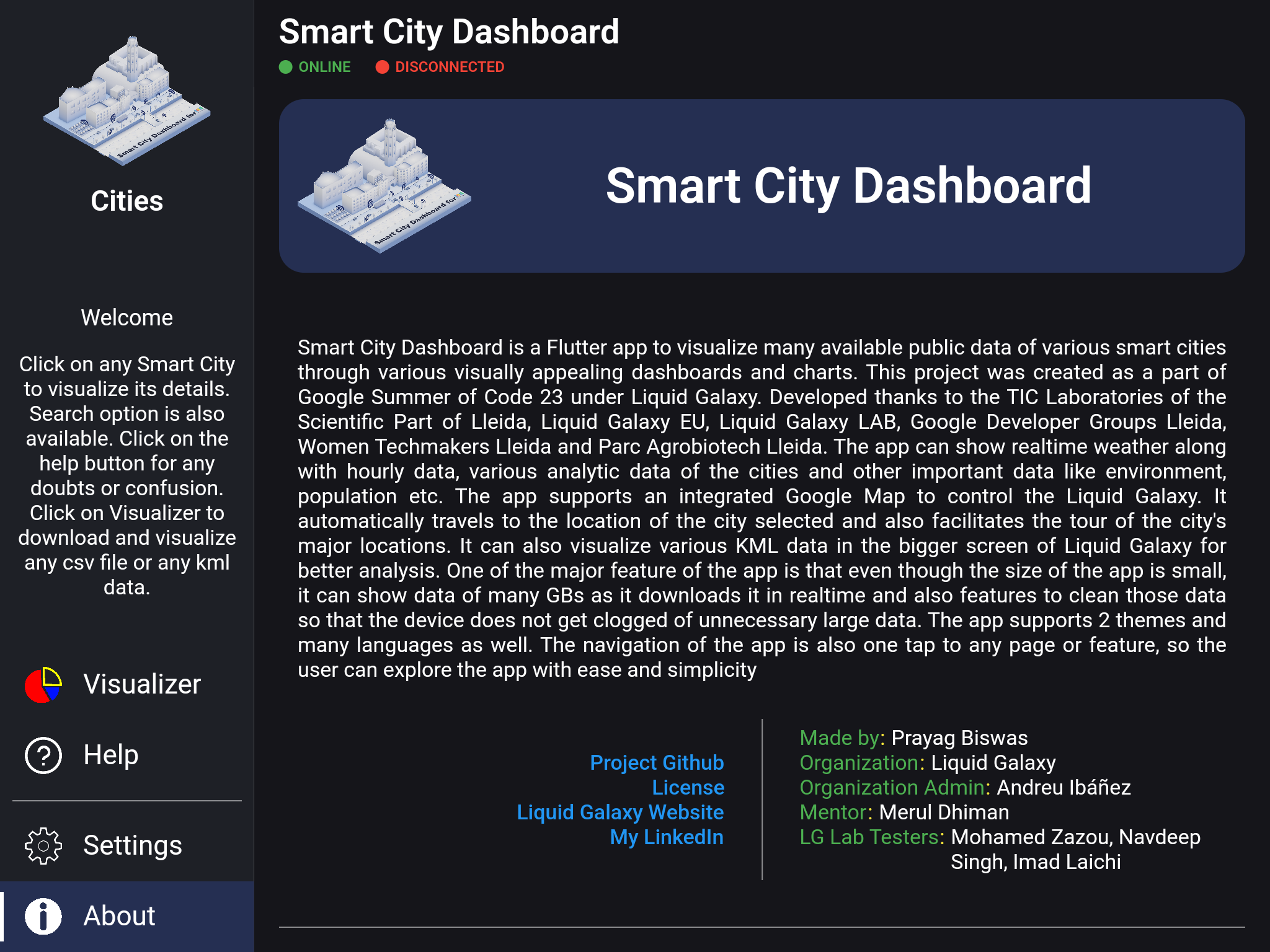
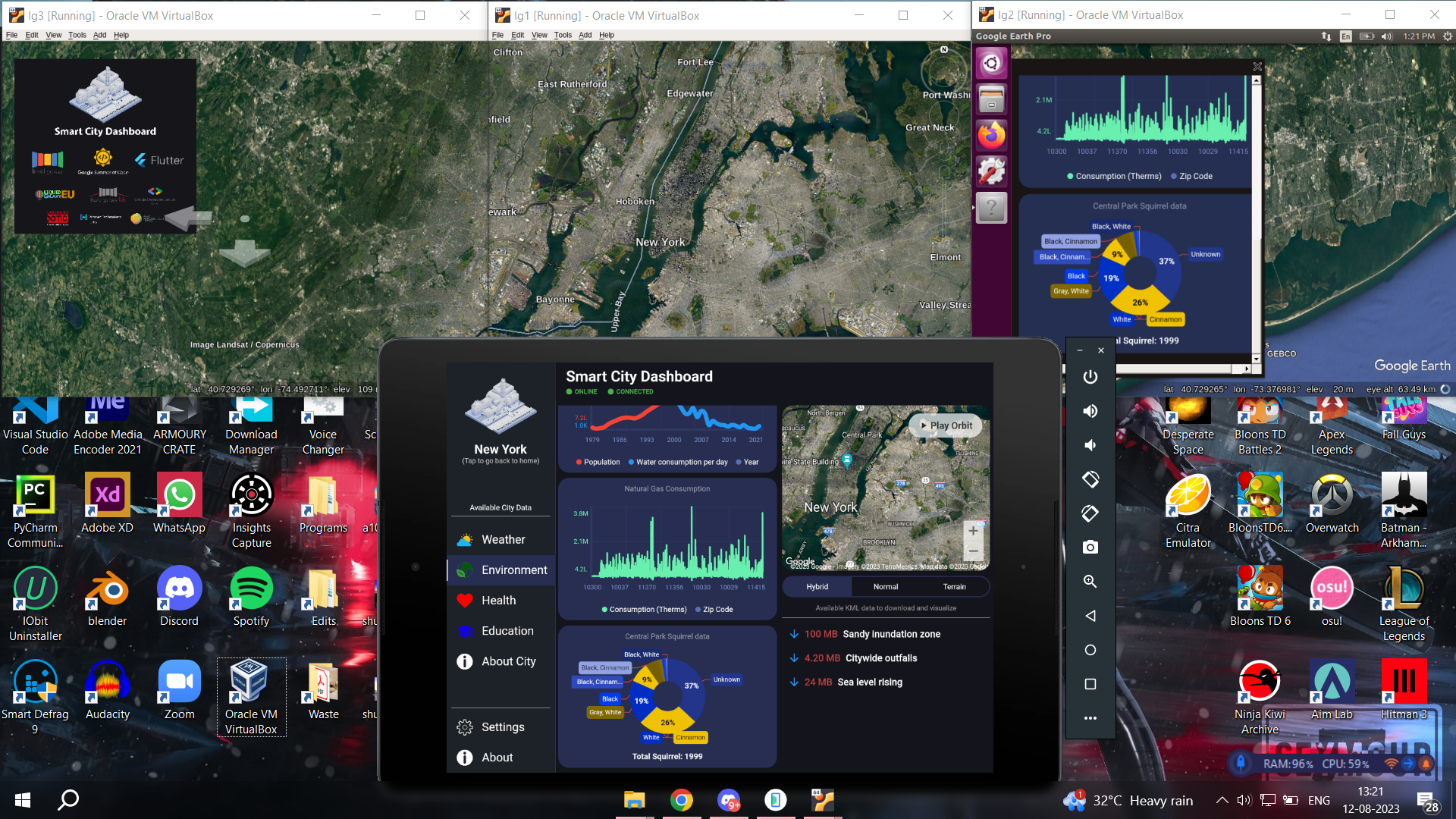
Android app to visualize many available public data of various Smart Cities through Dashboards. It will also connect with Liquid Galaxy to show the data in Google Earth in bigger screens for better visualization. The aim of the project is to make the open data of various Smart Cities easy to visualize and understand for everyone. The project hopes to create more awareness among the public regarding the data of their own city and eases the data analysis for general improvement of the city.
