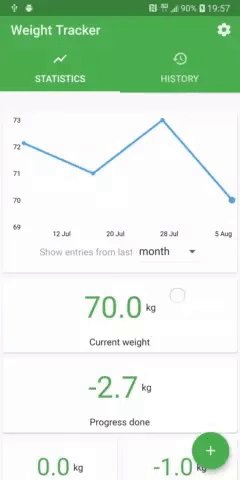
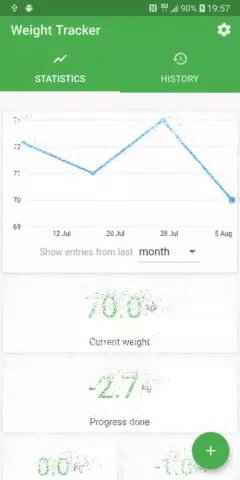
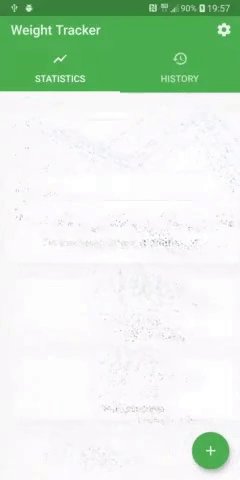
Thanos effect library in Flutter
Check out blog post describing the package on Fidev.
import 'package:snappable/snappable.dart';class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key}) : super(key: key);
@override
MyHomePageState createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
final _snappableKey = GlobalKey<SnappableState>();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Snap'),
),
body: Column(
children: <Widget>[
Snappable(
key: _snappableKey,
snapOnTap: true,
onSnapped: () => print("Snapped!"),
child: Card(
child: Container(
height: 300,
width: double.infinity,
color: Colors.deepPurple,
alignment: Alignment.center,
child: Text(
'This will be sanpped',
style: Theme.of(context).textTheme.headline6!.copyWith(
color: Colors.white,
),
),
),
),
),
RaisedButton(
child: const Text('Snap / Reverse'),
onPressed: () {
SnappableState state = _snappableKey.currentState!;
if (state.isGone) {
state.reset();
} else {
state.snap();
}
},
)
],
),
);
}
}