generated from StartBootstrap/startbootstrap-clean-blog
-
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 8933ebf
Showing
59 changed files
with
17,378 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| node_modules | ||
| .DS_Store |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2013-2023 Start Bootstrap LLC | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | ||
| THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,82 @@ | ||
| # [Start Bootstrap - Clean Blog](https://startbootstrap.com/theme/clean-blog/) | ||
|
|
||
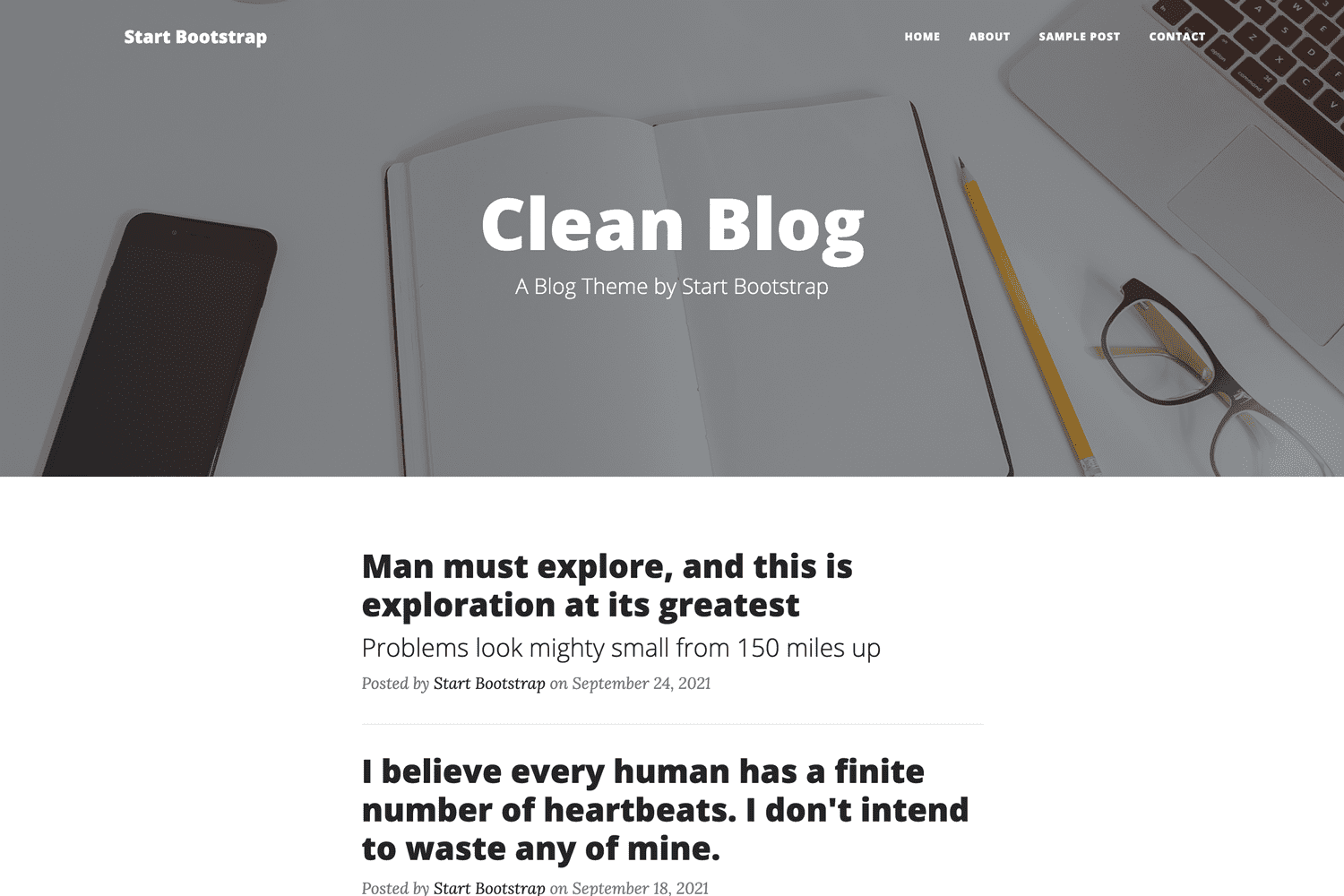
| [Clean Blog](https://startbootstrap.com/theme/clean-blog/) is a stylish, responsive blog theme for [Bootstrap](https://getbootstrap.com/) created by [Start Bootstrap](https://startbootstrap.com/). This theme features a blog homepage, about page, contact page, and an example post page along with a working PHP contact form. | ||
|
|
||
| ## Preview | ||
|
|
||
| [](https://startbootstrap.github.io/startbootstrap-clean-blog/) | ||
|
|
||
| **[View Live Preview](https://startbootstrap.github.io/startbootstrap-clean-blog/)** | ||
|
|
||
| ## Status | ||
|
|
||
| [](https://raw.githubusercontent.com/StartBootstrap/startbootstrap-clean-blog/master/LICENSE) | ||
| [](https://www.npmjs.com/package/startbootstrap-clean-blog) | ||
|
|
||
| ## Download and Installation | ||
|
|
||
| To begin using this template, choose one of the following options to get started: | ||
|
|
||
| * [Download the latest release on Start Bootstrap](https://startbootstrap.com/theme/clean-blog/) | ||
| * Install via npm: `npm i startbootstrap-clean-blog` | ||
| * Clone the repo: `git clone https://github.com/StartBootstrap/startbootstrap-clean-blog.git` | ||
| * [Fork, Clone, or Download on GitHub](https://github.com/StartBootstrap/startbootstrap-clean-blog) | ||
|
|
||
| ## Usage | ||
|
|
||
| ### Basic Usage | ||
|
|
||
| After downloading, simply edit the HTML and CSS files included with `dist` directory. These are the only files you need to worry about, you can ignore everything else! To preview the changes you make to the code, you can open the `index.html` file in your web browser. | ||
|
|
||
| ### Advanced Usage | ||
|
|
||
| Clone the source files of the theme and navigate into the theme's root directory. Run `npm install` and then run `npm start` which will open up a preview of the template in your default browser, watch for changes to core template files, and live reload the browser when changes are saved. You can view the `package.json` file to see which scripts are included. | ||
|
|
||
| ### Contact Form | ||
|
|
||
| The contact form available with this theme is prebuilt to use [SB Forms](https://startbootstrap.com/solution/contact-forms). | ||
| SB Forms is a simple form solution for adding functional forms to your theme. Since this theme is prebuilt using our | ||
| SB Forms markup, all you need to do is sign up for [SB Forms on Start Bootstrap](https://startbootstrap.com/solution/contact-forms). | ||
|
|
||
| After signing up you will need to set the domain name your form will be used on, and you will then see your | ||
| access key. Copy this and paste it into the `data-sb-form-api-token='API_TOKEN'` data attribute in place of | ||
| `API_TOKEN`. That's it! Your forms will be up and running! | ||
|
|
||
| If you aren't using SB Forms, simply delete the custom data attributes from the form, and remove the link above the | ||
| closing `</body>` tag to SB Forms. | ||
|
|
||
| #### npm Scripts | ||
