Automatic Vehicle Number Plate Recognition(AVNPR) Application built with FastAPI, Keras, HTML and CSS.
HTML Web App: http://avnprapp.herokuapp.com
API Documentation: http://avnprapi.herokuapp.com/docs
Official API Docker Image: https://hub.docker.com/repository/docker/nneji123/avnprapi
- About
- Contributors
- Repository File Structure
- Problem Statement
- Proposed Solution
- API Demo
- HTML Web App Demo
- How to run the Application
- Tests
- Deployment
- References
- License
- TODO
├── api # API Files
│ ├── app.py
│ ├── docker-compose.yml
│ ├── Dockerfile
│ ├── helpers.py
│ ├── heroku.yml
│ ├── images
│ ├── __init__.py
│ ├── models
│ ├── requirements.txt
│ ├── save_model.py
│ └── utils.py
├── LICENSE
├── README.md
├── sample_images # Test images
├── src # HTML Web App Files
│ ├── app.py
│ ├── docker-compose.yml
│ ├── Dockerfile
│ ├── download.py
│ ├── images
│ ├── __init__.py
│ ├── models
│ ├── requirements.txt
│ ├── save_model.py
│ ├── templates
│ └── ocr.html
│
└── tests The number plate recognition (NPR) system is one of the categories of smart transportation and detection mechanism (STDM). This is a combination of the technology in which the application enables the system to detect and automatically read the license id of number plate of vehicle from digitally captured images. Automatically capturing the license plate is the process of detecting and transforming the pixels data of a digital image into the plain text data or ASCII text of the number plate. Our project contains a method for the vehicle number plate recognition from the image using mathematical morphological operations (erosion, dilation).
The main objective is to use and combine different morphological operations in such a way that the license plate of the certain vehicle can be detected and translated effectively. This is based on various operation such as image improvement, Gray scale transformation, Bilateral Filtering edge detection and getting the number plate from the picture of vehicle. After the completion of the above-mentioned steps, now the process of segmentation is being applied to detect the text present on number plate by making use ofmatching of template and OCR. This system is able to detect the license number accurately as well as quickly from the vehicle’s picture. This application uses machine learning algorithms to detect and recognise number plate or license plates of cars in an image.
Running on Local Machine
To run the application on your local system do the following:
- Clone the repository:
git clone https://github.com/Nneji123/Automatic-License-Plate-Detection-Recognition-API.git- Change the directory:
cd Automatic-License-Plate-Detection-Recognition-API
- Install the requirements:
pip install -r requirements.txt
- Run the application
uvicorn app:app --reload --port 8000
You should be able to view the application by going to http://127.0.0.1:8000/
Running on Local Machine with Docker Compose
You can also run the application in a docker container using docker compose(if you have it installed)
- Clone the repository:
git clone https://github.com/Nneji123/Automatic-License-Plate-Detection-Recognition-API.git- Change the directory:
cd Automatic-License-Plate-Detection-Recognition-API
- Run the docker compose command
docker compose up -d --build
You should be able to view the application by going to http://localhost:8000/
Running in a Gitpod Cloud Environment
Click the button below to start a new development environment:
Test HTML Web App Functions
To test the HTML Web app do the following:
- Clone the repository:
git clone https://github.com/Nneji123/https://github.com/Nneji123/Automatic-License-Plate-Detection-Recognition-API.git
- Change the working directory and install the requirements and pytest:
cd src && pip install -r requirements.txt && pip install pytest
- Move to the tests folder and run the tests
cd .. && cd tests && pytest
Test API
To test the API functions do the following:
- Clone the repository:
git clone https://github.com/Nneji123/https://github.com/Nneji123/Automatic-License-Plate-Detection-Recognition-API.git
- Change the working directory and install the requirements and pytest:
cd api && pip install -r requirements.txt && pip install pytest
- Move to the tests folder and run the tests
cd .. && cd tests && pytest
Deploying the Application to Heroku
Assuming you have git and heroku cli installed just carry out the following steps:
- Clone the repository:
git clone https://github.com/Nneji123/Automatic-License-Plate-Detection-Recognition-API.git- Change the directory:
cd Automatic-License-Plate-Detection-Recognition-API
- Login to Heroku
heroku login
heroku container:login
- Create your application
heroku create your-app-name
Replace your-app-name with the name of your choosing.
