- Auto Import Relative Path
Auto Import Relative Path is a Visual Studio Code extension that simplifies how you import files in your projects. No more memorizing or typing out long relative paths — let this extension do the heavy lifting for you. Whether you’re building a small side project or a complex application with hundreds of files, Auto Import Relative Path will help you streamline your workflow and keep your code clean.
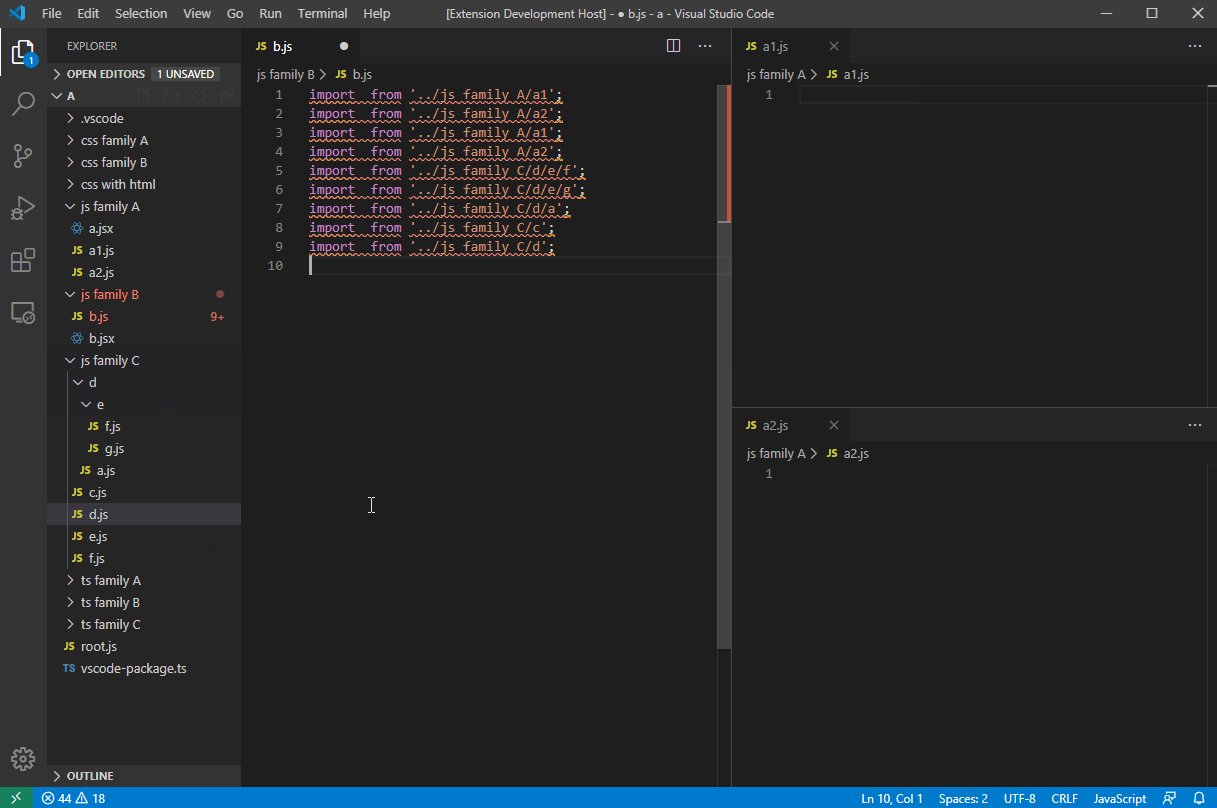
- Instant Relative Path Imports: Quickly copy and paste a file’s path in your editor, or auto-import it in a single command.
- Flexible Placement: Place new import statements at the top, the bottom, or even at your cursor’s current position.
- Highly Customizable: Configure the style of import statements for JavaScript, TypeScript, React, CSS, SCSS, HTML, and Markdown.
- Time-Saving: Ideal for large projects with complex directory structures.
