diff --git a/content/plugins/@renovamen-vuepress-plugin-baidu-tongji.md b/content/plugins/@renovamen-vuepress-plugin-baidu-tongji.md
index cc7a33824..ebdc7c862 100644
--- a/content/plugins/@renovamen-vuepress-plugin-baidu-tongji.md
+++ b/content/plugins/@renovamen-vuepress-plugin-baidu-tongji.md
@@ -31,10 +31,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.5128855345054459
-stars: 334
+stars: 335
unstable: true
version: 0.2.0
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/@renovamen-vuepress-plugin-katex.md b/content/plugins/@renovamen-vuepress-plugin-katex.md
index fc1b18a22..fb280e972 100644
--- a/content/plugins/@renovamen-vuepress-plugin-katex.md
+++ b/content/plugins/@renovamen-vuepress-plugin-katex.md
@@ -31,10 +31,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.511057802751594
-stars: 334
+stars: 335
unstable: true
version: 0.2.0
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/@renovamen-vuepress-plugin-md-plus.md b/content/plugins/@renovamen-vuepress-plugin-md-plus.md
index c8038261b..78c2056f5 100644
--- a/content/plugins/@renovamen-vuepress-plugin-md-plus.md
+++ b/content/plugins/@renovamen-vuepress-plugin-md-plus.md
@@ -31,10 +31,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.5118202224195694
-stars: 334
+stars: 335
unstable: true
version: 0.2.0
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/@renovamen-vuepress-plugin-mermaid.md b/content/plugins/@renovamen-vuepress-plugin-mermaid.md
index cbddb72cc..22705f6e0 100644
--- a/content/plugins/@renovamen-vuepress-plugin-mermaid.md
+++ b/content/plugins/@renovamen-vuepress-plugin-mermaid.md
@@ -29,10 +29,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.510528159674097
-stars: 334
+stars: 335
unstable: true
version: 0.3.0
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/@renovamen-vuepress-plugin-reading-time.md b/content/plugins/@renovamen-vuepress-plugin-reading-time.md
index 0c362d656..0bd33fb82 100644
--- a/content/plugins/@renovamen-vuepress-plugin-reading-time.md
+++ b/content/plugins/@renovamen-vuepress-plugin-reading-time.md
@@ -35,10 +35,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.512084205154967
-stars: 334
+stars: 335
unstable: true
version: 0.2.1
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/@renovamen-vuepress-plugin-rss.md b/content/plugins/@renovamen-vuepress-plugin-rss.md
index d447222e5..42a148058 100644
--- a/content/plugins/@renovamen-vuepress-plugin-rss.md
+++ b/content/plugins/@renovamen-vuepress-plugin-rss.md
@@ -29,10 +29,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.5094607689078046
-stars: 334
+stars: 335
unstable: true
version: 0.2.0
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/@renovamen-vuepress-plugin-search.md b/content/plugins/@renovamen-vuepress-plugin-search.md
index 99458186f..623578603 100644
--- a/content/plugins/@renovamen-vuepress-plugin-search.md
+++ b/content/plugins/@renovamen-vuepress-plugin-search.md
@@ -25,10 +25,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.5877220598089985
-stars: 334
+stars: 335
unstable: false
version: 2.0.0-alpha.4
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/@starzkg-vuepress-plugin-element-plus.md b/content/plugins/@starzkg-vuepress-plugin-element-plus.md
index ab8add86b..8fac46801 100644
--- a/content/plugins/@starzkg-vuepress-plugin-element-plus.md
+++ b/content/plugins/@starzkg-vuepress-plugin-element-plus.md
@@ -29,10 +29,10 @@ publisher:
username: starzkg
repository: https://github.com/vuepress/vuepress-next
score: 0.5956441230359775
-stars: 1965
+stars: 1966
unstable: true
version: 1.0.0-beta.11
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@starzkg-vuepress-plugin-interaction-effect.md b/content/plugins/@starzkg-vuepress-plugin-interaction-effect.md
index e62b2bcf0..e0c5a130c 100644
--- a/content/plugins/@starzkg-vuepress-plugin-interaction-effect.md
+++ b/content/plugins/@starzkg-vuepress-plugin-interaction-effect.md
@@ -31,10 +31,10 @@ publisher:
username: starzkg
repository: https://github.com/vuepress/vuepress-next
score: 0.6132218109218953
-stars: 1965
+stars: 1966
unstable: true
version: 1.0.0-beta.13
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@starzkg-vuepress-plugin-pwa.md b/content/plugins/@starzkg-vuepress-plugin-pwa.md
index 014149c3b..1f30292a2 100644
--- a/content/plugins/@starzkg-vuepress-plugin-pwa.md
+++ b/content/plugins/@starzkg-vuepress-plugin-pwa.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/96685951?v=4
email: shentuzhigang@shentuzhigang.cn
name: Starzkg
url: https://shentuzhigang.cn
- username: null
+ username: vuepress-star
bugs: https://github.com/shentuzhigang/vuepress-theme-star/issues
category: plugins
date: '2021-12-25T17:58:23.078Z'
@@ -18,7 +18,7 @@ keywords:
- web app
- workbox
- service worker
-license: null
+license: MIT License
maintainers: null
name: '@starzkg/vuepress-plugin-pwa'
npm: https://www.npmjs.com/package/%40starzkg%2Fvuepress-plugin-pwa
@@ -30,10 +30,68 @@ publisher:
username: starzkg
repository: https://github.com/shentuzhigang/vuepress-theme-star
score: 0.48493669585183274
-stars: 0
+stars: 1
unstable: true
version: 1.0.0-beta.24
-watchers: 0
+watchers: 1
---
+
+简体中文 | [English](README.en.md)
+
+# vuepress-theme-star
+
+vuepress:
+
+[](https://github.com/vuepress/vuepress-next/actions?query=workflow%3Acheck)
+[](https://github.com/vuepress/vuepress-next/actions?query=workflow%3Adocs)
+[](https://www.npmjs.com/package/vuepress)
+[](https://coveralls.io/github/vuepress/vuepress-next?branch=main)
+[](https://github.com/vuepress/vuepress-next/blob/main/LICENSE)
+[](https://discord.gg/ptFjefy6H5)
+
+vuepress-theme-star:
+
+[](https://github.com/vuepress-star/vuepress-theme-star/actions?query=workflow%3Acheck)
+[](https://github.com/vuepress-star/vuepress-theme-star/actions?query=workflow%3Adocs)
+[](https://www.npmjs.com/package/@starzkg/vuepress-theme-star)
+[](https://coveralls.io/github/vuepress-star/vuepress-theme-star?branch=main)
+[](https://github.com/vuepress-star/vuepress-theme-star/blob/main/LICENSE)
+[](https://discord.gg/ptFjefy6H5)
+
+为了构建功能完备的个人网站 ✨
+
+## star 用户数量 / 时间变化图
+
+[](https://starchart.cc/vuepress-star/vuepress-theme-star)
+
+## 状态: Beta
+
+对于 VuePress v1 的用户,请查看 [迁移指南](https://v2.vuepress.vuejs.org/guide/migration.html) 。
+
+对于想要关注我们的进展或为此项目做出贡献的用户,请查看 [roadmap](https://github.com/vuepress/vuepress-next/discussions/68) 。
+
+
+
+## 示例
+
+https://vuepress-star.github.io/
+
+## 文档
+
+Vuepress: https://v2.vuepress.vuejs.org
+
+Vuepress Theme Star: https://vuepress-star.github.io/docs/
+
+## 联系
+
+我们建议您联系使用问题和讨论。
+
+## 贡献
+
+See [Contributing Guide](https://github.com/vuepress-star/vuepress-theme-star/blob/main/docs/contributing.md).
