-
Notifications
You must be signed in to change notification settings - Fork 2.8k
TUIKit Android快速搭建
whalehe edited this page Jun 14, 2019
·
5 revisions
常用的聊天软件都是由聊天窗口、会话列表等几个基本的界面组成。TUIKit 提供了一套基本UI实现,只需要几行代码即可在项目中使用 ImSDK 提供的通信功能。

会话列表ConversationLayout继承自LinearLayout,数据的获取、同步、展示、交互已经在TUIKit内部封装,使用它就像使用Android普通的View一样方便。
在任意layout.xml里设置布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.tencent.qcloud.tim.uikit.modules.conversation.ConversationLayout
android:id="@+id/conversation_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>然后在代码里面引用
// 从布局文件中获取会话列表面板
ConversationLayout conversationLayout = findViewById(R.id.conversation_layout);
// 会话列表面板的默认UI和交互初始化
conversationLayout.initDefault();
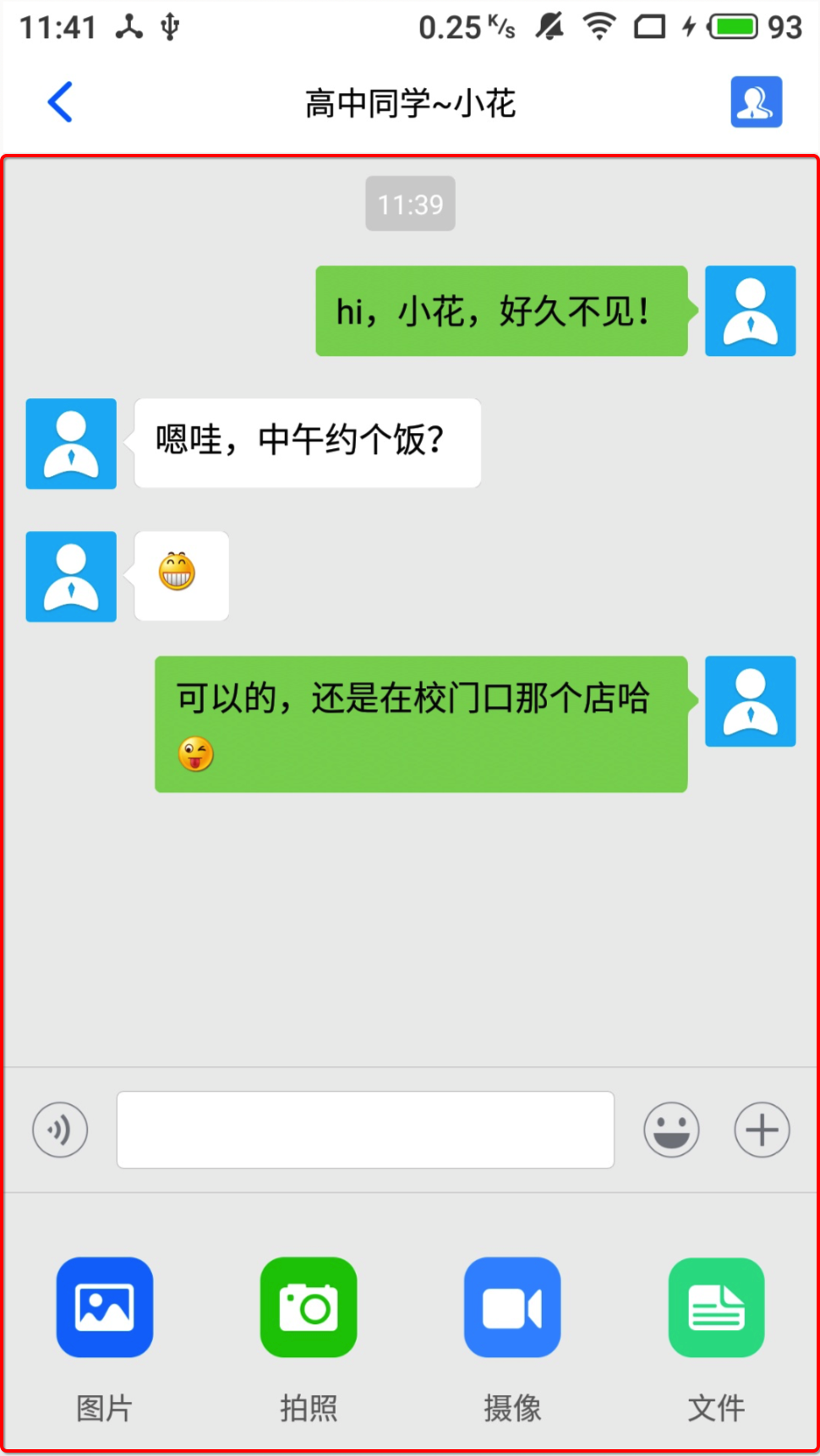
和会话列表一样,聊天界面也继承自LinearLayout。聊天界面需要必要的聊天信息,比如对方id,单聊还是群聊等,这些信息构建ChatInfo类,通过setChatInfo完成初始化工作。
