This sample app shows you how to add Google Sign-In capabilities to your app using the Google Sign-In plugin from the Telerik Verified Plugins Marketplace.
Supported mobile platforms: iOS, Android
Developed with: Apache Cordova 4.0.0, Kendo UI Core 2015.3.1023
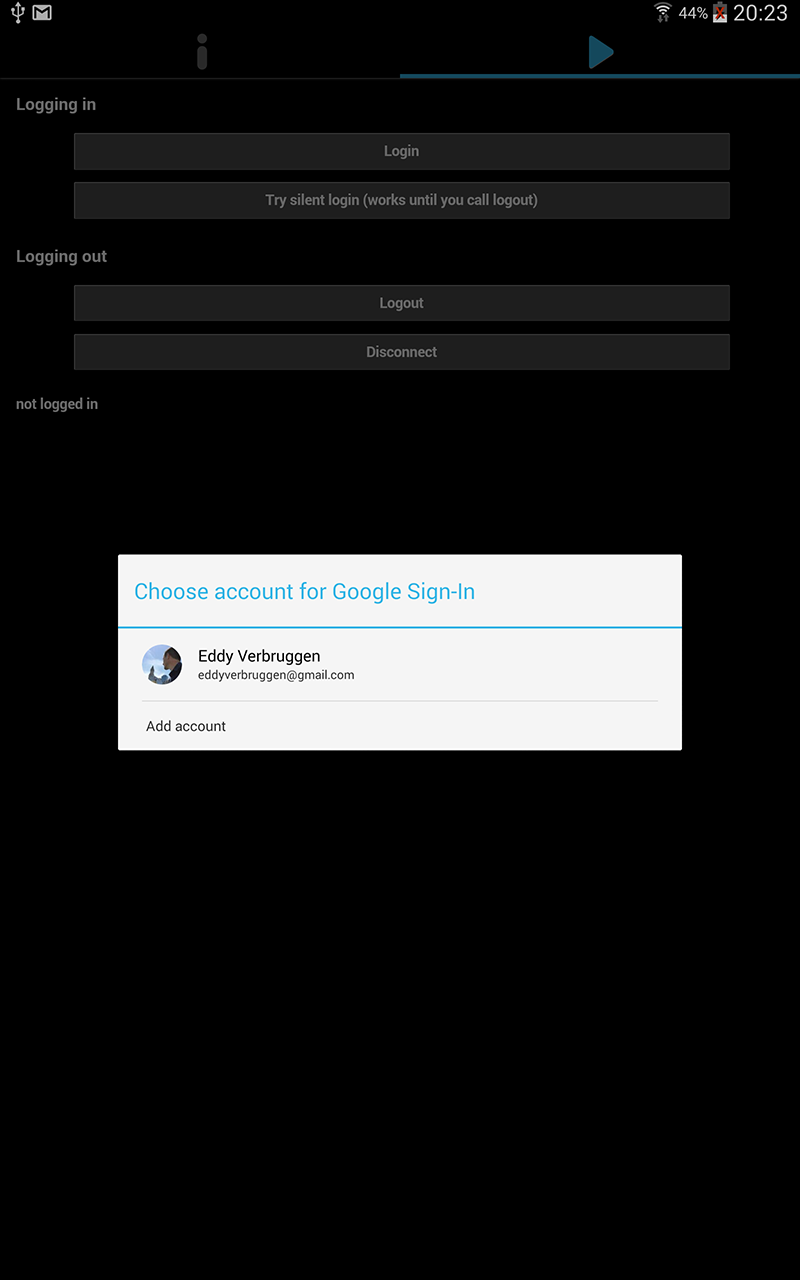
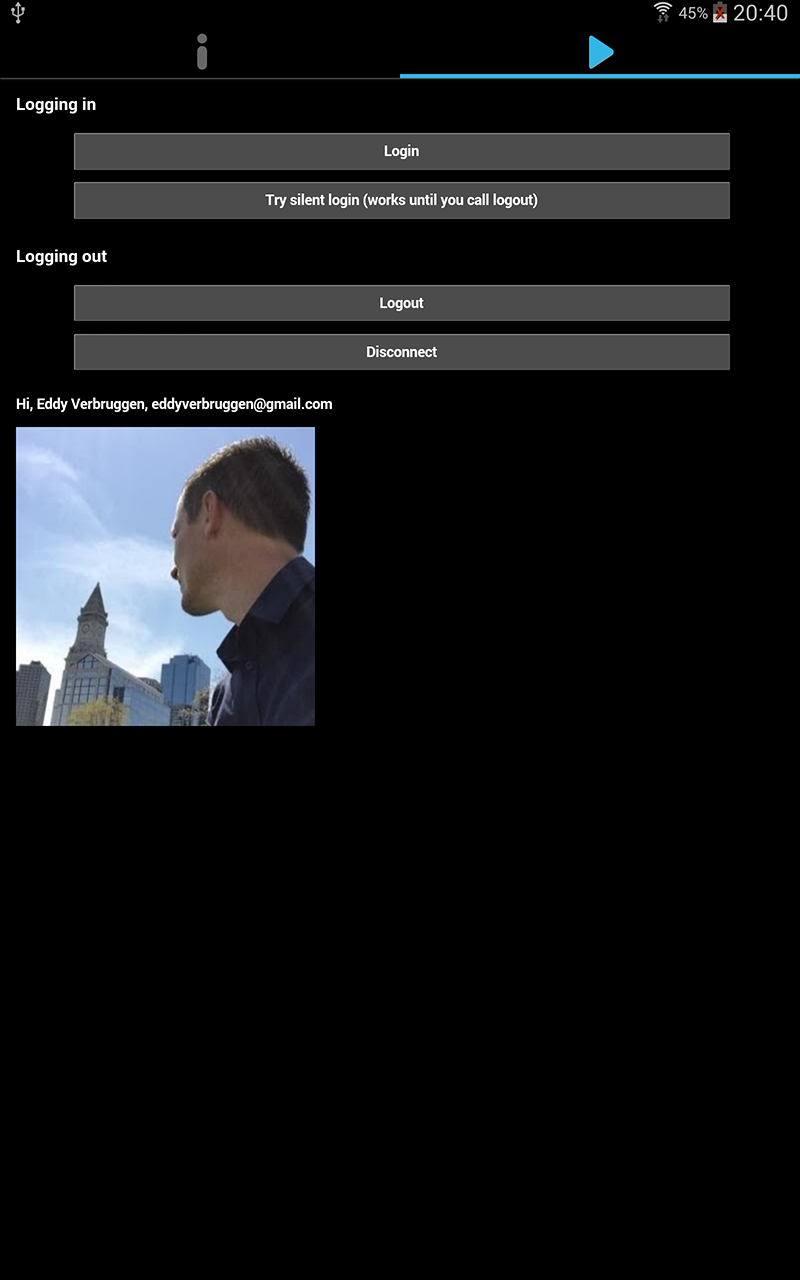
| Android | iOS |
|---|---|
 |
Android | iOS
--- | --- | ---
 |
|
Apart from exploring the sample code base in GitHub, you can also clone and run the sample in your preferred AppBuilder client.
With the AppBuilder in-browser client, you can develop hybrid and NativeScript cross-platform mobile apps from your browser. You can use the in-browser client at https://platform.telerik.com.
- Click the button at the top of this document.
- Provide your login credentials, if prompted.
With the AppBuilder universal desktop client, you can develop hybrid and NativeScript cross-platform mobile apps from your desktop (OS X or Windows). You can download and install the universal desktop client from https://platform.telerik.com/appbuilder/webclient/#/downloads.
- Click Create app.
- Click Advanced.
- Select Clone repository.
- Enter
https://github.com/Telerik-Verified-Plugins/Google-Sign-In-DemoApp.gitin the Repository URI text box. - Provide an app name.
- (Optional) Provide description.
- Click Create app and wait for the in-browser client to load the app.
A new app is added in your Telerik Platform account and all files are checked into the integrated AppBuilder version control. Third-party version control is configured and your app is connected to the repository from which you cloned it. The universal desktop client opens the code for your new app and lists all app files in the Project Navigator.
With the AppBuilder Windows client, you can develop hybrid and NativeScript cross-platform mobile apps from your Windows desktop. You can download and install the Windows client from http://www.telerik.com/appbuilder/windows-client.
- Verify that the AppBuilder Windows client is running and you are logged in the Telerik Platform in the account in which you want to develop your application.
- Click Create app.
- Click Advanced.
- Select Clone repository.