|
|
||
| * `npm run build` builds the project - this builds assets, HTML, JS, and CSS into `dist` | ||
| * `npm run build:assets` copies the files in the `src/assets/` directory into `dist` | ||
| * `npm run build:pug` compiles the Pug located in the `src/pug/` directory into `dist` | ||
| * `npm run build:scripts` brings the `src/js/scripts.js` file into `dist` | ||
| * `npm run build:scss` compiles the SCSS files located in the `src/scss/` directory into `dist` | ||
| * `npm run clean` deletes the `dist` directory to prepare for rebuilding the project | ||
| * `npm run start:debug` runs the project in debug mode | ||
| * `npm start` or `npm run start` runs the project, launches a live preview in your default browser, and watches for changes made to files in `src` | ||
|
|
||
| You must have npm installed in order to use this build environment. | ||
|
|
||
| ## Bugs and Issues | ||
|
|
||
| Have a bug or an issue with this template? [Open a new issue](https://github.com/StartBootstrap/startbootstrap-clean-blog/issues) here on GitHub or leave a comment on the [template overview page at Start Bootstrap](https://startbootstrap.com/theme/clean-blog/). | ||
|
|
||
| ## About | ||
|
|
||
| Start Bootstrap is an open source library of free Bootstrap templates and themes. All of the free templates and themes on Start Bootstrap are released under the MIT license, which means you can use them for any purpose, even for commercial projects. | ||
|
|
||
| * <https://startbootstrap.com> | ||
| * <https://twitter.com/SBootstrap> | ||
|
|
||
| Start Bootstrap was created by and is maintained by **[David Miller](https://davidmiller.io/)**, Owner of [Blackrock Digital](https://startbootstrap.io/). | ||
|
|
||
| * <https://davidmiller.io> | ||
| * <https://twitter.com/davidmillerhere> | ||
| * <https://github.com/davidtmiller> | ||
|
|
||
| Start Bootstrap is based on the [Bootstrap](https://getbootstrap.com/) framework created by [Mark Otto](https://twitter.com/mdo) and [Jacob Thorton](https://twitter.com/fat). | ||
|
|
||
| ## Copyright and License | ||
|
|
||
| Copyright 2013-2023 Start Bootstrap LLC. Code released under the [MIT](https://github.com/StartBootstrap/startbootstrap-clean-blog/blob/master/LICENSE) license. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,103 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="utf-8" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" /> | ||
| <meta name="description" content="" /> | ||
| <meta name="author" content="" /> | ||
| <title>Clean Blog - Start Bootstrap Theme</title> | ||
| <link rel="icon" type="image/x-icon" href="assets/favicon.ico" /> | ||
| <!-- Font Awesome icons (free version)--> | ||
| <script src="https://use.fontawesome.com/releases/v6.3.0/js/all.js" crossorigin="anonymous"></script> | ||
| <!-- Google fonts--> | ||
| <link href="https://fonts.googleapis.com/css?family=Lora:400,700,400italic,700italic" rel="stylesheet" type="text/css" /> | ||
| <link href="https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,700italic,800italic,400,300,600,700,800" rel="stylesheet" type="text/css" /> | ||
| <!-- Core theme CSS (includes Bootstrap)--> | ||
| <link href="css/styles.css" rel="stylesheet" /> | ||
| </head> | ||
| <body> | ||
| <!-- Navigation--> | ||
| <nav class="navbar navbar-expand-lg navbar-light" id="mainNav"> | ||
| <div class="container px-4 px-lg-5"> | ||
| <a class="navbar-brand" href="index.html">Start Bootstrap</a> | ||
| <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation"> | ||
