Frontend version: Soft UI Dashboard Tailwind v1.0.3. More info at https://www.creative-tim.com/product/soft-ui-dashboard-tailwind
Speed up your web development with the Tailwind Admin Dashboard built for Laravel Framework 9.x and up.
If you want to get more features, go PRO with Soft UI Dashboard PRO Tall.
- Prerequisites
- Installation
- Usage
- Versions
- Demo
- Documentation
- Login
- Register
- Forgot Password
- Reset Password
- User Profile
- Dashboard
- File Structure
- Browser Support
- Reporting Issues
- Licensing
- Useful Links
- Social Media
- Credits
If you don't already have an Apache local environment with PHP and MySQL, use one of the following links:
- Windows: https://updivision.com/blog/post/beginner-s-guide-to-setting-up-your-local-development-environment-on-windows
- Linux: https://www.digitalocean.com/community/tutorials/how-to-install-linux-apache-mysql-php-lamp-stack-on-ubuntu-20-04
- Mac: https://wpshout.com/quick-guides/how-to-install-mamp-on-your-mac/
Also, you will need to install Composer: https://getcomposer.org/doc/00-intro.md
And Laravel: https://laravel.com/docs/9.x/installation
- Unzip the downloaded archive
- Copy and paste soft-ui-dashboard-tall-main folder in your projects folder. Rename the folder to your project's name
- In your terminal run
composer install - Copy
.env.exampleto.envand updated the configurations (mainly the database configuration and email credentials, also do not forget to also change APP_URL as it is used in some of the files) - In your terminal run
php artisan key:generate - Run
php artisan migrate --seedto create the database tables and seed the roles and users tables - Run
php artisan storage:linkto create the storage symlink (if you are using Vagrant with Homestead for development, remember to ssh into your virtual machine and run the command from there).
Register a user or login with default user [email protected] and password secret from your database and start testing (make sure to run the migrations and seeders for these credentials to be available).
Besides the dashboard, the auth pages, the billing and table pages, there is also has an edit profile page. All the necessary files are installed out of the box and all the needed routes are added to routes/web.php. Keep in mind that all of the features can be viewed once you login using the credentials provided or by registering your own user.
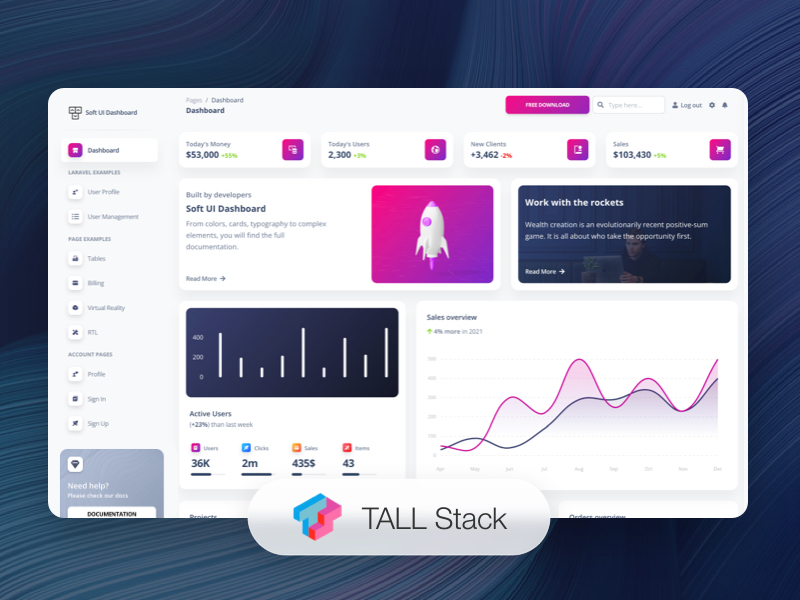
| HTML Tailwind | Laravel | TALL Stack |
|---|---|---|
 |
 |
 |
| Register | Login | Dashboard |
|---|---|---|
 |
 |
 |
| Forgot Password Page | Reset Password Page | Profile Page |
|---|---|---|
 |
 |
 |
| View More |
The documentation for the Soft UI Dashboard TALL is hosted at our website.
If you are not logged in you can only access this page or the Sign Up page. The default url takes you to the login page where you use the default credentials [email protected] with the password secret. Logging in is possible only with already existing credentials. For this to work you should have run the migrations.
