© 2019-2024, Onur Yildirim (@onury).
A powerful tool to easily generate beautiful HTML documentation from Javascript (JSDoc), Markdown and HTML files.
- Parse JSDoc documentation, Markdown and HTML files.
- Build a cool SPA (Single Page Application) from parsed files.
- Generate multiple/separate API documentations by grouping JS files.
- Path or Query-string based app routing.
- Non-opinionated engine, built-in template with cool opinions. 😎
- Supports custom templates, comes with template authoring tools.
- Works great with GitHub Pages, Amazon S3, Nginx, Apache, etc...
- Build via API or CLI.
- Extremely configurable and debuggable.
- Well documented. ☝️
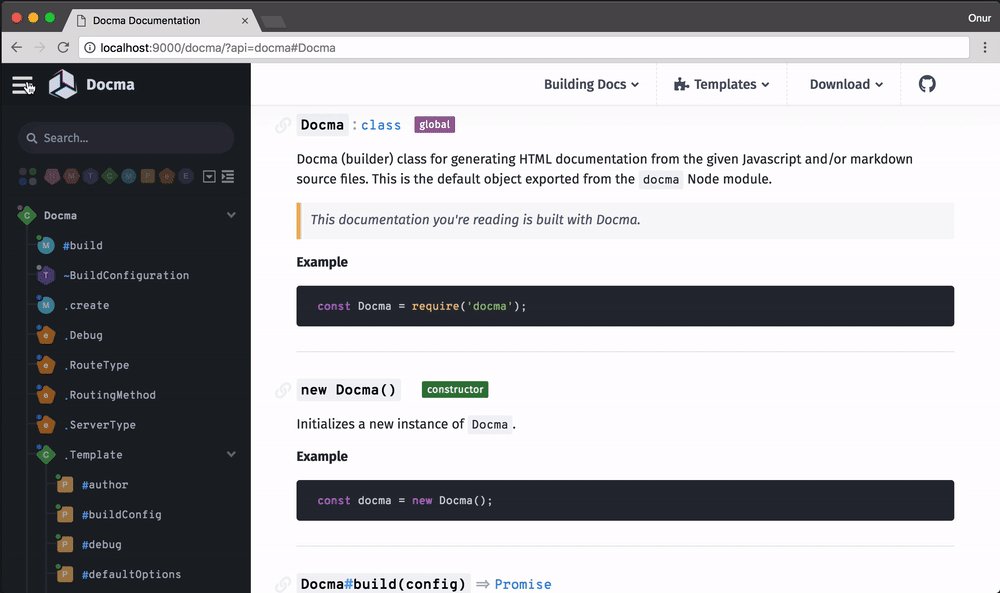
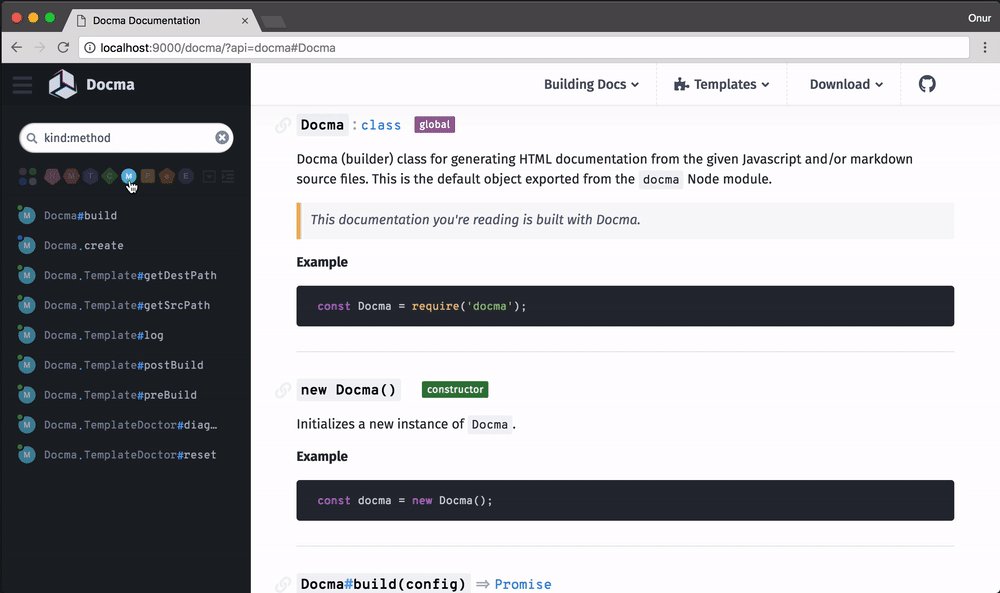
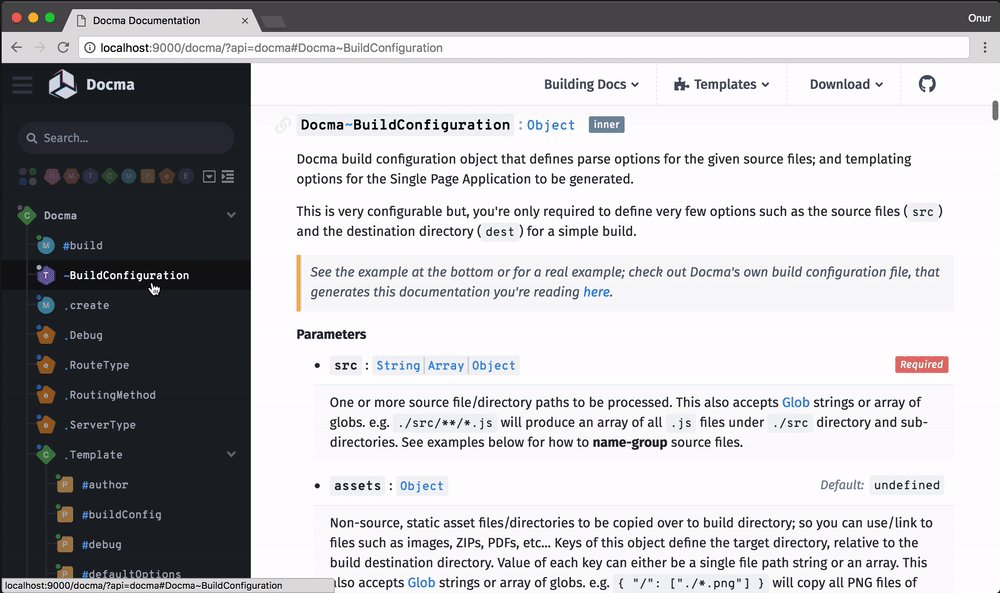
...like this:

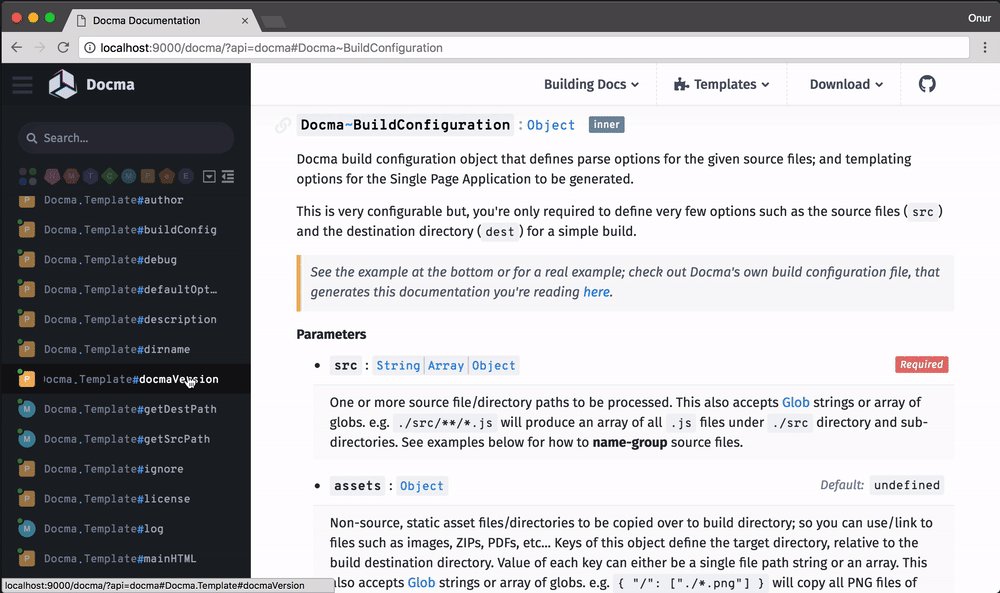
This is generated with the built-in template, Zebra.
click to view live
npm i @pietal.dev/docma -DYou can use Docma CLI to build documentations directly from your console.
Once you create the configuration file docma.json in your project root, it's quite simple.
docmaYou can even serve the docs locally and test.
docma serveSee
- Docma CLI Reference
- Build Configuration
- [F.A.Q.][docma-faq]
If you need to build documentation from within your code, use the API.
const Docma = require("@pietal.dev/docma");Either by passing a configuration object.
