Repo Colors is a Chrome extension that adds a touch of style to your GitHub profile by making your repositories visually appealing. It does this by assigning each of your repositories a unique and carefully chosen color that matches the primary language or technology used in its development. Additionally, every programming language has a specially crafted color palette based on the logo or aesthetics of that language/technology.
You can easily install Repo Colors from the Chrome Web Store by following this link: Repo Colors Chrome Extension
-
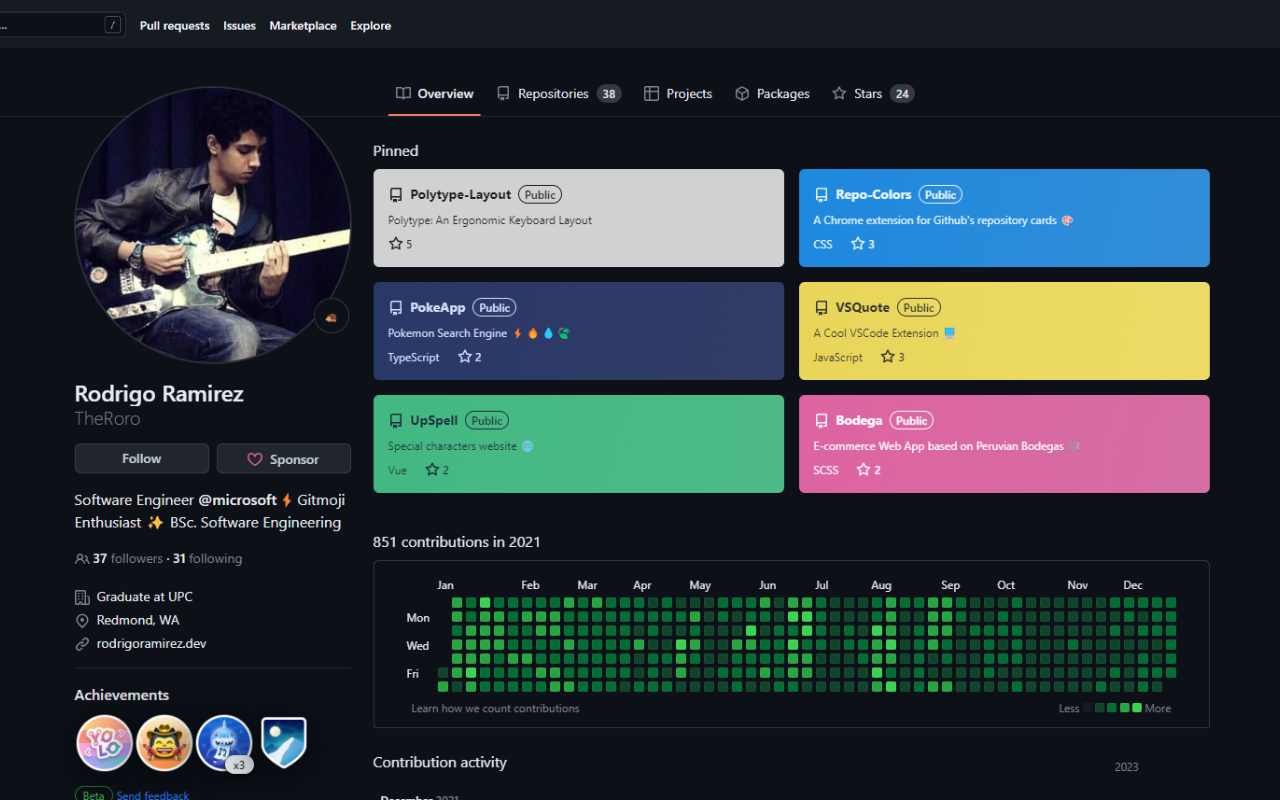
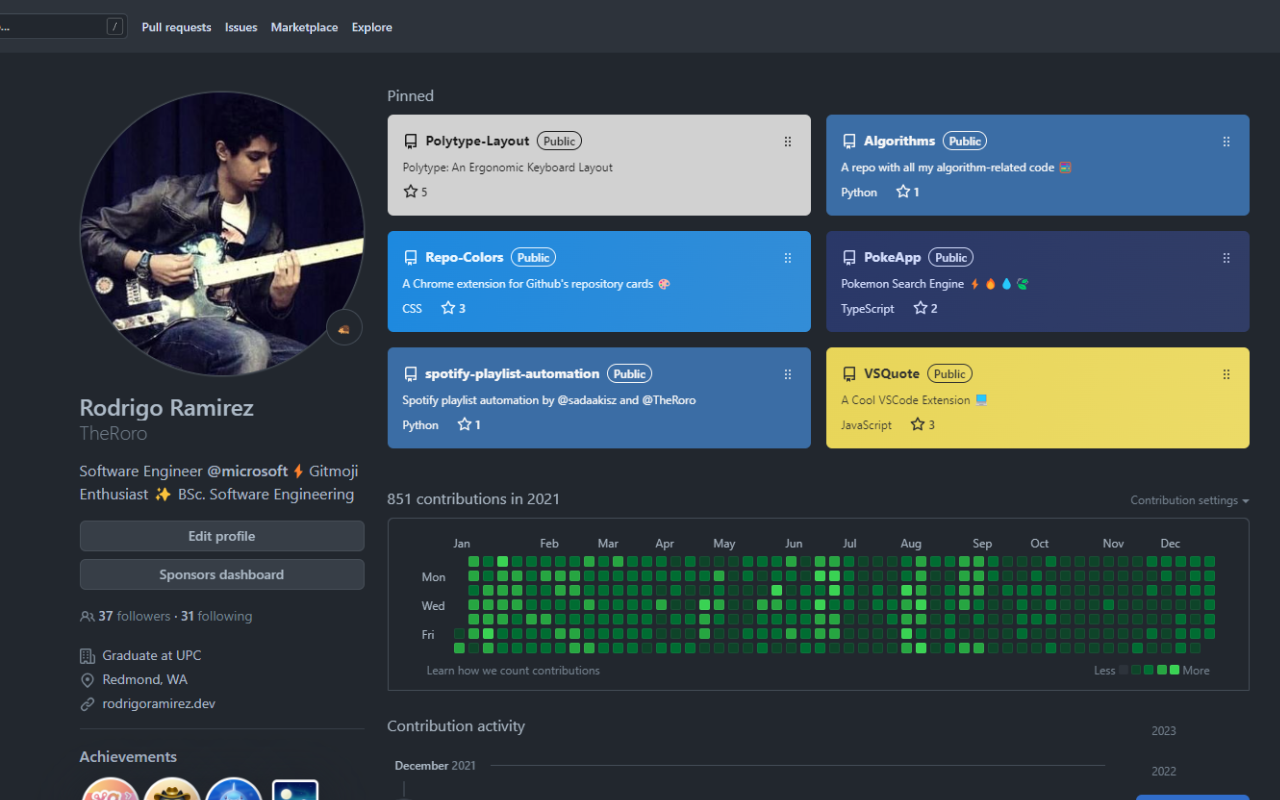
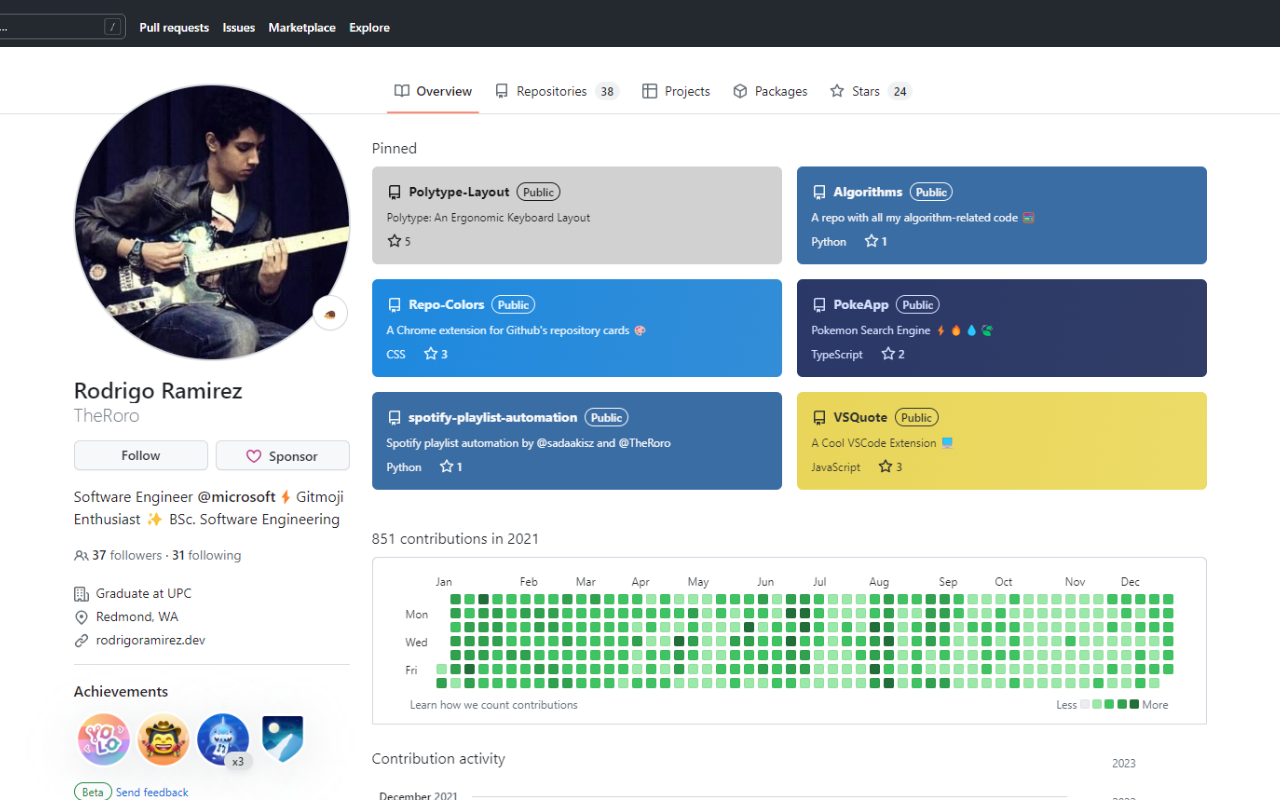
Colorful Repositories: Each of your repositories gets a vibrant and unique color based on its primary programming language or technology. This adds a visually appealing touch to your GitHub profile.
-
Programming Language Palettes: Repo Colors uses carefully chosen color palettes inspired by the logos and aesthetics of various programming languages and technologies.
