2.1
Some key features in this release include:
- Customizable Paired URL Structures: For paired AMP sites (using Reader or Transitional template modes) you can finally customize the paired AMP URLs, including using
/amp/,?amp=1,?amp, or even a completely custom URL scheme. - Redesigned AMP Validation in Block Editor: Validation errors in the block editor are now much less obtrusive as they now appear in a sidebar in the block editor. Additionally, validation now happens asynchronously which greatly speeds up saving with DevTools enabled.
- Hero Image Prerendering: Hero images (like custom logo, header image, and featured image) are identified on the page and they will now get prerendered (skipping lazy-loading) to ensure they do not negatively impact the Largest Contentful Paint (LCP) metric in Core Web Vitals (CWV).
- Serving AMP scripts as ES modules to modern browsers: To reduce the amount of JavaScript that is served to visitors, modern browsers will now be served
modulescripts.
For the full list of changes in this release, please see the 2.1 milestone, with 55 closed issues and 98 merged pull requests (minus dependency updates). Read on for the full details.
Changelog
Routing
- Customizable Paired URL Structures: One of the most frequent requests we've received over the years is to have more control over the structure of paired AMP URLs. (Remember that paired URLs only apply to Transitional/Reader template modes since Standard template mode is AMP-first in that the canonical URLs themselves are AMP.) Historically, the
/amp/URL endpoint was limited to single post URLs in Reader mode for the legacy post templates, whereas the?ampquery param was used for pages and all URLs in Transitional mode and any AMP page using a Reader theme. These restrictions have been lifted, so now you can use any paired URL structure you like regardless of whether you're in Transitional or Reader mode and irrespective of the template being viewed. By default the?amp=1query param is used as the paired URL structure for new installs, but you can also use the/amp/endpoint suffix for all paired URLs. You can even implement a totally custom structure, such as a subdomain or using a path prefix. When switching from/amp/to?amp=1, redirects will prevent 404s. (#2204, #5558, #4312, #5861, #5862, #2062, #3357, #4442, #5804)
- Improved support for late-defined AMP slugs. If you happen to change the AMP slug (query var) from the default
ampto something else likelite, you can do so either via theamp_query_varfilter or via the (deprecated)AMP_QUERY_VARconstant. In early versions of the AMP plugin, this customization was commonly done in the theme. However, this happens much too late for the AMP plugin to be able to switch to a Reader theme or now to properly route paired AMP requests. Instead of limiting the user to the AMP Legacy theme and the?amp=1paired URL structure, when the query var is defined late it is now cached in an option so that it can be made available early in WordPress's execution (atplugins_loaded). Since such late-defined slugs are still not ideal, a new Site Health check will recommend that you move it from the theme to a plugin. (#6125, #5789, #5859)