- First the open data (except Weather API) is collected from the following sites: New York City, Chartlotte, Seattle, Austin, Boudler, Chicago, Toronto, Monterrey and City Scores.
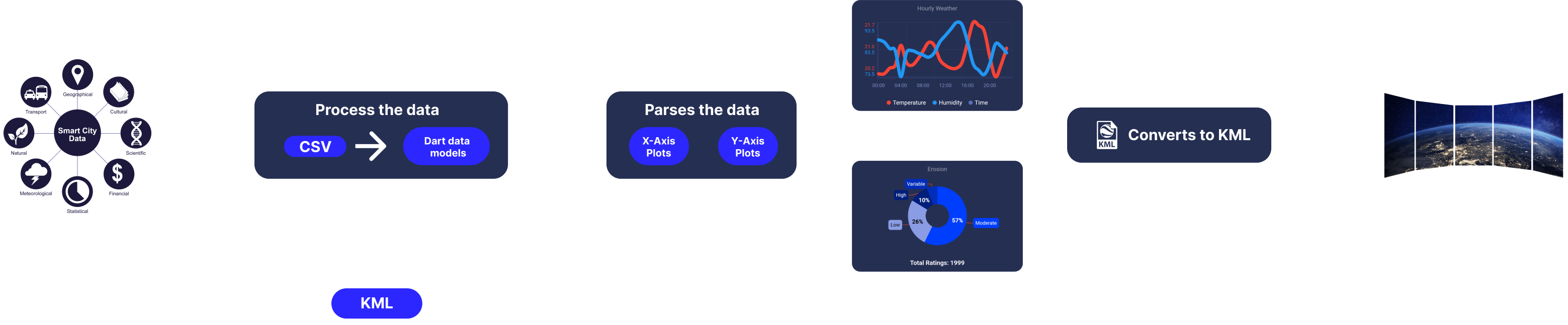
- After the data is downloaded, it is processed into Dart models if it is
.csvor is prepared to visualize in Liquid Galaxy is.kml. - The processed data is shown as form of beautiful Line Chart, Pie Chart and Percentage Bar data with smooth animations.
- The charts and bars are rendered into an
.pngimage. - The app then integrates the rendered image of the widget in a
.kmlfile and sends to Liquid Galaxy for visualization. - The integration of the app with Liquid Galaxy has been done with the help of SSH Client functions and file transfer is done through SFTP Protocol.
- Works both with and without connecting to Liquid Galaxy.