-
Personalized Profile: With Repo Colors, your GitHub profile becomes a reflection of your coding interests and the technologies you work with.
Repo Colors was developed using a range of technical skills and knowledge, including:
-
JavaScript (JS): The core functionality of the extension is built with JavaScript, including class manipulation to dynamically assign colors to repositories and interact with the Chrome Extension API.
-
CSS (Cascading Style Sheets): CSS was used to style the extension and create vibrant colors for the repositories.
-
HTML (Hypertext Markup Language): HTML was used to structure the extension's user interface.
-
Chrome Extension API: Extensive knowledge of the Chrome Extension API, including background.js for managing background processes, popup.html for the extension's user interface, and content scripts for interacting with web pages.
-
Class Manipulation: JavaScript is used to manipulate classes and dynamically apply styles to repositories on GitHub pages.
Repo Colors supports various GitHub themes. Here are examples of how your profile may look with three of the main GitHub themes:
Contributions to Repo Colors are welcome! If you have ideas for improvements, bug fixes, or new features, please feel free to open issues or submit pull requests on the GitHub repository.
🎨 Repo Colors 🎨 currently has color support for this technologies:
- JavaScript
- Vue
- Java
- TypeScript
- Python
- Go
- HTML
- C++
- C#
- CSS
- SCSS/Sass
- Jupyter Notebook
- Vim, VimL
- TeX
- Swift
- Svelte
- Kotlin
- Dart
- Gherkin
- Objective-C
- R
- Powershell, Shell
- Cuda
- Lua
- PHP
- Ruby
- CoffeeScript
- Rust
- Dockerfile
- AutoHotKey.
Rebol, C, PureBasic, Makefile, Visual, D, and Lisp currently have the same color. Feel free to suggest us a color palette for this technologies!
Enhance your GitHub profile with stunning repository colors using Repo Colors!
Made with 🦔 by @TheRoro