-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Chrome: Do not show the publish panel when updating/scheduling/submitting a post #4157
Conversation
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
| @@ -33,17 +46,31 @@ function PostPublishPanelToggle( { isSaving, isPublishable, isSaveable, isPublis | |||
| disabled={ ! isButtonEnabled } | |||
| isBusy={ isSaving && isPublished } | |||
| > | |||
| <PostPublishButtonLabel /> | |||
| <Dashicon icon="arrow-down" /> | |||
| <PostPublishButtonLabel />... | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Unfortunately appending the ellipsis like this won't work for RTL languages such as Hebrew.
Perhaps we could pass a prop to PostPublishButtonLabel and change the localised string accordingly:
// editor/components/post-publish-panel/toggle.js:49
<PostPublishButtonLabel showEllipsis={ true } />
// editor/components/post-publish-button/label.js:50
return showEllipsis ? __( 'Publish…' ) : __( 'Publish' );There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I guess we already checked that we're publishing here so we might just replace the component with __( 'Publish…' )
| const isContributor = user.data && ! userCanPublishPosts; | ||
| const showToggle = ! isContributor && ! isPublished && ! isBeingScheduled; | ||
|
|
||
| if ( ! showToggle ) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It feels a little weird to me that rendering one component (PostPublishPanelToggle) might render a completely different component (PostPublishButton).
Perhaps this logic should be hoisted out into Header or into a new wrapper component?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The idea is to avoid using the post selectors in the edit-post directory which should be concerned only about UI and should be moved to a separate module in the future.
But you're right UI and state are a bit mixed here but that's the "balance" I've found for now.
Maybe I should rename the component something like PublishToggleOrUpdate :)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Once the data module is updated with state exposing capabilities, we could move some of this logic outside the components folder and still access exposed data from the editor module.
|
Thanks for the review @noisysocks I've fixed the mobile publish button and the i18n issue. |
|
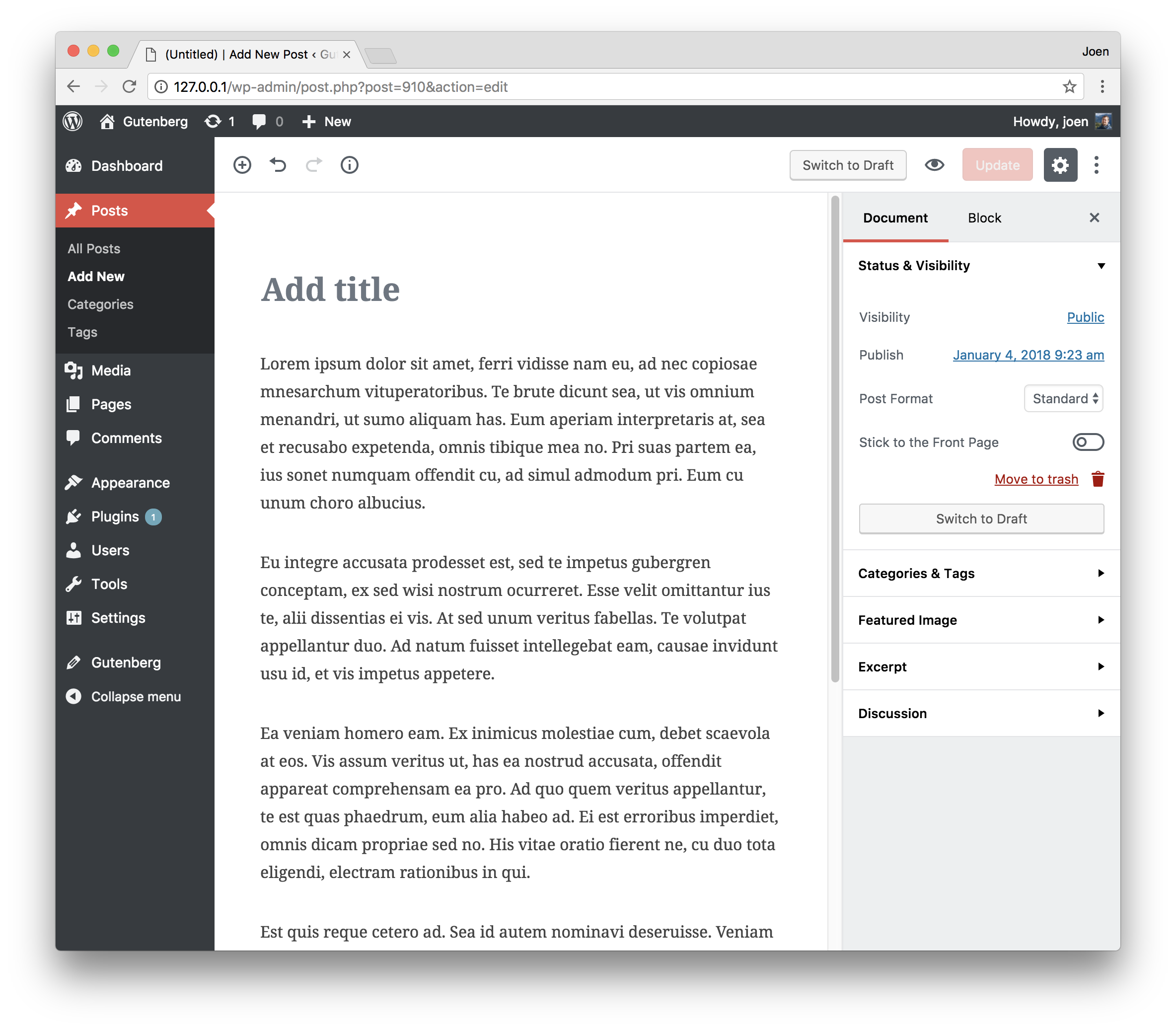
