-
-
Notifications
You must be signed in to change notification settings - Fork 628
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Subscription not working, only connected #1361
Comments
|
I did not check the code but do you try to use the correct ws protocol? Check the ws link dart docs about the protocol name |
|
I copy the ws link from console log (IDE) when I running that code, then paste it to Postman, it's success connected. Then I send the Seems the problem is I need to send the For the ws protocol, yea i use the correct one, which is |
|
I am not able to see what is the ws server protocol, can you post it? In addition, I am having a hard time with the postman image because I do not use it, so with postman you are able to get the result in the correct way? If yes we need a reproducer for this |
|
how i can get/see the but adding some extra code like header, token, etc. I already share all my code above. Yea from the postman I can get the data because I can send the |
|
The demo is not working, so you should follow this #1204 I should merge it, too also, if needs some work. In addition, you should know what protocol the server speaks, I can not know. Try to change the protocol to the last one and see what happens
Sorry I do not know what Send a message means! |
|
No please no screenshot, try to change the protocol with the second one and see the server has the new protocol enabled |
|
So you hope to understand other developer's problems that use ur package without wanting to see the problem? lol Change protocol to what? in postman, we use that on the header. In my example code above, I use it as well. And for the ws link we use the same for both flutter code and also postman. ws link: wss://BASEURL/graphql/realtime?header=<EncodedHeader>&payload=e30=
ws protocol: graphql-ws |
You are asking to me to spend time on your problem without know what ws protocol your server speak, by putting a couple of picture together and without know that the library support another protocol (and this mean that you never see the docs) graphql-flutter/packages/graphql/lib/src/links/websocket_link/websocket_client.dart Line 175 in 71d7502
every time I regret spending some time on an issue without reproducer. So if you want me to see the problem you need to reproduce an issue with an example that I can run. P.S: It is missing also the library version, so this is not a bug report, but a consultancy request it you want it you should consider using the email. Cheers |
|
Sorry about that, prev I don't understand what
Like I said before right, the subscription working on Postman, then I want to explain it to u so I put a couple of pictures together with some description about that pictures, but u say But yeah nvm, thanks for spending ur time to take a look on my issue. The problem before it's not because flutter: Rifa 3: {"type":"connection_ack","payload":{"connectionTimeoutMs":300000}}
flutter: Rifa 3: {"type":"ka"}
flutter: Rifa 3: {"type":"error","payload":{"errors":[{"errorType":"UnsupportedOperation","message":"unknown not supported through the realtime channel"}]}}Is this error coming from my server or from the package (need more setup)? |
|
Just checking the error on stack overflow https://stackoverflow.com/questions/74293606/websocket-with-appsync-error-unsupportedoperation-unknown-not-supported-throug It is the server, please see the PR that are open to check how to do authentication |
|
I am closing this because you solved the problem by looking at your code. feel free to if you had a reproducer |


I am creating a subscription with GraphQL, and I need to consume that subscription with Flutter, but I don't know how to do that on the Flutter side. But I can understand doing that on Postman.