Validation and Developer Tools
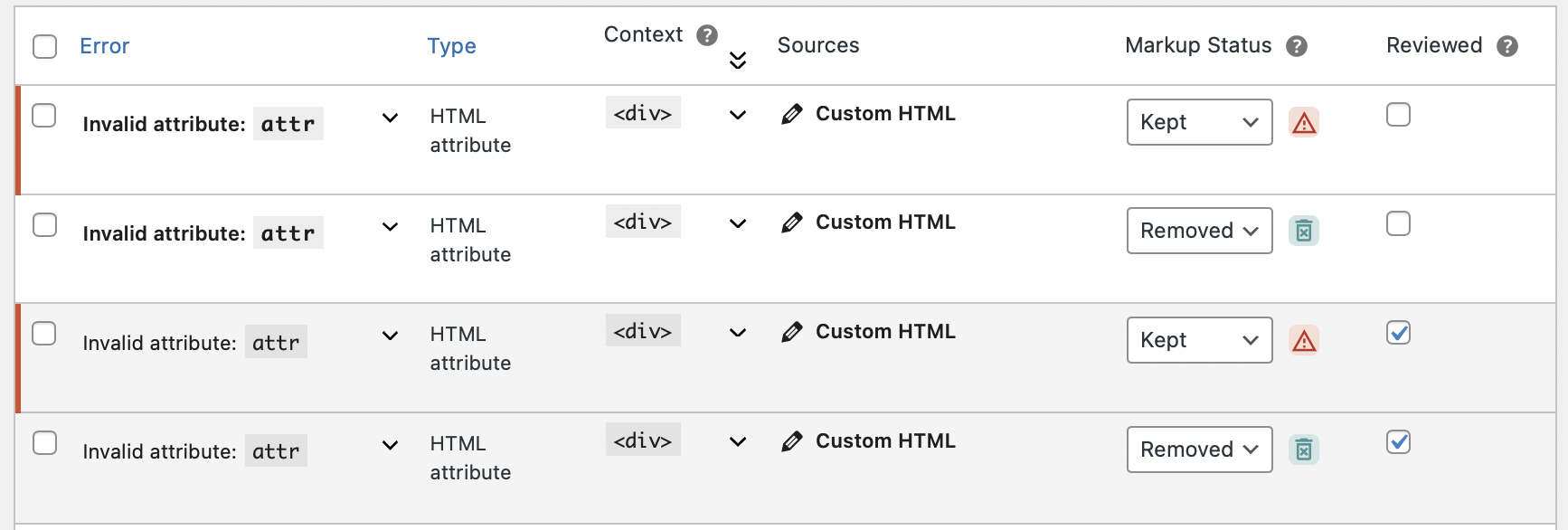
- Visual refresh of validation screens. The way to represent “unreviewed” validation errors has changed. Instead of being styled like unmoderated comments with an orange background, they now appear with bolded text and a white background. In contrast, reviewed errors get a gray background and unbolded text. In this way, they are styled similarly to unread/read messages in an email client. When the invalid markup causing a validation error is kept, then the error gets a red left border. This new design language is carried throughout all the validation screens as well as the new AMP Validation sidebar in the block editor. (#5995, #6067)
- Fix incorrect title for admin bar menu item when dev tools is disabled and on an AMP page. #6124, #6126
- Copying Validation Errors to Clipboard: When on the Validated URL screen, you can now copy to the clipboard the full JSON data for a validation error or all validation errors for a URL. This should greatly facilitate getting support. (#5209, #5500, #5825, #5835)
- Show error when attempting to validate an AMP-unavailable URL instead of forcing AMP to be available. (#5295, #5296)
- Asynchronously populate counts for unreviewed validation errors and validated URLs in admin menu and dashboard widget. (#5772, #5900, #6120, #6122)
- Optimize method of stripping validation response of affixed HTML comments. (#6011, #6021)
- Prevent paired browsing client script from being sanitized. (#6099)
- Avoid failing validation requests when response is redirect. (#6069)
- Use WP Cron to periodically check site URLs for AMP validation, but move behind feature flag filter until Site Scanning is implemented. (#1756, #5515, #5228, #5892)
- URL validation CLI script contains logic that should be made available outside the CLI script. (#5307, #5306)
Editor
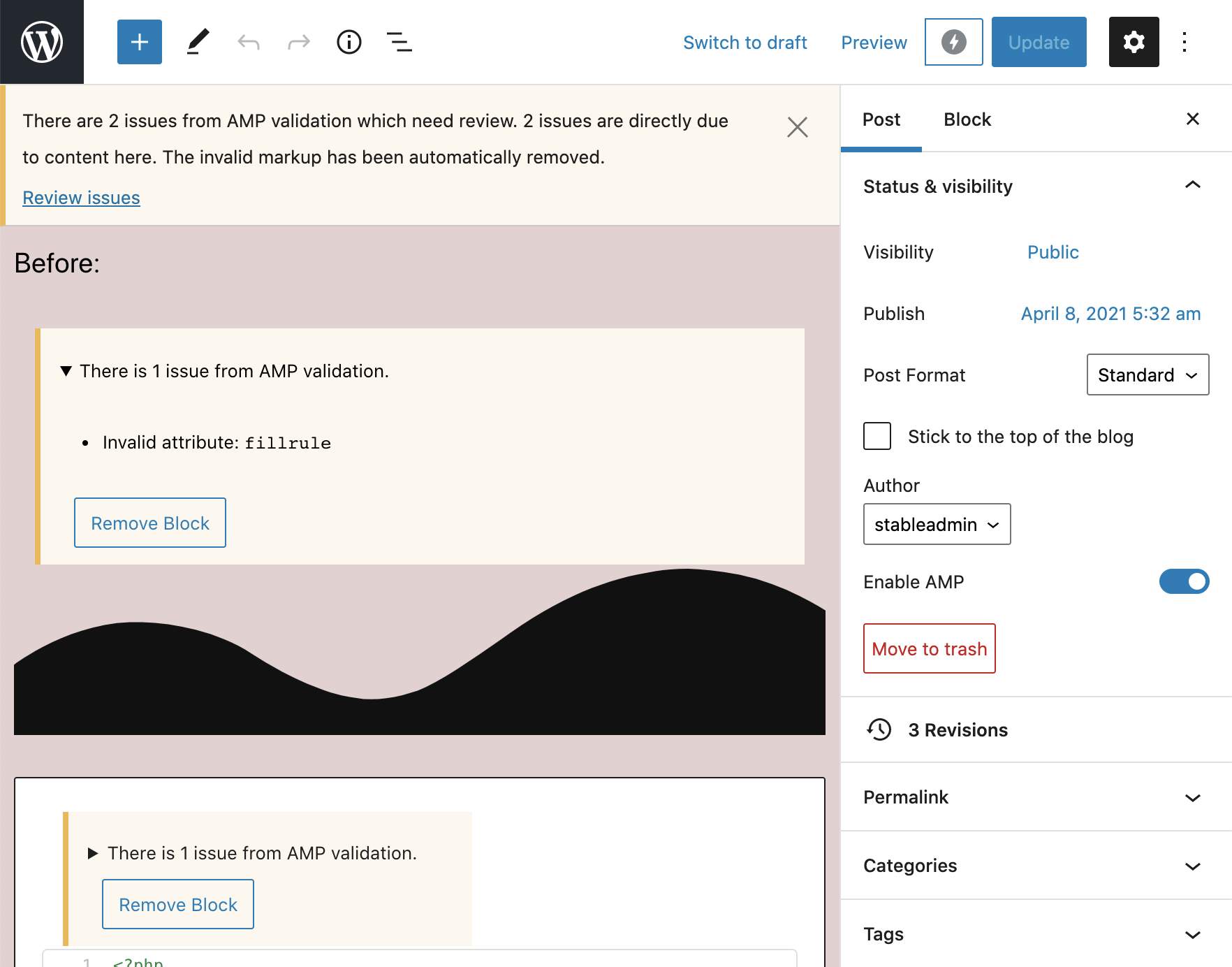
- Redesigned AMP Validation in Block Editor: Checking for validation issues is no longer performed synchronously during post updates, greatly speeding up the save process. When AMP validation errors are reported in the editor, previously they were displayed as inline warning notices with each block which had an AMP validation error. This was obtrusive and it could break the layout of nested blocks. These inline warnings have been eliminated in favor of showing all the validation information in an AMP Validation sidebar in the editor. A block toolbar button indicates when there is an error and provides a shortcut to open the sidebar. The validation errors in the sidebar provide much more information than the inline notices previously did, including the theme/plugin responsible for the error. (#3821, #5589, #3673, #5929, #2069, #5741, #5304, #5887, #5870)
