본 Snippod-Starter-Quickstart-React 저장소는 풀스택 SPA(Full Stack Single Page Application) 데모 코드로 React와 Django로 이루어져 있습니다. 보다 자세한 내용은 웹Frameworks.kr의 tutorial 포스트인 'React with Redux 와 Django를 이용한 SPA 개발'을 참고하세요.
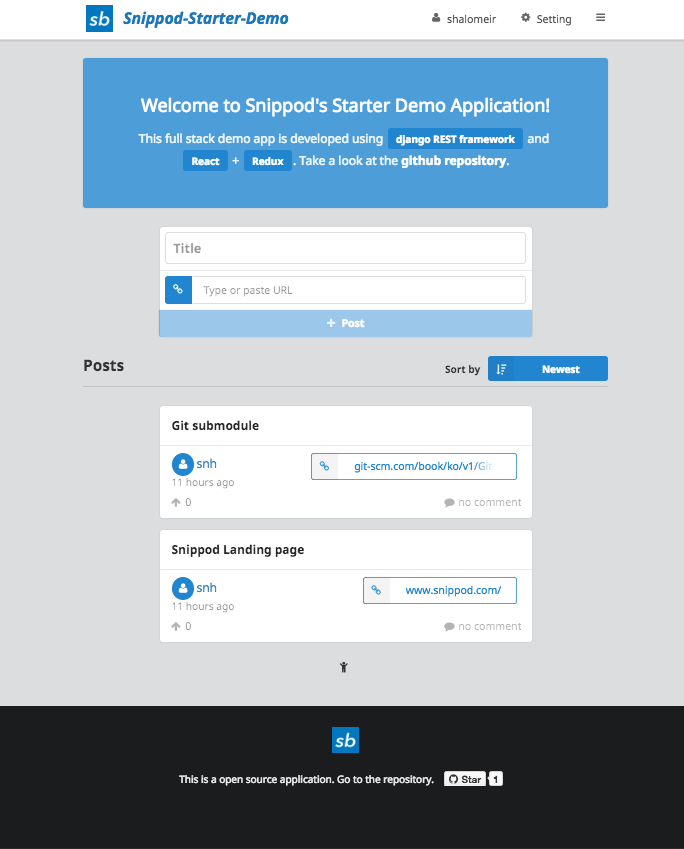
호스팅 되고 있는 데모 url은 http://snippod-demo-front.ap-northeast-2.elasticbeanstalk.com/입니다.
실제 저장소는 React와 Redux로 이루어진 프론트엔드용 웹어플리케이션과 Django를 이용한 서버 프로그램으로 나뉘며 이는 각각 별도의 서브모듈 저장소를 통해 제공되고 있습니다.
사전준비 :
- npm v2.15.5 or higher
- Node v4.4.6 - Node Version Manager (NVM)을 추천합니다.
- Python 3.4
- virtualenv (optional)
저장소를 'git clone' 으로 받은 후 추가로 '서브모듈 update'를 통해 서브모듈들을 받아야 합니다.
git clone https://github.com/shalomeir/snippod-starter-demo-app
git submodule update --init
보다 세부적인 스텝은 개별 저장소인 서브모듈에서 확인해주세요. 그리고 가장 기초적인 코드 부터 단계별로 따라가고 싶으신 분들은 프론트엔드 저장소인 Snippod-Starter-Demo-App-Front의 codelab branch를 참고하세요.
A 데모는 여기에서 볼 수 있습니다.
본 저장소는 스타트업 Snippod에서 공유, 관리하고 있는 Snippod-Starter-Demo-App저장소를 통해 업데이트 되고 있습니다.