+
+## 许可
+
+[MIT](https://github.com/vuepress-star/vuepress-theme-star/blob/main/LICENSE)
diff --git a/content/plugins/@vuepress-plugin-active-header-links.md b/content/plugins/@vuepress-plugin-active-header-links.md
index 2a4672820..231c506b5 100644
--- a/content/plugins/@vuepress-plugin-active-header-links.md
+++ b/content/plugins/@vuepress-plugin-active-header-links.md
@@ -29,10 +29,10 @@ publisher:
username: ulivz
repository: https://github.com/vuejs/vuepress
score: 0.6340910570497402
-stars: 22020
+stars: 22019
unstable: false
version: 1.9.7
-watchers: 22020
+watchers: 22019
---
diff --git a/content/plugins/@vuepress-plugin-back-to-top.md b/content/plugins/@vuepress-plugin-back-to-top.md
index ca2663f81..3aeb49996 100644
--- a/content/plugins/@vuepress-plugin-back-to-top.md
+++ b/content/plugins/@vuepress-plugin-back-to-top.md
@@ -29,10 +29,10 @@ publisher:
username: ulivz
repository: https://github.com/vuejs/vuepress
score: 0.6309164209287328
-stars: 22020
+stars: 22019
unstable: false
version: 1.9.7
-watchers: 22020
+watchers: 22019
---
diff --git a/content/plugins/@vuepress-plugin-container.md b/content/plugins/@vuepress-plugin-container.md
index c849337d3..4204159ea 100644
--- a/content/plugins/@vuepress-plugin-container.md
+++ b/content/plugins/@vuepress-plugin-container.md
@@ -30,10 +30,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.683497928167266
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-beta.8
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-debug.md b/content/plugins/@vuepress-plugin-debug.md
index 0062920c9..b171a0231 100644
--- a/content/plugins/@vuepress-plugin-debug.md
+++ b/content/plugins/@vuepress-plugin-debug.md
@@ -28,10 +28,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6442435490320751
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-alpha.6
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-docsearch.md b/content/plugins/@vuepress-plugin-docsearch.md
index 272ae1522..805187247 100644
--- a/content/plugins/@vuepress-plugin-docsearch.md
+++ b/content/plugins/@vuepress-plugin-docsearch.md
@@ -30,10 +30,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6445562772805036
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-alpha.1
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-external-link-icon.md b/content/plugins/@vuepress-plugin-external-link-icon.md
index 9fdfd6ac6..b49b39e59 100644
--- a/content/plugins/@vuepress-plugin-external-link-icon.md
+++ b/content/plugins/@vuepress-plugin-external-link-icon.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6861555131381929
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-beta.29
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-git.md b/content/plugins/@vuepress-plugin-git.md
index f22ad34a3..be284ec68 100644
--- a/content/plugins/@vuepress-plugin-git.md
+++ b/content/plugins/@vuepress-plugin-git.md
@@ -28,10 +28,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6710477121660403
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-alpha.1
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-google-analytics.md b/content/plugins/@vuepress-plugin-google-analytics.md
index 0b8756a87..b435d38ac 100644
--- a/content/plugins/@vuepress-plugin-google-analytics.md
+++ b/content/plugins/@vuepress-plugin-google-analytics.md
@@ -29,10 +29,10 @@ publisher:
username: ulivz
repository: https://github.com/vuejs/vuepress
score: 0.6291556588638998
-stars: 22020
+stars: 22019
unstable: false
version: 1.9.7
-watchers: 22020
+watchers: 22019
---
diff --git a/content/plugins/@vuepress-plugin-last-updated.md b/content/plugins/@vuepress-plugin-last-updated.md
index c6904a9f0..9bb3ca4f7 100644
--- a/content/plugins/@vuepress-plugin-last-updated.md
+++ b/content/plugins/@vuepress-plugin-last-updated.md
@@ -29,10 +29,10 @@ publisher:
username: ulivz
repository: https://github.com/vuejs/vuepress
score: 0.6594111372154509
-stars: 22020
+stars: 22019
unstable: false
version: 1.9.7
-watchers: 22020
+watchers: 22019
---
diff --git a/content/plugins/@vuepress-plugin-medium-zoom.md b/content/plugins/@vuepress-plugin-medium-zoom.md
index 879ac38f4..7f4cdb0cf 100644
--- a/content/plugins/@vuepress-plugin-medium-zoom.md
+++ b/content/plugins/@vuepress-plugin-medium-zoom.md
@@ -29,10 +29,10 @@ publisher:
username: ulivz
repository: https://github.com/vuejs/vuepress
score: 0.6069840400397831
-stars: 22020
+stars: 22019
unstable: false
version: 1.9.7
-watchers: 22020
+watchers: 22019
---
diff --git a/content/plugins/@vuepress-plugin-nprogress.md b/content/plugins/@vuepress-plugin-nprogress.md
index d850ab63c..172258237 100644
--- a/content/plugins/@vuepress-plugin-nprogress.md
+++ b/content/plugins/@vuepress-plugin-nprogress.md
@@ -29,10 +29,10 @@ publisher:
username: ulivz
repository: https://github.com/vuejs/vuepress
score: 0.6340781941195601
-stars: 22020
+stars: 22019
