Connect with customers at every step of their journey. Give them the best in-app live chat experience with Mobilisten. Mobilisten enables customers to reach you from any screen on your app, get their questions answered, and make better purchase decisions.
Note Zoho SalesIQ is GDPR Compliant! The configurations for the website and Mobile SDK remain the same; if you have already configured on your site, it will be automatically reflected in Mobile SDK. If not, then learn how to configure now.
Please follow the steps mentioned below to install the Mobilisten plugin in your Flutter mobile application.
Android: minSdkVersion 14 and above is required.
iOS: iOS 10 or above is required. The minimum version of Xcode required is Xcode 12.
- Add Mobilisten as a dependency within the
pubspec.yamlfile as shown below.
dependencies:
flutter:
sdk: flutter
+ salesiq_mobilisten: ^1.0.2-
Run
flutter pub getto fetch dependencies for the project. -
Navigate to the
iosdirectory and run thepod installcommand. -
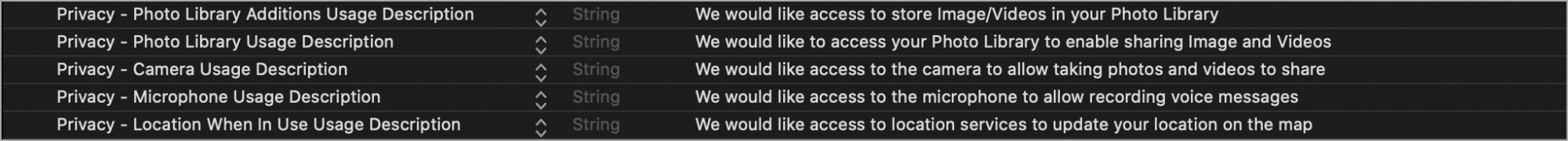
Add the following permissions in the Info.plist file for the iOS Runner project.
