs> element, otherwise it won't be recognized in the DOM.
For example, if you'd like to use a custom gradient with different colors, define a new <svg> element or React component and place the custom <linear-gradient> element in it, wrapped by a <defs> element. Afterwards make sure to give it a unique ID (custom-gradient-element-id in the example above) to be passed to the auroraBorealisGleamGradientId prop and render it in the same DOM like the ArcticLandscape component.
CustomAuroraBorealisGradient.jsx
const CustomAuroraBorealisGradient = () => (
<svg>
<defs>
<linearGradient id="custom-gradient-element-id" x1="50%" x2="50%" y1="0%" y2="100%">
<stop offset="0%" stopColor="#d08770">
<animate
attributeName="stop-color"
dur="4s"
repeatCount="indefinite"
// values="#d08770; #ebcb8b; #d08770"
/>
</stop>
<stop offset="50%" stopColor="#ebcb8b">
<animate attributeName="stop-color" dur="4s" repeatCount="indefinite" values="#ebcb8b; #a3be8c; #ebcb8b" />
</stop>
<stop offset="100%" stopColor="#a3be8c">
<animate attributeName="stop-color" dur="4s" repeatCount="indefinite" values="#a3be8c; #b48ead; #a3be8c" />
</stop>
</linearGradient>
</defs>
</svg>
);
export default CustomAuroraBorealisGradient;App.jsx
import React, { Fragment } from "react";
import ArcticLandscape from "arctic-landscape";
import CustomAuroraBorealisGradient from "./CustomAuroraBorealisGradient";
const App = () => (
<Fragment>
<CustomAuroraBorealisGradient />
<ArcticLandscape pose="erase" auroraBorealisGleamGradientId="custom-gradient-element-id" />
</Fragment>
);
export default App;The default <linear-gradient> element is implemented in the GleamGradient component.
Prop:
duration
Type: number
Default:4000(ms)
Required: No
The total animation duration in milliseconds.
<ArcticLandscape pose="erase" duration={3200} />Prop:
onAnimationComplete
Type: function
Default:() => {}(noop)
Required: No
The function that will be called when the pose animation has been completed.
const handleAnimationCompletion = () => console.log("Arctic Landscape pose animation has been completed!");
<ArcticLandscape pose="erase" onAnimationComplete={handleAnimationCompletion} />;Prop:
outlineStyles
Type:cssobject or style object
Default:() => {}(noop)
Required: No
Allows to pass additional styles for all outlines of the vector graphic. Since Arctic Landscape is built with styled-components this prop accepts either a object of the css API function or style object.
import { css } from "styled-components";
// Either use the `css` API…
const additionalCssStyles = css`
stroke-width: 1;
stroke: #5e81ac;
`;
//…or a simple style object.
const additionalObjectStyles = {
strokeWidth: 1,
stroke: "#5e81ac"
};
<ArcticLandscape pose="erase" outlineStyles={additionalCssStyles} />;Note that this will override the styles of all outlines!
Prop:
pose
Type: string
Default: -
Required: Yes
Values:draw|erase
The pose prop is currently the only required prop and defines the name of the actual animation pose.
This can either be draw or erase where the first one starts the drawing animation and makes the component visible while the second one "erases" all drawn lines and fillings again with a quick reverted animation of the draw pose.
Note that both animation pose names are also available as constants as named exports:
POSE_DRAW— The name of thedrawanimation posePOSE_ERASE— The name of theeraseanimation pose
import { POSE_DRAW, POSE_ERASE } from "arctic-landscape";Run npm install from within the project root to bootstrap the project and install the development- and runtime dependencies.
The project is configured for the opinionated code formatter Prettier which provides integration support for many editors to e.g. automatically format the source file on save.
A distribution build can be created with Rollup by running
npm run buildContinuous integration builds are running at Circle CI.
JavaScript sources are linted with ESLint using the arcticicestudio configuration which can be run with
npm run lint:jsMarkdown sources are linted with remark-lint using the arcticicestudio-preset which can be run with
npm run lint:mdAll linting tasks can be run with
npm run lintRead the contributing guide to learn about the development process and how to propose enhancement suggestions and report bugs, how to submit pull requests and the project's styleguides, branch organization and versioning model.
The guide also includes information about minimal, complete, and verifiable examples and other ways to contribute to the project like improving existing issues and giving feedback on issues and pull requests.
Copyright © 2019-present Arctic Ice Studio & Sven Greb