-
Notifications
You must be signed in to change notification settings - Fork 2.8k
TUIKit Android自定义消息
whalehe edited this page Jul 15, 2019
·
4 revisions
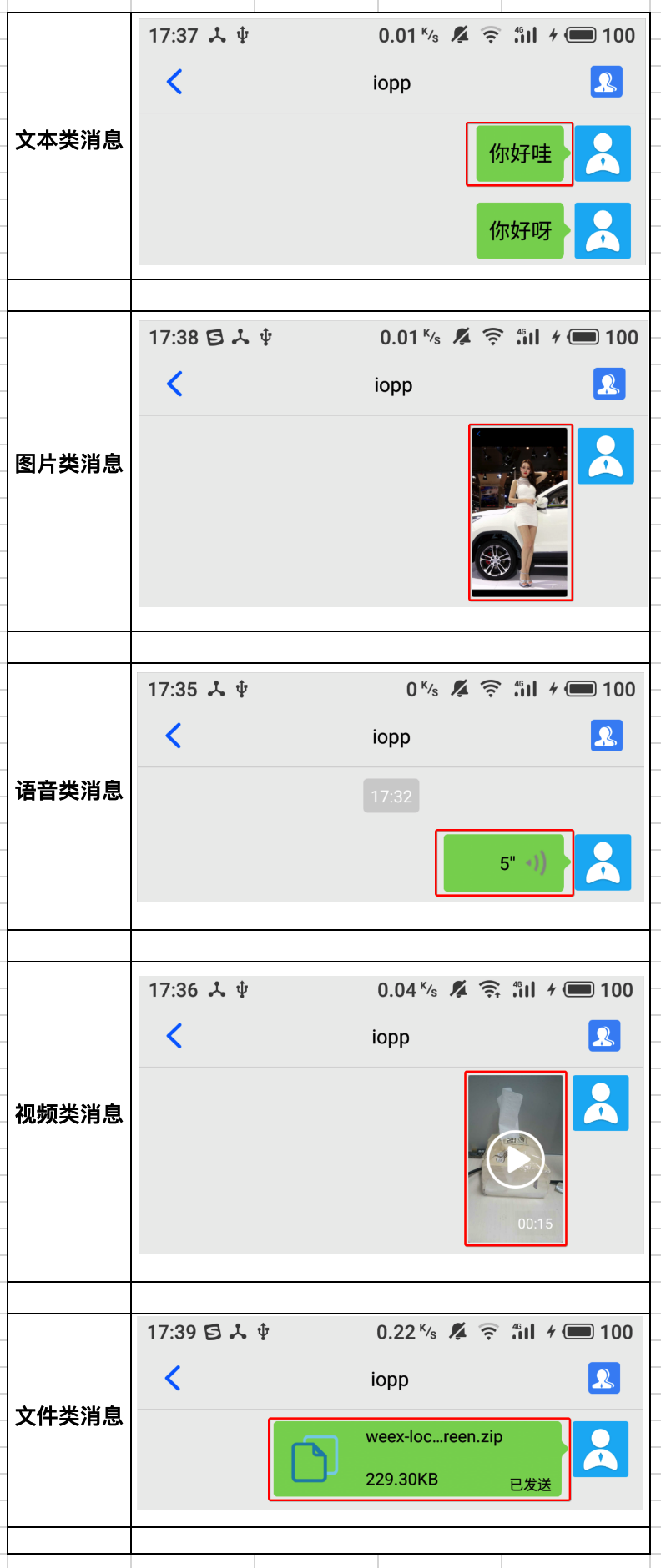
TUIKit已经在内部完成了基本消息的渲染工作,您可以很简单地通过属性设置来调节消息展示样式,也可以完全地自定义消息样式

TUIKit 消息API类型请参见:MessageInfo.java
参考:修改界面样式

很多情况下我们需要更多类型的消息,比如图文混排等富媒体格式,此时您仅需要实现自己富媒体消息的布局与交互逻辑并传入到TUIKit,TUIKit会完成这些渲染刷新工作
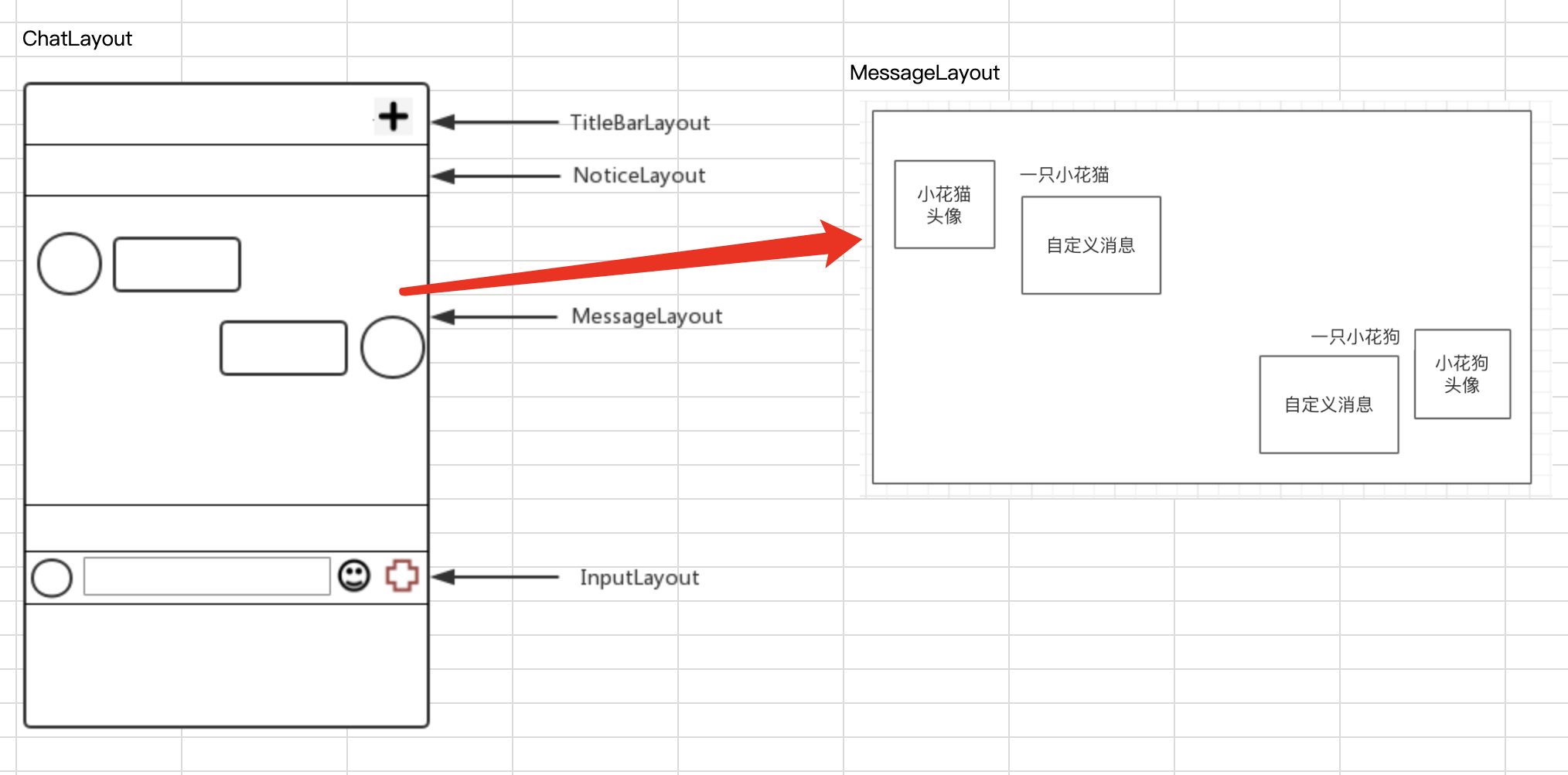
抽象为TUIKit内部,为下图的自定义消息部分:
TUIKit内部实现了自定义消息的创建、发送与渲染,下面以发送一条可跳转到浏览器的超文本作为自定义消息,来帮助您快速实现自己的业务逻辑
MessageInfoUtil类可以帮助您实现各种消息类型,包括自定义消息,比如用json串来创建一条消息:
MessageInfo info = MessageInfoUtil.buildCustomMessage("{\"text\": \"这是一个带链接的测试消息,可点击查看\",\"url\": \"https://cloud.tencent.com\"}");可以通过ChatLayout的实例发送出去,这样对方就能收到一条自定义消息
chatLayout.sendMessage(info)自定义消息的定义、解析与展示完全是由您自己根据业务实现,通过TUIKit透传发送到对方,TUIKit在渲染这条消息时也会调用您实现的回调,您的回调一般包括以下内容:
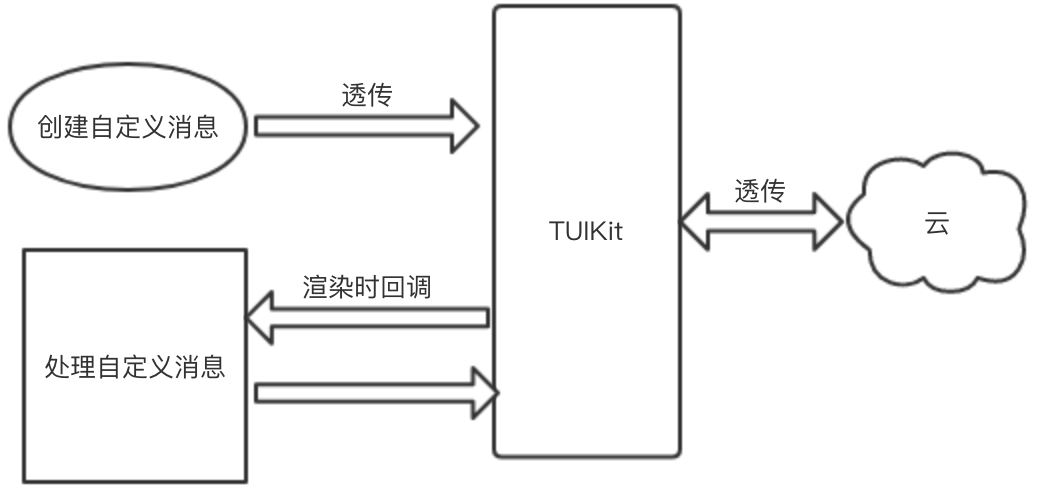
流程如下所示:
TUIKit会在内部通过消息的类型获知该条消息是自定义消息,渲染到该条消息时会通过回调通知您,并调用您的布局以及实现逻辑,所以您只需将实现了IOnCustomMessageDrawListener的监听传入到TUIKit即可。
// 设置自定义的消息渲染时的回调
