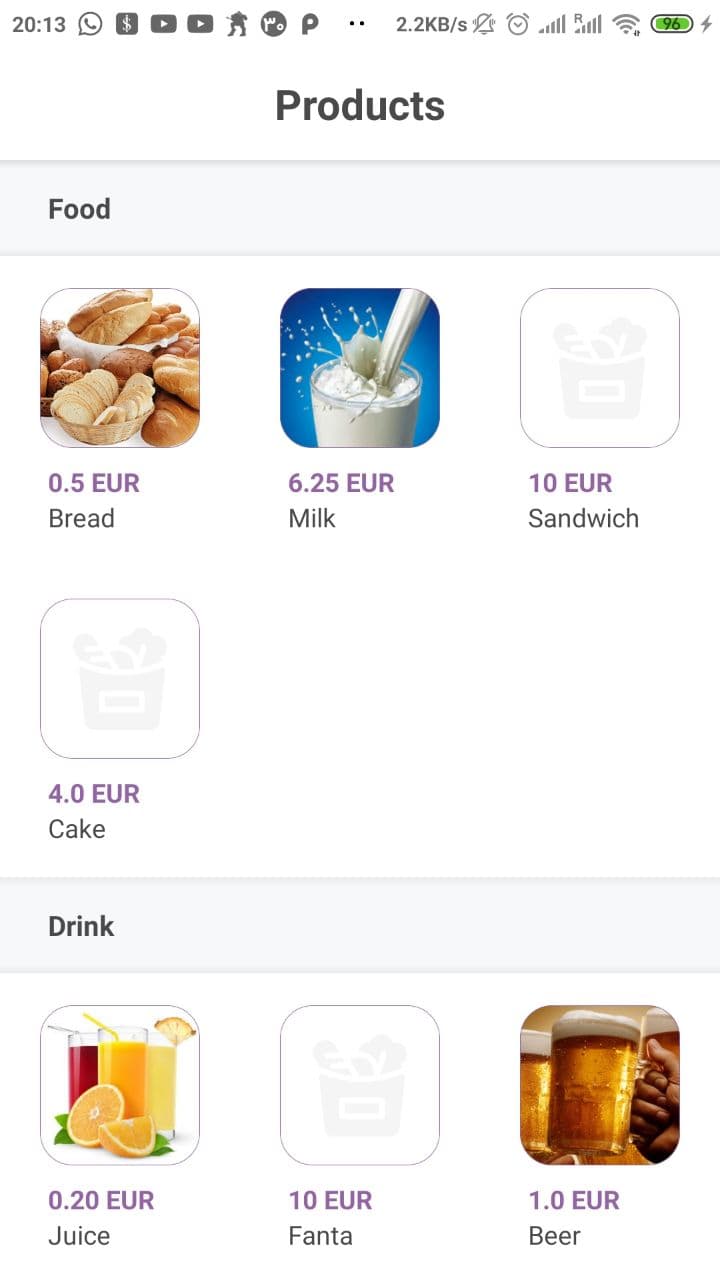
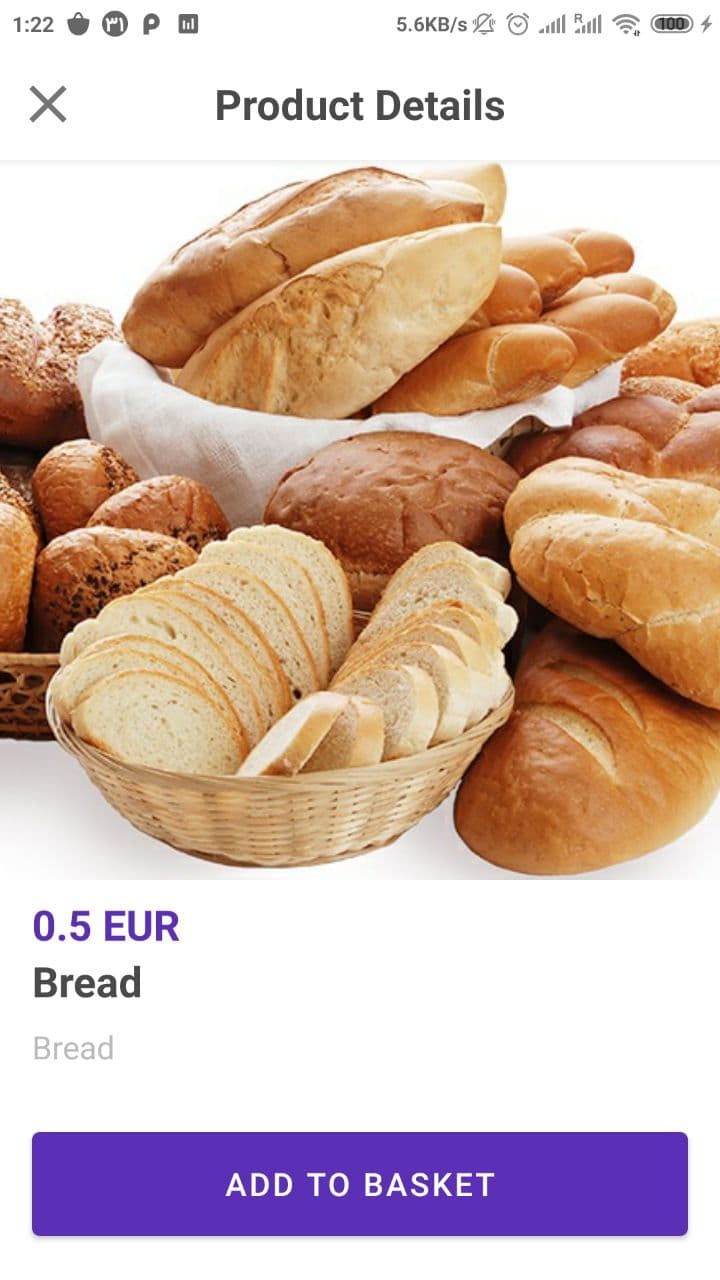
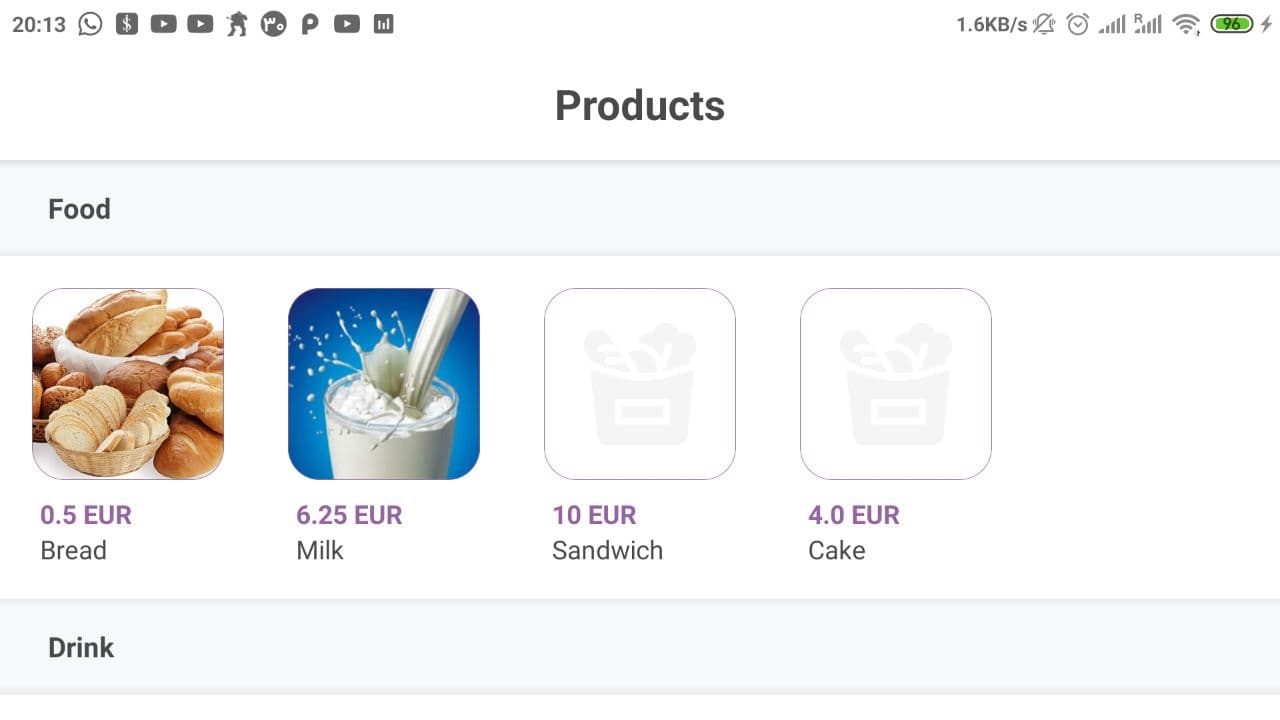
This application aims to show a bunch of product lists with details. It was written by Kotlin in Android Studio and created by MVVM Architecture and Repository Pattern. It gets data from Catalog List and shows it inside a list and by clicking on it you'll able to see the details.