| Menu | ||
| <i class="fas fa-bars"></i> | ||
| </button> | ||
| <div class="collapse navbar-collapse" id="navbarResponsive"> | ||
| <ul class="navbar-nav ms-auto py-4 py-lg-0"> | ||
| <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="index.html">Home</a></li> | ||
| <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="about.html">About</a></li> | ||
| <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="post.html">Sample Post</a></li> | ||
| <li class="nav-item"><a class="nav-link px-lg-3 py-3 py-lg-4" href="contact.html">Contact</a></li> | ||
| </ul> | ||
| </div> | ||
| </div> | ||
| </nav> | ||
| <!-- Page Header--> | ||
| <header class="masthead" style="background-image: url('assets/img/about-bg.jpg')"> | ||
| <div class="container position-relative px-4 px-lg-5"> | ||
| <div class="row gx-4 gx-lg-5 justify-content-center"> | ||
| <div class="col-md-10 col-lg-8 col-xl-7"> | ||
| <div class="page-heading"> | ||
| <h1>About Me</h1> | ||
| <span class="subheading">This is what I do.</span> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </header> | ||
| <!-- Main Content--> | ||
| <main class="mb-4"> | ||
| <div class="container px-4 px-lg-5"> | ||
| <div class="row gx-4 gx-lg-5 justify-content-center"> | ||
| <div class="col-md-10 col-lg-8 col-xl-7"> | ||
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Saepe nostrum ullam eveniet pariatur voluptates odit, fuga atque ea nobis sit soluta odio, adipisci quas excepturi maxime quae totam ducimus consectetur?</p> | ||
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Eius praesentium recusandae illo eaque architecto error, repellendus iusto reprehenderit, doloribus, minus sunt. Numquam at quae voluptatum in officia voluptas voluptatibus, minus!</p> | ||
| <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aut consequuntur magnam, excepturi aliquid ex itaque esse est vero natus quae optio aperiam soluta voluptatibus corporis atque iste neque sit tempora!</p> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </main> | ||
| <!-- Footer--> | ||
| <footer class="border-top"> | ||
| <div class="container px-4 px-lg-5"> | ||
| <div class="row gx-4 gx-lg-5 justify-content-center"> | ||
| <div class="col-md-10 col-lg-8 col-xl-7"> | ||
| <ul class="list-inline text-center"> | ||
| <li class="list-inline-item"> | ||
| <a href="#!"> | ||
| <span class="fa-stack fa-lg"> | ||
| <i class="fas fa-circle fa-stack-2x"></i> | ||
| <i class="fab fa-twitter fa-stack-1x fa-inverse"></i> | ||
| </span> | ||
| </a> | ||
| </li> | ||
| <li class="list-inline-item"> | ||
| <a href="#!"> | ||
| <span class="fa-stack fa-lg"> | ||
| <i class="fas fa-circle fa-stack-2x"></i> | ||
| <i class="fab fa-facebook-f fa-stack-1x fa-inverse"></i> | ||
| </span> | ||
| </a> | ||
| </li> | ||
| <li class="list-inline-item"> | ||
| <a href="#!"> | ||
| <span class="fa-stack fa-lg"> | ||
| <i class="fas fa-circle fa-stack-2x"></i> | ||
| <i class="fab fa-github fa-stack-1x fa-inverse"></i> | ||
| </span> | ||
| </a> | ||
| </li> | ||
| </ul> | ||
| <div class="small text-center text-muted fst-italic">Copyright © Your Website 2023</div> | ||
| </div> | ||
| </div> | ||
| </div> | ||
| </footer> | ||
| <!-- Bootstrap core JS--> | ||
| <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script> | ||
| <!-- Core theme JS--> | ||
| <script src="js/scripts.js"></script> | ||
| </body> | ||
| </html> |
Binary file not shown.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Oops, something went wrong.