messageLayout.setOnCustomMessageDrawListener(new CustomMessageDraw());CustomMessageDraw实现了IOnCustomMessageDrawListener,并且在onDraw里完成了自定义消息的解析,view的创建,下面给出一个完整的CustomMessageDraw实现:
public static class CustomMessageDraw implements IOnCustomMessageDrawListener {
/**
* 自定义消息渲染时,会调用该方法,本方法实现了自定义消息的创建,以及交互逻辑
* @param parent 自定义消息显示的父View,需要把创建的自定义消息view添加到parent里
* @param info 消息的具体信息
*/
@Override
public void onDraw(ICustomMessageViewGroup parent, MessageInfo info) {
View view = null;
// 获取到自定义消息的json数据
TIMCustomElem elem = (TIMCustomElem) info.getTIMMessage().getElement(0);
// 自定义的json数据,需要解析成bean实例
final CustomMessageData customMessageData = new Gson().fromJson(new String(elem.getData()), CustomMessageData.class);
// 通过类型来创建不同的自定义消息展示view
switch(customMessageData.type) {
case CustomMessageData.TYPE_HYPERLINK:
view = LayoutInflater.from(DemoApplication.instance()).inflate(R.layout.test_custom_message_layout1, null, false);
// 把自定义消息view添加到TUIKit内部的父容器里
parent.addMessageContentView(view);
break;
case CustomMessageData.TYPE_PUSH_TEXT_VIDEO:
view = LayoutInflater.from(DemoApplication.instance()).inflate(R.layout.test_custom_message_layout2, null, false);
// 把自定义消息view添加到TUIKit内部的父容器里
parent.addMessageItemView(view);
break;
}
// 自定义消息view的实现,这里仅仅展示文本信息,并且实现超链接跳转
TextView textView = view.findViewById(R.id.test_custom_message_tv);
textView.setText(customMessageData.text);
textView.setClickable(true);
textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setAction("android.intent.action.VIEW");
Uri content_url = Uri.parse(customMessageData.url);
intent.setData(content_url);
intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
DemoApplication.instance().startActivity(intent);
}
});
}
}
/**
* 自定义消息的bean实体,用来与json的相互转化
*/
public static class CustomMessageData {
// 超文本类型,点击可以跳转到一个webview
final static int TYPE_HYPERLINK = 1;
// 视频+说明类型
final static int TYPE_PUSH_TEXT_VIDEO = 2;
// 自定义消息类型,根据业务可能会有很多种
int type = TYPE_HYPERLINK;
String text = "这是一个测试消息,可点击查看";
String url = "https://cloud.tencent.com/document/product/269";
}