- Keyboard Friendly: Offers intuitive default shortcuts so you can keep your hands on the keyboard and stay in the flow.
| Extensions | |
|---|---|
| JavaScript | .js, .jsx, .ts, .tsx |
| Markup | .html, .md |
| Styles | .css, .scss |
- Install the extension (see Installation).
- Open your project in VS Code.
- Right-click any file in the Explorer panel.
- Use one of the extension’s commands:
- Copy Path (and then paste it manually), or
- Auto Import (single-step copy & paste).
- Watch your import statement appear in your code automatically!
-
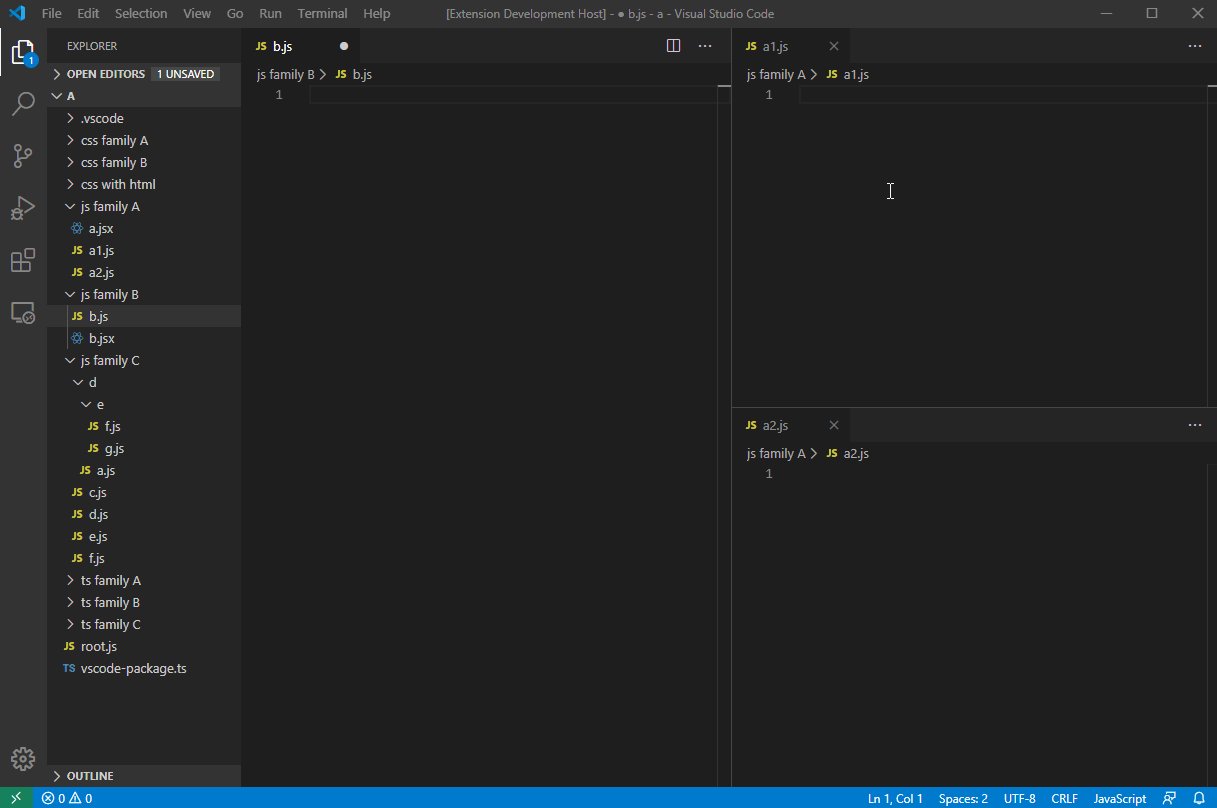
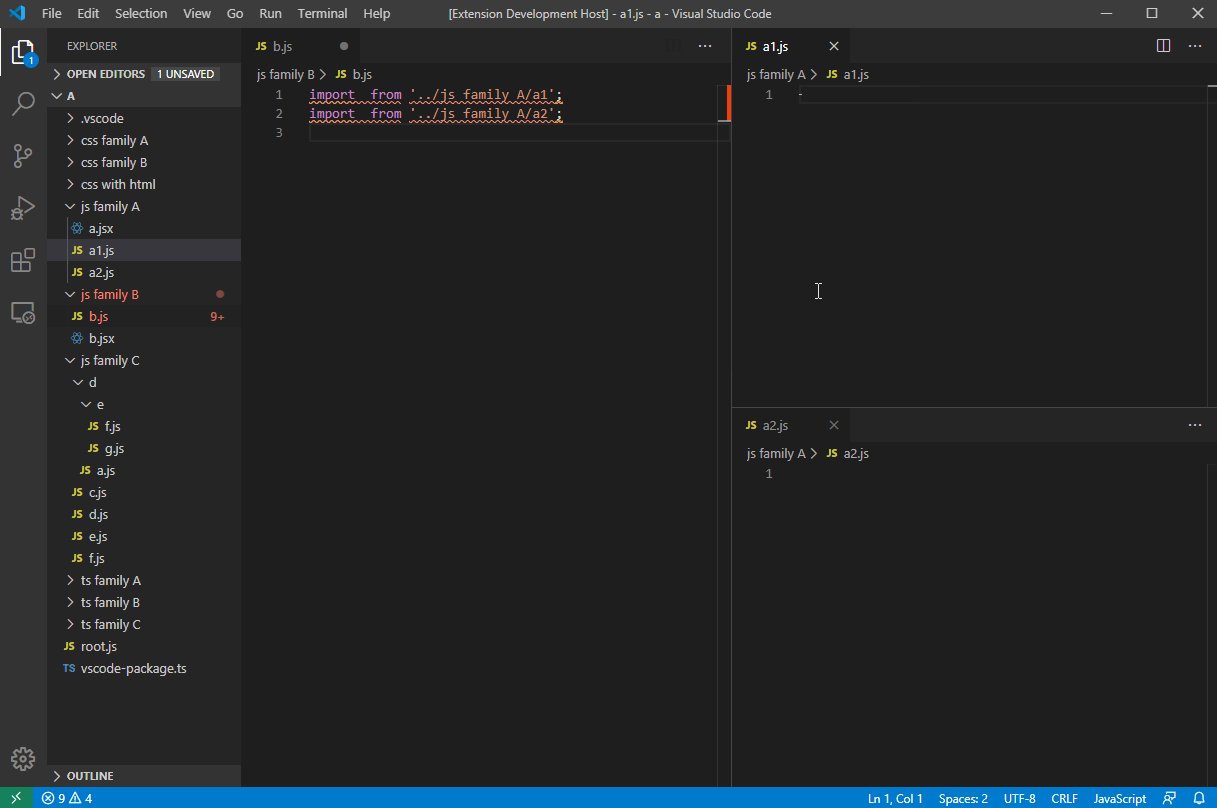
From Explorer:
- Select a file in the Explorer panel.
- Press
Ctrl+Shift+A(Windows/Linux) orCmd+Shift+A(macOS) to copy the path. - Go to your editor and press
Ctrl+I(Windows/Linux) orCmd+I(macOS) to paste the import statement.