| Before | After |
|---|---|
 |
 |
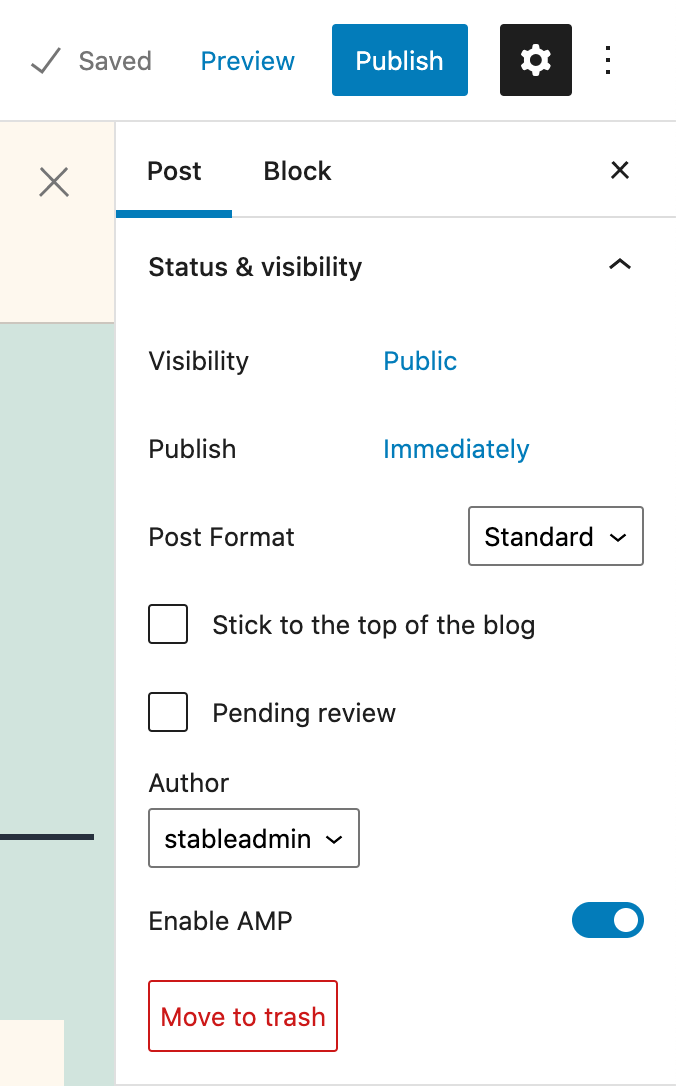
- Introduce AMP status panel to document sidebar and pre-publish checks. To improve visibility of AMP validation issues in the block editor when developer tools are enabled, the “Enable AMP” toggle has been moved to a new AMP panel in the document sidebar. This panel now includes the validation status message and a button to take you to the AMP Validation sidebar. This same panel is also now presented in the pre-publish checks. (#5997, #6027, #6022)
| Before | After |
|---|---|
 |
 |
- Eliminate AMP validation from Classic Editor. (#5996)
- Make parameters to Gutenberg filter callbacks more robust to prevent possible JS error when media library is being filtered. (#5866)
Optimizer
- Hero Image Prerendering: To reduce the Largest Contentful Paint (LCP) metric, the AMP Optimizer now prerenders hero image(s). It will automatically identify heroes from images in the header (including custom logo and header image) as well as the featured image and first content image. When the automatic hero image determination doesn't get it right, you can supply a
data-hero-candidateattribute to inform the Optimizer which images should also be identified as heroes for prerendering. Note that currently only the first two images withdata-hero-candidatewill be prerendered (but see ampproject/amp-toolbox-php#55 (comment)). If you supply thedata-heroattribute on any image, then the Optimizer will disregard any images that have been marked withdata-hero-candidate. (#5055, #5350, #5824, #5923, #5934, #6168, #6062, #6061, ampproject/amp-toolbox-php#141, ampproject/amp-toolbox-php#149, ampproject/amp-toolbox-php#144, ampproject/amp-toolbox-php#141, ampproject/amp-toolbox-php#136, ampproject/amp-toolbox-php#135, ampproject/amp-toolbox-php#115, #6111, #5823) - Serve AMP scripts as ES modules to modern browsers. The
RewriteAmpUrlsoptimizer transformer was ported to amp-toolbox-php. This transformer rewrites AMPscripttags to usetype=modulefor supporting browsers. These scripts are comprised of ES modules which reduce the overall amount of code since polyfills for older browsers are omitted. Support for older browsers remains by serving the original AMP scripts withnomodule. This transformer also allows opting-in to the LTS versions of AMP scripts (cf. #4600). Additional changes will facilitate script self-hosting in a future release. (#6037, ampproject/amp-toolbox-php#140, ampproject/amp-toolbox-php#130, ampproject/amp-toolbox-php#122) - Optimization of
amp-bind. A new transformer has been added to the Optimizer which improves performance ofamp-bindby making it faster to locate the elements that have bound attributes when server-side rendering is enabled (as it is by default). (#6117, ampproject/amp-toolbox-php#84, ampproject/amp-toolbox-php#162, #6117) - The Optimizer has been split out into a separate amp-toolbox-php package which is now a dependency for the plugin. (#4567, #5582)
