The goal of creating this project was an opportunity to use ReactJS with ThreeJS. More specifically, with the use of React-Three-Fiber, I was able to create interactive views with 3D models.
The space theme of the app was chosen from my love of the subject of space.
You can visit it here.
Front-end: ReactJS, Typescript, React-Three-Fiber
Back-end: Django, PostgreSQL
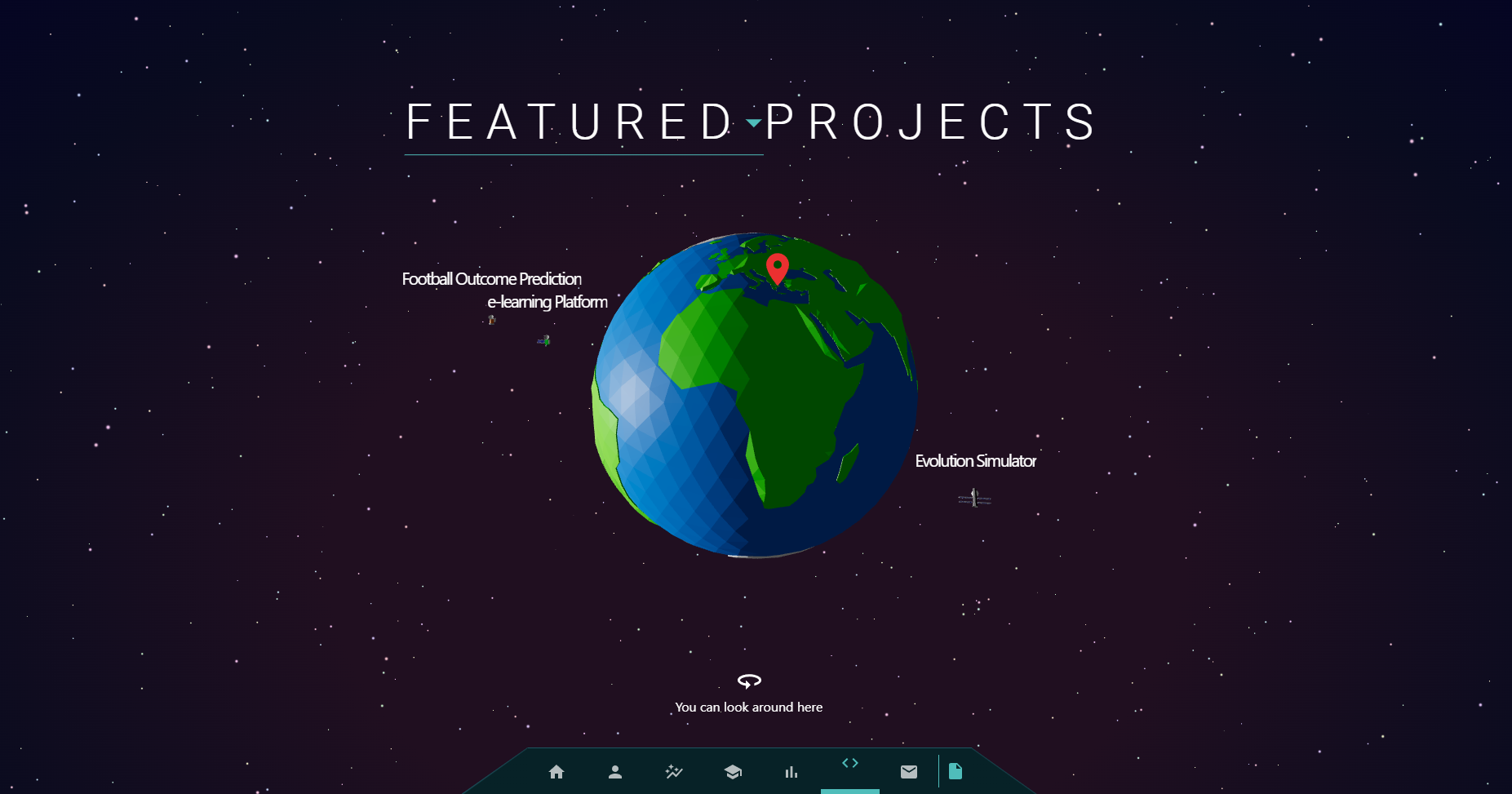
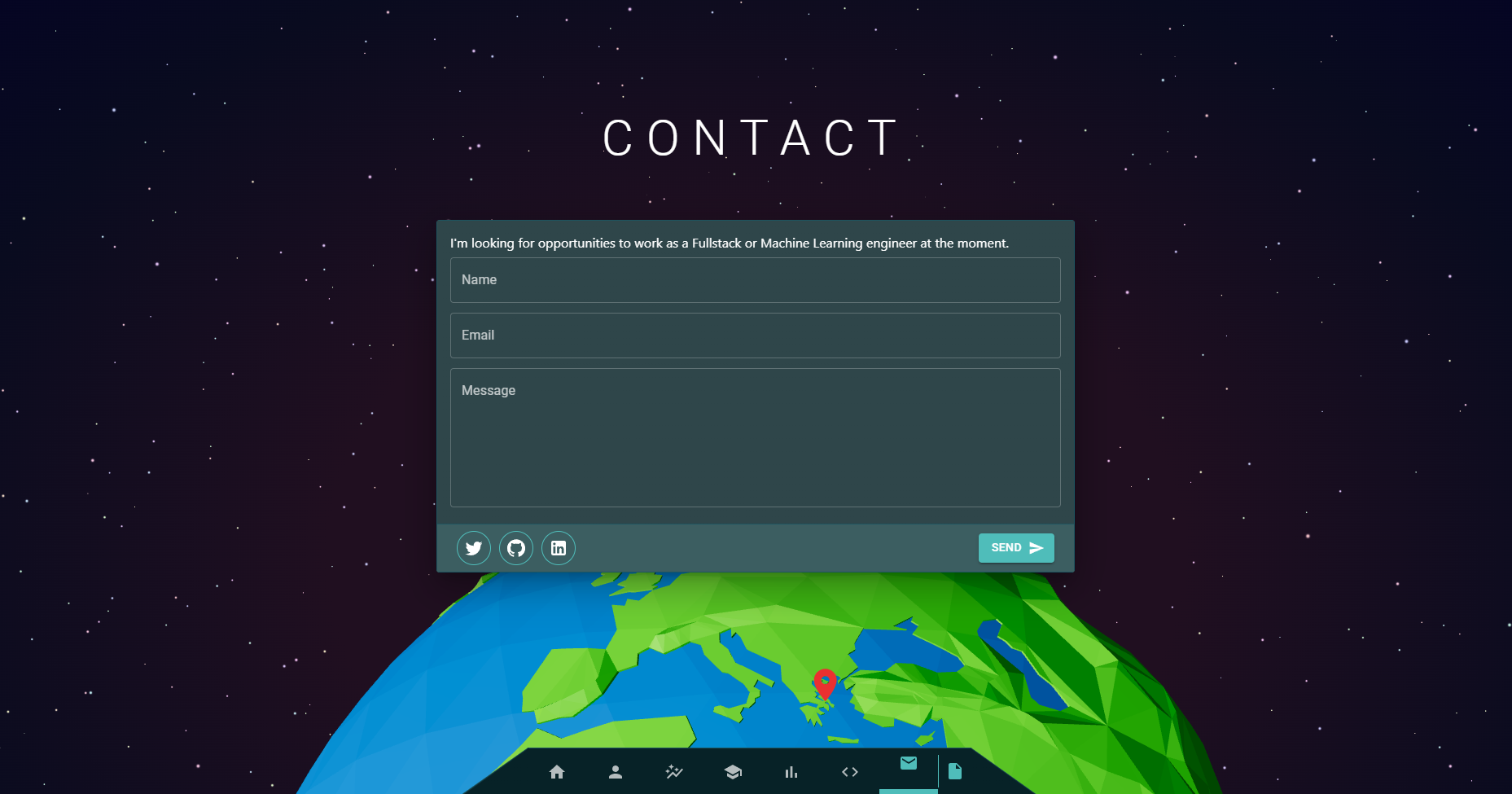
