SSR improvements, typescript support and better query generation
We are excited to release v2.6.0 🍾 with two major stable enhancements that will significantly improve the rendering speed, performance and SEO of your apps built with Reactivesearch.
You can read the release blog post here.
Server Side Rendering support
SSR with React enables us to generate the initial content on the server, so the browser can download the pre-determined HTML content of your react app and significantly improve the first meaningful paint of your application. It lets you consequently handle the updates in the browser and make the entire experience feel seamless. This allows:
1. Faster loading of pages
You will not see any flickering or loading animations while rendering your app on an initial load. The response from the server is the HTML of your react app that is ready to be rendered.
2. Better SEO
Since the response from your SSR application is HTML, the content is more easily accessible to search engine crawlers than that of a dynamically rendered CSR application.
SSR makes a lot of sense for use-cases where we’d typically want to get the results rendered as fast as possible, and not worrying about their interactivity during the initial few seconds of the page load. This improves the user experience for products like e-commerce where you can utilise SSR to render results quickly and subsequently making the app interactive by lazily loading the javascript bundle.
👉 Get started with SSR with Reactivesearch here.
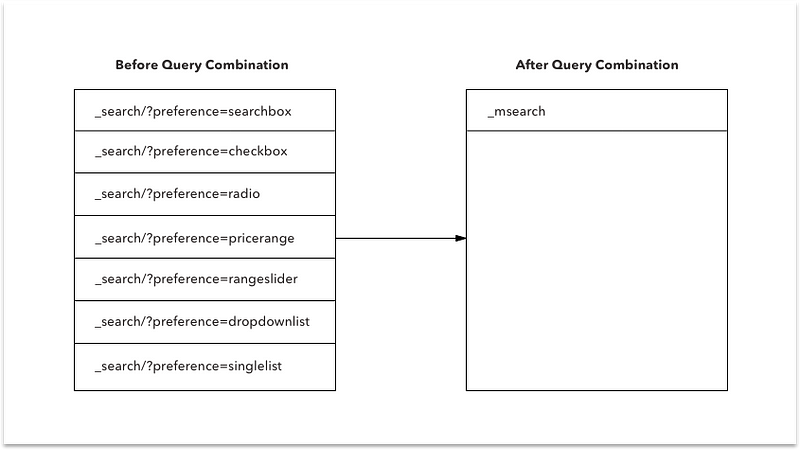
Combined execution of async query requests
We have gone a step further and added support for _msearch based query execution in the core of ReactiveSearch. This enables us to evaluate and execute multiple queries together whenever possible (saving on a lot of API fetch requests).
This enhancement also powers the underlying implementation for SSR wherein we make only one API request to fetch the results of all reactive-components present in an app. Together, these changes will significantly improve the performance of the apps built with Reactivesearch v2.6 and above.
Other Notable Changes
1. Typescript support 🎉
We now fully support Typescript definitions for reactivesearch components. So if you are using Typescript with reactivesearch, you should feel right at home.
2. Improved query generation with complex react props 🤖
We have also updated the core logic to enhance the query generation for complex (react prop) use-cases. With this, you can now easily manage apps with complex OR, AND, NOT based relationship between the reactive-components. Read more about its usage here.
3. Better error handling ⚠️
We have added support for onError methods on all result components which allows better handling of network or query related errors. Implemented here.
Bug Fixes
- Fix
onSuggestionrendering logic in search components here - Support toggling on integer based dropdown lists #337
- Fix and cleanup infinte loading logic in Result components #336
- Fix queryOptions generation logic in search components here
Full changelog of v2.5.1...v2.6.0 can be seen here.