⚛ Cross-platform React Native dialogs based on the Modal component.
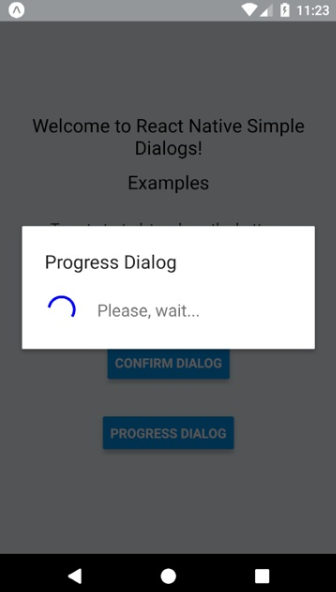
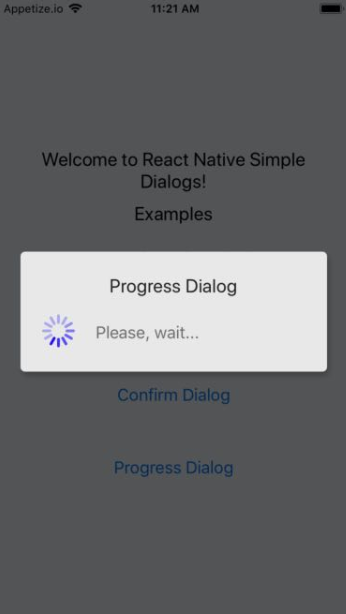
| Android | iOS |
|---|---|
 |
 |
 |
 |
 |
 |
- React Native >= 0.44.0
- for RN 0.58.0 or later use react-native-simple-dialogs@latest
- for RN 0.56.0 ... 0.57.8 use [email protected]
- for RN 0.44.0 ... 0.55.4, use [email protected]
yarn add react-native-simple-dialogsOr
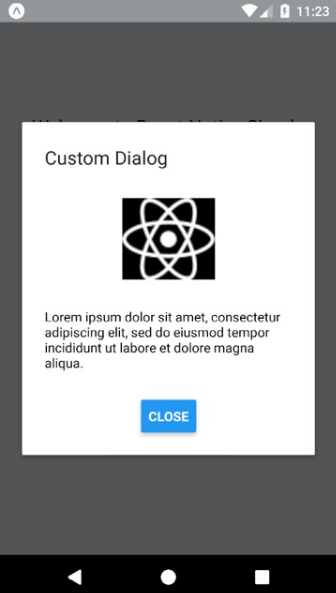
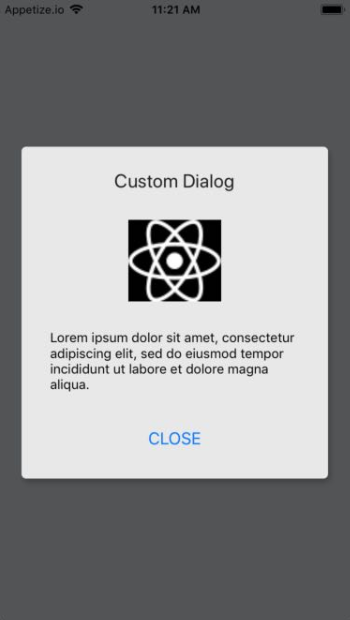
npm i -S react-native-simple-dialogsimport { Dialog } from 'react-native-simple-dialogs';
<Dialog
visible={this.state.dialogVisible}
title="Custom Dialog"
onTouchOutside={() => this.setState({dialogVisible: false})} >
<View>
// your content here
</View>
</Dialog>| Name | Type | Default | Description |
|---|---|---|---|
| visible | Boolean | false | Show the modal? |
| onRequestClose | Function | null | Callback that's called when users taps the hardware back button on Android |
| animationType | Enum('none', 'slide', 'fade') | 'none' | Controls how the modal animates |
| onShow | Function | null | Callback that's called once the modal has been shown |
| onOrientationChange | Function | null | Callback that's called when the orientation change while the modal is being displayed on iOS |
| supportedOrientations | Array of Enum('portrait', 'portrait-upside-down', 'landscape', 'landscape-left', 'landscape-right') | 'portrait' | Allowed orientation while modals is being shown. More info at react-native docs |
| statusBarTranslucent | Boolean | null | Determines whether your modal should go under the system statusbar. More info at react-native docs |
| onTouchOutside | Function | null | Callbac that's called when users tap outside the shown modal |
| title | String | null | Modal's title |
| titleStyle | Text StyleSheet | null | Custom text style object for modal's title |
| dialogStyle | View StyleSheet | null | Custom view style for dialog box |
| contentStyle | View StyleSheet | null | Custom view style for dialog content wrapper |
| buttonsStyle | View StyleSheet | null | Custom view style for dialog button wrapper |
| overlayStyle | View StyleSheet | null | Custom view style for dialog overlay |
| buttons | React Node | null | Modal button component |
| keyboardDismissMode | Enum('none', 'on-drag', 'interactive') | null | Determines whether the keyboard gets dismissed in response to a drag. |
| keyboardShouldPersistTaps | Enum('always', 'never', 'handled', false, true) | null | Determines when the keyboard should stay visible after a tap. |
