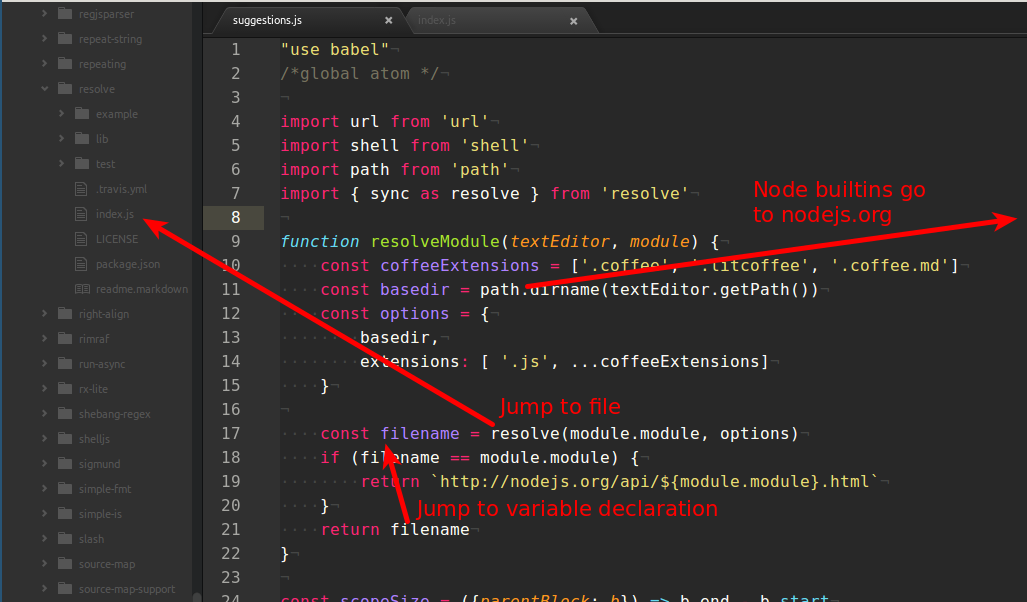
A hyperclick provider that lets you jump to where variables are defined.
This project was created primarily to assist navigating projects that use many small modules. This project solves some of my problems and I share it in the hope that it solves some of yours.
js-hyperclick is a scanner that integrates with hyperclick. It does not have any keyboard shortcuts or commands. It does not have any user interface. All of that is managed by hyperclick.
js-hyperclick uses Babylon (Babel) to parse JavaScript. It scans for all
imports, exports, requires, identifiers (variables), and scopes. Using this
information it can locate the origin of any identifier. It does not and will not
track properties (ex. identifier.property), see below for more info.
If you have configured your project to avoid ../ in your imports, you can
configure js-hyperclick using moduleRoots in your package.json. The
configuration belongs there and not in Atom because it is specific to your
project.
For most use cases, you just need to specify the folders to search.
If you want import 'foo' to resolve to src/lib/foo, just drop this in your package.json.
"moduleRoots": [ "src/lib" ],If you're using something more advanced like module aliases you can implement
your own custom resolver. Instead of pointing moduleRoots to a folder, just
point it to a JavaScript file and js-hyperclick will require() and use it *.
While js-hyperclick doesn't use these kinds of features in practice, I have
configured them as an example and to validate functionality.
- moduleRoots configuration in package.json
- custom-resolver.js
- spec/fixtures/moduleRoots.js
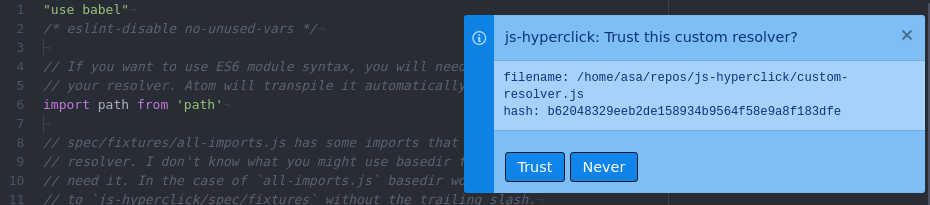
Custom resolvers run inside Atom and extend the functionality of
js-hyperclick. This means there is some risk that you could checkout a project
that contains a malicious custom resolver. In order to mitigate this risk, when
js-hyperclick encounters a new resolver it will open it and ask if you want to
trust it. Whether you trust or distrust the resolver, js-hyperclick stores
that hash so you don't get prompted when switching between branches of a
project, or if you have use the exact same resolver code across multiple
projects.
There is a setting in js-hyperclick to add additional extensions. My
configuration is .js, .jsx, .coffee. This does not cause js-hyperclick to scan
CoffeeScript. This will just locate them if you require the file without the
extension.
No, There is no way to know for sure what this is or what properties it might
have. Instead of trying to pick some set of patterns to support and get partly
right, I'm just not going to support that at all.
If you want this you might look into http://ternjs.net/, or if you'll switch to writing Flow instead of standard JavaScript Nuclide has jump to definition support
I just don't see a future in AMD, so I won't invest time in supporting it. I used RequireJS for years