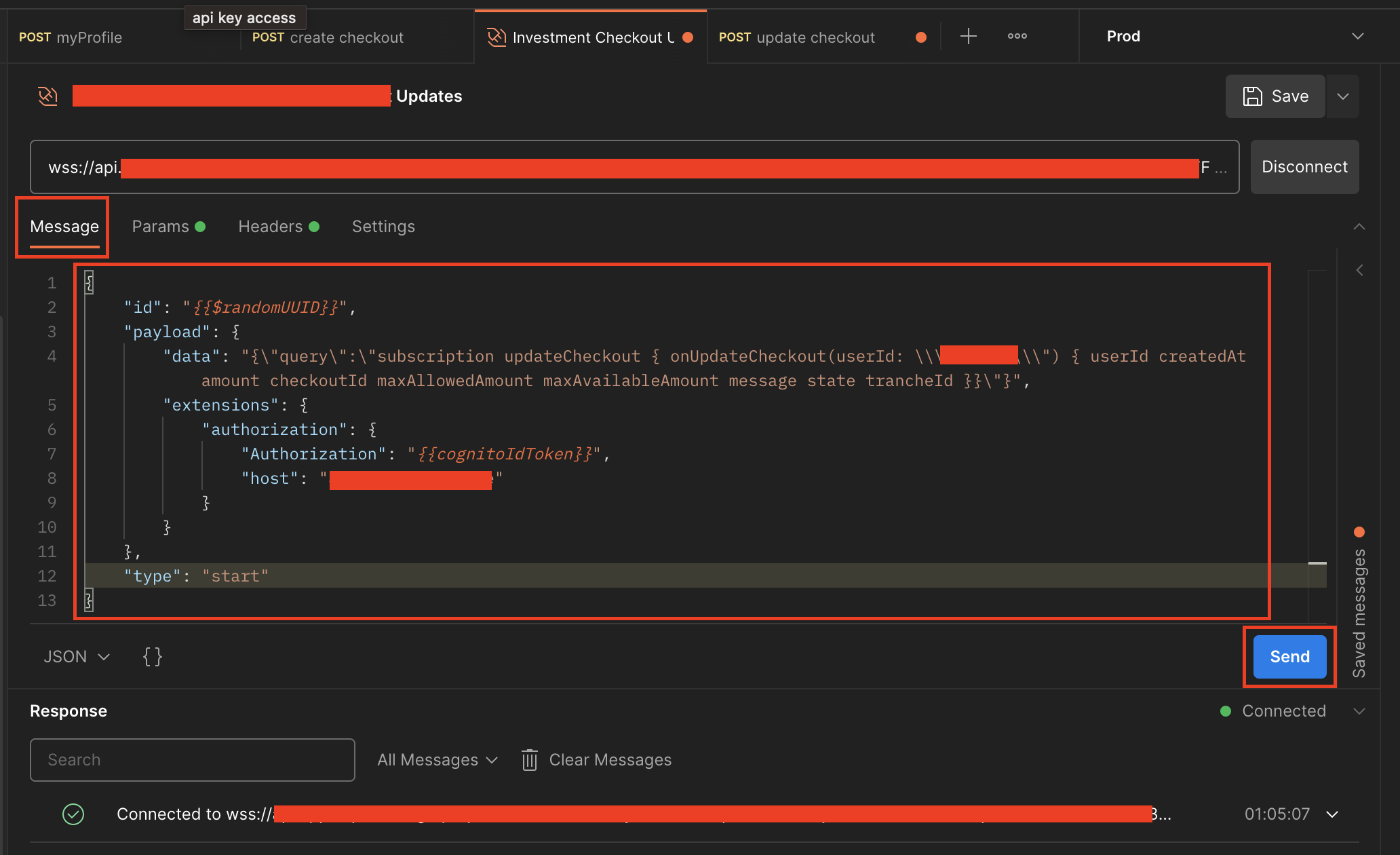
Here are the steps to test a subscription on Postman:
Messageby clickingSendbutton.And here's the result for above steps.