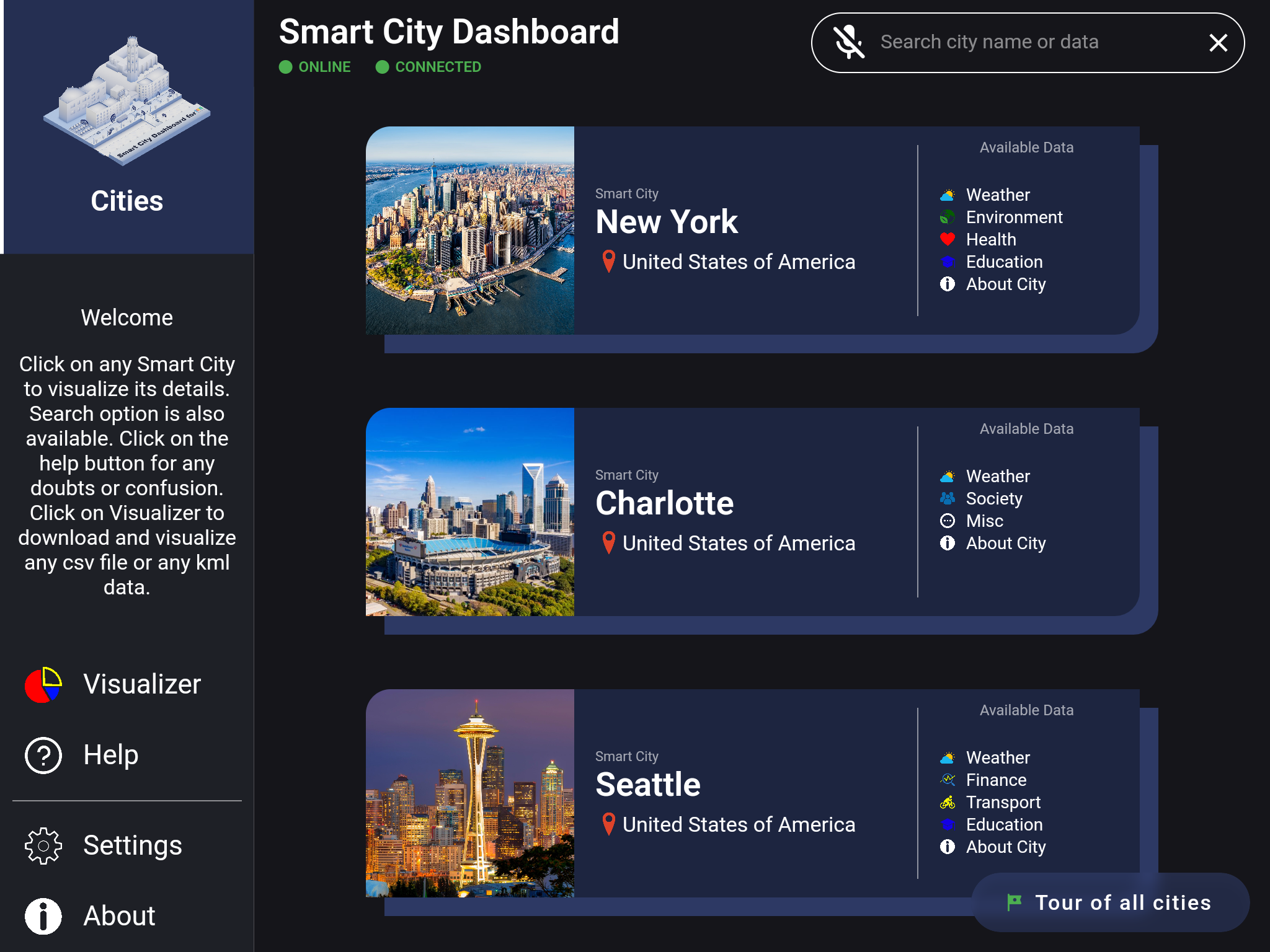
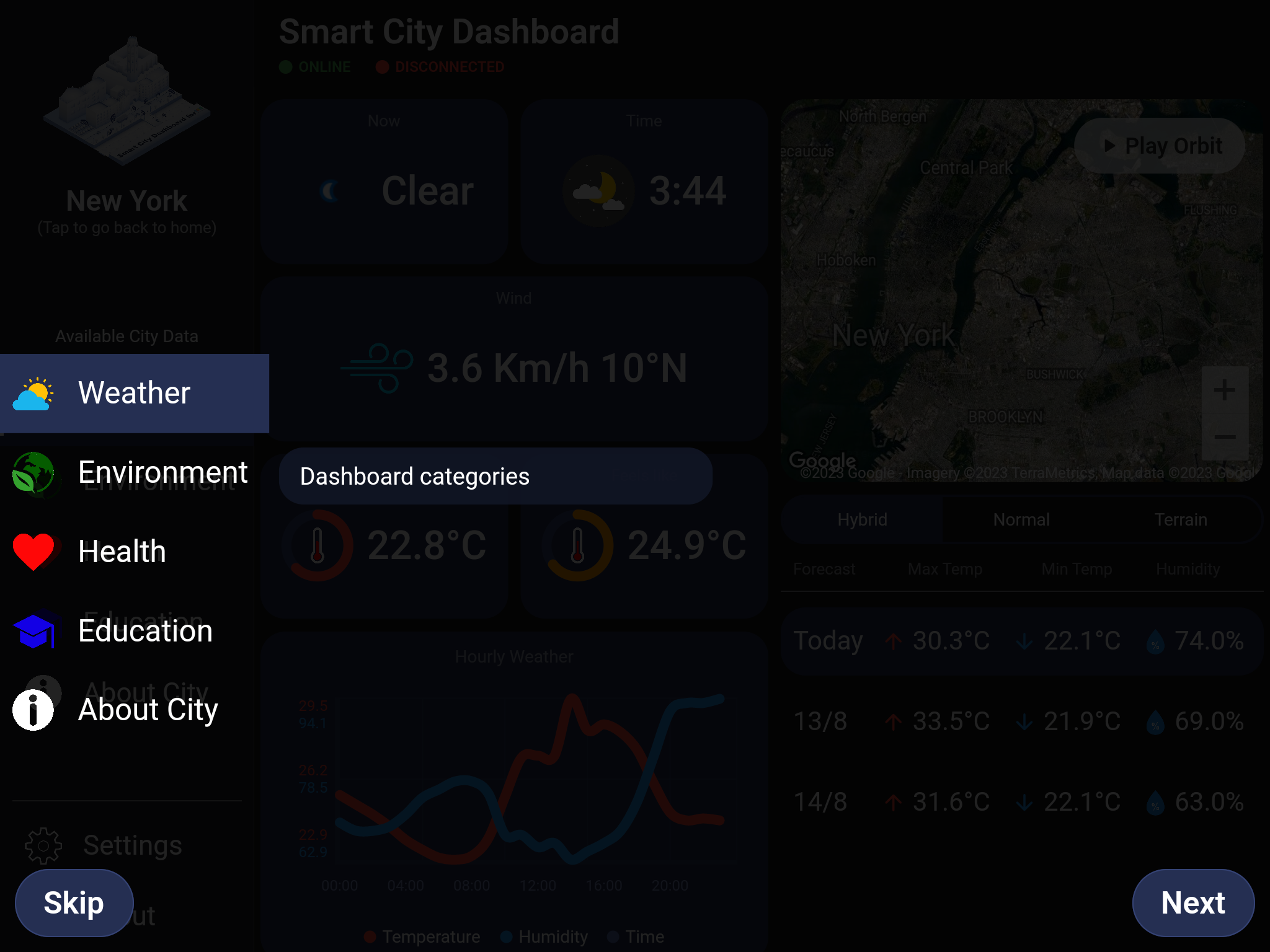
- Visually appealing UI/UX with smooth animations.
- Dynamic Left Tab bar and 1 tap navigation for ease of use.