const config = {
src: ["./code/**/*.js", "./README.md"],
dest: "./output/doc",
};
Docma.create()
.build(config)
.then((success) => console.log("Documentation is built successfully."))
.catch((error) => console.log(error));Or by reading configuration from a JSON file.
Docma.create()
.build("./path/to/docma.json")
.catch((error) => console.log(error));See Docma API Reference.
Sometimes, the issue is with invalid JSDoc comments. See this for linting/validating your JSDoc while you type and within a build process.
To investigate the parsed JSDoc output, enable the debug option that will create a JSON output(s) within the root of the destination directory. If you have a problem with the parsed documentation data, open an issue @ jsdoc-x. (I'm the author.)
For markdown output issues (that are not related with style), you can open an issue @ marked.
See CHANGELOG.
| Docma version | Node version |
|---|---|
| v3.0.0 | v8+ |
| v2.0.0 | v6+ |
| v1.0.0 | v4+ |
Read Docma documentation, built with Docma, for a Docma demo... 👀
Also see the [F.A.Q.][docma-faq] section.
MIT. You don't have to include any copyright notice in your documentation output or templates but I'd appreciate if you let people know about this tool so we can read better documentations.
Emoji shortcuts used in source markdown files are parsed into twemoji. Graphics and icons licensed under CC-BY 4.0.