-
Open the
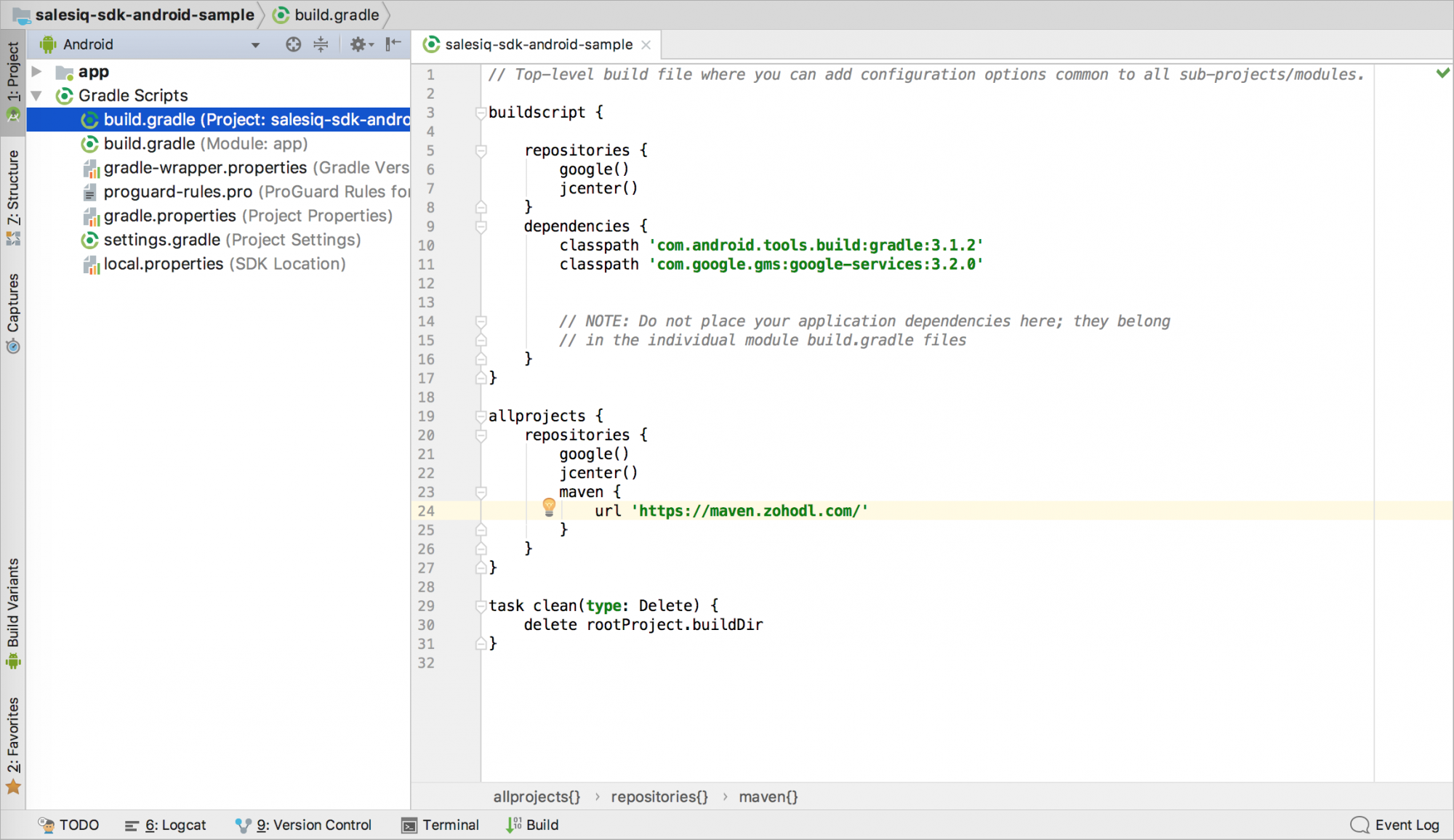
androiddirectory in Android Studio or any IDE used for Android development. Open the project build.gradle file and add the following maven repository.
allprojects {
repositories {
.....
maven { url 'https://maven.zohodl.com' }
}
}Now, click on Sync Now or use the Sync Project with Gradle Files option under the File menu.
-
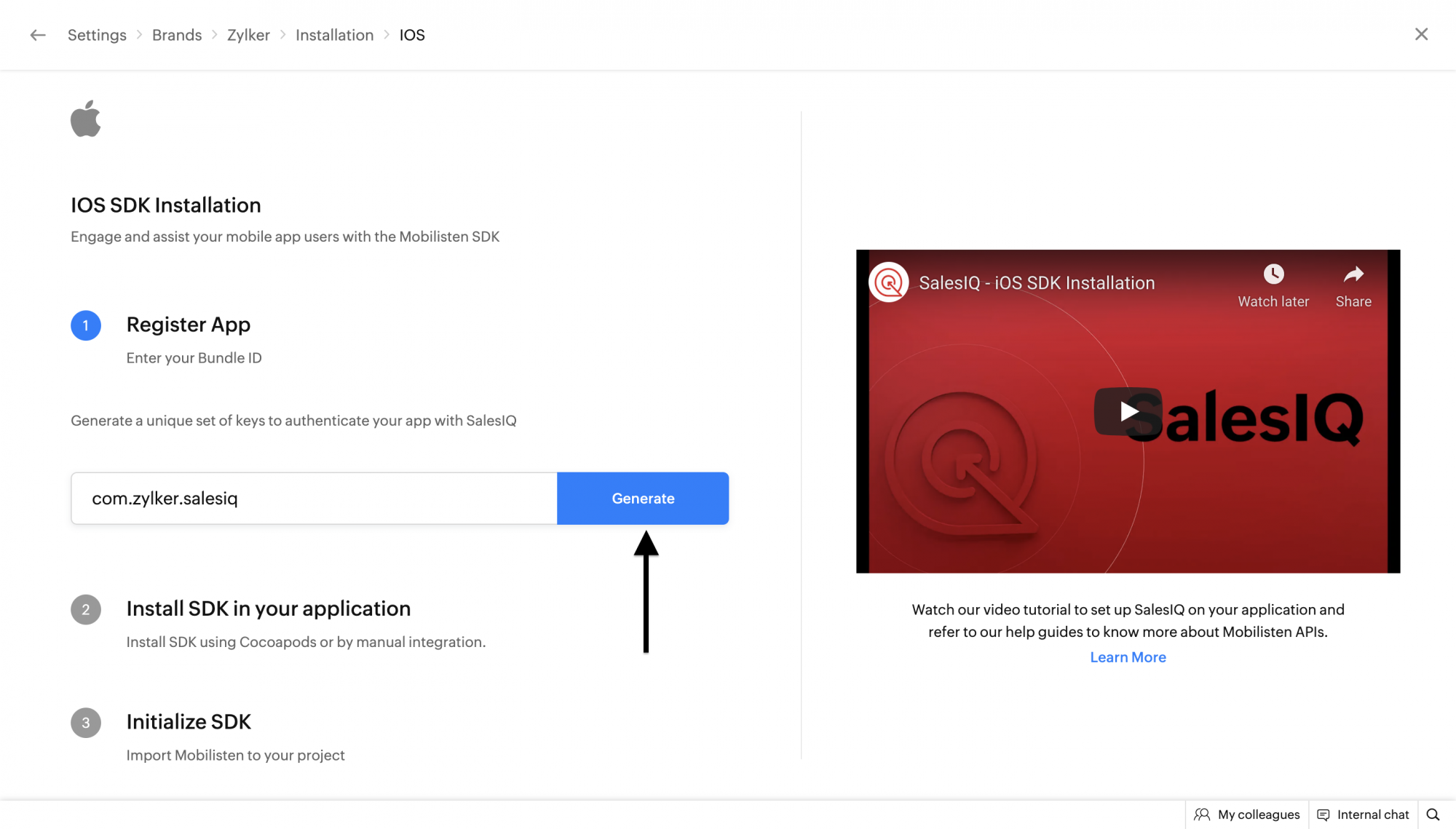
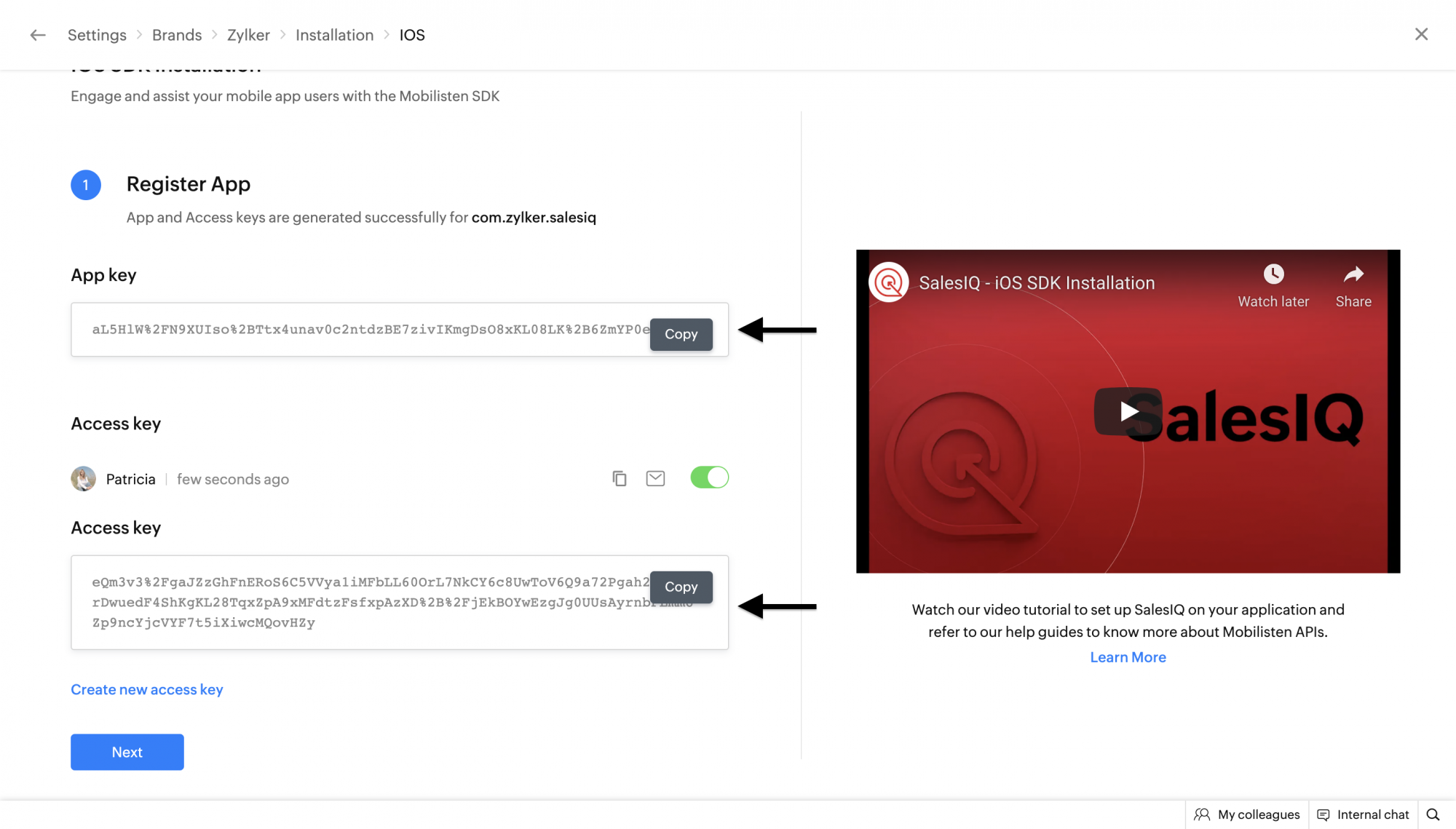
Generate the App and Access keys for iOS to initialize Mobilisten. In the Zoho SalesIQ console, navigate to
