-
Notifications
You must be signed in to change notification settings - Fork 2
Browse Map Module
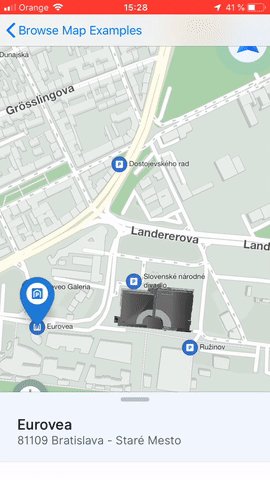
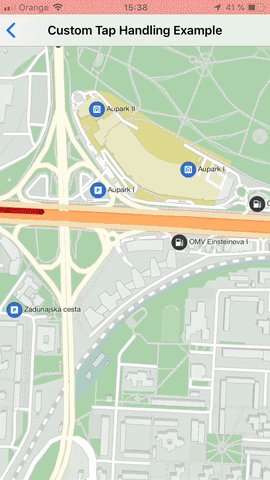
Browse map module offers you a whole world map. It's possible to interact with the map with multiple gestures. You can also tap at some specific point, which shows a bottom sheet with information about the place. You can override default behaviors and implement own logic of handle taps for example. Choose online or offline maps in SYMKSdkManager. For using offline mode, maps must be downloaded (example code).
Inputs and outputs of the module serve as quick look for possibilities you can do with the module. For more information look at code and its documentation.
useCompass: Bool - compass shows the north and can be tapped to set the camera on the north
useZoomControl: Bool - zoom controls can zoom in and zoom out the camera or switch 2D/3D tilt
useRecenterButton: Bool - button to recenter camera to current position
bounceDefaultPoiDetailFirstTime: Bool - bounce animation for first time showing bottom sheet
showUserLocation: Bool - user location showed on the map as an arrow
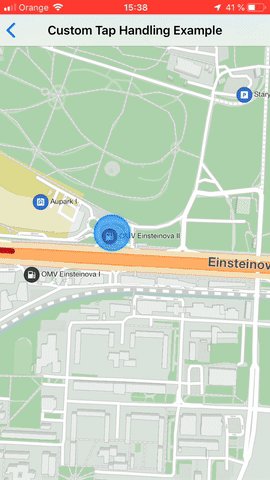
mapSelectionMode: Enum (.none, .markers, .all) - what objects on the map are tappable
customMarkers: [SYMapMarker]? - all custom markers showed on the map
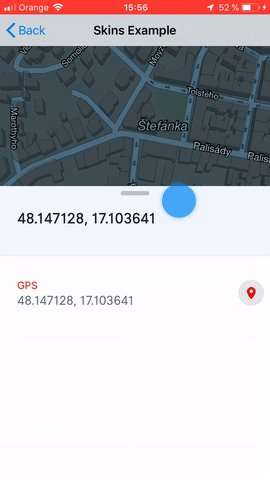
browseMapControllerShouldPresentDefaultPoiDetail(_ browseController: SYMKBrowseMapViewController) -> Bool
Whether show or not default bottom sheet with information about place when tapped to map
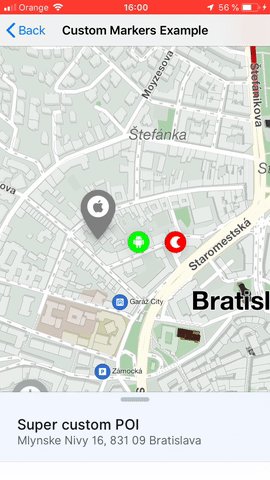
browseMapControllerShouldAddMarkerOnTap(_ browseController: SYMKBrowseMapViewController, location: SYGeoCoordinate) -> SYMapMarker?
After tap to map, default marker is showed. You can override this market with custom map marker or return nil for none marker
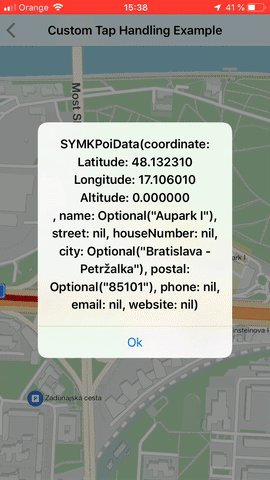
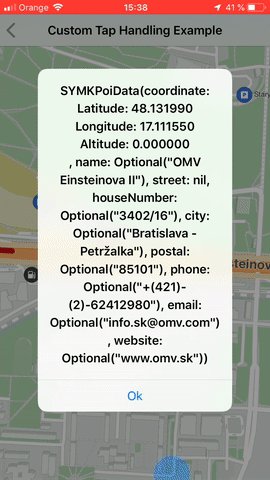
browseMapController(_ browseController: SYMKBrowseMapViewController, didSelect data: SYMKPoiDataProtocol)
Delegate receives data about (point of interest) that was selected on map.
browseMapControllerDidTapOnMap(_ browseController: SYMKBrowseMapViewController, selectionType: SYMKSelectionType, location: SYGeoCoordinate) -> Bool
In online maps, it can take some time while data will come to the delegate method. This method is called right after tap to map is made. You can also use this method to remove previous markers etc.
The most basic example. It shows the Browse Map module with zero lines of configuration.