unstable: false
version: 1.9.7
-watchers: 22020
+watchers: 22019
---
diff --git a/content/plugins/@vuepress-plugin-palette-stylus.md b/content/plugins/@vuepress-plugin-palette-stylus.md
index 15cb7cff8..bbb3ef007 100644
--- a/content/plugins/@vuepress-plugin-palette-stylus.md
+++ b/content/plugins/@vuepress-plugin-palette-stylus.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6461549533415785
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-alpha.1
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-palette.md b/content/plugins/@vuepress-plugin-palette.md
index 76b6bbb36..134694795 100644
--- a/content/plugins/@vuepress-plugin-palette.md
+++ b/content/plugins/@vuepress-plugin-palette.md
@@ -34,10 +34,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6730510853858724
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-alpha.26
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-prismjs.md b/content/plugins/@vuepress-plugin-prismjs.md
index 1d91279b8..9a70c788a 100644
--- a/content/plugins/@vuepress-plugin-prismjs.md
+++ b/content/plugins/@vuepress-plugin-prismjs.md
@@ -30,10 +30,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6731333588526256
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-beta.4
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-pwa-popup.md b/content/plugins/@vuepress-plugin-pwa-popup.md
index c056bd2e2..9e3f9fab0 100644
--- a/content/plugins/@vuepress-plugin-pwa-popup.md
+++ b/content/plugins/@vuepress-plugin-pwa-popup.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6583219453434059
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-alpha.8
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-pwa.md b/content/plugins/@vuepress-plugin-pwa.md
index fb93abfca..997e2f21b 100644
--- a/content/plugins/@vuepress-plugin-pwa.md
+++ b/content/plugins/@vuepress-plugin-pwa.md
@@ -29,10 +29,10 @@ publisher:
username: ulivz
repository: https://github.com/vuejs/vuepress
score: 0.6264536381202416
-stars: 22020
+stars: 22019
unstable: false
version: 1.9.7
-watchers: 22020
+watchers: 22019
---
diff --git a/content/plugins/@vuepress-plugin-register-components.md b/content/plugins/@vuepress-plugin-register-components.md
index 7321a0169..5a24b95ec 100644
--- a/content/plugins/@vuepress-plugin-register-components.md
+++ b/content/plugins/@vuepress-plugin-register-components.md
@@ -29,10 +29,10 @@ publisher:
username: ulivz
repository: https://github.com/vuejs/vuepress
score: 0.6329768506283848
-stars: 22020
+stars: 22019
unstable: false
version: 1.9.7
-watchers: 22020
+watchers: 22019
---
diff --git a/content/plugins/@vuepress-plugin-search.md b/content/plugins/@vuepress-plugin-search.md
index c174ea115..38449fab8 100644
--- a/content/plugins/@vuepress-plugin-search.md
+++ b/content/plugins/@vuepress-plugin-search.md
@@ -29,10 +29,10 @@ publisher:
username: ulivz
repository: https://github.com/vuejs/vuepress
score: 0.6330550087997608
-stars: 22020
+stars: 22019
unstable: false
version: 1.9.7
-watchers: 22020
+watchers: 22019
---
diff --git a/content/plugins/@vuepress-plugin-shiki.md b/content/plugins/@vuepress-plugin-shiki.md
index 42ef374be..250c94656 100644
--- a/content/plugins/@vuepress-plugin-shiki.md
+++ b/content/plugins/@vuepress-plugin-shiki.md
@@ -30,10 +30,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6574739183849426
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-beta.5
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-theme-data.md b/content/plugins/@vuepress-plugin-theme-data.md
index 59e40c55e..82b02ad18 100644
--- a/content/plugins/@vuepress-plugin-theme-data.md
+++ b/content/plugins/@vuepress-plugin-theme-data.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6735687841296321
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-alpha.25
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plugin-toc.md b/content/plugins/@vuepress-plugin-toc.md
index 153448c88..dfefa5398 100644
--- a/content/plugins/@vuepress-plugin-toc.md
+++ b/content/plugins/@vuepress-plugin-toc.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6550308247806043
-stars: 1965
+stars: 1966
unstable: false
version: 2.0.0-beta.7
-watchers: 1965
+watchers: 1966
---
diff --git a/content/plugins/@vuepress-plume-vuepress-plugin-baidu-tongji.md b/content/plugins/@vuepress-plume-vuepress-plugin-baidu-tongji.md
index a7392c360..647261698 100644
--- a/content/plugins/@vuepress-plume-vuepress-plugin-baidu-tongji.md
+++ b/content/plugins/@vuepress-plume-vuepress-plugin-baidu-tongji.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/16745751?v=4
email: volodymyr@foxmail.com
name: pengzhanbo
url: null
@@ -13,7 +13,7 @@ description: The Plugin for VuePres 2
downloads: null
homepage: https://github.com/pengzhanbo/vuepress-theme-plume#readme
keywords: null
-license: null
+license: MIT License
maintainers: null
name: '@vuepress-plume/vuepress-plugin-baidu-tongji'