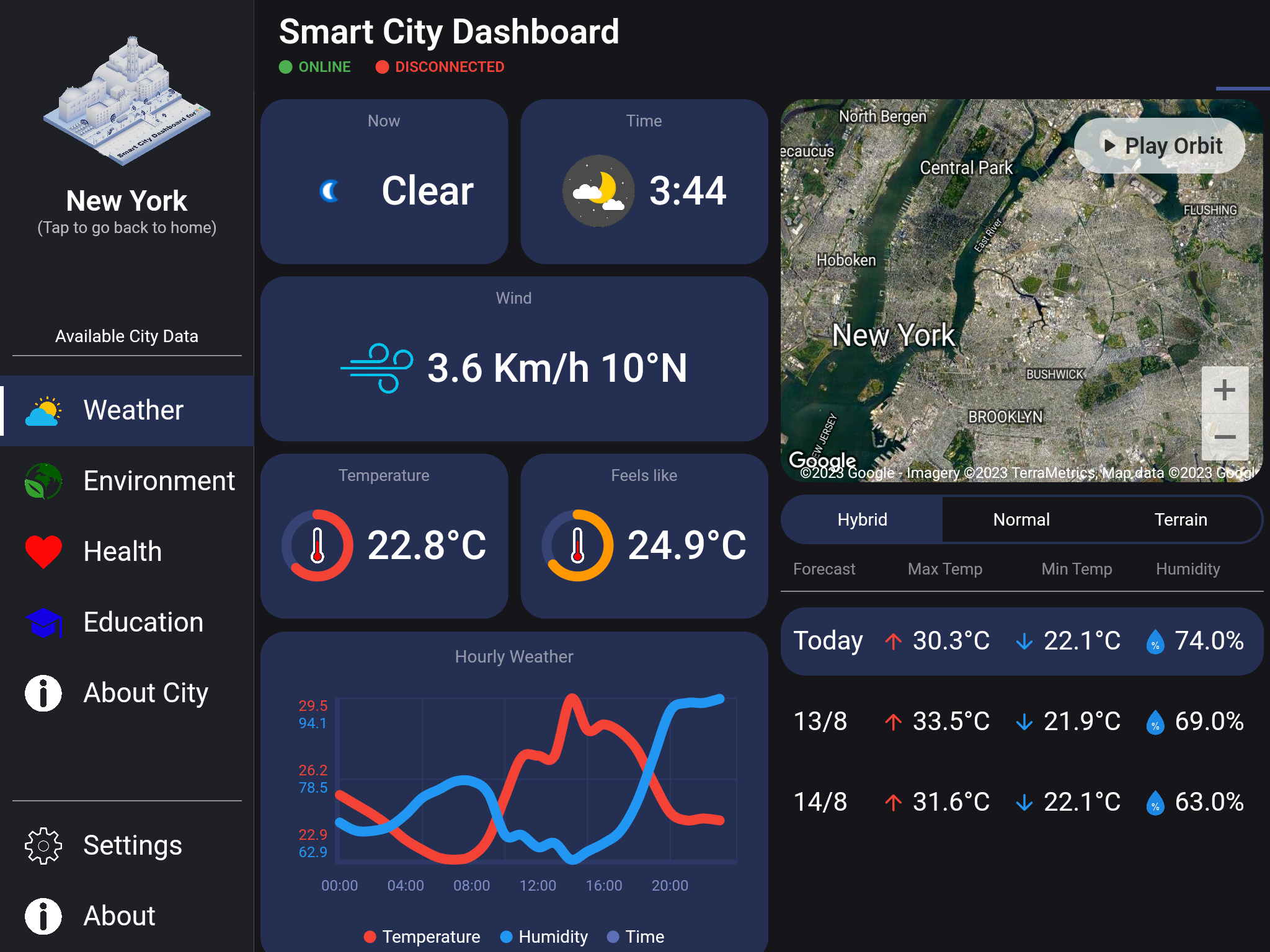
- Realtime weather data along with hourly and forecast data.
- Many categories of open data for each city like: Environemnt, Health, Transportation etc with
.kmldata as well to visualize in the Liquid Galaxy. - Same interface as the app in the Liquid Galaxy
- Has the option to download and visaulize open data as well as delete those whenever required so that the app doesn't consume much storage.
- Integrated Google Map and many functions to control Liquid Galaxy.
- Allows various types of tours and orbit accross the cities.
- Visualizer for any custom
.csvor.kmlfiles. - App tour to guide new users and highlight the features.
- 8+ Smart Cities data.
- 2 Themes (Dark/Light).