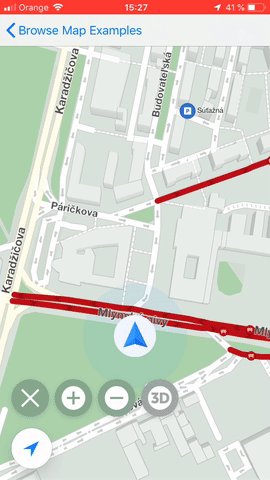
let browseMap = SYMKBrowseMapViewController()It shows the Browse Map module with all available configuration attributes.

let browseMap = SYMKBrowseMapViewController()
browseMap.showUserLocation = true
browseMap.useCompass = true
browseMap.useZoomControl = true
browseMap.useRecenterButton = true
browseMap.mapSelectionMode = .all
browseMap.bounceDefaultPoiDetailFirstTime = true
browseMap.mapState.geoCenter = SYGeoCoordinate(latitude: 48.147128, longitude: 17.103641)!
browseMap.mapState.zoom = 16This sample allows you to handle taps to map on your own. Object needs to implement SYMKBrowseMapViewControllerDelegate protocol, so be delegate of SYMKBrowseMapViewController.

let browseMap = SYMKBrowseMapViewController()
browseMap.delegate = selfSYMKBrowseMapViewControllerDelegate protocol implementation:
func browseMapController(_ browseController: SYMKBrowseMapViewController, didSelect data: SYMKPoiDataProtocol) {
// Data
}This sample allows you to add custom views, annotations to the map.

let browseMap = SYMKBrowseMapViewController()
browseMap.annotationDelegate = self
let annotation = SYAnnotation()
annotation.coordinate = SYGeoCoordinate(latitude: 48.147128, longitude: 17.103641)!
browseMap.addAnnotation(annotation)SYMKBrowserMapViewControllerAnnotationDelegate protocol implementation:
func browseMapController(_ browseController: SYMKBrowseMapViewController, wantsViewFor annotation: SYAnnotation) -> SYAnnotationView {
let annotationView: CustomAnnotationView
if let dequeueView = browseController.dequeueReusableAnnotation(for: "reuseIdentifier") {
annotationView = dequeueView
} else {
annotationView = CustomAnnotationView()
}
annotationView.anchorPoint = CGPoint(x: 0.5, y: 2)
return annotationView
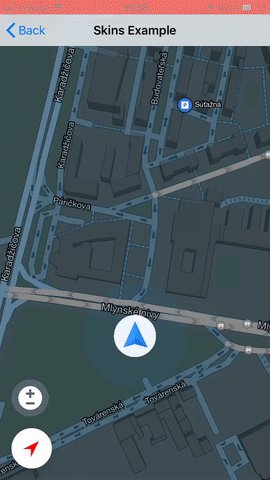
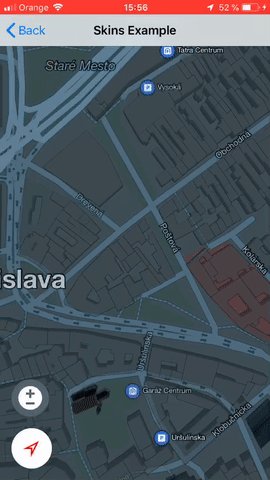
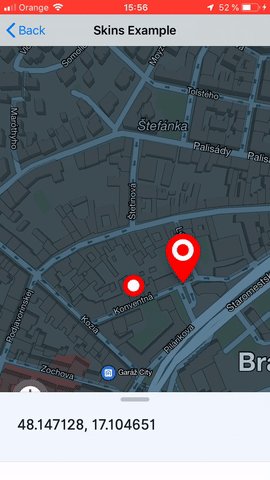
}In this sample, you can see custom color palettes and custom fonts for UI elements. You can set the skin for the map also.