Below are some screenshots of how the app looks:
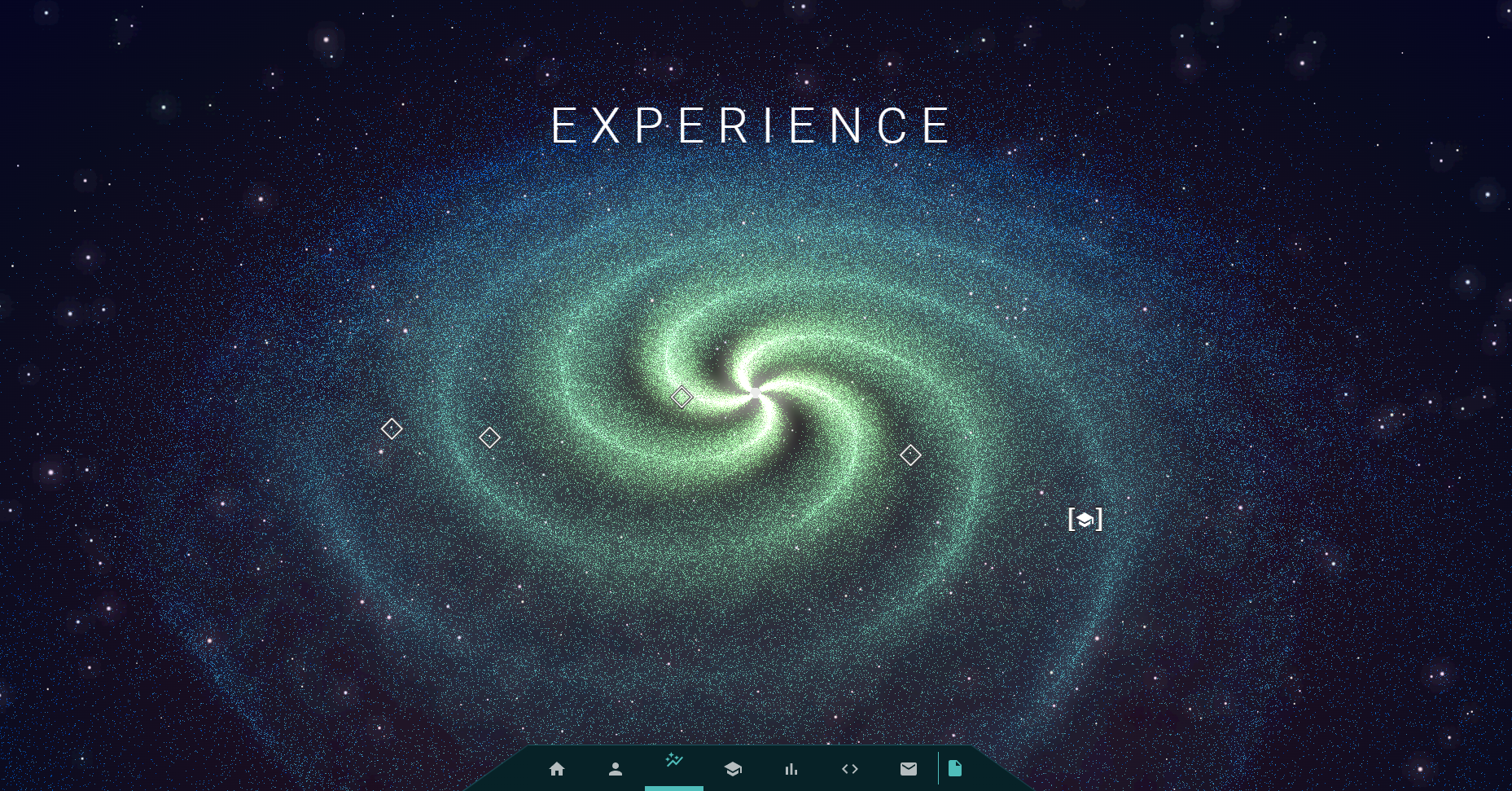
This view shows my professional experiences and how long each one took. The user can hover or click on the indicators to learn more about each position.
