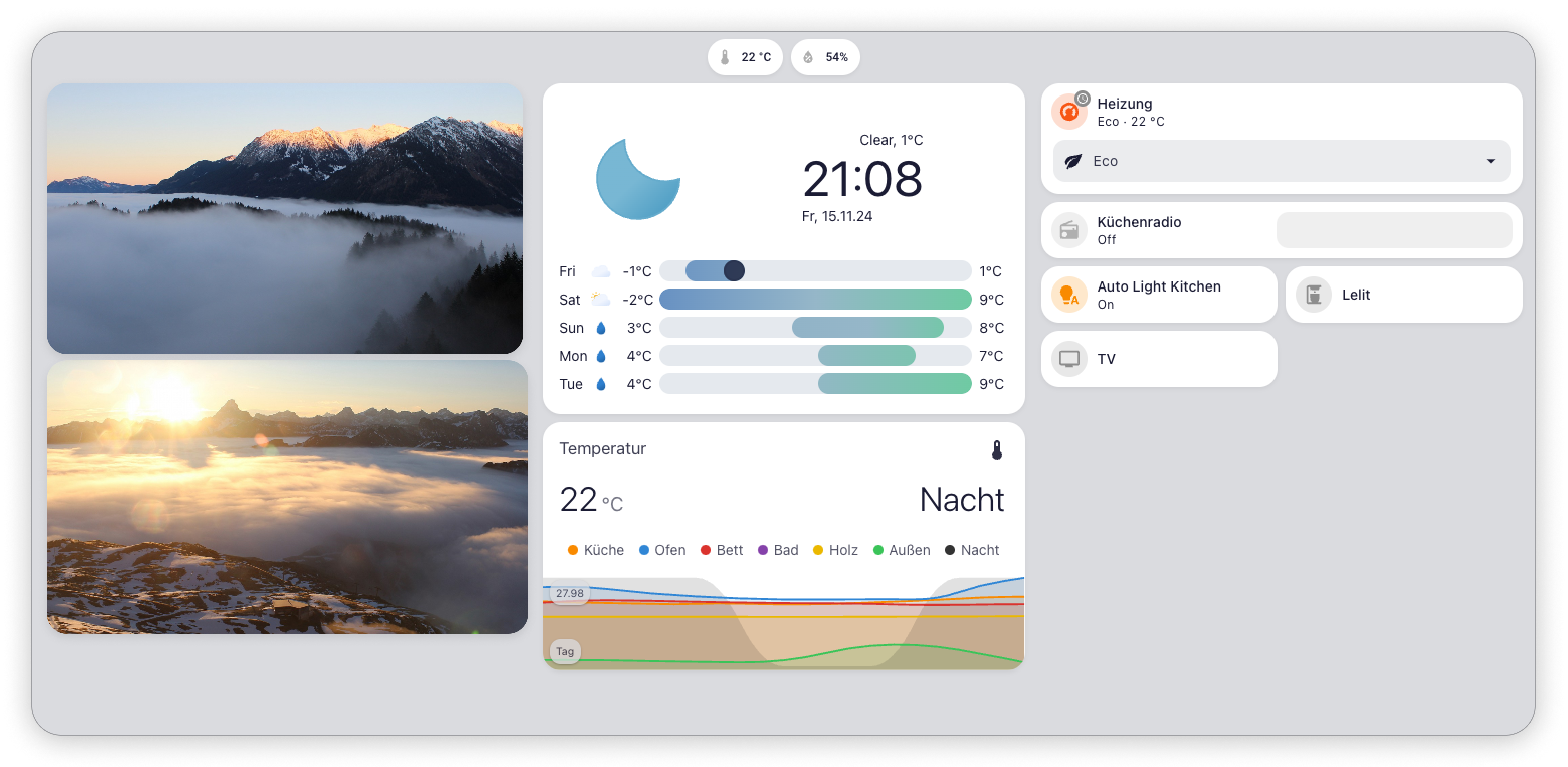
Graphite is a modern theme that offers a soothing dark mode alongside a bright, clean light mode. It uses native device fonts and maintains a unified design language across all Home Assistant interfaces, from the admin panel to code editors.
Follow the Quickstart Guide
Or read the setup instructions here
If you haven't already, install HACS by following the official guide.
Open Graphite in your Home Assistant HACS instance
- Open the HACS interface in Home Assistant.
- Search for Graphite Theme or use the direct link below:
- Click Install to add the theme to your setup.
Ensure your configuration.yaml is set up to include custom themes:
frontend:
themes: !include_dir_merge_named themesRestart your Home Assistant instance to apply changes.
- Go to your User Profile in Home Assistant.
- Under Themes, select
Graphite(Light or Dark) from the dropdown menu.
For manual installation, you can follow these steps:
- Download and copy the
themesfolder into your Home Assistant configuration directory. - Add the following to your
configuration.yaml:frontend: themes: !include_dir_merge_named themes
- Restart Home Assistant.
- Choose the
Graphitetheme from your profile.
Customize the Graphite theme's primary color and more without needing to fork the project by using the Graphite Theme Patcher. This tool is designed for advanced users with technical expertise and experience in script and config modification. For detailed setup instructions, refer to the patcher's README.
I've created a token abstraction and a script to help maintain Graphite's consistency across theme variants and simplify updates. This setup can also serve as a great starting point for building your own themes in no time. Theme Development Kit
If you're curious about the cards from my screenshot, you can check out my examples.
Hi there, I'm Tilman, nice to meet you! I'm a product designer and software engineer with a love for blending technology, art, design, and open-source projects. I live in a cozy 16th-century home that I'm gradually turning into a smarter, more connected space.
I started designing this theme in 2022 to make our smart home more intuitive and visually harmonious for my partner Sophia and me. The goal was to create an experience that's both user-friendly and aesthetically pleasing, without needing extra complexity or plugins.
I hope this theme makes your Home Assistant experience even better! If you love it, leaving a star would mean a lot and help others find it too.
Inspired by many of the awesome home assistant community themes and contributors.
Thank you for your creativity, dedication and inspiration!