SYUIColorSchemeManager.shared.currentColorPalette = CustomColorPallete()
SYUIFontManager.shared.currentFontFamily = CustomFont()
let browseMap = SYMKBrowseMapViewController()
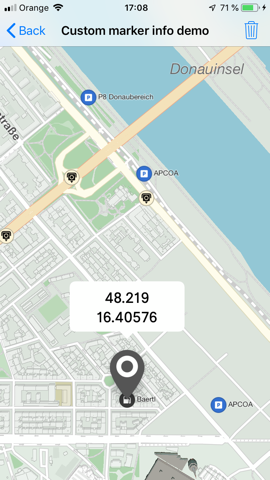
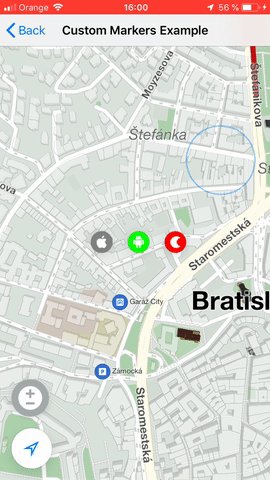
browseMap.mapSkin = .nightThis sample allows you to add own Marker(s) to the map.

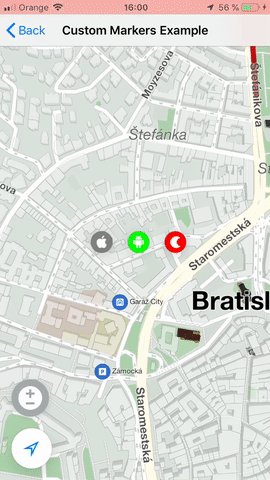
let browseMap = SYMKBrowseMapViewController()
browseMap.mapSelectionMode = .markers
browseMap.customMarkers = customMarkers()
func customMarkers() -> [SYMKMapPin] {
let pin1 = SYMKMapPin(coordinate: SYGeoCoordinate(latitude: 48.147128, longitude: 17.103641)!, icon: SYUIIcon.android, color: .green)!
let pin2 = SYMKMapPin(coordinate: SYGeoCoordinate(latitude: 48.147128, longitude: 17.104651)!, icon: SYUIIcon.sygic, color: .red)!
return [pin1, pin2]
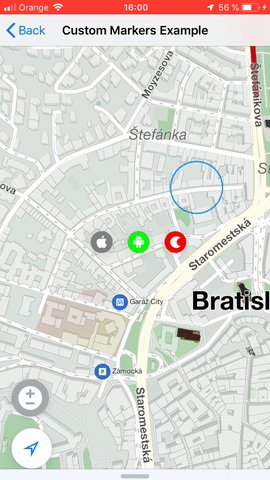
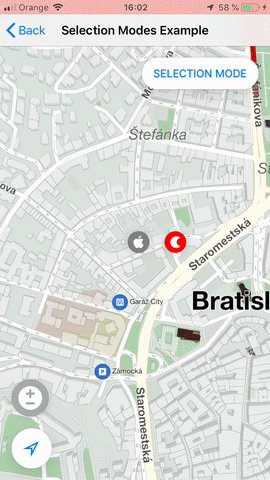
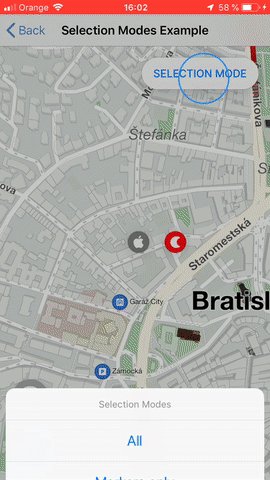
}This sample interactively demonstrates all available map selection modes. It means, what type of object is possible to tap on.

let browseMap = SYMKBrowseMapViewController()
browseMap.mapSelectionMode = .allSelection Modes
- .none
- .markers
- .all