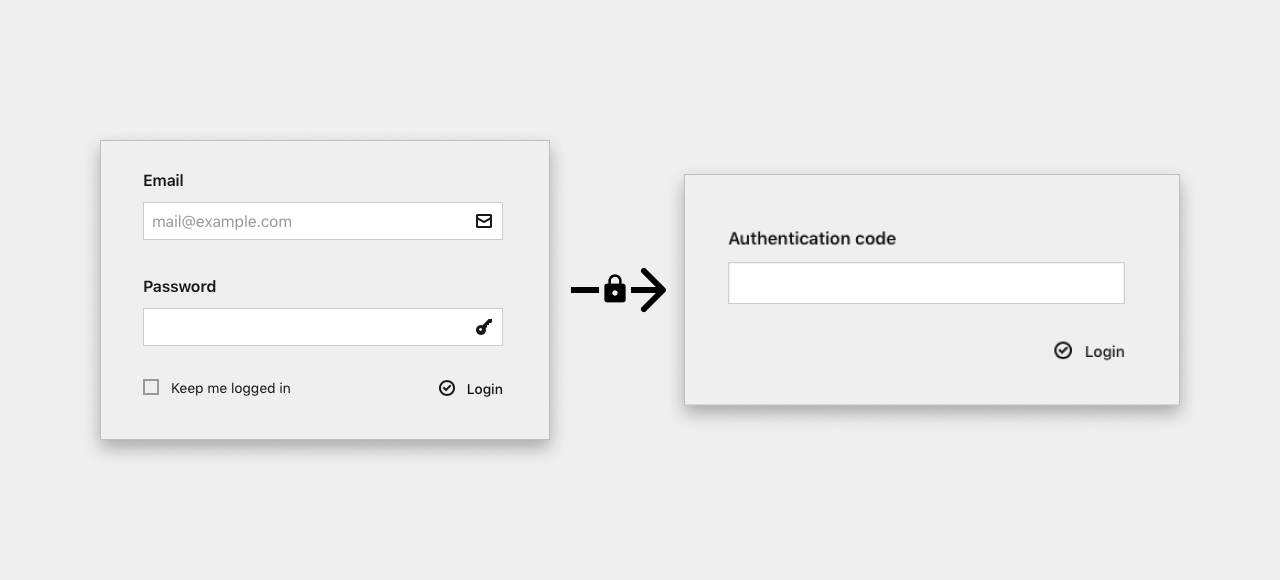
Two factor authentication for Kirby 3 panel.
Before install, have in mind that the only way to implement this is by replacing the default panel login view. Hence if you have your implementation, installing this plugin can be conflictive.
Download and copy the content of this repository to /site/plugins/kirby-2fa directory.
composer require graphicmarket/kirby-2fa
- Add a field in your user blueprint
auth:
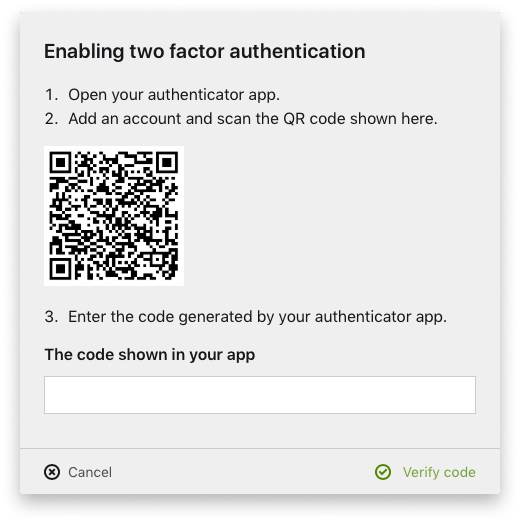
type: 2fa- A button will appear on the panel. When you click on it the next modal will be displayed, just follow the steps to configure.
You can add to your config file where you want the auth data will be stored, which must be a SQL lite file. Don't worry about creating the file you only need to specify the path with the filename. the file will be auto-created and configured if it doesn't exist.
⚠️ This option is strongly recommended, save the file in a secure directory, don't push it to a repository.
'graphicmarket.kirby-2fa.database' => 'full/path/to/kirby-2fa/db.sqlite'Too, you can use a function that returns a string, if you wish to use the kirby() helper.
'graphicmarket.kirby-2fa.database' => function () {
return kirby()->root('storage') . '/kirby-2fa/db.sqlite';
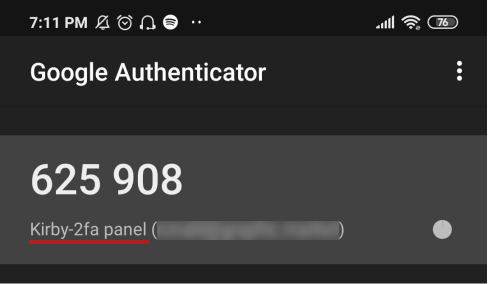
},Change the issuer sounds like something that may you want to make. The issuer is the identifier that will be displayed on the authenticator app. By default is kirby-2fa panel.
'graphicmarket.kirby-2fa.issuer' => 'Your company/website name',Set in your auth options a lower number of trials by following the Kirby panel security options. five its ok for me.
- Passwordless login (Email/SMS).
- Implements own QRProvider.
- Save data in the user's DB.
- Choose the caching driver storge.
- Translation files.
MIT
This plugin is provided "as is" with no guarantee. Use it at your own risk and always test it yourself before using it in a production environment. If you find any issues, please create a new issue.