- 7 different languages.
- Minimum 9-inch Tablet of resolution at least 2048 x 1536.
- Android SDK 24 or above (Codename: Android 7.0 or Nougat)
- Free Space of minimum 240 MB is required. Suggested Free Space is at least 500 MB (Including all in-app downloadable content).
- Scan the QR Code or download from the Play Store link.
- Alternatively you can also download the apk from this link.
- If this alternate link doesn't work then manually download the apk in this folder.
After the installation, you will get a tour when you open the app for the first time, providing guidance to how to use the app and highlighting all the important features. In case of any trouble, always check out the Help Page. Enjoy :D
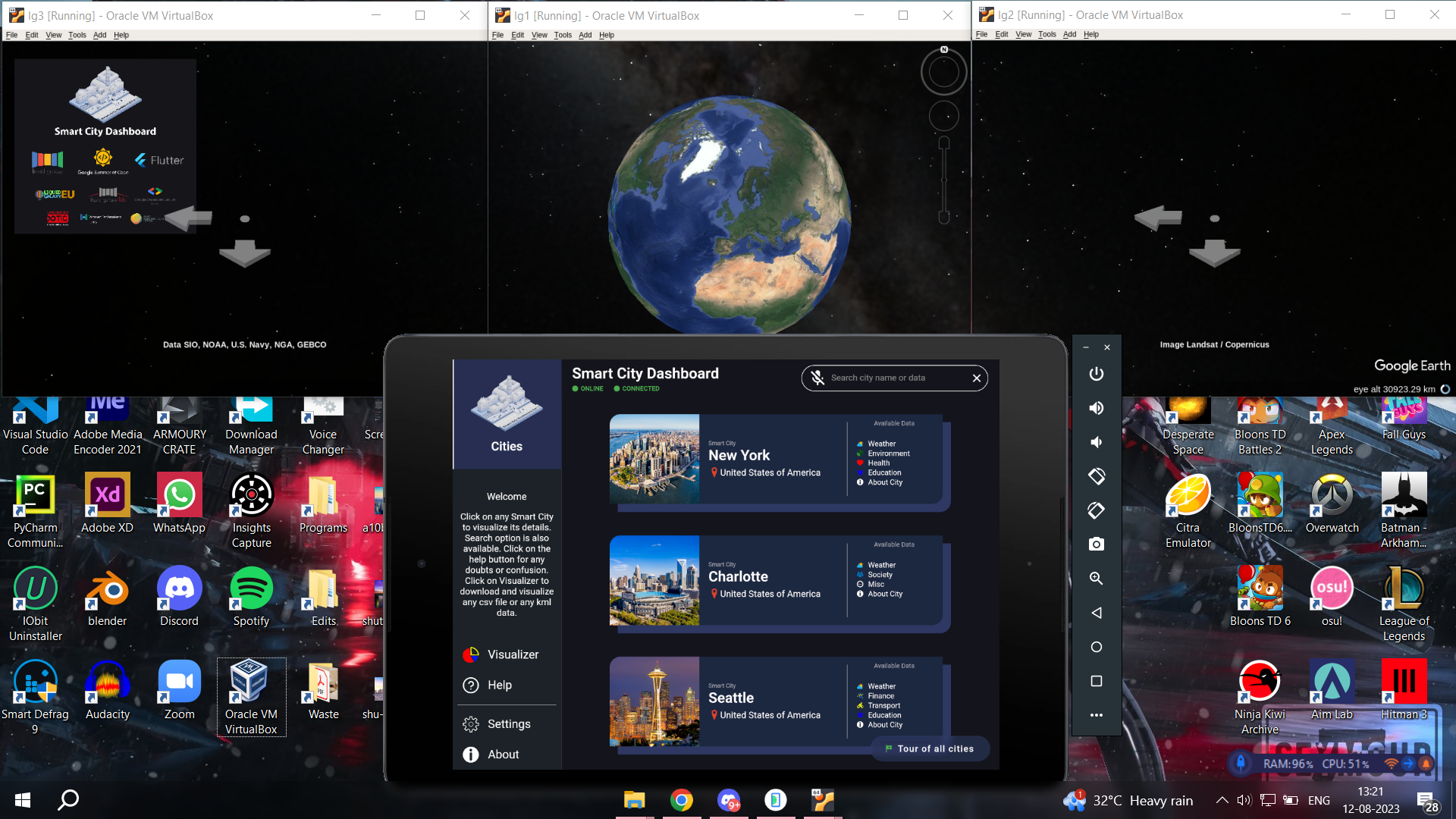
Follow the instructions given here to install and setup Liquid Galaxy in either multi-device rigs or virtual machines. For virtual machine setup follow this video or this document.