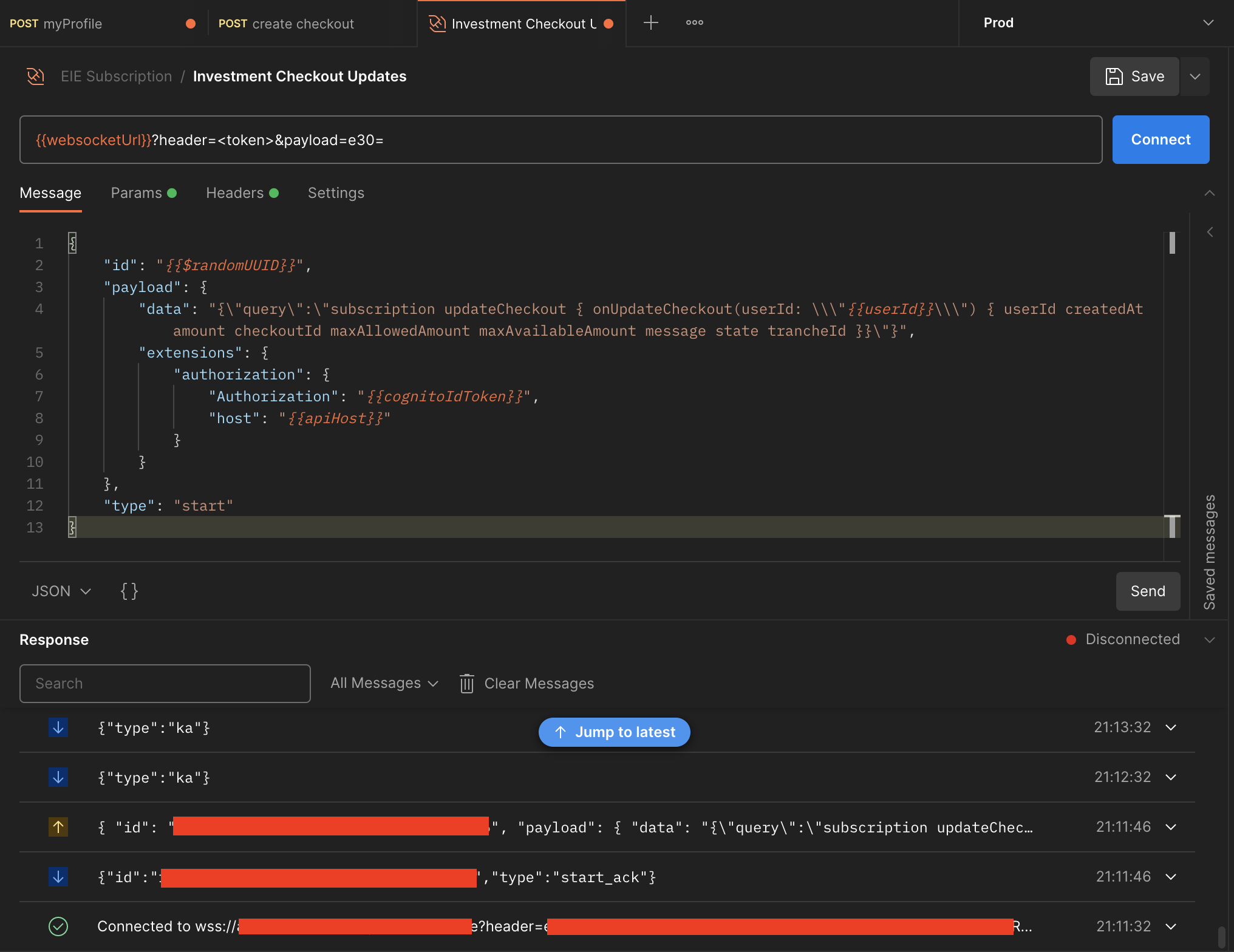
And if I do these steps, the subscription will not work.
And here's the result for above steps.

As u can see, even though connected to the wss, if i dont send the
Messageby clicked theSendbutton, the subscription will not work.When I try to implement the subscription in Flutter side, seems only connected to the wss, here's the result.
So my question is, how to send the
Messagelike from Postman but in Flutter side?Here's the
Messagedata.{ "id": "{{$randomUUID}}", "payload": { "data": "{\"query\":\"subscription updateCheckout { onUpdateCheckout(userId: \\\"{{userId}}\\\") { userId createdAt amount checkoutId maxAllowedAmount maxAvailableAmount message state trancheId }}\"}", "extensions": { "authorization": { "Authorization": "{{cognitoIdToken}}", "host": "{{apiHost}}" } } }, "type": "start" }Here's the
Schemafrom AWS.And here's my Flutter code to impl the subscription.
The text was updated successfully, but these errors were encountered: