It's a kind of "reverse engineering for beginners". I have modified some parts of this project to use Dgraph instead of Knex (SQL). The modifications do not cover everything. Only the User, and Post modules have been modified. Serving as an example for the other modules. (you need to do the recommend procedure by this project before seed for Dgraph, install all dependencies and then "yarn seed" so come back and continue the Dgraph setup - Please read the full readme of the kit, not just this part)
To run this project with Dgraph you will need the Dgraph binaries or an accessible instance of the machine that will host this project. Running Docker or K8s.
Download Dgraph bin in https://github.com/dgraph-io/dgraph/releases
Check for Docker images in https://hub.docker.com/r/dgraph/dgraph/
For really beginners, do our Tour in http://tour.dgraph.io
After downloading the bin, execute this commands (each one in one tab in the same path of the binarires):
./dgraph zero
./dgraph server --lru_mb 4005 -o 1 #<== this is important because we will use a different port in Dgraph, since this project uses the same standard port as the Dgraph Server.
You gonna have:
Setting up grpc listener at: 0.0.0.0:5080
Setting up http listener at: 0.0.0.0:6080
#AND
2018/09/24 01:41:44 gRPC server started. Listening on port 9081
2018/09/24 01:41:44 HTTP server started. Listening on port 8081
Now go to:
packages/server/src/dgraph/dgraphconnector.js
and run the seed for Dgraph. Uncommenting the 125ª line. After first seed re-comment that line to not create more data. And now you can use this project with Dgraph already. Explore and enjoi to edit the other packages! xD
Use our chat to get help or to discuss general topics about the Apollo Universal Starter Kit.
Apollo Universal Starter Kit is an SEO-friendly, fully-configured, modular starter project for developing Universal JavaScript applications. You can use this kit to create your applications in JavaScript or TypeScript for all major platforms – mobile, web, and server.
Apollo Universal Starter Kit is built on top of Apollo, GraphQL, JWT, React 16, Redux, React Native, Expo, Knex, and Express with support for relational databases such as PostgreSQL and MySQL. TypeScript is used across the entire project, but you can freely mix vanilla JavaScript (ES6 and ES7) and TypeScript.
The starter kit also integrates Twitter Bootstrap, Ant Design, and NativeBase to provide great possibilities for styling for your applications.
- Apollo Universal Starter Kit With Dgraph DB
- Apollo Universal Starter Kit
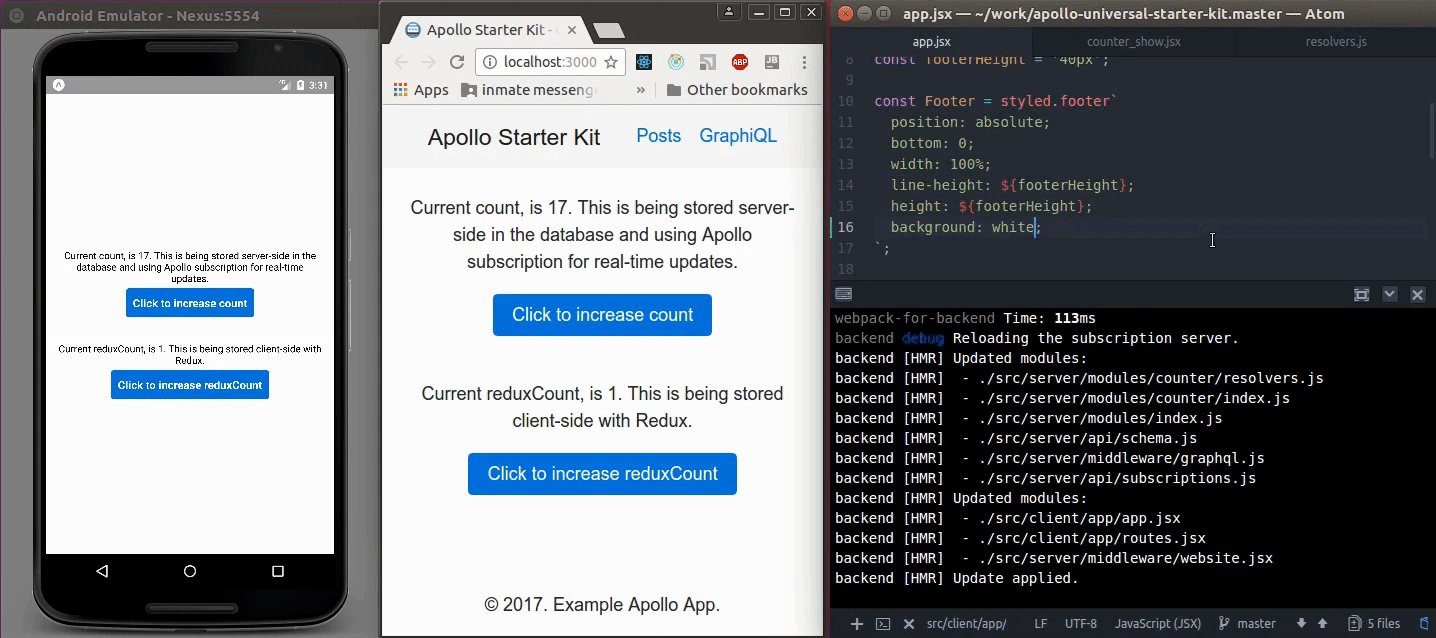
- Better productivity thanks to live reloading
- An example of the modular architecture that's easy to support and extend
- The possibility to write app modules using both TypeScript and JavaScript (both ES6- and ES7-styles)
- No need to develop typical functionalities for your app
- Zero Webpack configurations thanks to SpinJS
- Your team can start creating an app for any platform – web, server, and mobile
- Your team wil be able to reuse the code they write for all the platforms
- Your app will work faster thanks to the use of GraphQL instead of REST
- Your app will be easier to support and evolve thanks to the modular architecture
- Your app will be based on a widely used JavaScript ecosystem (read: it's easy to find JS developers)
- Your team can focus on the application features straightaway instead of creating the basic functionality
- Your app will be integrated with Stripe, one of the top payment processors
Configuring JavaScript-based client-server-mobile projects never was a trivial task. Not only do you have to spend time installing all the dependencies and managing them, but you're also constrained to implement many basic functionalities over and over again. And you always lack time for creating a basic project that you can reuse across all of your projects.
To relieve you from the burden of configuring the project, building the application structure, and implementing typical features, Apollo Universal Starter Kit was created.
Apollo Universal Starter Kit provides you with a client-server-mobile application that you can employ as a foundation for developing new web or mobile projects using popular tools from the JavaScript ecosystem. But the starter kit doesn't just creates a mix of top JS technologies. In fact, the basic projects is powered by several custom libraries to simplify managing project configurations, creating new modules, building GraphQL queries, and carry out other tasks.
One such solution that helps to build and configure your Apollo Universal Starter Kit project without any complications is SpinJS, a custom build tool that configures Webpack for you. With SpinJS, we reduced the amount of errors that are caused by the third-party libraries used for building the project.
The starter kit also consists of many modules that you can augment and adapt to your specific application, or use as a reference when implementing basic features for your applications (even if you build them with other technologies).
If you want to learn more about the features available in Apollo Universal Starter Kit, follow to the dedicated Wiki section.
Learn more about the main modules in Architecture and Implemented Modules.
Among all the approaches to building the application architecture, we chose the modular architecture. You can remove any built-in modules without breaking the application. We recommend that you develop your custom modules with the same idea in mind when using the starter kit.
The implemented modules are:
- Authentication. This module provides authentication via social networks (Facebook, GitHub, and Google using OAuth 2.0) and with username and password. It also implements functionality for refreshing a forgotten password.
- Authorization. Various user roles are available – the admin and registered user.
- Pagination. The app provides navigation between pages and presentation of entities.
- Contact Us Form. Provided functionality to send messages with attachments to the server side.
- Posts and Comments. The module includes functionality to add, delete, and update posts and comments.
- 404 Not Found Page. A minimalistic module for handling 404 requests.
- State Management. The application state stored in the database and on the client.
- Payments. The billing module provides functionality for recurring payments based on Stripe.
Modules in progress:
- Mobile Chat. The live chat is based on the famous React Native Gifted Chat UI and is powered by GraphQL subscriptions.
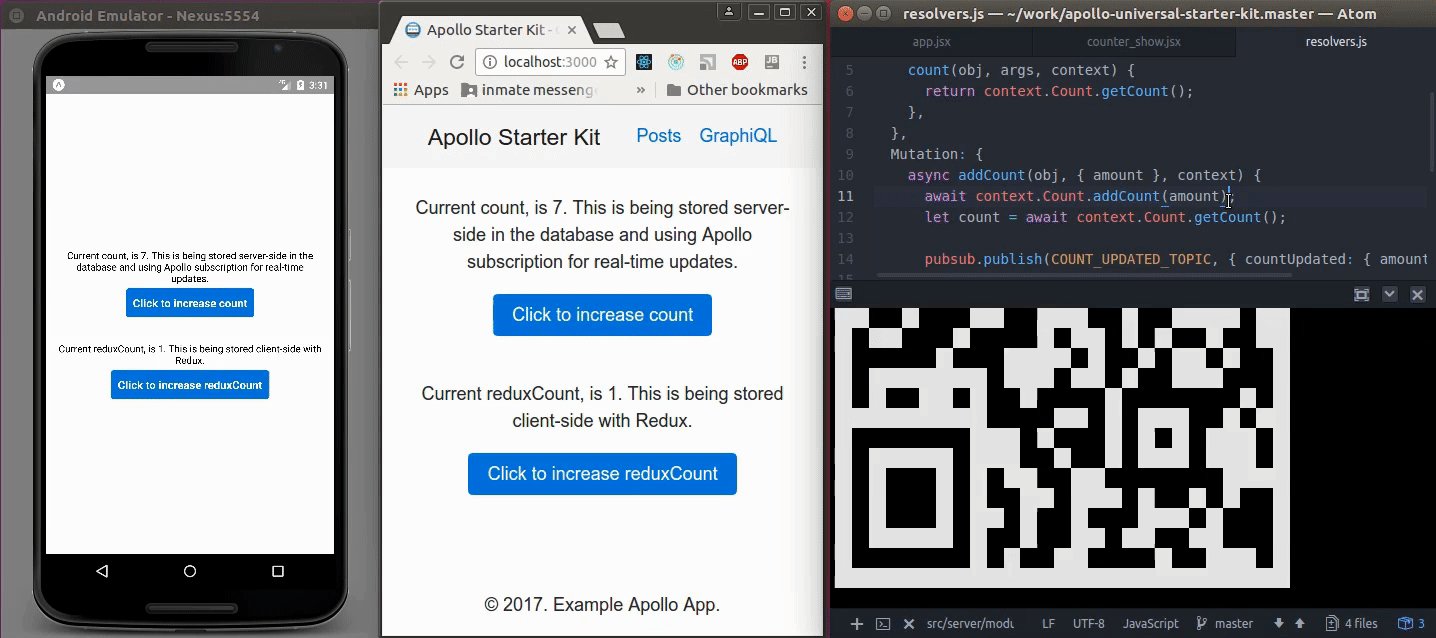
Here's a demo of Apollo Universal Starter Kit in work:
You can also view the latest version of Apollo Universal Starter Kit deployed to Heroku. If you want to see a mobile application in action, check out this demo on Expo.io.
| Branch | Description |
|---|---|
| stable | The latest stable version of the kit (recommended) |
| single | A single-package Apollo v2 version of the kit |
| apollo1 | The Apollo v1 version of the kit |
| cli-crud | This version features a CLI to generate CRUD implementations |
Verify if you use Node.js 6.x or higher (Node.js 8.x is recommended) before running the starter kit on your development machine.
- Clone the stable branch of Apollo Universal Starter Kit.
git clone -b stable https://github.com/sysgears/apollo-universal-starter-kit.git
cd apollo-universal-starter-kit
- Install the dependencies. Make sure that you use Yarn 1.0.0 or higher; or you can use NPM instead of Yarn to handle the starter kit dependencies and to run scripts.
yarn
- Seed sample data to the database. The command below will create new tables with sample data in SQLite:
yarn seed
- Run the starter kit in development mode:
yarn watch
For more information about running this starter kit for mobile development or Docker, consult the Getting Started Wiki section.
The project structure presents generally accepted guidelines and patterns for building scalable web and mobile applications.
The structure is fractal meaning the functionality is grouped primarily by feature rather than by file type. But the current structure isn't prescriptive, and you can change it however you need.
apollo-universal-starter-kit
├── config/ # Global application configurations
├── docs/ # Documentation
├── node_modules/ # Global Node.js modules
├── packages/ # Source code of the application
│ ├── client/ # Front-end package
│ │ └── src/
│ │ ├── app/ # Common front-end application code
│ │ ├── modules/ # Front-end feature-modules, each module has:
│ │ │ # components, containers, GraphQL queries, and redux reducers
│ │ ├── testHelpers/ # Test helper for front-end integration tests
│ │ └── index.tsx # Entry point to web front-end with hot code reload
│ ├── common/ # Yarn package with common code, a Redux store, and logging
│ ├── mobile/ # Mobile front-end package
│ │ └── src/
│ │ ├── .spinrc.js # Mobile application properties
│ │ └── index.ts # Entry point to mobile front-end with live code reload
│ └── server/ # Back-end Yarn package
│ ├── src/
│ │ ├── api/ # GraphQL API implementation
│ │ ├── database/ # Database migrations and seeds
│ │ │ └── migrations/ # Database migration scripts using Knex
│ │ │ └── seeds/ # Database seed scripts using Knex
│ │ ├── middleware/ # GraphQL Playground, GraphQL express and SSR rendering
│ │ ├── modules/ # Back-end server feature-modules, each module has:
│ │ │ # schema definition, resolvers, and sql queries
│ │ ├── sql/ # Knex connector
│ │ ├── testHelpers/ # Test helper for back-end integration tests
│ │ ├── server.js # GraphQL api server setup
│ │ └── index.ts # Entry point to back-end with hot code reload
│ └── .spinrc.js # Server application properties
└── tools/ # All build and CLI-related files
In the list below, you can follow to various documents that are concerned with different aspects of running, using, and configuring Apollo Universal Starter Kit.
- Getting Started
- Configuring Apollo Universal Starter Kit
- Writing the Code
- Apollo Universal Starter Kit CLI: Scaffolding Feature Modules
- Available Scripts
- Gitter channel – ask questions, find answers, and participate in general discussions
- GitHub issues – submit issues and send feature requests
- Wiki – read documentation for the usage scenarios of the starter kit; edit the documentation
- FAQ – consult the Frequently Asked Questions section in Wiki
The SysGears team provides comprehensive support for commercial partners. Our team will give guidance on the usage of Apollo Universal Starter Kit and will help you build your application based on the kit.
You can contact us via Skype or email [email protected].
Thanks a lot to all the wonderful people who contributed to Apollo Universal Starter Kit!
Thanks a lot to all our backers!
You can support this project by becoming a sponsor! Your logo will show up here with a link to your website.
Copyright © 2016, 2017 SysGears INC. This source code is licensed under the MIT license.