After this, go to the app Settings Page and under Connection and Settings fillup the required details and click on CONNECT TO LG and all done.
 |
 |
 |
 |
 |
 |
- Git
- Flutter SDK
v3.7.6 stable - Dart
v2.19.3 - Android Studio or Visual Studio Code
- Minimum 9-inch Tablet of resolution at least 2048 x 1536 (Emulator or Real Device)
Before starting, make sure the Flutter and Dart SDK are of the mentioned version to make sure there is no version error or mismatching while running the project. If your Flutter SDK doesn't match the given, use the following steps:
- Go to the folder where you installed Flutter (For example: C:/flutter/)
- Open terminal and execute these commands
then
$ git checkout 3.7.6
$ flutter doctor
- Wait for the process to finish and your environment is ready to run the project!
$ git clone https://github.com/Prayag-X/Smart-City-Dashboard.git
$ cd Smart-City-DashboardThere are 2 APIs that have been used in this project. The API Keys I have used are already given and not hidden to make the process of setting up the project easy. But its suggested to use your own keys if you are planning to work around the project for a longer time. (Please consider my API's daily limit as well and dont misuse it :) )
- Google Maps API: To get your own key, you will need to follow the steps mentioned in this documentation. Then go to the project's
android/app/src/main/AndroidManifest.xmland paste the API key you got in place ofREPLACE_THE_API_KEY_HERE.
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="REPLACE_THE_API_KEY_HERE"/>- Weather API: Go to this link then sign up if you don't have any account. Then subsribe to the FREE Basic plan of the API. Then select your project or keep it default. And
X-RapidAPI-Keywill be your key. Then go to the project'slib/services/weather_api.dartand replace line 6'sREPLACE_THE_API_KEY_HERE:
final String apiKey = 'REPLACE_THE_API_KEY_HERE';First install all the Flutter packages
$ flutter pub getThen connect a tablet (emulator/device) of the mentioned requirements and run
$ flutter runIt will be very appreciated if you want to contribute to this project. There are few ways you can contribute to this project:
- Add up more city data.
- Increase the data of each cities.
- Add more languages.
- Improve the overall stability of the app.
- Look up for possible bugs and try to fix it.
- Any imrprovement to the existing UI/UX.
Always feel free to open up any issues in the Issues section in case of any doubt or bug. I will be more than happy to help you out in every way possible. You can improve anything of the above mentioned things or work something on your own and make a Pull Request. I will review it asap. Happy Contributing :D
The project was successfully made thanks to my mentor of Google Summer of Code 2023 Merul Dhiman and Liquid Galaxy administrator Andreu Ibáñez who guided me in every way possible. Thanks to Yash Raj Bharti for solving many issues and doubts. Also thanks to Alejandro Illan Marcos for publishing the app in the Play Store and Victor Carreras for any Flutter related queries. The project wouldn't be completed without the support of Mohamed Zazou, Navdeep Singh and Imad Laichi who tested the app relentlessly for any possible bugs and improvements.
This project is licensed under the MIT license.
Copyright @2023 Prayag Biswas