This project serves a "Coming Soon" page with content dynamically filled from environment variables. The default template is based on the Bootstrap 4 Coming Soon template and includes a Docker deploy script with a Twig template compiler, allowing you to quickly customize and deploy a page.
- This project is forked from roest01/docker-coming-soon-generator.
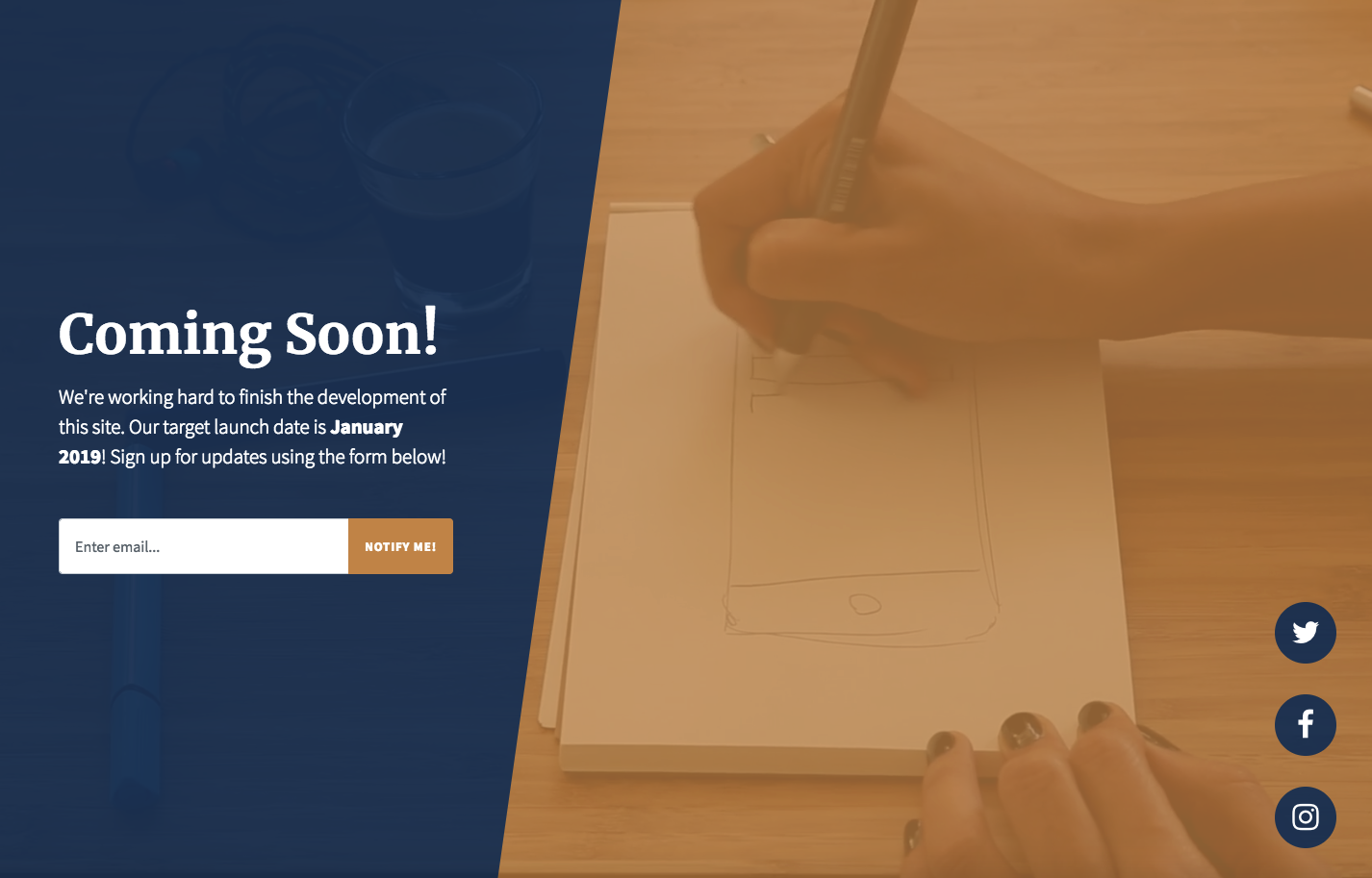
Here is an example of the resulting page:
To use this generator, set the environment variable TEMPLATE to select one of the available templates. If no template is specified, bootstrap4 is used by default.
| Template | Preview | Description |
|---|---|---|
| bootstrap4 |  |
Default template |
| bootstrap5 |  |
Modern design |
| blank | Plain output |
The following environment variables can be used to configure the "Coming Soon" page:
| Variable Name | Description | Used In Templates | Example |
|---|---|---|---|
| TITLE | Webpage head title and main heading | bootstrap4/5, blank | Coming Soon! |
| SUBLINE | Text under the title | bootstrap4/5, blank | We're working hard to finish the development of this site! |
| MAIN_COLOR | Primary color for the template | bootstrap4/5, blank | #6c757d |
| VIDEO_URL | Background video URL (internal or external) | bootstrap5, blank | mp4/bg.mp4 |
| BACKGROUND_IMAGE | Background image URL | bootstrap4/5, blank | https://example.com/image.jpg |
| FACEBOOK_URL | Facebook page URL | bootstrap4/5, blank | https://www.facebook.com/yourPage |
| TWITTER_URL | Twitter page URL | bootstrap4/5, blank | https://www.twitter.com/yourPage |
| GITHUB_URL | GitHub repository URL | bootstrap4/5, blank | https://www.github.com/yourRepo |
HTML is allowed in these variables for additional customization.
docker run -d \
--name website \
-e TEMPLATE=bootstrap5 \
-e TITLE="Your custom <h4>TITLE</h4>" \
-e SUBLINE="01234 / 5678910<br />[email protected] <br /><br />Company: example <br />Your Name <br />Your Address. 00 <br />00000 Country" \
tncgadmin/docker-coming-soon-generatorOccurs when run.sh is executed:
- Clones the Bootstrap "Coming Soon" repository into a temporary directory.
- Resets the repository to a specific commit for consistency.
- Prepares the destination directory by ensuring it exists and clearing old content.
- Moves the new template content from the temporary directory to the destination directory.
- Cleans up the temporary directory to free up space.
- Removes unnecessary files like checkout.sh if they exist.
- Downloads and sets up the Twig template compiler (twigc) for processing templates.
- Prepares the SCSS directory by removing any existing content and moving files from the selected template.
- Checks for nginx.conf and moves it to the Nginx configuration directory if present.
- Removes unused templates and directories to reduce clutter.
- Creates a config.json file dynamically from environment variables if it doesn't already exist.
- Compiles index.html.twig into a usable index.html using the config.json file.
- Cleans up temporary directories and Git artifacts to tidy up the environment.
- Checks if Nginx is already running and starts it only if necessary.
- Prints a success message to indicate the process completed successfully.
Videos must be in MP4 format. You can configure the video in one of two ways:
- Mount a volume into
/usr/share/nginx/html/mp4and place yourbg.mp4file there. - Set the
VIDEO_URLenvironment variable to the URL of your video.
Contributions are welcome! If you want to add more templates or optimize the generator, feel free to contribute. To add a new template, include it in the templates folder, create an index.html.twig file, and document the relevant environment variables in this README.