Thank you for working on this. Sorry I wasn't here to comment sooner. I think this is 99% there. Given that the "Saved" affordance more more less disappears when you've published a post, can we simply put the "Switch to Draft" button in the editor bar where the save indicator used to be? Quick and dirty mockup: On mobile we'd keep this button in the sidebar (so you'd have to open the cog). But we'd only want one, i.e. mobile: sidebar. Desktop, only in editor bar. What do you think? |
|
@jasmussen I personally don't think this action is important enough to put it in the header. But at the same time, I don't have a better option than what we have in this PR. |
I think it actually is — keep in mind that you see this big button ONLY when the pust has been published already. The two key actions you might want to take on such a post is "omfg i published too soon" (perhaps they disabled the publish confirm dialog) and want to just quickly unpublish, or they want to update the post. This also means if you feel like the button is visually intrusive, you'd only see it once published, so it wouldn't bug you most of the time. We could visually simplify it by making it into a blue link, like the "Save Draft" action? |
|
@jasmussen Ok convinced! I'll try 👍 |
|
Actually, it makes a lot of sense to show it similarily to the "save draft" link. It can be considered the same link since before publishing it says "save draft" and after it says "switch to draft" Update the PR with this |
|
Here's a screenshot of how it looks now. I love it: I know @mtias has thoughts on this, but I think this is sort of perfect. I discovered a little bug, though. If you abandon a post mid-publish, the popover returns when you press add new. Steps to reproduce:
Observe that your new post starts with the publish dialog already present. |
|
@jasmussen yes, it's tracked here #4248 |
|
Perfect, then 👍 👍 from me on the design, though I'd like Matías' thoughts before we merge. Switch to Draft is close to his heart. |
4c81101
to
1dedd21
Compare
|
@mtias waiting for your input here :) |
|
"Switch to draft" at the top looks alright to me, let's try it :) |
|
💥 |
| @@ -33,17 +46,31 @@ function PostPublishPanelToggle( { isSaving, isPublishable, isSaveable, isPublis | |||
| disabled={ ! isButtonEnabled } | |||
| isBusy={ isSaving && isPublished } | |||
| > | |||
| <PostPublishButtonLabel /> | |||
| <Dashicon icon="arrow-down" /> | |||
| { __( 'Publish...' ) } | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Poor man's ellipsis: ... (not semantically meaningful)
Rich man's ellipsis: … (semantically meaningful)




This PR updates the publish panel behavior.
The panel is now only shown when "publishing" a post. It's not shown when we update an existing post, schedule a post or submit for review.
Related #3496 (comment)
Testing instructions