An end-to-end integration test example for a RealWorld React/NodeJS stack using Mocha and Chrome Puppeteer.
Demonstrates spinning up both the frontend (React/Redux) and backend (NodeJS) stacks for the RealWorld Conduit webapp, and then using Mocha to drive a headless Chrome via Puppeteer.
Designed to work with CircleCI.
Docker CE 17+ (for Mongo)
Node 7+ (for Puppeteer)
Pull MongoDB image and run it
docker pull mongo
docker run -p 27017:27017 mongo
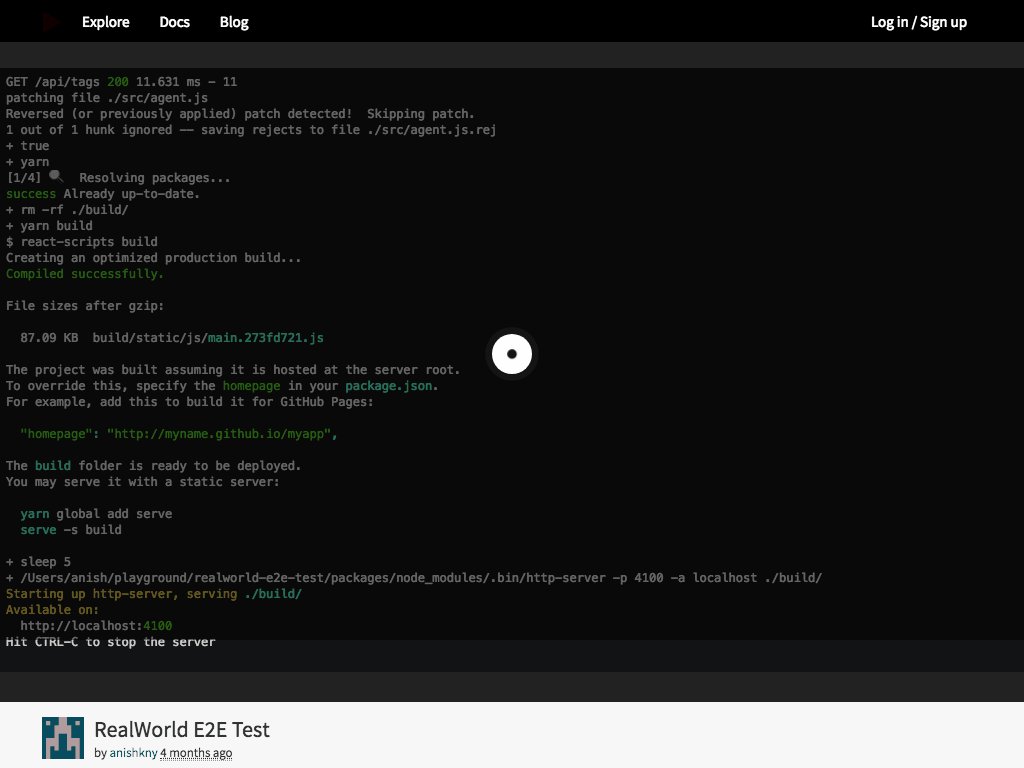
Install dependencies and start the app aka system under test (SUT)
npm install
npm run start
This step will start the backend server at port 3000 and frontend static server at port 4100. If all went well, you can navigate your browser to: http://localhost:4100/
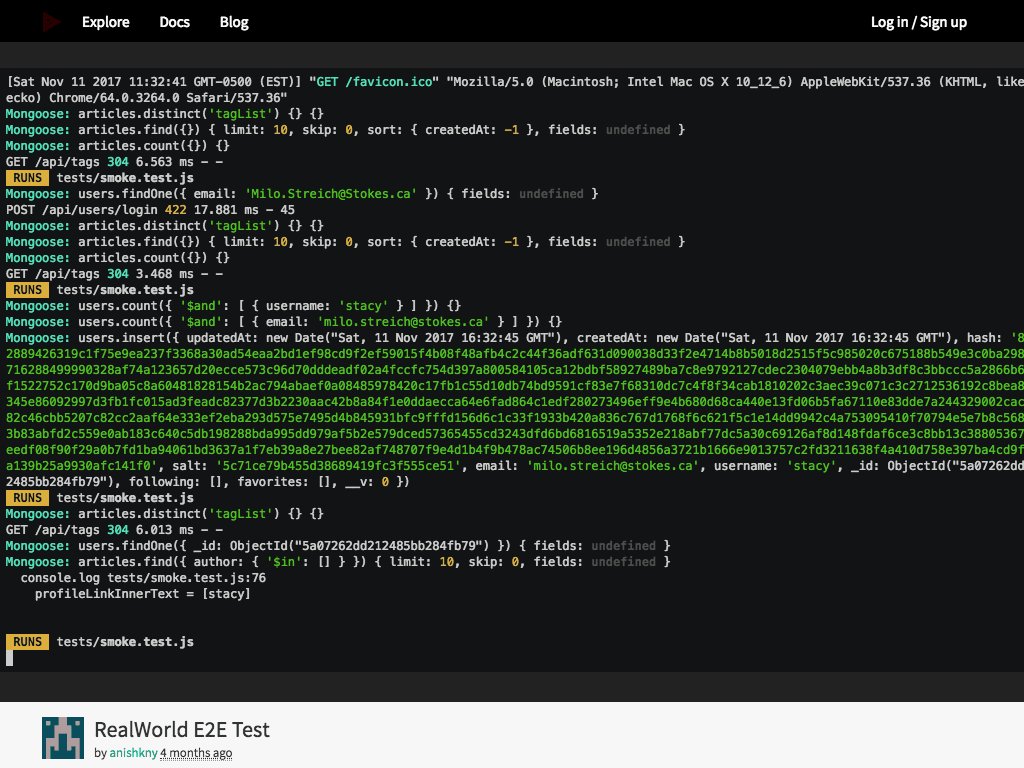
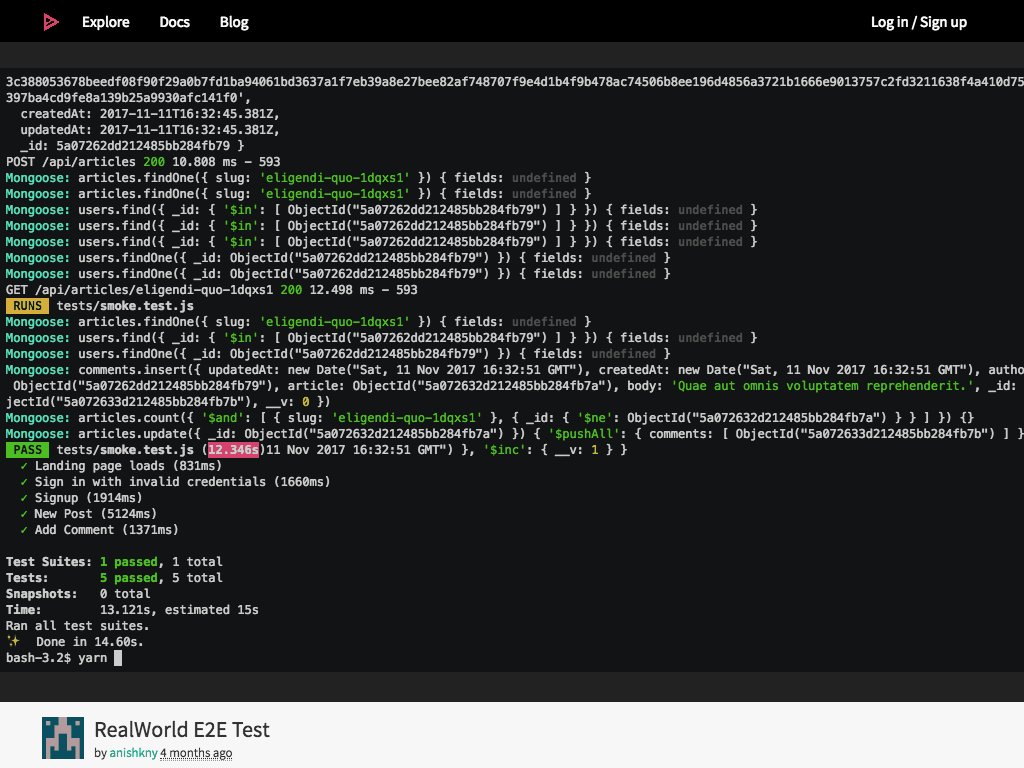
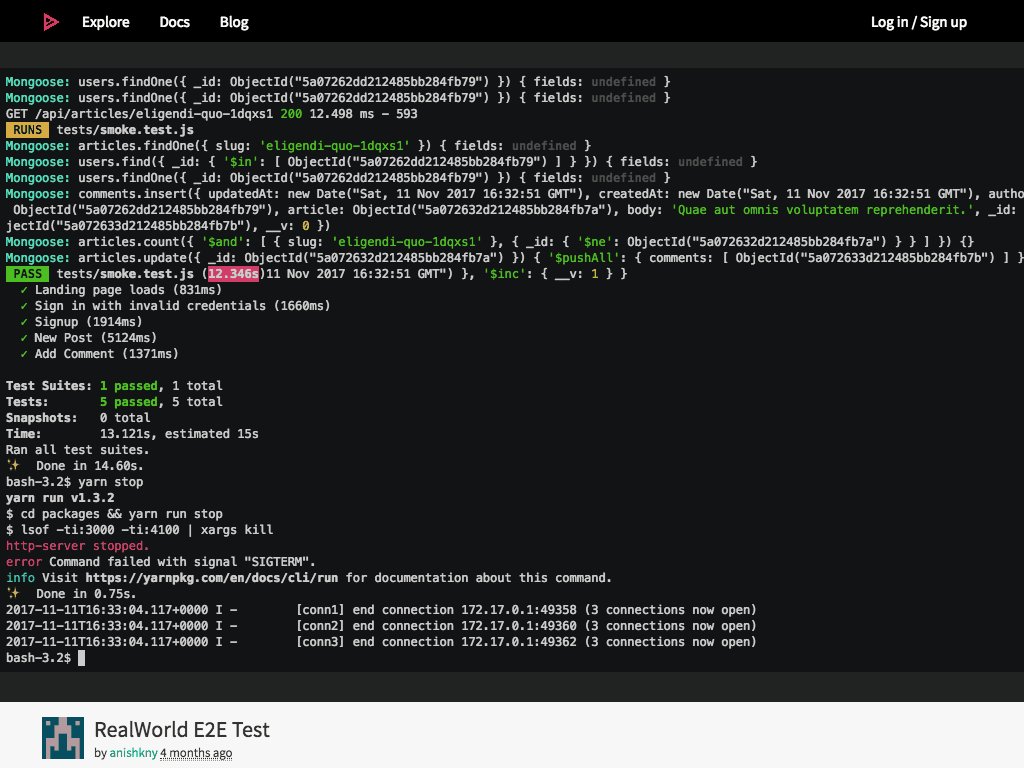
npm test