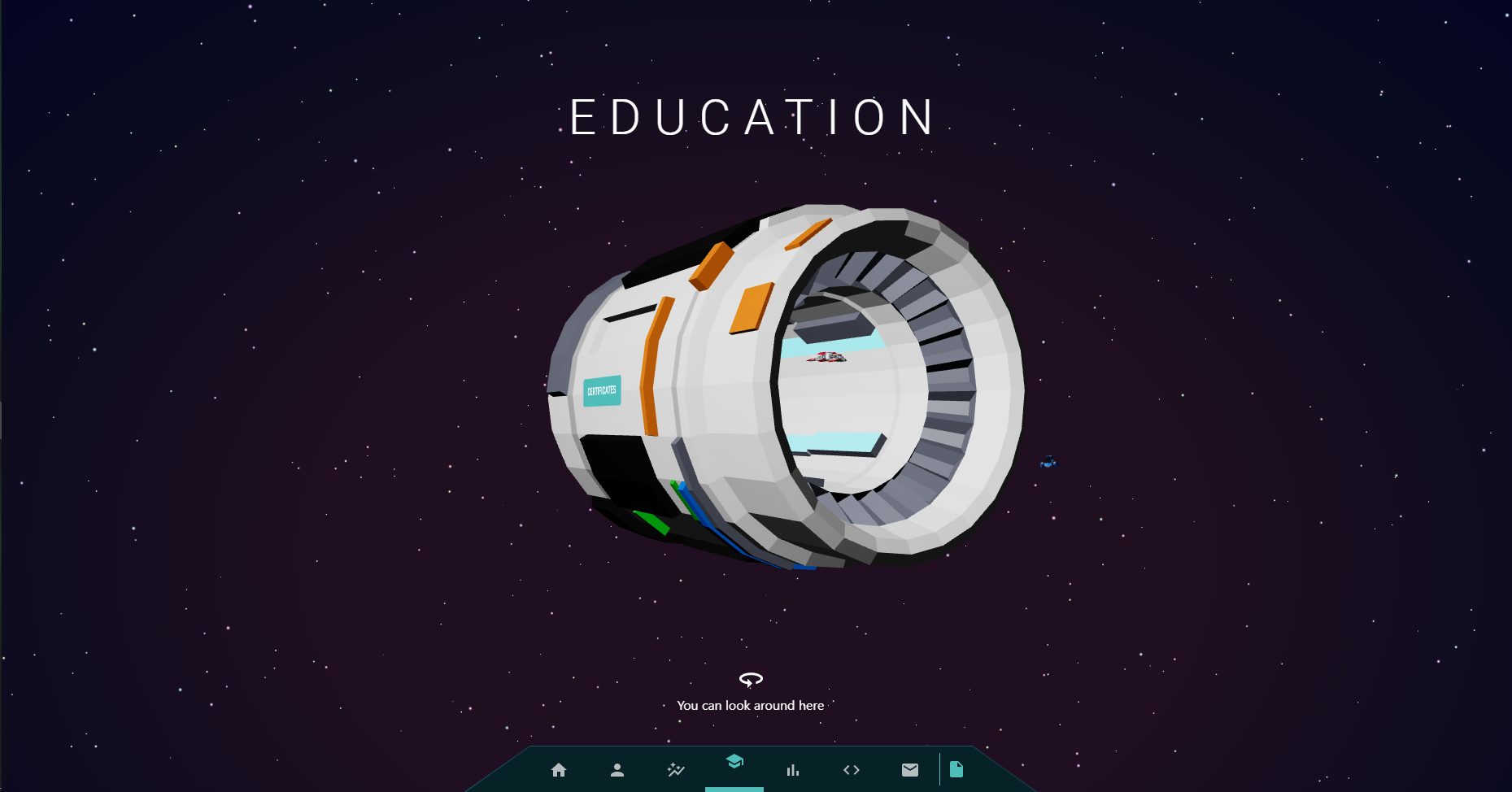
This view shows all the degrees and certificates that I have acquired over the years. The user can hover around the view and click on the buttons that are side by side with the base. If they want to continue they can click at the center of the space base.
