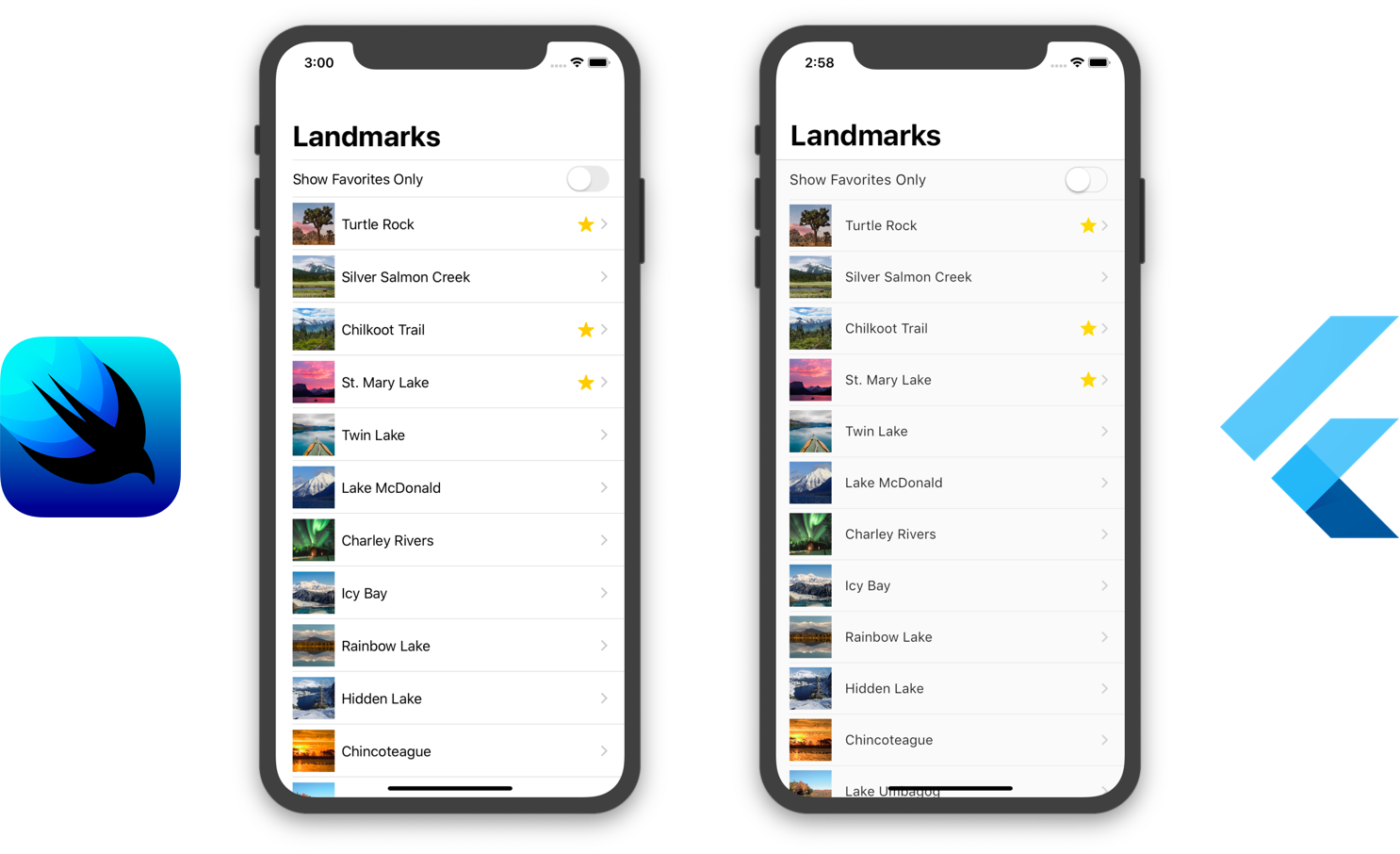
A recreation of the Landmarks sample app used to educate developers about SwiftUI. This codebase was created as an educational exercise to help us and other developers learn SwiftUI and have a comparison to a similar app built with Flutter.
Read our blog post that goes into detail about how we built the Flutter app and what we think about the differences between SwiftUI and Flutter.
This project is a starting point for a Flutter application.
A few resources to get you started if this is your first Flutter project:
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
The maps will need an API key to work, which you can get here.
After you have acquired one, replace "YOUR KEY HERE" with your API key in the main AndroidManifest.xml file and in AppDelegate.swift.