npm: https://www.npmjs.com/package/%40vuepress-plume%2Fvuepress-plugin-baidu-tongji
@@ -25,10 +25,83 @@ publisher:
username: pengzhanbo
repository: https://github.com/pengzhanbo/vuepress-theme-plume
score: 0.5026308707651894
-stars: 0
+stars: 13
unstable: true
version: 1.0.0-beta.36
-watchers: 0
+watchers: 13
---
+## @vuepress-plume/vuepress-theme-plume
+
+一个简约的 vuepress 主题。
+
+开箱即用,仅需少量配置即可使用。
+
+
+
+
+### [查看文档](https://pengzhanbo.cn/note/vuepress-theme-plume)
+
+## Install
+
+``` sh
+yarn add vuepress@next @vuepress-plume/vuepress-theme-plume
+```
+
+## Usage
+
+``` ts
+import { defineUserConfig } from 'vuepress'
+import { plumeTheme } from '@vuepress-plume/vuepress-theme-plume'
+export default defineUserConfig({
+ theme: plumeTheme({
+ // theme config
+ })
+})
+```
+
+### `plumeTheme(options)`
+
+__options__ : `PlumeThemeOptions`
+
+[查看 options 详细说明](https://pengzhanbo.cn/note/vuepress-theme-plume/theme-config/)
+
+## 案例
+
+- [我的个人博客](https://pengzhanbo.cn/)
+
+### 效果图
+
+
+
+
+
+
+
+
+## 内置插件
+
+- [plugin-caniuse](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/packages/plugin-caniuse) 在文档中使用 caniuse 提供的 web feature support list
+- [plugin-auto-frontmatter](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/packages/plugin-auto-frontmatter) 在 md 文件中根据匹配规则自动生成 frontmatter
+- [plugin-notes-data](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/packages/plugin-notes-data) 根据规则,将 md文件归类为 note,并生成 sidebar
+- [plugin-blog-data](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/packages/plugin-blog-data) 根据规则,将md文件归类为 blog post,并生成 post list
+- [vuepress-plugin-mdEnhance](https://vuepress-theme-hope.github.io/v2/md-enhance/zh/) 增强markdown功能插件
+- [vuepress-plugin-comment](https://vuepress-theme-hope.github.io/v2/comment/zh/) 文章评论插件,支持 "giscus" | "twikoo" | "waline"
+- [vuepress-plugin-copy-code](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/packages/plugin-copy-code) 文章内代码块复制插件
+- [vuepress-plugin-medium-zoom](https://v2.vuepress.vuejs.org/zh/reference/plugin/medium-zoom.html) 图片预览插件
+- [vuepress-plugin-prismjs](https://v2.vuepress.vuejs.org/zh/reference/plugin/prismjs.html) 代码块高亮插件
+- [vuepress-plugin-search](https://v2.vuepress.vuejs.org/zh/reference/plugin/search.html) 内容搜索插件
+- [vuepress-plugin-docsearch](https://v2.vuepress.vuejs.org/zh/reference/plugin/docsearch.html) Algolia docsearch 内容搜索插件
+- [vuepress-plugin-palette](https://v2.vuepress.vuejs.org/zh/reference/plugin/palette.html) 主题调色板插件
+- [vuepress-plugin-seo](https://vuepress-theme-hope.github.io/v2/seo/zh/) seo 插件
+- [vuepress-plugin-sitemap](https://vuepress-theme-hope.github.io/v2/sitemap/zh/) 生成sitemap 插件
+
+## 非内置插件
+
+- [vuepress-plugin-netlify-functions](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/packages/plugin-netlify-functions) 当站点部署在 netlify 时,希望使用 netlify functions 可选择此插件提供支持
+### 注意
+
+本主题基于 `VuePress2` ,仍处于 Beta 阶段。
+
+这意味着功能尚未完善,在未来有概率发生破坏性更改。
diff --git a/content/plugins/@vuepress-theme-mix-vuepress-plugin-back-top.md b/content/plugins/@vuepress-theme-mix-vuepress-plugin-back-top.md
index f2d59f632..74cc6f3c6 100644
--- a/content/plugins/@vuepress-theme-mix-vuepress-plugin-back-top.md
+++ b/content/plugins/@vuepress-theme-mix-vuepress-plugin-back-top.md
@@ -30,10 +30,10 @@ publisher:
username: gavinliu0606
repository: https://github.com/gavinliu6/vuepress-theme-mix
score: 0.5909860054425466
-stars: 50
+stars: 51
unstable: false
version: 1.3.2
-watchers: 50
+watchers: 51
---
diff --git a/content/plugins/vuepress-plugin-auto-link-label.md b/content/plugins/vuepress-plugin-auto-link-label.md
index cd34ce5b6..40b38238e 100644
--- a/content/plugins/vuepress-plugin-auto-link-label.md
+++ b/content/plugins/vuepress-plugin-auto-link-label.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/1549175?v=4
email: null
name: Shinichiro MORI
url: null
- username: null
+ username: smori1983
bugs: https://github.com/smori1983/vuepress-plugin-auto-link-label/issues
category: plugins
date: '2022-01-29T04:04:47.598Z'
@@ -16,7 +16,7 @@ keywords:
- vuepress
- vuepress-plugin
- markdown-it
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-auto-link-label
npm: https://www.npmjs.com/package/vuepress-plugin-auto-link-label
@@ -35,3 +35,54 @@ watchers: 0
---
+# vuepress-plugin-auto-link-label
+
+Replaces Markdown link label (specified by '`marker`' option) with page title.
+
+
+## Option
+
+- `marker`: string of replace target (default: '`!`').
+
+
+## Configuration
+
+`.vuepress/config.js`
+
+```
+module.exports = {
+ plugins: [
+ ['auto-link-label', {
+ marker: '!!!',
+ }],
+ ],
+};
+```
+
+
+## Precautions for use
+
+- Markdown link should be the site root-relative path.
+
+
+## Example
+
+`/path1/page1.md`
+
+```
+# Page 1
+
+...
+```
+
+`/path2/page2.md`
+
+```
+See: [!](/path1/page1.md).
+```
+
+will be (`!` is converted to `Page 1`):
+
+```html
+See: Page 1.
