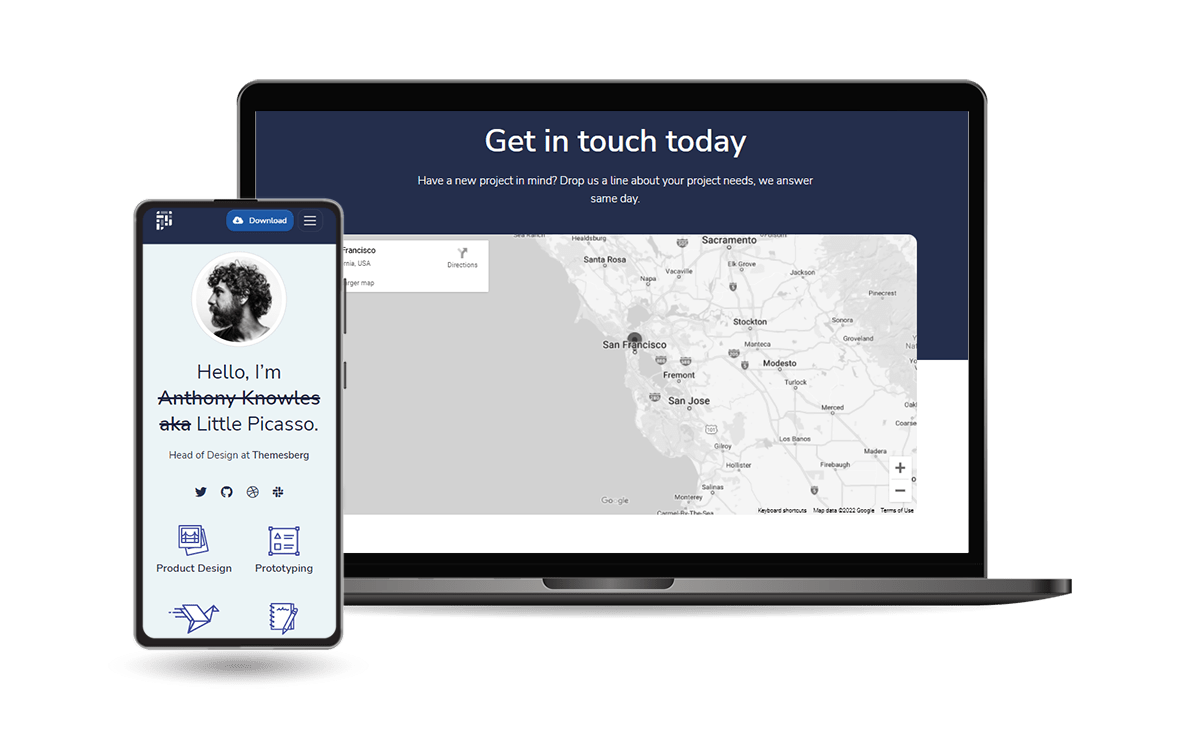
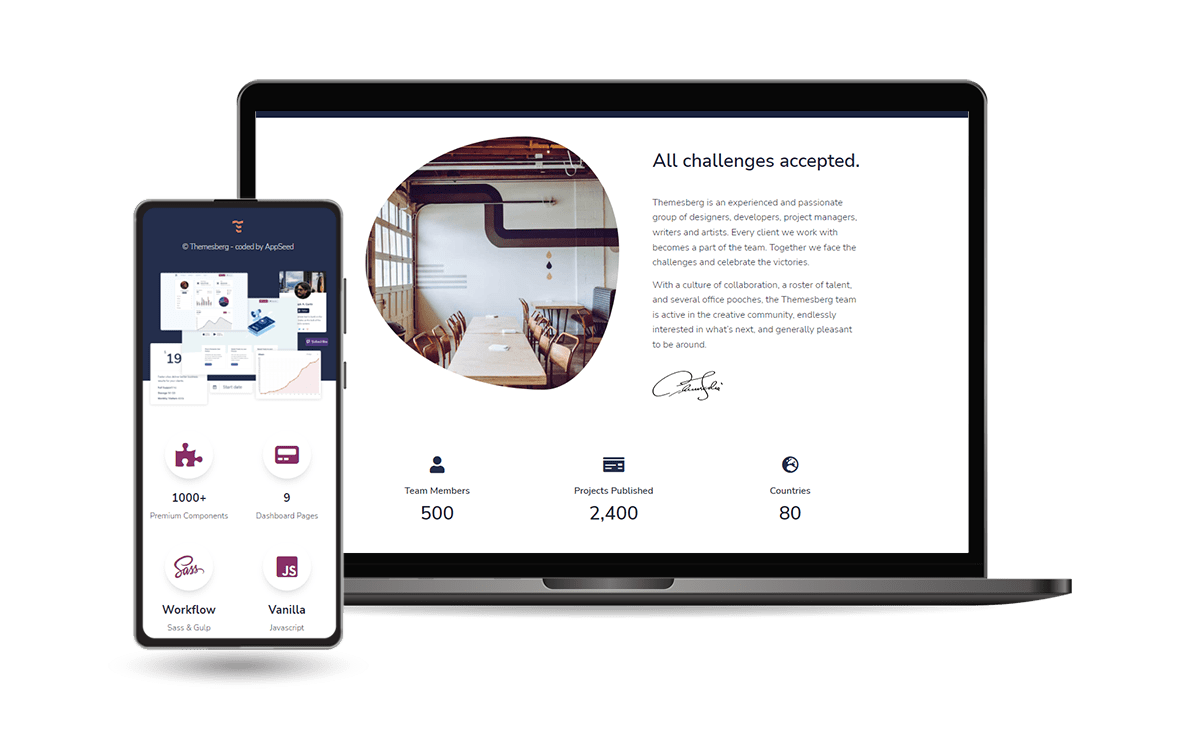
Open-source Django project crafted on top of Pixel UI, an open-source iconic Bootstrap design actively supported by Themesberg.
The product is designed to deliver the best possible user experience with highly customizable feature-rich pages.
- 👉 Django Pixel -
Product Page - 👉 Django Pixel -
LIVE Demo - 👉 Django Pixel Documentation -
Complete Informationand Support Links- Getting Started with Django - a
comprehensive tutorial Configuration: Install Tailwind/Flowbite, Prepare Environment, Setting up the DatabaseStart with DockerManual BuildStart the projectDeploy on Render
- Getting Started with Django - a
- Simple, Easy-to-Extend Codebase
- Pixel Design - Full Integration
- Bootstrap 5 Styling
- Session-based Authentication, Password recovery
- DB Persistence: SQLite (default), can be used with MySql, PgSql
- Docker
- CI/CD integration for Render
The premium version provides more features, priority on support, and is more often updated - Live Demo.
- Simple, Easy-to-Extend codebase
- Pixel PRO - Full Integration of the
Premium Version - Bootstrap 5 Styling
- Session-based Authentication
- DB Persistence: SQLite (default), can be used with MySql, PgSql
- Docker
- CI/CD integration for Render
Customize with Django App Generator
- Access the App Generator page
- Select the preferred design
- (Optional) Design Database: edit models and fields
- (Optional) Edit the fields for the extended user model
- (Optional) Enable OAuth for GitHub
- (Optional) Add Celery (async tasks)
- (Optional) Enable Dynamic API Module
- Docker Scripts
- Render CI/Cd Scripts
The generated Django project is available as a ZIP Archive and also uploaded to GitHub.
Django Pixel - Open-Source Django Starter provided by App Generator.