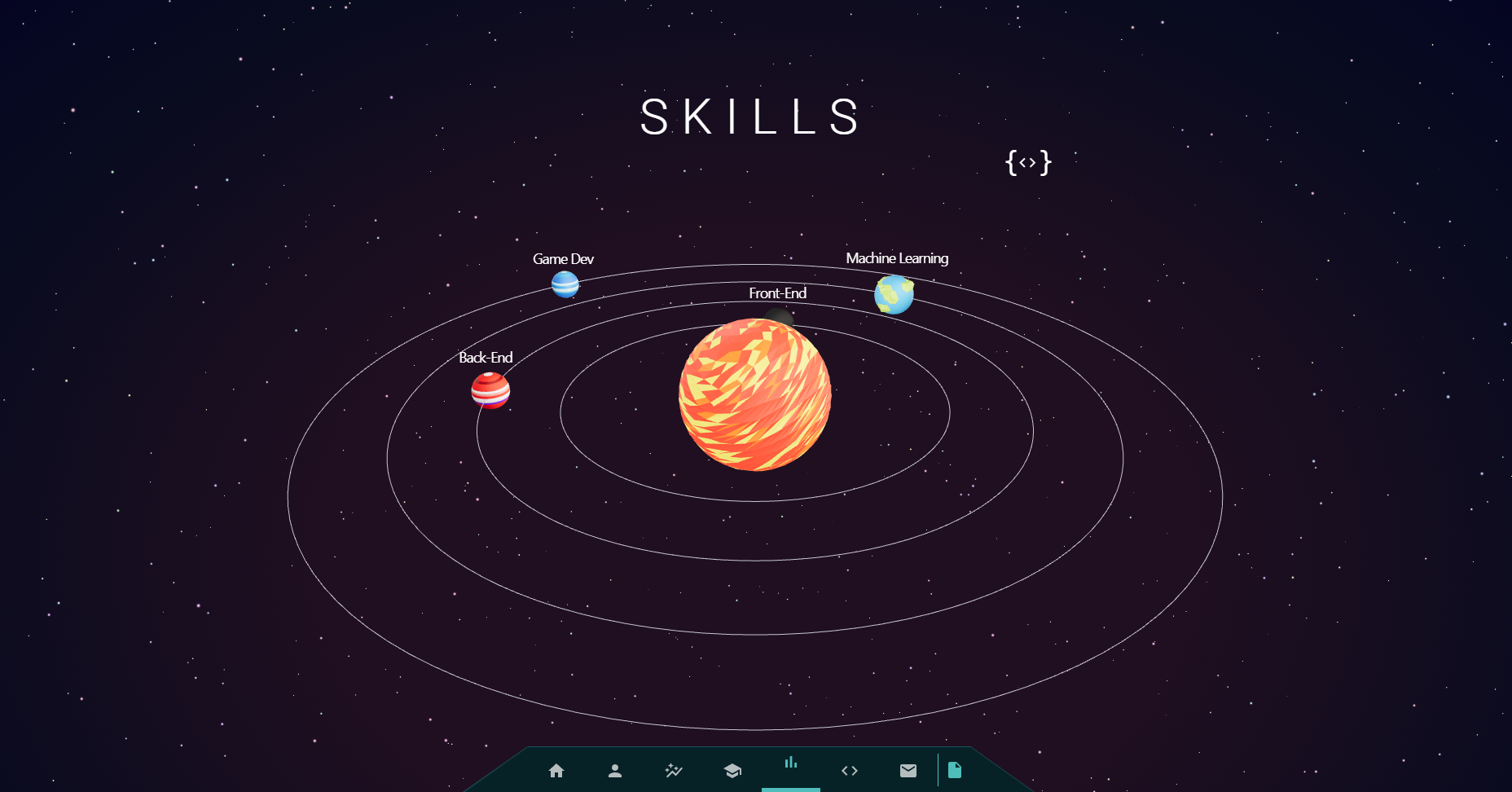
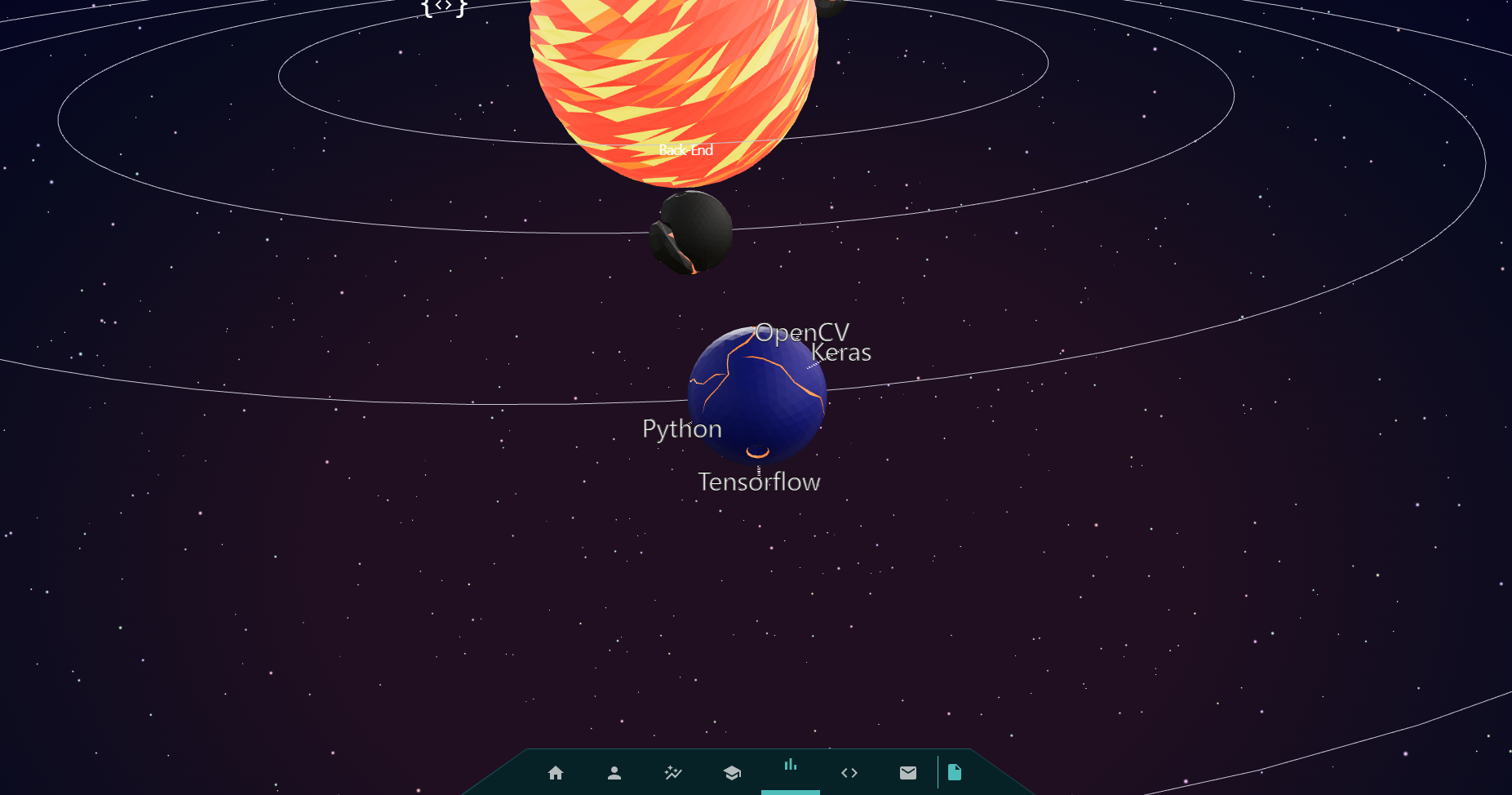
This view shows various skills and technologies that I have experience and knowledge with. The user can click on one of the planets to see what technologies I know about the subject.
This view shows all the personal and professional projects that I have worked on over the years. The user can filter out the visible projects in accordance with the technology shown. In addition, they can click on any of the projects to learn more.
This view allows the user to make contact with me in various ways. Either through Twitter, Github, Linkedin, or even through e-mail.
Last but not least a server is set up to provide the data shown on the page.