- Refactor Optimizer integration to make use of the injector. (#6064, #6065, #6121)
- Improve string rendition of float numbers for sizers. (#5494)
Reader Mode
- Editor theme support styling from primary theme now applies to Reader templates. If you added blocks that used any colors from the primary theme's palette (defined in the
editor-color-palettetheme support), these predefined colors would be entirely absent when you viewed an AMP page in Reader mode—both for AMP Legacy templates and Reader themes. Styles were likewise missing for gradient presets (editor-gradient-presets) and font sizes (editor-font-sizes). This has now been fixed. All styles for these theme support features are now dynamically generated in PHP for inclusion on AMP pages. On the AMP Legacy templates, where the primary theme context is present, the theme support features are pulled straight fromget_theme_support(). When a Reader theme is active, however, the primary active theme's support features are not registered in memory; in this case, the active theme's support features are stored in an option so that they can then be available when the plugin switches to another theme for serving AMP pages in Reader mode. (#5229, #6042) - Prevent infinite recursion error when active theme is set to be same as reader theme; ensure generator meta tag indicates reader mode when transitional mode applied. (#5093, #5899)
Embeds
- Support for PDF embeds in File block. In Gutenberg 10.5, the File block now supports embedding PDFs (see WordPress/gutenberg#30857). When such a File block appears on an AMP page, its
object[type=application/pdf]element will be automatically converted into anamp-google-document-embedelement. (#6083, #6112) - Fix support for Instagram Reel permalinks. (#6169, #6170)
- Improve handling of Tumblr embeds by preventing validation errors and a failure to embed. (#4757, #5926)
- Remove apparently obsolete polldaddy subdomain oEmbed test. (#5654)
CSS and Styling
- Inherit
object-fitandobject-positionstyles. In the past when your theme usedobject-fit/object-positionstyle properties on images and videos they would not show up on AMP pages when theimgandvideoelements were converted intoamp-imgandamp-videorespectively. This required having to add additional AMP-specific styling. This is no longer the case as theimgandvideoelements that AMP creates inside ofamp-imgandamp-videonow have default styling toinheritthese style properties. This also applies to thenoscriptfallback images/videos. Special support for core themes and the Cover block were able to be removed, and cases in other themes/plugins should now more often work out of the box. The overall CSS is also reduced. (#5955, #6028) - Eliminate obsolete transformation of