使用方法如下,在任意layout.xml里设置布局:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.tencent.qcloud.tim.uikit.modules.chat.c2c.C2CChatLayout
android:id="@+id/chat_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>然后在代码里面引用
// 从布局文件中获取聊天面板
ChatLayout chatLayout = findViewById(R.id.chat_layout);
// 单聊面板的默认UI和交互初始化
chatLayout.initDefault();
// 传入ChatInfo的实例,这个实例必须包含必要的聊天信息,一般从调用方传入
chatLayout.setChatInfo(mChatInfo);
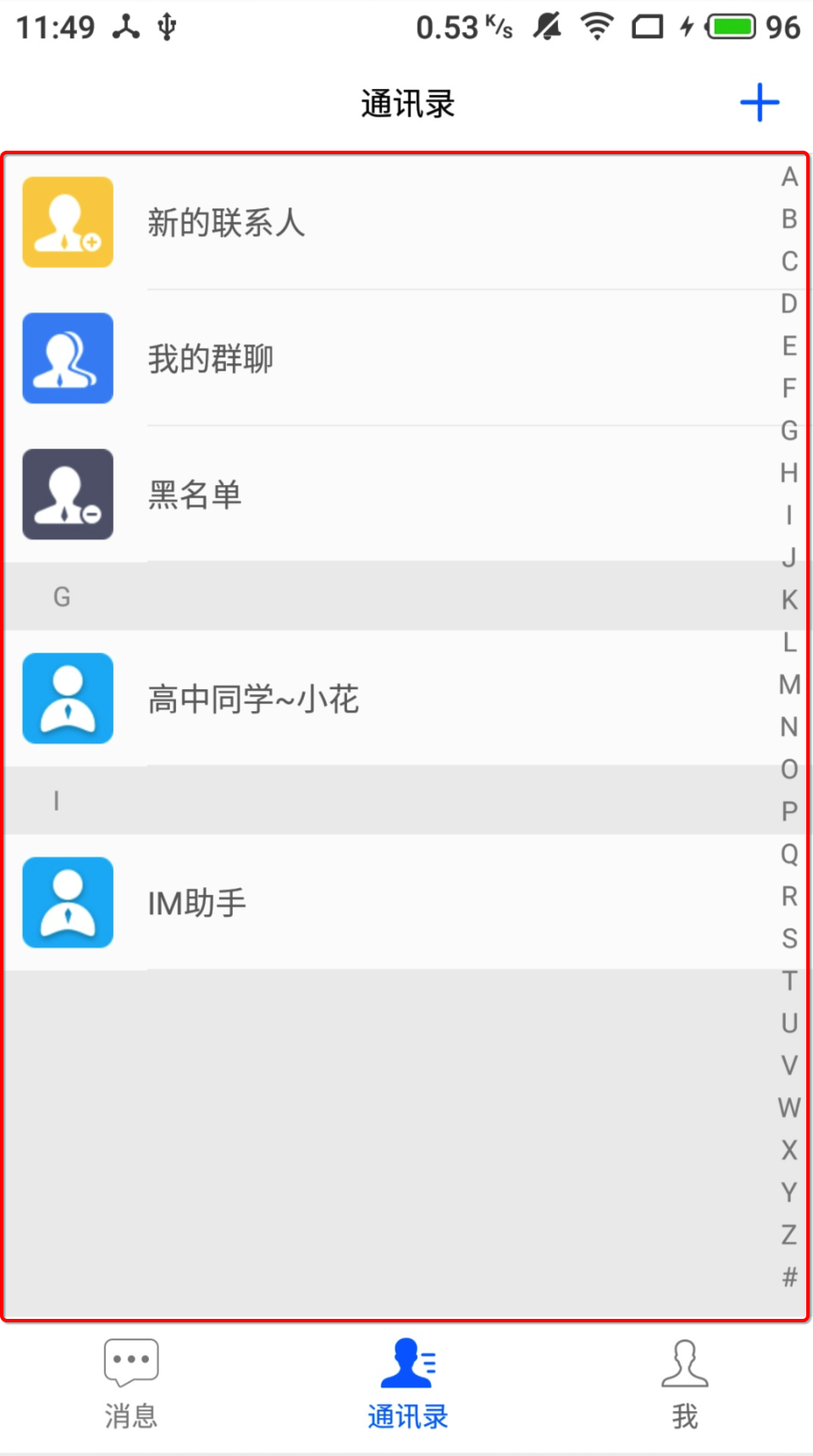
通讯录ContactLayout与上面使用方法一样
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.tencent.qcloud.tim.uikit.modules.contact.ContactLayout
android:id="@+id/contact_layout"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>然后在代码里面引用
// 从布局文件中获取通讯录面板
ContactLayout contactLayout = findViewById(R.id.contact_layout);
// 通讯录面板的默认UI和交互初始化
contactLayout.initDefault();