+```
diff --git a/content/plugins/vuepress-plugin-automenu.md b/content/plugins/vuepress-plugin-automenu.md
index 0aced9bf5..fa442e41f 100644
--- a/content/plugins/vuepress-plugin-automenu.md
+++ b/content/plugins/vuepress-plugin-automenu.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/23348287?v=4
email: null
name: itgou
url: null
- username: null
+ username: itgou
bugs: https://github.com/itgou/vuepress-plugin-automenu/issues
category: plugins
date: '2022-02-17T12:51:16.887Z'
@@ -13,7 +13,7 @@ description: '``` vuepress automenu docs ```'
downloads: null
homepage: https://github.com/itgou/vuepress-plugin-automenu
keywords: null
-license: null
+license: false
maintainers: null
name: vuepress-plugin-automenu
npm: https://www.npmjs.com/package/vuepress-plugin-automenu
@@ -32,3 +32,8 @@ watchers: 0
---
+# 自动生成 vuepress 的顶部目录和左侧目录
+
+```
+vuepress automenu docs
+```
diff --git a/content/plugins/vuepress-plugin-blog2.md b/content/plugins/vuepress-plugin-blog2.md
index 147055ebd..e3bf7c16b 100644
--- a/content/plugins/vuepress-plugin-blog2.md
+++ b/content/plugins/vuepress-plugin-blog2.md
@@ -29,10 +29,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6894066477746875
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.24
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-chart.md b/content/plugins/vuepress-plugin-chart.md
index b03329027..cd7e6ddd9 100644
--- a/content/plugins/vuepress-plugin-chart.md
+++ b/content/plugins/vuepress-plugin-chart.md
@@ -30,10 +30,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.512703969438796
-stars: 334
+stars: 335
unstable: true
version: 0.3.0
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/vuepress-plugin-code-enhance.md b/content/plugins/vuepress-plugin-code-enhance.md
index 3264f38b1..2ae8a80ab 100644
--- a/content/plugins/vuepress-plugin-code-enhance.md
+++ b/content/plugins/vuepress-plugin-code-enhance.md
@@ -29,10 +29,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.5875098114616473
-stars: 334
+stars: 335
unstable: false
version: 2.0.0-alpha.2
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/vuepress-plugin-code-preview.md b/content/plugins/vuepress-plugin-code-preview.md
index a697da0c4..1bb2b9e80 100644
--- a/content/plugins/vuepress-plugin-code-preview.md
+++ b/content/plugins/vuepress-plugin-code-preview.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/17906558?v=4
email: pengchengou@gmail.com
name: vxhly
url: null
@@ -17,7 +17,7 @@ keywords:
- plugin
- codesandbox
- code-preview
-license: null
+license: Other
maintainers: null
name: vuepress-plugin-code-preview
npm: https://www.npmjs.com/package/vuepress-plugin-code-preview
@@ -29,10 +29,10 @@ publisher:
username: vxhly
repository: https://github.com/vxhly/vuepress-plugin-code-preview
score: 0.4859802498180191
-stars: 0
+stars: 1
unstable: false
version: 1.0.0
-watchers: 0
+watchers: 1
---
diff --git a/content/plugins/vuepress-plugin-code-style-recommend.md b/content/plugins/vuepress-plugin-code-style-recommend.md
index 1bdf133e8..85d9c6f2f 100644
--- a/content/plugins/vuepress-plugin-code-style-recommend.md
+++ b/content/plugins/vuepress-plugin-code-style-recommend.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/14368755?v=4
email: null
name: hxdyj
url: null
- username: null
+ username: hxdyj
bugs: https://github.com/hxdyj/vuepress-plugin-code-style-recommend/issues
category: plugins
date: '2021-12-29T04:07:55.224Z'
@@ -14,7 +14,7 @@ downloads: null
homepage: https://github.com/hxdyj/vuepress-plugin-code-style-recommend#readme
keywords:
- vuepress-plugin-code-style-recommend
-license: null
+license: false
maintainers: null
name: vuepress-plugin-code-style-recommend
npm: https://www.npmjs.com/package/vuepress-plugin-code-style-recommend
@@ -33,3 +33,48 @@ watchers: 0
---
+> This is [VuePress@2](https://v2.vuepress.vuejs.org/zh/) plugin for show style-guide code. like https://v3.cn.vuejs.org/style-guide/
+
+
+
+## Usage
+
+### Add plugin
+
+vuepress `config.ts`
+
+```ts
+{
+ plugins: [
+ [
+ 'vuepress-plugin-code-style-recommend',
+ {
+ goodText: '', //good style title, default is '正面例子'
+ badText: '', //bad style title, default is '反面例子'
+ },
+ ],
+ ]
+}
+```
+
+### Use in markdown file
+
+good
+
+```md
+::: codeStyle good
+
+other markdown content.
+
+:::
+```
+
+bad
+
+```md
+::: codeStyle bad
+
+other markdown content.
+
+:::
+```
diff --git a/content/plugins/vuepress-plugin-comment2.md b/content/plugins/vuepress-plugin-comment2.md
index 22f44bf7f..c319831ce 100644
--- a/content/plugins/vuepress-plugin-comment2.md
+++ b/content/plugins/vuepress-plugin-comment2.md
@@ -31,10 +31,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6756577333346729
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.24
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-components.md b/content/plugins/vuepress-plugin-components.md
index 7ac5f3c0b..af2233a2f 100644
--- a/content/plugins/vuepress-plugin-components.md
+++ b/content/plugins/vuepress-plugin-components.md
@@ -29,10 +29,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6736482248012161
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.69
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-copy-code2.md b/content/plugins/vuepress-plugin-copy-code2.md
index 684bdaf01..58d55f823 100644
--- a/content/plugins/vuepress-plugin-copy-code2.md
+++ b/content/plugins/vuepress-plugin-copy-code2.md
@@ -29,10 +29,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.689514440734176
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.24
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-copyright2.md b/content/plugins/vuepress-plugin-copyright2.md
index b50a9281c..09372c5f9 100644
--- a/content/plugins/vuepress-plugin-copyright2.md
+++ b/content/plugins/vuepress-plugin-copyright2.md
@@ -29,10 +29,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6588277642607763
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.36
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-dynamic-title-v2.md b/content/plugins/vuepress-plugin-dynamic-title-v2.md
index a96d48e74..a58744221 100644
--- a/content/plugins/vuepress-plugin-dynamic-title-v2.md
+++ b/content/plugins/vuepress-plugin-dynamic-title-v2.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/28993145?v=4
email: null
name: Nyakku Shigure
url: null
- username: null
+ username: licc12
bugs: https://github.com/licc12/vuepress-plugin-dynamic-title-v2/issues
category: plugins
date: '2022-05-08T06:05:23.926Z'
@@ -16,7 +16,7 @@ keywords:
- vuepress
- plugin
- title
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-dynamic-title-v2
npm: https://www.npmjs.com/package/vuepress-plugin-dynamic-title-v2
@@ -28,10 +28,69 @@ publisher:
username: tianyake
repository: https://github.com/licc12/vuepress-plugin-dynamic-title-v2
score: 0.49224134515003937
-stars: 0
+stars: 1
unstable: false
version: 1.0.2
-watchers: 0
+watchers: 1
---
+# vuepress-plugin-dynamic-title-v2
+
+:eyes: Add a dynamic title in your vuepress!