→ See it in action
-
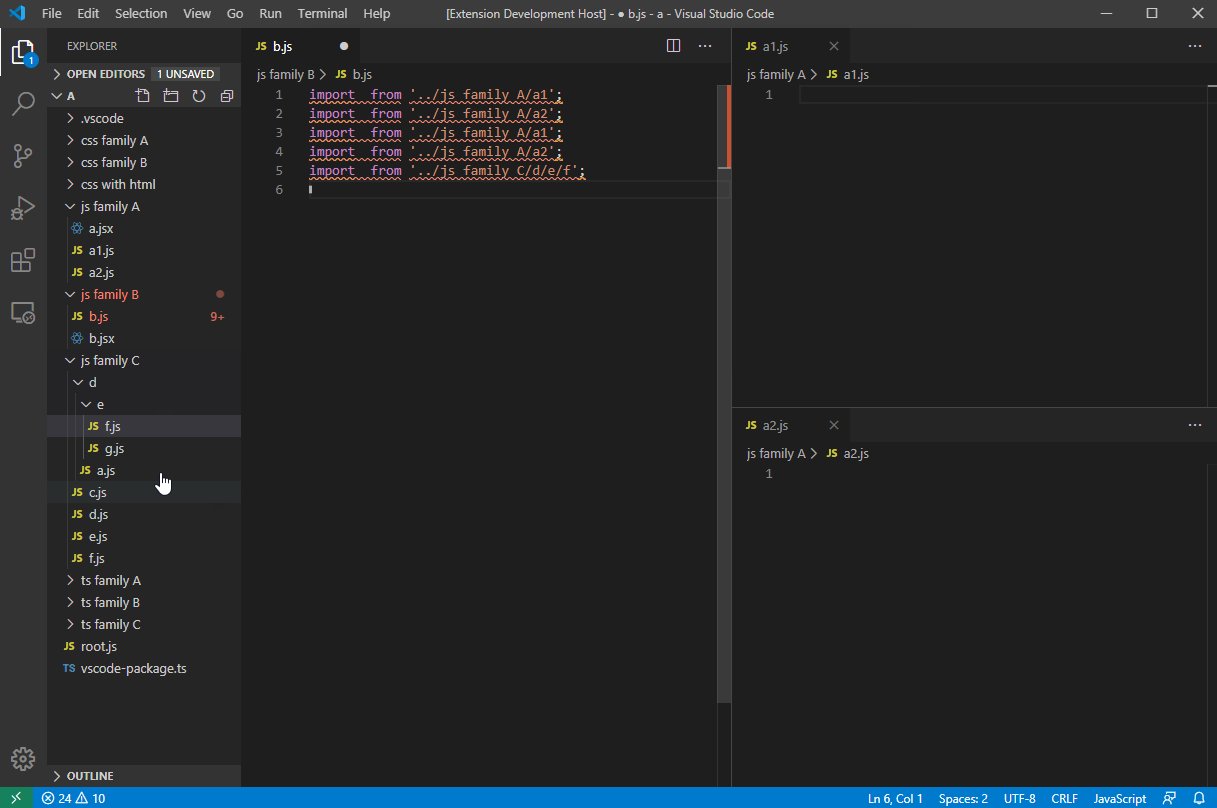
One-Step Import:
- Select a file in the Explorer panel.
- Press
Alt+D(Windows/Linux) orOption+D(macOS), or any custom keybinding you configure.
→ See it in action
More usage demos:
| Active Editor | Example Imports | More Examples |
|---|---|---|
| .html | .js, .css, .gif, .jpeg, .jpg, .png, .webp |
Learn more |
| .md | Self, .gif, .jpeg, .jpg, .png, .webp |
Learn more |
| .js, .ts | Self | - |
| .jsx | Self, .js, .json, .css, .sass, .scss, .png, .jpg, .gif, .svg, .webp, .woff, .woff2, .ttf, .eot, .md, .yml, .yaml, .html |
- |
| .tsx | Self, .ts, .js, .json, .css, .sass, .scss, .png, .jpg, .gif, .svg, .webp, .woff, .woff2, .ttf, .eot, .md, .yml, .yaml, .html |
- |
| .css | Self, .gif, .jpeg, .jpg, .png, .webp |
- |
| .scss | Self, .css, .gif, .jpeg, .jpg, .png, .webp |
- |
| Command | Windows/Linux | macOS | Description | Demo |
|---|---|---|---|---|
| Auto Import: Copy | Ctrl+Shift+A | Cmd+Shift+A | Copy the relative path of the selected file in Explorer. | Demo |
| Auto Import: Paste | Ctrl+I | Cmd+I | Paste the import statement into your active text editor. | Demo |
| Auto Import: Auto | Alt+D | Option+D | Auto copy and paste the import statement from Explorer to your active text editor in one step (copy + paste). | Demo |
Below is a summary of configuration settings you can tweak to match your code style and preferences. All settings can be found under the extension’s settings in VS Code (usually via Ctrl+, or Cmd+,).
preferences.importStatementPlacement
Decide where new imports are placed:top(at the top of all imports)bottom(at the bottom of all imports)Cursor(where the cursor currently is)
-
importStatement.script.preserveScriptFileExtension(Boolean)
Default:false
Toggle totrueif you want to keep file extensions in JS/TS imports. -
importStatement.script.javascriptImportStyle(String)
Various styles for importing JavaScript files.
