Você que está desenvolvendo um servidor roleplay e quer deixar-lo com uma cara mais profissional, aqui está sua solução. Este launcher tem uma base feita em Electron e para customiza-lo não é necessário ser um gênio da computação, é hiper facilmente facíl 👌 fazer isso, usando apenas HTML5, CSS e JavaScript.
Após ter instalado os programas necessários iremos criar uma pasta na area de trabalho chamada launchers, beleza 👍? Feito isso, vamos abrir o terminal e ler até onde a raiz da pasta se encontra (ex: C:\Users\TEUUSUARIO\Desktop\launchers) e iremos dar o seguinte comando git clone https://github.com/gustrigoni/FiveM-Launcher ou se preferir baixe a pasta do repositório aqui mesmo e apenas cole na pasta que criamos na desktop. Após ter clonado ou colado os arquivos no diretório iremos rodar seguinte comando no terminal npm install ou yarn install para baixar todas as dependencias do projeto.
Então já está tudo pronto para fazer o quiser com o launcher 😎, o arquivo principal de edição fica na pasta src/index.html, aqui você muda todo seu design do launcher, eu recomendo que veja o projeto no arquivo package.json para atualizar algumas informações, como nome, descrição, ícones, etc... para melhorar seu projeto você porde verificar o arquivo src/index.js.
Para testar suas alterações gerais do launcher use o comando yarn start no terminal dentro da raiz da pasta do launcher (ex: C:\Users\TEUUSUARIO\Desktop\launchers\FiveM-Launcher).
Então quer dizer que você terminou seu launcher?
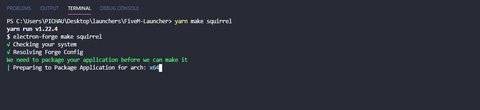
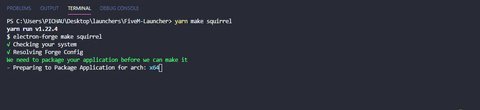
HMMM... é muito bom saber isso, para criar um instalador iremos ter que executar o seguinte comando yarn make squirrel no terminal do diretório (ex: C:\Users\TEUUSUARIO\Desktop\launchers\FiveM-Launcher).
Você vai notar que na pasta raiz irá surgir uma pasta chamada out e dentro dela você pode ver o seu novo instalador dentro da pasta make\squirrel.windows\x64 instale o arquivo no seu computador e divulgue-o para os jogadores do seu roleplay.