This project was bootstrapped with Create React App.
This example react app uses mobx for state management in react app along with es6 class components with strongly typed props with typescript tsx rendering.
The overall goal of this application is apply state management to react application using mobx library. Creating observer react components to watch changes on the observables and re-render components on changed states.
Requires Node.js to build and run. Install the dependencies and devDependencies and start the server using below commands.
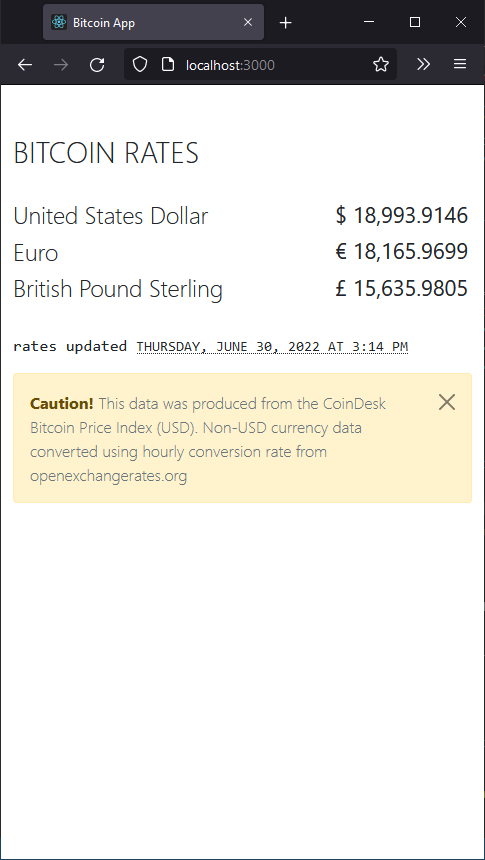
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
Following libraries were involved in creating this react todo application
| Library | Command to install |
|---|---|
| mobx | npm i mobx |
| mobx-react | npm i mobx-react |
| axios | npm i mobx-react |
| bootstrap | npm i bootstrap |
MIT