- Enter
https://github.com/Telerik-Verified-Plugins/Google-Sign-In-DemoApp.gitin the Repository URI text box. - Provide an app name.
- Click Clone.
A new app is added in your {{site.tp}} account and all files are checked into the integrated {{site.ab}} version control. Third-party version control is configured and your app is connected to the repository from which you cloned it. {{site.ab}} opens the code for your new app and lists all app files in the Project Navigator.
With the AppBuilder Windows client, you can quickly test your apps on device, in the simulator or in the native emulators.
With the AppBuilder extension for Visual Studio, you can develop hybrid and NativeScript cross-platform mobile apps from Microsoft Visual Studio. You can download and install the extension from http://www.telerik.com/appbuilder/visual-studio-extension.
- On your local file system, clone the remote repository that contains the app.
- In the top menu bar, click File → Open → Project/Solution.
- Navigate to the location where your app is stored.
- Locate the
ABPROJECTfile for your app and double-click it. - If prompted, log in the {{site.tp}}.
The extension for Visual Studio copies the sample files locally. The extension creates a new solution and project and loads them.
With the AppBuilder extension for Visual Studio, you can quickly test your apps on device, in the simulator or in the native emulators.
With the AppBuilder command-line interface, you can develop hybrid and NativeScript cross-platform mobile apps from the command line. You can learn how to add the AppBuilder commands to your command line from http://www.telerik.com/appbuilder/command-line-interface.
- On your local file system, clone the remote repository that contains the app.
- In the command prompt, navigate to the directory that contains the
ABPROJECTfile for your app.
The AppBuilder command-line interface shows the following message: Successfully initialized project in the folder!
With the AppBuilder command-line interface, you can quickly test your apps on device, in the simulator or in the native emulators.
- You cannot run this sample in the device simulator.
- You cannot run this sample in the companion app.
