forked from ruanrochaas/qxcodepoo.github.io
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
210 changed files
with
3,681 additions
and
299 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,5 +1,6 @@ | ||
| _site | ||
| .idea | ||
| .DS_Store | ||
| .sass-cache | ||
| .jekyll-metadata | ||
| *.ts | ||
| tsconfig.json | ||
| _site | ||
| node_modules | ||
| _drafts |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,24 +1,19 @@ | ||
| --- | ||
| layout: default | ||
| permalink: /404.html | ||
| --- | ||
|
|
||
| <style type="text/css" media="screen"> | ||
| .container { | ||
| margin: 10px auto; | ||
| margin: 0px auto; | ||
| max-width: 600px; | ||
| text-align: center; | ||
| } | ||
| h1 { | ||
| margin: 30px 0; | ||
| font-size: 4em; | ||
| line-height: 1; | ||
| letter-spacing: -1px; | ||
| padding-top: 60px; | ||
| } | ||
| </style> | ||
|
|
||
| <div class="container"> | ||
| <h1>404</h1> | ||
|
|
||
| <img src="/assets/img/404.gif" width="100%" alt="404 - Page not found"> | ||
| <p><strong>Page not found :(</strong></p> | ||
| <p>The requested page could not be found.</p> | ||
| <p>I'm sorry. We couldn't find the page you are looking for.</p> | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,27 +1,5 @@ | ||
| source "https://rubygems.org" | ||
|
|
||
| # Hello! This is where you manage which Jekyll version is used to run. | ||
| # When you want to use a different version, change it below, save the | ||
| # file and run `bundle install`. Run Jekyll with `bundle exec`, like so: | ||
| # | ||
| # bundle exec jekyll serve | ||
| # | ||
| # This will help ensure the proper Jekyll version is running. | ||
| # Happy Jekylling! | ||
| gem "jekyll", "3.5.2" | ||
|
|
||
| # This is the default theme for new Jekyll sites. You may change this to anything you like. | ||
| gem "minima", "~> 2.0" | ||
|
|
||
| # If you want to use GitHub Pages, remove the "gem "jekyll"" above and | ||
| # uncomment the line below. To upgrade, run `bundle update github-pages`. | ||
| # gem "github-pages", group: :jekyll_plugins | ||
|
|
||
| # If you have any plugins, put them here! | ||
| group :jekyll_plugins do | ||
| gem "jekyll-feed", "~> 0.6" | ||
| end | ||
|
|
||
| # Windows does not include zoneinfo files, so bundle the tzinfo-data gem | ||
| gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby] | ||
| source 'https://rubygems.org' | ||
|
|
||
| gem 'rouge' | ||
| gem 'jekyll' | ||
| gem 'jemoji' |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2017 Thiago Rossener <[email protected]> | ||
| http://www.rossener.com/ | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | ||
| THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,157 @@ | ||
| # Jekflix Template | ||
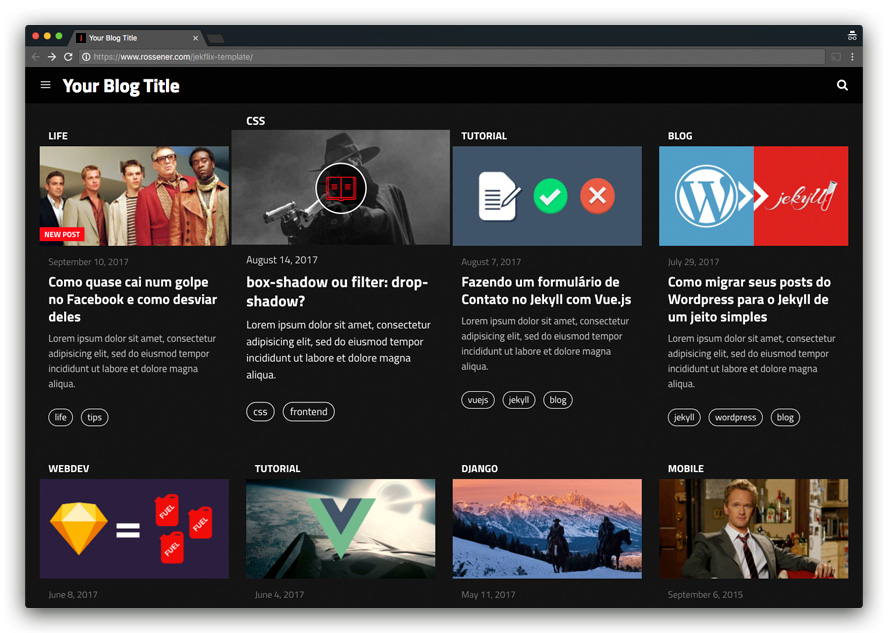
|  | ||
|
|
||
| See the [demo here](https://www.rossener.com/jekflix-template). | ||
|
|
||
| ## What is it? | ||
|
|
||
| A template for Jekyll inspired by Netflix panel for who loves movies and series and would like to have a blog with this cool appearance ;) | ||
|
|
||
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - Gulp | ||
| - Stylus | ||
| - Live Search | ||
| - Minutes to Read | ||
| - Reading Progress Bar | ||
|
|
||
|  | ||
| - "New Post" tag | ||
| - Load images on demand | ||
| - Emojis 😎 | ||
| - Push Menu | ||
| - SVG icons | ||
| - Shell Script to create drafts and posts | ||
| - Tags page | ||
| - About page | ||
| - Contact page | ||
| - Feed RSS | ||
| - Sitemap.xml | ||
| - Info Customization | ||
| - Disqus | ||
| - Google Analytics | ||
|
|
||
| ## Setup | ||
|
|
||
| 1. Install Jekyll (use the command `sudo gem install jekyll`) | ||
| 1. Fork the [Jekflix Template](https://github.com/thiagorossener/jekflix-template/fork) | ||
| 1. Clone the repo you just forked | ||
| 1. Edit `_config.yml` to personalize your site | ||
| 1. Check out the sample posts in `_posts` to see examples for assigning category, tags, image and other YAML data | ||
| 1. Read the documentation below for further customization pointers and documentation | ||