Default:import $1 from '_relativePath_';Options include:
import $1 from '_relativePath_';import { $1 } from '_relativePath_';import { $1 as $2 } from '_relativePath_';import * as $1 from '_relativePath_';import '_relativePath_';var $1 = require('_relativePath_');const $1 = require('_relativePath_');var $1 = import('_relativePath_');const $1 = import('_relativePath_');
-
importStatement.script.typescriptImportStyle(String)
Similar to JavaScript import styles, with a default of
import { $1 } from '_relativePath_';
-
importStatement.styleSheet.preserveStylesheetFileExtension(Boolean)
Default:false
Choose whether to keep.cssor.scssin your imports. -
importStatement.styleSheet.cssImportStyle(String)
Default:@import '_relativePath_';Other options:
@import url('_relativePath_');
-
importStatement.styleSheet.cssImageImportStyle(String)
Default:url('_relativePath_') -
importStatement.styleSheet.scssImportStyle(String)
Default:@import '_relativePath_';Other options:
@import url('_relativePath_');@use '_relativePath_';@use '_relativePath_' as *;
-
importStatement.styleSheet.scssImageImportStyle(String)
Default:url('_relativePath_')';
-
HTML
importStatement.markup.htmlScriptImportStyle
Default:<script type="text/javascript" src="_relativePath_"></script>importStatement.markup.htmlImageImportStyle
Default:<img src="_relativePath_" alt="sample">importStatement.markup.htmlStyleSheetImportStyle
Default:<link href="_relativePath_" rel="stylesheet">
-
Markdown
importStatement.markup.markdownImportStyle
Default:importStatement.markup.markdownImageImportStyle
Default:
- Install VS Code v1.98.0 or higher.
- Launch VS Code.
- Press
Ctrl+Shift+P(Windows, Linux) orCmd+Shift+P(macOS). - Type and select
Extensions: Install Extensions. - Search for Auto Import Relative Path by ElecTreeFrying.
- Click Install and reload VS Code.
Check out the CHANGELOG for detailed release notes and version history.
Found a bug or have a feature request? Feel free to open an issue in GitHub Issues. You can also leave a star on GitHub or a review on the Visual Studio Marketplace. Your feedback is greatly appreciated and helps make this extension better!
If you're running into issues or need help using Auto Import Relative Path, please check the resources below:
- 🛠 Troubleshooting: Review the SUPPORT.md for known issues and helpful tips.
- ❓ Ask a Question: If your question isn’t answered in the documentation or support page, feel free to open an issue.
- 💬 Discussions: You can also participate in GitHub Discussions (if enabled) or reach out via comments on the Visual Studio Marketplace.
- 💡 Feature Requests: Use GitHub Issues to suggest improvements or new features.
If this extension has helped you or saved you time, and you’d like to show your support, you can send a donation to any of the addresses below:
- Bitcoin:
bc1q4j2uewfphjmca83905qv37vcl4jh8va5yupl7w - Solana:
EHtTGyRoDAK44KBGrEoypAWyPpResHUqwufKnuLs7Tyy - Sui:
0xcaf8ff4a65d7e35d961abd0203180013b7fe974d4fa0313e880c39c45ada2b09 - ERC20:
0xd25f84Ed2F76dF2F0C8f1207402eF9e15b5d7855
Thank you for your support—every bit helps us continue improving Auto Import Relative Path!
Check out more of my extensions on the VS Code Marketplace.
This project is licensed under the MIT License. See the link for more details.
Happy importing and enjoy a cleaner, more efficient workflow!