@-moz-document url-prefix()Firefox CSS hack into@supports (-moz-appearance:meterbar). (#5801, #5998) - Escape instances of
</style>as<\/style>in parsed (external) stylesheets. (#5937) - Make dark mode selector more specific to override light mode CSS properties in Twenty Twenty-One theme. (#5975, #5977)
CLI
- Add
wp amp optimizerWP-CLI command. (Experimental) The AMP Optimizer from amp-toolbox-php is bundled with the AMP plugin and its CLI interface is now accessible via WP-CLI. New commands includewp amp optimizer optimize,wp amp optimizer transformer list, andwp amp optimizer transformer config. See pull request for details. (#6053, #6063, #6064, #6065, ampproject/amp-toolbox-php#150, ampproject/amp-toolbox-php#92, ampproject/amp-toolbox-php#139, #6116) - Add reference site export & import commands. (#5162)
Settings Screen
- Improve discoverability of “Save Changes” button on AMP settings screen. (#5353, #5443)
- Display SUMMARY marker by preventing inline display. (#6118)
Sanitization and Conversion
- Disable tap delay by reducing meta viewport to just
width=device-width. (#5894, #5903) - Add
rel="nofollow noreferrer noopener"to amp-wp.org link in form submission message. (#6076, #6082)
Infrastructure and Testing
- QA Tester Plugin: A new QA Tester Plugin is available which can be installed to greatly facilitate switching between prereleases and builds for unmerged pull requests. (#4767, #4770)
- Add support for Composer v2. (#5568)
- Limit linting and fixing to files changed with develop. (#4402, #4441)
- Switch from Renovate to Dependabot for dependency updates. (#4831)
- Run tests via GitHub Actions. (#5201)
- Fix warnings that occur during PHP testing with coverage. (#5224)
- Add Webpack plugin to ignore JS and PHP asset files when stylesheet used as entrypoint. (#6078)
- Replace Codecov bash uploader with GHA counterpart. (#6074)
- Add functional tests for CLI commands. (#3076, #6070)
- Handle CSS build process with Webpack. (#6057)
- Use latest WP image for local env; create database during env setup. (#5980)
- Increase default Jest timeout to 30s. (#5901)
- Optimize GHA runtime. (#5888)
- Run ESLint on PR fork without generating report. (#5876)
- Local env: Ensure default database is created for WP to be installed. (#5974)
- Only run PHPStan (on all PHP files) in pre-commit hook if there is a modified PHP file. (#5747, #5424, #5438)
- Add phpcs checks with WordPress-VIP-Go ruleset. (#5742)
- Fix warnings from @wordpress/no-global-event-listener ESLint rule. (#5731, #5732)
- Remove obsolete NPM dev dependencies. (#5636, #5669)
- Improve diff output for PHP files. (#5694)
- Set php and js coverage threshold to 0.1%. (#5670)
- Add /vendor to testPathIgnorePatterns for JS unit tests. (#5584)
- Update CI status badge in readme. (#5583)
- Helper function assertSimilarMarkup() strips attributes instead of normalizing them. (#5420)