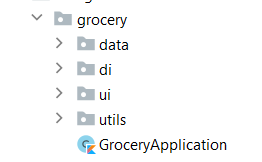
The application has four main parts which responsible for managing applications.
data di ui utils
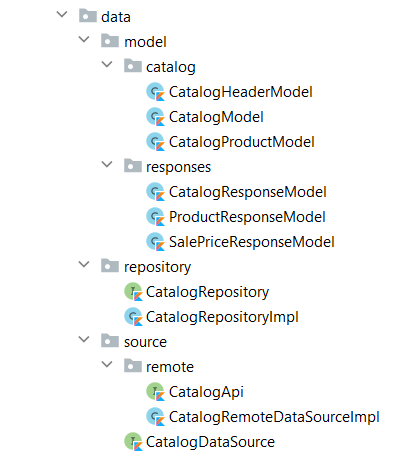
In this part we have our Models, which distinct into two parts (at this code), Simple Models and Response Models. Another part is Repository which contains one interface and one implementation Repository class. The last part is about the DataSource which in this test we only have Remote Data Source.
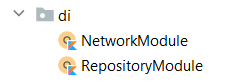
This package handles all boilerplate for the dependency injection feature. NetworkModule is responsible for creating di for the network operations and RepositoryModule is responsible for the repository di.
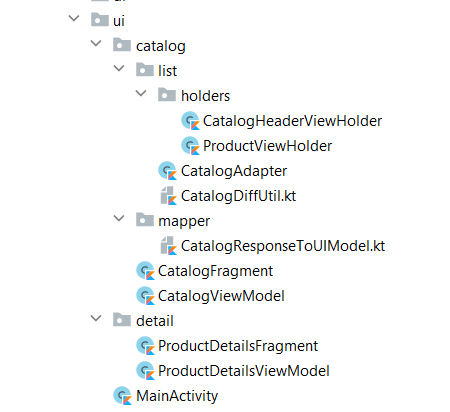
The application is hosted by just one activity to better presentation to users. it has two fragments which CatalogFragment is responsible for the catalog list and ProductDetailsFragment is responsible for the details of products in the list. The CatalogFragment contains one Adapter, two ViewHolders, and one diffutil. There is one function collection that exists which is to convert all catalog response data to the UI model data.
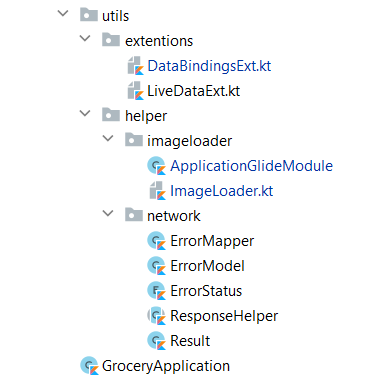
In this part we have two main sub-packages, one of the is Extentions which represents necessary extension for the other parts, and also some data binding extensions is defined into extension. Another part is a helper which contains all helper classes which we use in our code to handle some tasks, like loading images, handling network responses.
Each module has its tests and all server responses in the tests are served by the mock web server by appending relative URLs to the localhost and the connected port as the base URL.
In the data-remote module the responses are mocked using the mockwebserver and verified that they
are what we expect.
In the app module there are unit tests for the viewmodels and util classes
and connected tests for the UI Screens.
The test instrumentation app uses modules that have been swapped with fakes for the network module to run requests on localhost with mockwebserver, removes flakiness compared to relying on actual data from the real server aspects such as internet connection or network service might bring up issues.
Libraries used in the whole application are:
- Jetpack🚀
- Viewmodel - Manage UI related data in a lifecycle conscious way and act as a channel between use cases and ui
- Data Binding - support library that allows binding of UI components in layouts to data sources, binds images results to UI
- Navigation Component - Handle application navigation.
- Retrofit - type-safe HTTP client and supports coroutines out of the box.
- GSON - JSON Parser,used to parse requests on the data layer for Entities.
- okhttp-logging-interceptor - logs HTTP request and response data.
- kotlinx.coroutines - Library Support for coroutines,provides
runBlockingcoroutine builder used in tests - MockWebServer - a web server for testing HTTP clients, verify requests and responses on the star wars API with the retrofit client.
- Material Design - Represents Material Component for the Views
- Dagger Hilt - Hilt provides a standard way to incorporate Dagger dependency injection into an Android application.
- Hamcrest - Hamcrest is a framework for writing matcher objects allowing ‘match’ rules to be defined declaratively. we use this to create human-readable test function names
- Robolectric - Unit test on android framework.
- Glide - An image loading framework to load and cache images from source simply.