+
+
+  +
+  +
+  +
+  +
+  +
+
+
+- Document: [moefy-vuepress](https://moefyit.github.io/moefy-vuepress/)
+- Live demo: [notev](https://nyakku.moe/)
+
+## Dependencies vuepress version
+
+vuepress version v2.0.0+
+
+## Install
+
+```bash
+yarn add vuepress-plugin-dynamic-title-v2 -D
+# or use npm
+npm i vuepress-plugin-dynamic-title-v2 -D
+```
+
+## Usage
+
+```javascript
+module.exports = {
+ plugins: ['dynamic-title-v2'],
+}
+```
+
+## Options
+
+```js
+module.exports = {
+ plugins: [
+ [
+ 'dynamic-title-v2',
+ {
+ showIcon: '/favicon.ico',
+ showText: '(/≧▽≦/)咦!又好了!',
+ hideIcon: '/failure.ico',
+ hideText: '(●—●)喔哟,崩溃啦!',
+ recoverTime: 2000,
+ },
+ ],
+ ],
+}
+```
+
+## Thanks
+
+- [hexo-theme-sagiri](https://github.com/DIYgod/diygod.me/blob/master/themes/sagiri/src/title.js)
+
+- [vuepress-plugin-dynamic-title](https://github.com/moefyit/vuepress-plugin-dynamic-title)
diff --git a/content/plugins/vuepress-plugin-feed2.md b/content/plugins/vuepress-plugin-feed2.md
index bd2020187..819c28666 100644
--- a/content/plugins/vuepress-plugin-feed2.md
+++ b/content/plugins/vuepress-plugin-feed2.md
@@ -28,10 +28,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6892183643781058
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-alpha.33
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-giscus.md b/content/plugins/vuepress-plugin-giscus.md
index 508571b7e..56120a1d3 100644
--- a/content/plugins/vuepress-plugin-giscus.md
+++ b/content/plugins/vuepress-plugin-giscus.md
@@ -30,10 +30,10 @@ publisher:
username: renovamen
repository: https://github.com/Renovamen/vuepress-theme-gungnir
score: 0.5881888308022486
-stars: 334
+stars: 335
unstable: false
version: 2.0.0-alpha.2
-watchers: 334
+watchers: 335
---
diff --git a/content/plugins/vuepress-plugin-google-adsense2.md b/content/plugins/vuepress-plugin-google-adsense2.md
index 117b3a463..6cadf6a11 100644
--- a/content/plugins/vuepress-plugin-google-adsense2.md
+++ b/content/plugins/vuepress-plugin-google-adsense2.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/21698973?v=4
email: null
name: null
url: null
- username: null
+ username: John60676
bugs: https://github.com/John60676/vuepress-plugin-google-adsense2/issues
category: plugins
date: '2021-03-29T09:37:43.147Z'
@@ -20,7 +20,7 @@ keywords:
- plugin
- google
- adsense
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-google-adsense2
npm: https://www.npmjs.com/package/vuepress-plugin-google-adsense2
@@ -32,10 +32,55 @@ publisher:
username: john60676
repository: https://github.com/John60676/vuepress-plugin-google-adsense2
score: 0.4867786688549197
-stars: 0
+stars: 6
unstable: false
version: 1.0.2
-watchers: 0
+watchers: 6
---
+# vuepress-plugin-google-adsense2
+
+English | [简体中文](README-zh_CN.md)
+
+> Note: This plugin is provided for **VuePress 2**
+
+[Google adsense](https://www.google.com/adsense) plugin for VuePress 2, automatically add [Google Ad](<(https://support.google.com/adsense/answer/9261306)>) to your VuePress site.
+
+[](https://www.npmjs.com/package/vuepress-plugin-google-adsense2) [](https://github.com/John60676/vuepress-plugin-google-adsense2/blob/master/LICENSE)
+
+## Install
+
+```sh
+yarn add -D vuepress-plugin-google-adsense2
+# OR
+npm install -D vuepress-plugin-google-adsense2
+```
+
+## Usage
+
+```js
+import googleAdSensePlugin from 'vuepress-plugin-google-adsense2';
+
+module.exports = {
+ plugins: [
+ googleAdSensePlugin({
+ id: 'ca-pub-xxxxxxx',
+ }),
+ ],
+};
+```
+
+More plugins usage, see also: [VuePress Plugins](https://vuepress2.netlify.app/reference/plugin-api.html#plugins)
+
+## Options
+
+### id
+
+- Type: `string`
+
+- Details:
+
+ In the code block provided to you by AdSense, find the word `data-ad-client`. The `id` should start with `'ca-pub-'`. You can follow the instructions [here](https://support.google.com/adsense/answer/7584263?hl=en) to find your AdSense code.