The App/Http/Livewire/Auth/Login.php handles the logging in of an existing user.
public function login()
{
if (auth()->attempt(['email' => $this->email, 'password' => $this->password], $this->remember_me)) {
$user = User::where(["email" => $this->email])->first();
auth()->login($user, $this->remember_me);
return redirect()->intended('/dashboard');
} else {
return $this->addError('email', trans('auth.failed'));
}
}
You can register as a user by filling in the name, email and password for your account. You can do this by accessing the sign up page from the "Sign Up" button in the top navbar or by clicking the "Sign Up" button from the bottom of the log in form.. Another simple way is adding /register in the url.
The App/Http/Livewire/Auth/Register.php handles the registration of a new user.
public function register()
{
$this->validate();
$user = User::create([
'name' => $this->name,
'email' => $this->email,
'password' => Hash::make($this->password)
]);
auth()->login($user);
return redirect('/dashboard');
}
If a user forgets the account's password it is possible to reset the password. For this the user should click on the "here" under the login form.
The App/Http/Livewire/Auth/ForgotPassword.php takes care of sending an email to the user where he can reset the password afterwards.
public function recoverPassword()
{
$this->validate();
$user = User::where('email', $this->email)->first();
if ($user) {
$this->notify(new ResetPassword($user->id));
return back()->with('status', "An email for resetting your password has been sent!");
} else {
return back()->with('email', "We could not find any user with that email address.");
}
}
The user who forgot the password gets an email on the account's email address. The user can access the reset password page by clicking the button found in the email. The link for resetting the password is available for 12 hours. The user must add the email, the password and confirm the password for his password to be updated.
The App/Http/Livewire/Auth/ResetPassword.php helps the user reset the password.
public function resetPassword()
{
$this->validate();
$existingUser = User::where('email', $this->email)->first();
if ($existingUser && $existingUser->id == $this->urlID) {
$existingUser->update([
'password' => Hash::make($this->password)
]);
redirect('login')->with('status', 'Your password has been reset!');
} else {
return back()->with('email', "We could not find any user with that email address.");
}
}
The profile can be accessed by a logged in user by clicking "User Profile" from the sidebar or adding /user-profile in the url. The user can add information like phone number, location, description or change the name and email.
The App/Http/Livewire/LaravelExamples/UserProfile.php handles the user's profile information.
public function save()
{
$this->validate();
$this->user->save();
return back()->with('status', "Your profile information have been successfully saved!");
}
You can access the dashboard either by using the "Dashboard" link in the left sidebar or by adding /dashboard in the url after logging in.
+---app
| +---Console
| | Kernel.php
| +---Exceptions
| | Handler.php
| +---Http
| | +---Controllers
| | | Controller.php
| | |
| | +---Middleware
| | | Authenticate.php
| | | EncryptCookies.php
| | | PreventRequestsDuringMaintenance.php
| | | RedirectIfAuthenticated.php
| | | TrimStrings.php
| | | TrustHosts.php
| | | TrustProxies.php
| | | VerifyCsrfToken.php
| | |
| | +---Livewire
| | | |
| | | +---Auth
| | | | ForgotPassword.php
| | | | Login.php
| | | | Logout.php
| | | | Register.php
| | | | ResetPassword.php
| | | |
| | | +---LaravelExamples
| | | | UserManagement.php
| | | | UserProfile.php
| | | |
| | | | Billing.php
| | | | Dashboard.php
| | | | Notifications.php
| | | | Profile.php
| | | | RTL.php
| | | | StaticSignIn.php
| | | | StaticSignUp.php
| | | | Tables.php
| | | \ VirtualReality.php
| | |
| | \---Kernel.php
| |
| +---Models
| | User.php
| |
| +---Notifications
| | ResetPassword.php
| |
| |---Proviers
| | AppServiceProvider.php
| | AuthServiceProvider.php
| | BroadcastServiceProvider.php
| | EventServiceProvider.php
| | RouteServiceProvider.php
| |
| \---View
| App.php
| Base.php
|
....
At present, we officially aim to support the last two versions of the following browsers:
We use GitHub Issues as the official bug tracker for the Soft UI Dashboard TALL. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Soft UI Dashboard TALL. Check the CHANGELOG from your dashboard on our website.
- Providing us reproductible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying the browser you encountered the issue on might help.
- Copyright 2022 Creative Tim
- Creative Tim license
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim?ref=softuitall-readme
Facebook: https://www.facebook.com/CreativeTim?ref=softuitall-readme
Dribbble: https://dribbble.com/creativetim?ref=softuitall-readme
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=softuitall-readme
Twitter: https://twitter.com/updivision?ref=softuitall-readme
Facebook: https://www.facebook.com/updivision?ref=softuitall-readme
Linkedin: https://www.linkedin.com/company/updivision?ref=softuitall-readme
UPDIVISION Blog: https://updivision.com/blog/?ref=softuitall-readme