| 1. Remember to compile your assets files with Gulp | ||
|
|
||
|
|
||
| ## Settings | ||
|
|
||
| You have to fill some informations on `_config.yml` to customize your site. | ||
|
|
||
| ``` | ||
| # Site Settings | ||
| title: Thiago Rossener | Front-end Developer | ||
| email: [email protected] | ||
| description: Some text about your blog. | ||
| baseurl: "" # the subpath of your site, e.g. /blog/ or empty. | ||
| url: "https://www.rossener.com" # the base hostname & protocol for your site | ||
| google_analytics: "UA-XXXXXXXX-X" | ||
| # User settings | ||
| username: Thiago Rossener # it will appear on each page title after '|' | ||
| user_description: Some text about you. | ||
| disqus_username: disqus_username | ||
| # Social Media settings | ||
| # Remove the item if you don't need it | ||
| github_username: github_username | ||
| facebook_username: facebook_username | ||
| twitter_username: twitter_username | ||
| instagram_username: instagram_username | ||
| linkedin_username: linkedin_username | ||
| medium_username: medium_username | ||
| ``` | ||
|
|
||
| ## Color customization | ||
|
|
||
| All color variables are in [src/styl/_variables.styl](src/styl/_variables.styl). | ||
|
|
||
| Default colors: | ||
|
|
||
|  `#FF0A16` Theme Color | ||
|
|
||
|  `#141414` Primary Dark | ||
|
|
||
|  `#FFFFFF` Accent Dark | ||
|
|
||
|  `#F2F2F2` Light Gray | ||
|
|
||
|  `#333333` Texts | ||
|
|
||
| ## Creating drafts | ||
|
|
||
| You can use the `initdraft.sh` to create your new drafts. Just follow the command: | ||
|
|
||
| ``` | ||
| ./initdraft.sh -c Post Title | ||
| ``` | ||
|
|
||
| The new file will be created at `_drafts` with this format `date-title.md`. | ||
|
|
||
| ## Creating posts | ||
|
|
||
| You can use the `initpost.sh` to create your new posts. Just follow the command: | ||
|
|
||
| ``` | ||
| ./initpost.sh -c Post Title | ||
| ``` | ||
|
|
||
| The new file will be created at `_posts` with this format `date-title.md`. | ||
|
|
||
| ## Front-matter | ||
|
|
||
| When you create a new post, you need to fill the post information in the front-matter, follow this example: | ||
|
|
||
| ``` | ||
| --- | ||
| layout: post | ||
| title: "Welcome" | ||
| description: Lorem ipsum dolor sit amet, consectetur adipisicing elit. | ||
| image: 'http://res.cloudinary.com/dm7h7e8xj/image/upload/c_scale,w_760/v1504807239/morpheus_xdzgg1.jpg' | ||
| category: 'blog' | ||
| tags: | ||
| - blog | ||
| - jekyll | ||
| twitter_text: Lorem ipsum dolor sit amet, consectetur adipisicing elit. | ||
| introduction: Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. | ||
| --- | ||
| ``` | ||
|
|
||
| **Your image size should have the proportion of a 600x315 image to look good on home page.** | ||
|
|
||
| ## Run locally | ||
|
|
||
| In order to compile the assets and run Jekyll on local you need to follow those steps: | ||
|
|
||
| - Install [NodeJS](https://nodejs.org/) (remember to use the latest version) | ||
| - Run `sudo npm install` | ||
| - Run `sudo npm install -g gulp gulp-cli` | ||
| - Run `sudo gulp` | ||
|
|
||
| ## Questions? | ||
|
|
||
| Ping me on Twitter [@thiagorossener](https://twitter.com/thiagorossener) or file a [GitHub Issue](https://github.com/thiagorossener/jekflix-template/issues/new). | ||
|
|
||
| ## Donation | ||
|
|
||
| Did you like my work? Buy me a beer :) | ||
|
|
||
| [](https://www.paypal.com/cgi-bin/webscr?cmd=_donations&business=YT3BC53XLMJ96&lc=GB&item_name=Thiago%20Rossener%20Nogueira&item_number=DON1212&no_note=0&cn=Adicionar%20instru%c3%a7%c3%b5es%20especiais%20para%20o%20vendedor%3a&no_shipping=2¤cy_code=USD&bn=PP%2dDonationsBF%3abtn_donateCC_LG%2egif%3aNonHosted) | ||
|
|
||
| ## Author | ||
|
|
||
| [Thiago Rossener](https://www.rossener.com/) based on [Cards Jekyll Template](https://github.com/willianjusten/cards-jekyll-template). | ||
|
|
||
| ## License | ||
|
|
||
| *Jekflix Template* is available under the MIT license. See the LICENSE file for more info. |
Oops, something went wrong.