- WP CLI not bootstrapped in PHPUnit environment. (#5523, #5524)
- Add theme-unit-test reference site. (#5493)
- Update Codecov configuration. (#5341)
- Ignore docs folder when code coverage is being processed. (#5334)
Documentation
- Eliminate readme.txt in favor of just readme.md. (#5791, #5807, #5815)
- Compress banner images and logo images with Squoosh. (#6179)
- Update docs generation. (#5968)
- Update GitHub issue/PR templates. (#5806)
Removed/Deprecated
- Deprecated/removed rarely-used AMP-specific settings: The block editor included various settings that controlled some low-level details of AMP, including whether an image got the
noloadingattribute or what AMPlayoutshould be applied for a given block. These were just confusing for users and were not helpful, especially since they didn't apply to the non-AMP version of the page (which will no longer necessarily be the case with Bento AMP). For this reason, those settings as well as fit-text and AMP-specific blocks have been deprecated or removed. These features make more sense in ecosystem plugins; for example instead of anamp-mathmlblock, users should rather use the AMP-compatible MathML Block plugin. Not all AMP-specific settings have been removed, for example the carousels or lightboxes on galleries, but they'll be revisited at a later date. Users of the editor should not need to know anything about AMP and they needn't see "AMP" mentioned anywhere unless they want those technical details. (#4554, #4555, #4556, #5575, #5573, #5574, #4557, #5729) - Deprecate obsolete
amp_post_template_add_analytics_script(). (#5722) - Remove unused images. (#5978)
- Eliminate redundant legacy method of adding Schema.org metadata. (#5663)
Compatibility
- Ensure PHP 8 compatibility of plugin. (#5480, #5475)
- Fix polyfill dependency issues on WP 4.9. (#6100, #6119)
Props
Thanks to the many contributors who made this release possible through work on development, design, testing, project management, and more:
Adam Silverstein (@adamsilverstein), Alain Schlesser (@schlessera), Alberto A. Medina (@amedina), Artem Russakovskii (@archon810), @dikeii, eD! Thomas (@edequalsawesome), @hasanbahtiar, Ikem (@inaikem), Jason (@jauyong), John Watkins (@johnwatkins0), Joshua Wold (@jwold), Junior Miranda (@juniormiranda89), Kasper Myram (@kmyram), Kristofer Baxter (@kristoferbaxter), @maciejmackowiak, @MackenzieHartung, Marco Ferrari (@marco-msg-ferrari), @martn234, Mike Kormendy (@mkormendy), Milind More (@milindmore22), @ospira, Pascal Birchler (@swissspidy), Pierre Gordon (@pierlon), Piotr Delawski (@delawski), Pradeep Sonawane (@pradeep910), Raja Anbazhagan (@raja-anbazhagan), @ravau, Ryan Kienstra (@kienstra), Sebastian Benz (@sebastianbenz), Weston Ruter (@westonruter)
Installation
Now available to install via WordPress.org.
You can also install the amp.zip build linked below by uploading it in the WordPress admin.
To install as a Git submodule, consider 2.1.0-built.