+
+ Or you can use **Publisher ID** and add the string `'ca-'` in front.You can follow the instructions [here](https://support.google.com/adsense/answer/105516?hl=en) to find your **Publisher ID**.
diff --git a/content/plugins/vuepress-plugin-imagemin.md b/content/plugins/vuepress-plugin-imagemin.md
index 09c0937ae..4b10357e5 100644
--- a/content/plugins/vuepress-plugin-imagemin.md
+++ b/content/plugins/vuepress-plugin-imagemin.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/30072175?v=4
email: null
name: XLor
url: null
- username: null
+ username: yjl9903
bugs: https://github.com/yjl9903/vuepress-plugin-imagemin/issues
category: plugins
date: '2022-04-23T13:02:51.949Z'
@@ -18,7 +18,7 @@ keywords:
- vuepress-plugin
- imagemin
- vben
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-imagemin
npm: https://www.npmjs.com/package/vuepress-plugin-imagemin
@@ -30,10 +30,94 @@ publisher:
username: yjl9903
repository: https://github.com/yjl9903/vuepress-plugin-imagemin
score: 0.4830127809010817
-stars: 0
+stars: 1
unstable: true
version: 0.0.6
-watchers: 0
+watchers: 1
---
+# vuepress-plugin-imagemin
+
+> This repo is forked and modified from [vite-plugin-imagemin](https://github.com/vbenjs/vite-plugin-imagemin).
+
+A VuePress plugin for compressing image assets
+
+## Install
+
+```bash
+npm i vuepress-plugin-imagemin -D
+```
+
+## Usage
+
+Configuration plugin in `.vuepress/config.ts`
+
+```ts
+import { defineUserConfig } from 'vuepress';
+import Imagemin from 'vuepress-plugin-imagemin'
+
+export default defineUserConfig({
+ plugins: [
+ Imagemin({
+ gifsicle: {
+ optimizationLevel: 7,
+ interlaced: false,
+ },
+ optipng: {
+ optimizationLevel: 7,
+ },
+ mozjpeg: {
+ quality: 20,
+ },
+ pngquant: {
+ quality: [0.8, 0.9],
+ speed: 4,
+ },
+ svgo: {
+ plugins: [
+ {
+ name: 'removeViewBox',
+ },
+ {
+ name: 'removeEmptyAttrs',
+ active: false,
+ },
+ ],
+ },
+ }),
+ ],
+});
+```
+
+### Options
+
+| params | type | default | default |
+| -------- | ------------------------------------- | ------- | ------------------------------------------------------------ |
+| verbose | `boolean` | `true` | Whether to output the compressed result in the console |
+| include | `RegExp or RegExp[]` | - | Specify which resources are compressed |
+| exclude | `RegExp or RegExp[]` | - | Specify which resources are not compressed |
+| disable | `boolean` | `false` | Whether to disable |
+| svgo | `object` or `false` | - | See [Options](https://github.com/svg/svgo/#what-it-can-do) |
+| gifsicle | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-gifsicle) |
+| mozjpeg | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-mozjpeg) |
+| optipng | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-optipng) |
+| pngquant | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-pngquant) |
+| webp | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-webp) |
+
+## Run Example
+
+```bash
+npm run dev:play
+npm run dev:build
+```
+
+## License
+
+MIT
+
+## Inspiration
+
++ [vite-plugin-compress](https://github.com/alloc/vite-plugin-compress)
+
++ [vite-plugin-imagemin](https://github.com/vbenjs/vite-plugin-imagemin)
diff --git a/content/plugins/vuepress-plugin-jsonld-playground.md b/content/plugins/vuepress-plugin-jsonld-playground.md
index ac4f8153f..3fe7a848b 100644
--- a/content/plugins/vuepress-plugin-jsonld-playground.md
+++ b/content/plugins/vuepress-plugin-jsonld-playground.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/6525873?v=4
email: null
name: Andreas Martin
url: null
- username: null
+ username: about-code
bugs: https://github.com/about-code/vuepress-plugin-jsonld-playground/issues
category: plugins
date: '2022-01-25T21:20:35.588Z'
@@ -20,7 +20,7 @@ keywords:
- playground
- vue
- component
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-jsonld-playground
npm: https://www.npmjs.com/package/vuepress-plugin-jsonld-playground
@@ -39,3 +39,138 @@ watchers: 0
---
+# vuepress-plugin-jsonld-playground
+
+[playground]: https://json-ld.org/playground
+[vuepress]: https://vuepress.vuejs.org
+
+A vuepress plug-in to embed a component similar to [JSON-LD Playground][playground] into a [vuepress] book.
+
+## Usage
+
+*.vuepress/config.js*
+~~~js
+module.exports = {
+ ...
+ ,plugins: [
+ 'vuepress-plugin-jsonld-playground'
+ ]
+}
+~~~
+
+
+*document.md*
+~~~xml
+Some markdown text or some html markup
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "@id": "1",
+ "prop1": "value1",
+ "prop2": "value2"
+}
+
+~~~
+
+### Attributes
+
+You may use the `` element with the following attributes like ``:
+
+- `view` to pre-select a particular view.
+ - Valid values are: `compacted | expanded | flattened | rdf | framed`
+ - Default: `"compacted"`
+- `inputLabel` to change the default label for editable text area 1
+ - Default: `"JSON-LD Document 1"`
+- `inputLabel2` to change the default label for editable text area 2
+ - Default: `"JSON-LD Document 2"`
+- `outputLabel` to change the default label for readonly output text area
+ - Default: `"Output"`
+- `frameLabel` to change the default label for editable *frame* text area
+ - Default: `"JSON-LD Frame (Matching & Mapping)"`
+
+> **Note:** For some yet to be understood reason `` can not be the first element of a new paragraph.
+>
+> ~~~md
+> Some text
+> <-- Doesn't work.
+>
+> ...
+> ~~~
+>
+> ~~~md
+> Some text
+> <-- Works because of --.
+> <----------------------'
+>
+> ...