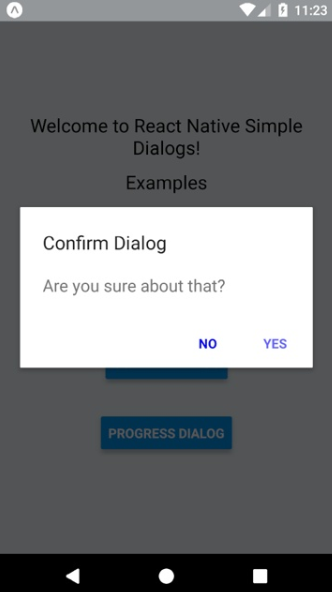
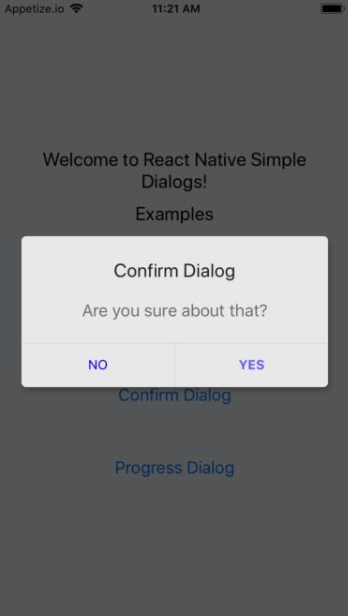
import { ConfirmDialog } from 'react-native-simple-dialogs';
// with message
<ConfirmDialog
title="Confirm Dialog"
message="Are you sure about that?"
visible={this.state.dialogVisible}
onTouchOutside={() => this.setState({dialogVisible: false})}
positiveButton={{
title: "YES",
onPress: () => alert("Yes touched!")
}}
negativeButton={{
title: "NO",
onPress: () => alert("No touched!")
}}
/>
// with custom content
<ConfirmDialog
title="Confirm Dialog"
visible={this.state.dialogVisible}
onTouchOutside={() => this.setState({dialogVisible: false})}
positiveButton={{
title: "OK",
onPress: () => alert("Ok touched!")
}} >
<View>
// your content here
</View>
</ConfirmDialog>| Name | Type | Default | Description |
|---|---|---|---|
| ...{Dialog.props} | Dialog Props | null | Same props as Dialog Component |
| message | String | null | Message shown in the confirm dialog |
| messageStyle | Text StyleSheet | null | Custom text style for message |
| negativeButton | Button Props | null | Button element object to describe the negative button. See below for detailed shape of button |
| positiveButton | Button Props | REQUIRED | Button element object to describe the positive button. See below for detailed shape of button |
| Name | Type | Default |
|---|---|---|
| title | String | REQUIRED |
| onPress | Function | REQUIRED |
| disabled | Boolean | null |
| titleStyle | Text StyleSheet | null |
| style | View StyleSheet | null |
import { ProgressDialog } from 'react-native-simple-dialogs';
<ProgressDialog
visible={this.state.progressVisible}
title="Progress Dialog"
message="Please, wait..."
/>| Name | Type | Default | Description |
|---|---|---|---|
| ...{Dialog.props} | Dialog Props | null | Same props as Dialog Component |
| message | String | null | Message shown in the progress dialog |
| messageStyle | Text StyleSheet | null | Custom text style for message |
| activityIndicatorColor | color | null | The foreground color of the spinner |
| activityIndicatorSize | enum('small', 'large'), number | null | Size of the indicator. Number only supported on Android |
| activityIndicatorStyle | View StyleSheet | null | Custom style for the activity indicator |
More info on the sample project.
New features, bug fixes and improvements are welcome! For questions and suggestions use the issues.
The MIT License (MIT)
Copyright (c) 2017 Douglas Nassif Roma Junior
See the full license file.