- Build the image and push to Container Registry:
heroku container:push web
- Then release the image to your app:
heroku container:release web
Click the button below to deploy the application.
How to deploy the application on AWS EC2 using a Bash Script
1. Fork this repository
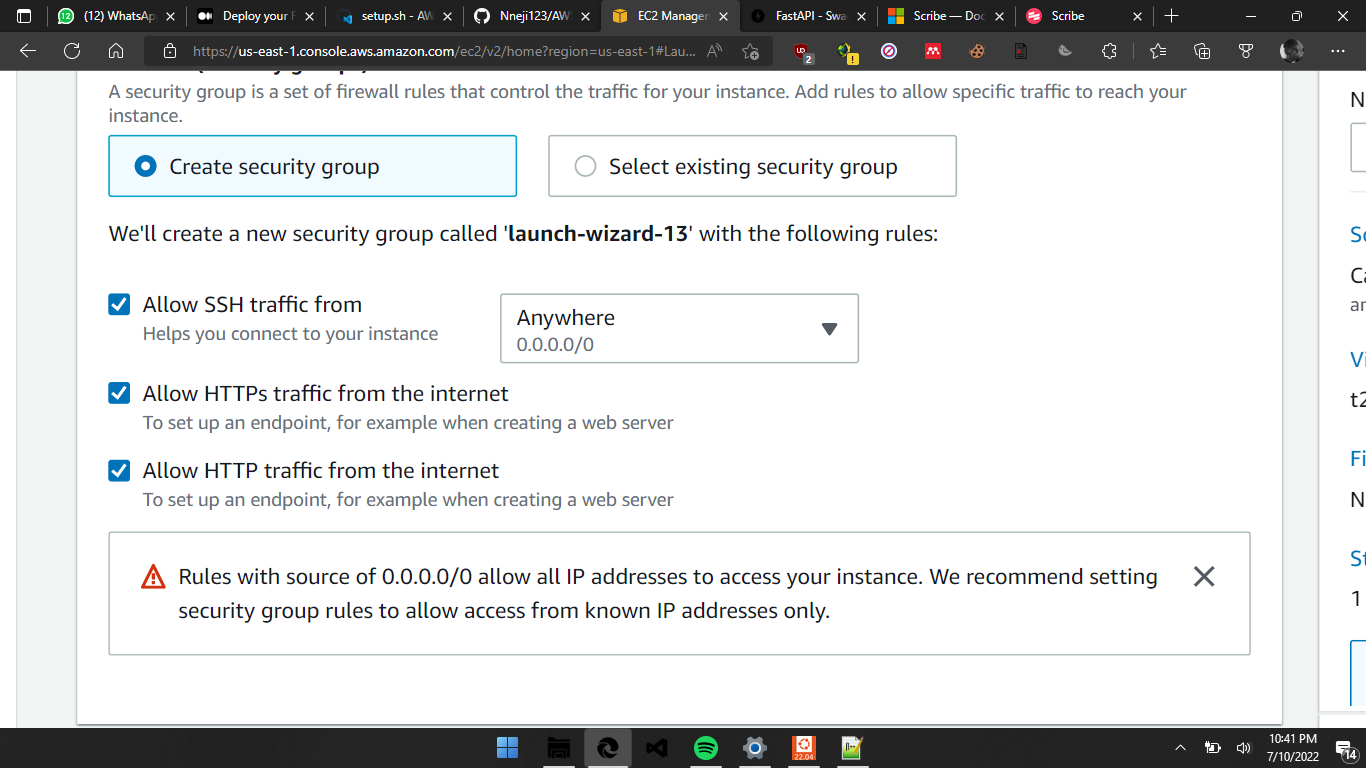
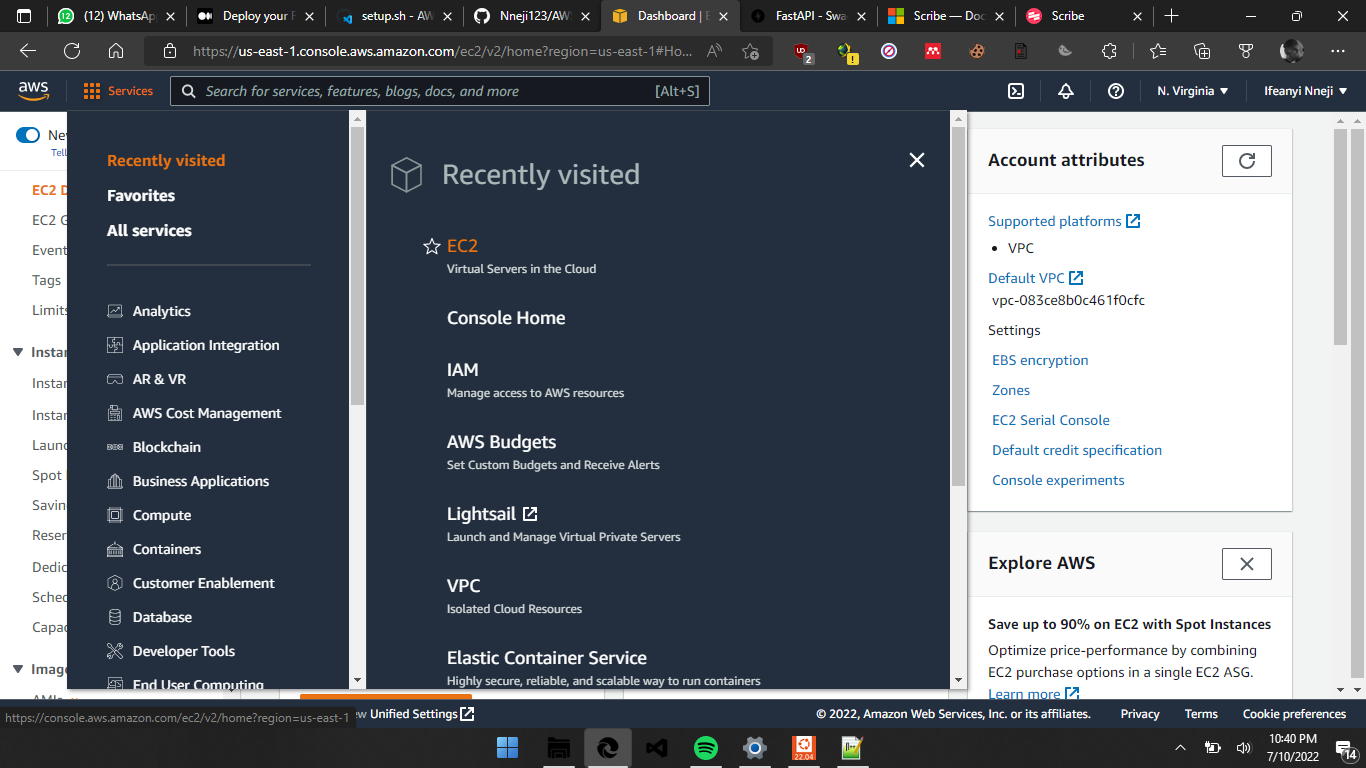
2. Login to AWS, create a new AWS EC2 instance and make sure to allow outside traffic as shown in the screenshots below:


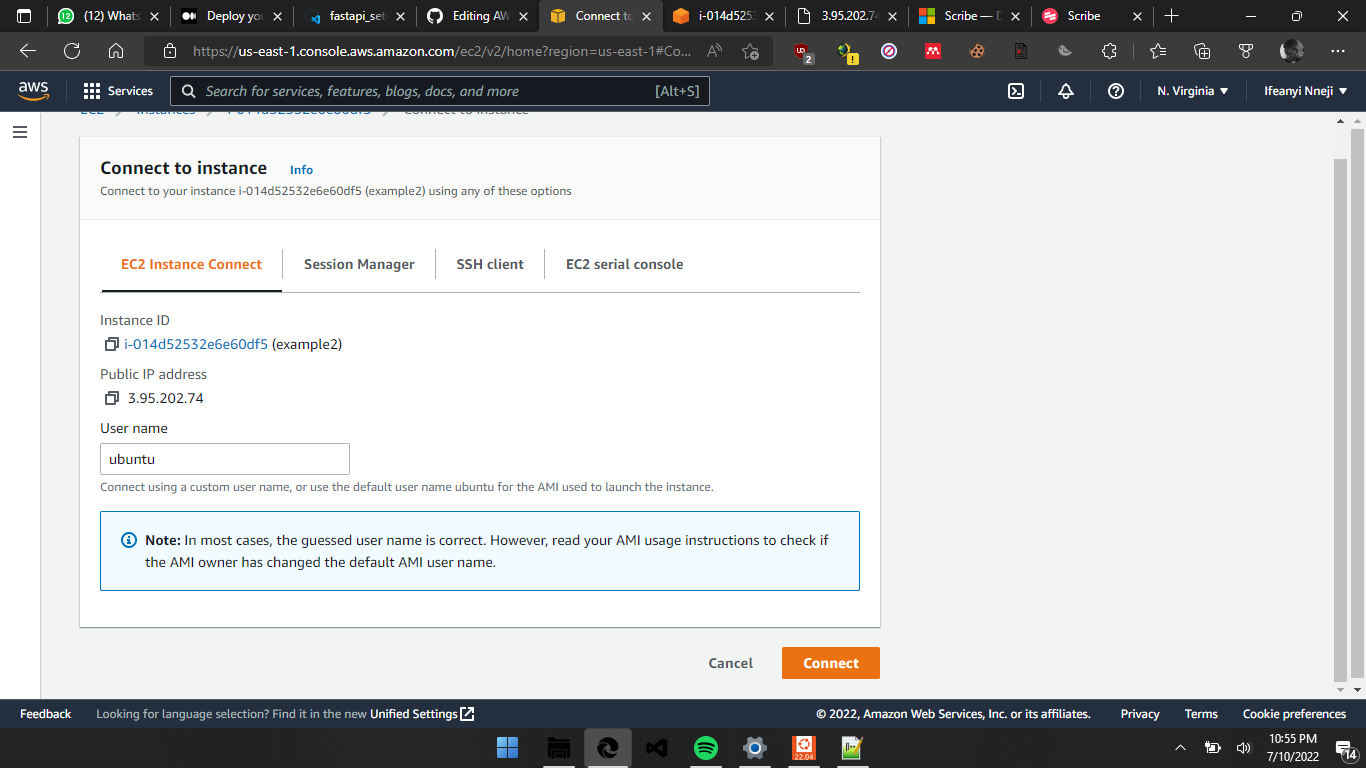
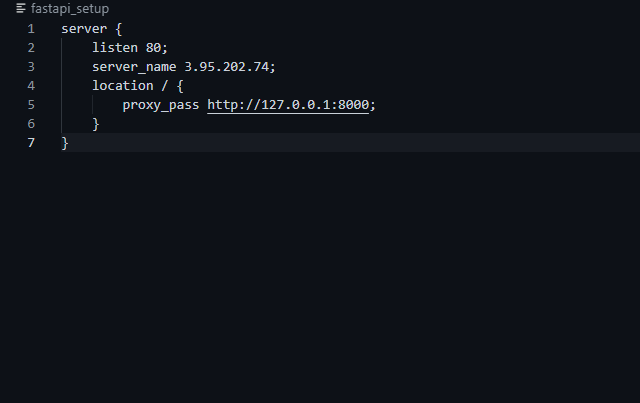
3. When the instance has been launched, copy the Public IP address of your instance and paste it in the 'fastapi_setup' file of your cloned repository as shown below


4. Connect to your instance and clone your forked repository, an example in my case:
git clone https://github.com/Nneji123/Automatic-License-Plate-Detection-Recognition-API.git5. cd into your repository which is probably named 'Automatic-License-Plate-Detection-Recognition-API'. You can do that by running:
cd Automatic-License-Plate-Detection-Recognition-API 6. Then run the setup.sh file to get your application up and running:
chmod u+x aws.sh
./aws.shYou can then view the application by going to your Public IP's location, an example in my case will be: http://3.95.202.74:80/docs
You can also watch this video for a more in depth explanation on how to deploy a FastAPI application on AWS EC2:
Deploying the Application with AWS Lightsail
To deploy the application using aws Lightsail just watch the video below and follow the steps.
- Plate_Detect_and_Recognize
- License Plate Detection and Recognition in Unconstrained Scenarios
- Automatic Vehicle Number Plate Recognition System Using Machine Learning
- add application flow diagram
- update documentation
- deployment
- github actions
- update api
- change app heading color














