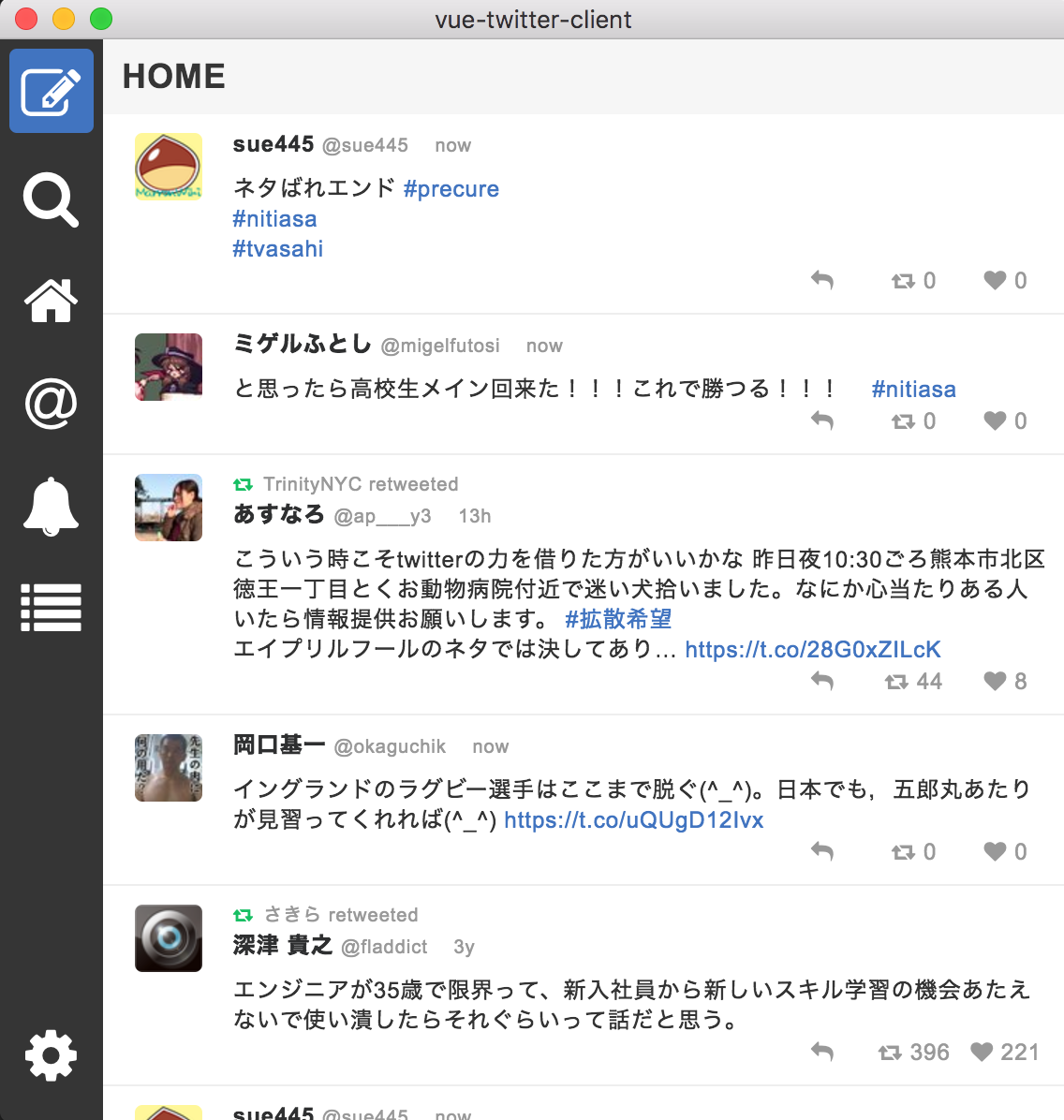
Twitter client built with Vue.js 2.x + Electron
To try this app, you need to set your consumer key and consumer secret. https://github.com/YuheiNakasaka/vue-twitter-client/blob/master/app/src/main/authentication-window.js#L10
And install a repo & build & package it in your local machine like this.
$ electron-packager . vue-twitter-client --platform=darwin --arch=x64 --version=0.0.1
- display hometime line
- display image, animated gif and video
- display lists
- display mentions
- show profile
- show some notifications
- search tweet
- tweet text
- tweet text with images
- retweet
- favorite
- reply
- follow/unfollow
- open media with link clicked
- streaming timeline(home, search)
- real time update with pooling(list, mention)
# install dependencies
npm install
# serve with hot reload at localhost:9080
npm run dev
# build electron app for production
npm run build
# lint all JS/Vue component files in `app/src`
npm run lint
# run webpack in production
npm run packMore information can be found here.
This project was generated from electron-vue using vue-cli. Documentation about this project can be found here.