Settings→Brands→Installation→iOS. Enter the bundle ID for the application as shown in the below example and Click on Generate.Note the App and Access keys generated for iOS to be used in further steps.
-
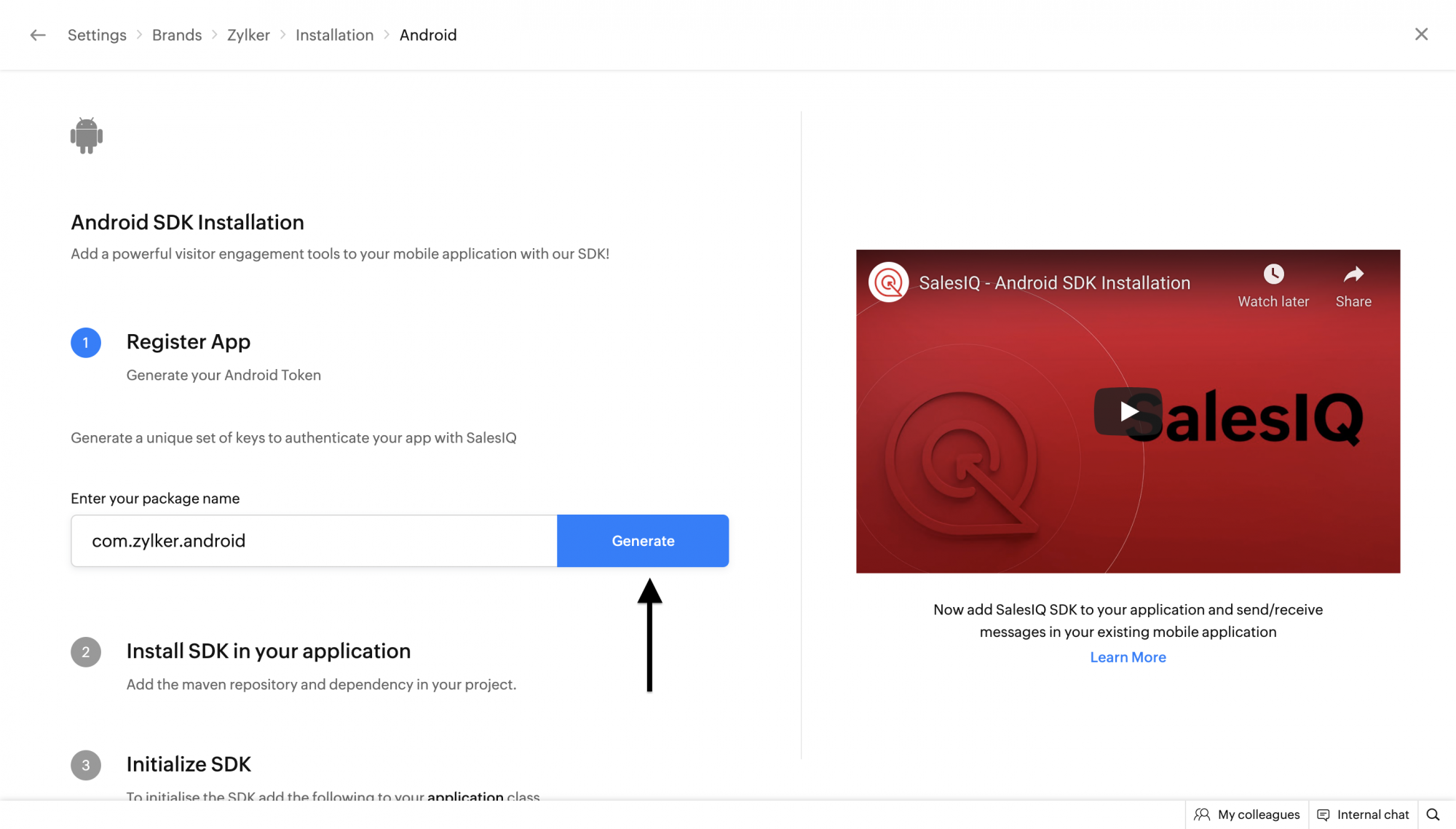
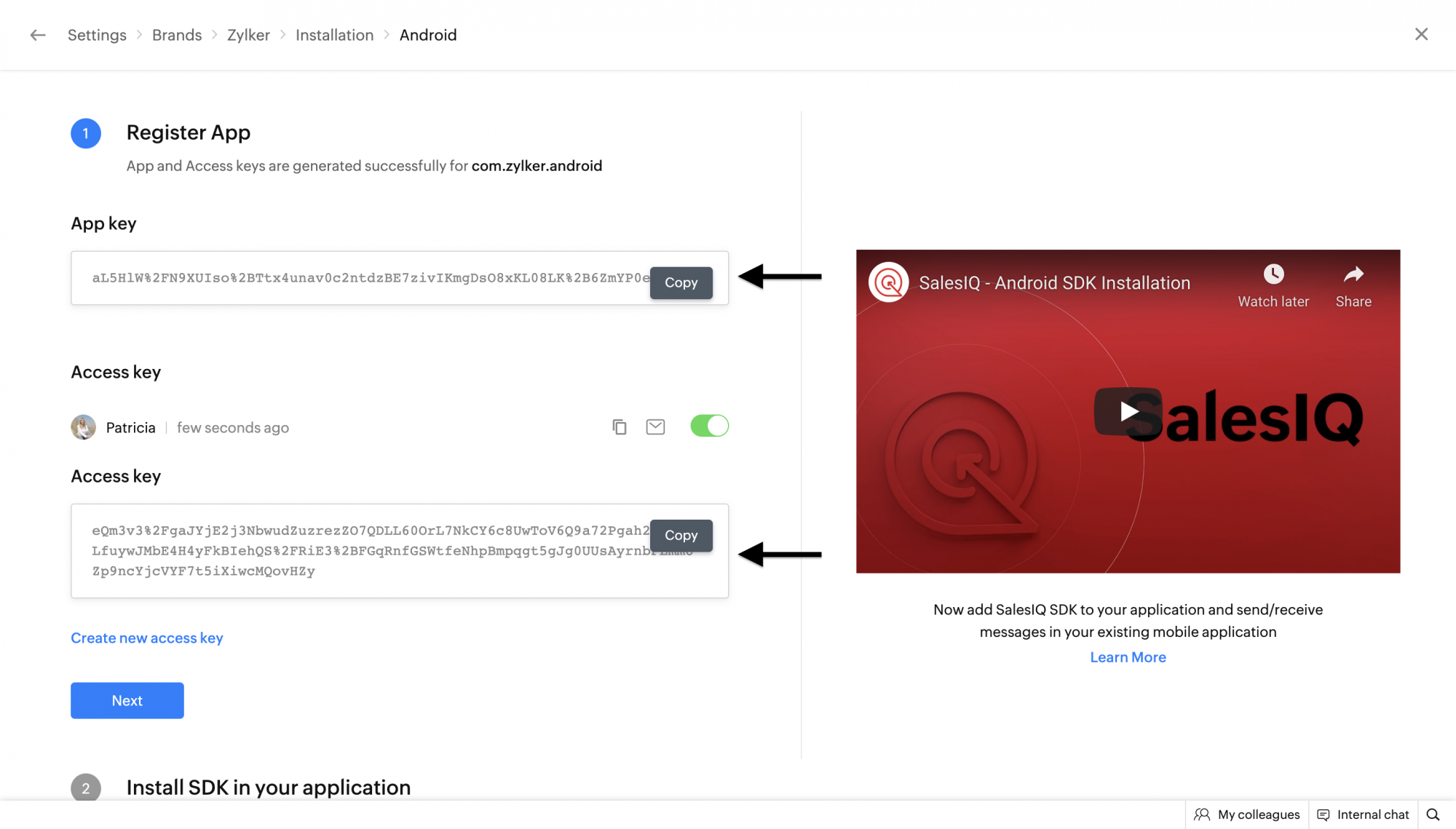
Generate the App and Access keys for Android to initialize Mobilisten. In the Zoho SalesIQ console, navigate to
Settings→Brands→Installation→Android. Enter the bundle ID for the application as shown in the below example and Click on Generate.Note the App and Access keys generated for Android to be used in further steps.
-
Open the main.dart file inside the
libdirectory and import Mobilisten as shown below. With this, additionally importdart:ioto check the current platform which will be used at a later stage.
import 'dart:io' as io;
import 'package:salesiq_mobilisten/salesiq_mobilisten.dart';- Initialize Mobilisten using the
initAPI within theinitState()method in the main.dart file.
if (io.Platform.isIOS || io.Platform.isAndroid) {
String appKey;
String accessKey;
if (io.Platform.isIOS) {
appKey = "INSERT_IOS_APP_KEY";
accessKey = "INSERT_IOS_ACCESS_KEY";
} else {
appKey = "INSERT_ANDROID_APP_KEY";
accessKey = "INSERT_ANDROID_ACCESS_KEY";
}
ZohoSalesIQ.init(appKey, accessKey).then((_) {
// initialization successful
ZohoSalesIQ.showLauncher(true); // Invoking showLauncher is optional.
}).catchError((error) {
// initialization failed
print(error);
});
}- Build and run the flutter application on Android and iOS.
You can find the list of all APIs and their documentation here under the API Reference section.