+> ~~~
+
+## Advanced Uses
+
+### Framing
+~~~xml
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "@id": "1",
+ "prop1": "value1",
+ "prop2": "value2"
+}
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "prop1": ""
+}
+
+
+~~~
+
+### Framing two Datasources
+
+In *framed* view we can provide a second JSON-LD document. This option aims to demonstrate a data integration scenario which involves more than one data source:
+
+~~~xml
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "@id": "1",
+ "prop1": "value1",
+ "prop2": "value2"
+}
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "@id": "1",
+ "prop3": "value3"
+}
+
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "prop1": ""
+}
+
+
+~~~
+
+Internally the component combines both input documents and expands them into a single JSON-LD graph before applying the given JSON-LD frame to the combined data graph like so:
+
+~~~js
+jsonld.expand([input, input2]).then(expanded => {
+ return jsonld.frame(expanded, frame, {
+ embed: "@always"
+ });
+});
+~~~
diff --git a/content/plugins/vuepress-plugin-lightgallery.md b/content/plugins/vuepress-plugin-lightgallery.md
index aad22d16c..a3ebca1ca 100644
--- a/content/plugins/vuepress-plugin-lightgallery.md
+++ b/content/plugins/vuepress-plugin-lightgallery.md
@@ -29,10 +29,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6830913756104904
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-alpha.33
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-md-enhance.md b/content/plugins/vuepress-plugin-md-enhance.md
index 8777d0ff2..cffa4afe0 100644
--- a/content/plugins/vuepress-plugin-md-enhance.md
+++ b/content/plugins/vuepress-plugin-md-enhance.md
@@ -38,10 +38,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6521263648841097
-stars: 1606
+stars: 1611
unstable: false
version: 1.30.0
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-photo-swipe.md b/content/plugins/vuepress-plugin-photo-swipe.md
index 170306554..71f7ddf00 100644
--- a/content/plugins/vuepress-plugin-photo-swipe.md
+++ b/content/plugins/vuepress-plugin-photo-swipe.md
@@ -31,10 +31,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6760539384015969
-stars: 1606
+stars: 1611
unstable: false
version: 1.30.0
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-pwa2.md b/content/plugins/vuepress-plugin-pwa2.md
index be71e8e21..96fa8a678 100644
--- a/content/plugins/vuepress-plugin-pwa2.md
+++ b/content/plugins/vuepress-plugin-pwa2.md
@@ -30,10 +30,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6891830113787463
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.24
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-reading-progress.md b/content/plugins/vuepress-plugin-reading-progress.md
index 9ff4cdb86..381e12a62 100644
--- a/content/plugins/vuepress-plugin-reading-progress.md
+++ b/content/plugins/vuepress-plugin-reading-progress.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/23313167?v=4
email: qw13131wang@gmail.com
name: tolking
url: null
@@ -18,7 +18,7 @@ keywords:
- reading-progress
- reading
- progress
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-reading-progress
npm: https://www.npmjs.com/package/vuepress-plugin-reading-progress
@@ -30,10 +30,119 @@ publisher:
username: tolking
repository: https://github.com/tolking/vuepress-plugin-reading-progress
score: 0.4778646952071611
-stars: 0
+stars: 27
unstable: false
version: 1.0.10
-watchers: 0
+watchers: 27
---
+# vuepress-plugin-reading-progress
+
+> a reading progress bar plugin for vuepress
+
+[README](README.md) | [CHANGELOG](CHANGELOG.md)
+
+add reading progress bar for vuepress
+
+
+
+---
+
+## Installation
+
+``` sh
+yarn add vuepress-plugin-reading-progress
+# or
+npm i vuepress-plugin-reading-progress
+```
+
+## Usage
+
+``` js
+module.exports = {
+ plugins: [
+ 'reading-progress'
+ ]
+}
+```
+
+[ Vuepress documentation](https://vuepress.vuejs.org/plugin/using-a-plugin.html)
+
+
+## Options
+
+### readingDir
+- Type: `null`, `string`, `array`, `object`, `RegExp`
+- Required: `false`
+
+Specify regularPath that display reading progress bar
+
+example
+``` js
+{
+ readingDir: 'posts'
+ // or
+ readingDir: ['posts1', 'posts2', 'posts3']
+ // or { dir: fixed }
+ readingDir: {
+ posts1: 'top',
+ posts2: 'bottom',
+ posts3: 'left'
+ }
+ // or RegExp
+ readingDir: /[^/]+$/ // exclude regularPath end with `/`
+ // or
+ readingDir: new RegExp('[^/]+$')
+}
+```
+
+### fixed
+- Type: `string`
+- Default: `top`
+- Required: `false`
+
+support `top`, `bottom`, `left`, `right`
+
+set position for reading progress bar
+
+## Front matter
+
+Change the reading progress bar display of the current page by use `readingShow`
+- Type: `string`, `boolean`
+- Required: `false`
+- one of `top`, `bottom`, `left`, `right`, `true`, `false`
+
+``` md
+---
+readingShow: false
+---
+```
+
+## Style
+
+If you wish to apply simple color overrides to the styling
+
+```
++- .vuepress
+ +- styles
+ +- palette.styl
+```
+
+``` styl
+$readingBgColor = transparent
+$readingZIndex = 1000
+$readingSize = 3px
+$readingProgressColor = $accentColor
+$readingProgressImage = none
+```
+
+#### example
+
+``` styl
+$readingProgressImage = linear-gradient(-120deg, #E50743 0%, #F9870F 15%, #E8ED30 30%, #3FA62E 45%, #3BB4D7 60%, #2F4D9E 75%, #71378A 80%)
+```
+
+## License
+
+[MIT](http://opensource.org/licenses/MIT)
diff --git a/content/plugins/vuepress-plugin-reading-time2.md b/content/plugins/vuepress-plugin-reading-time2.md
index 1b32db9e0..58454c7c3 100644
--- a/content/plugins/vuepress-plugin-reading-time2.md
+++ b/content/plugins/vuepress-plugin-reading-time2.md
@@ -28,10 +28,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6892421252516117
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.24
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-readmore-popular.md b/content/plugins/vuepress-plugin-readmore-popular.md
index e6d5668af..2b20ce4dd 100644
--- a/content/plugins/vuepress-plugin-readmore-popular.md
+++ b/content/plugins/vuepress-plugin-readmore-popular.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/5085501?v=4
email: null
name: rqh656418510
url: null
- username: null
+ username: rqh656418510
bugs: https://github.com/rqh656418510/vuepress-plugin-readmore-popular/issues
category: plugins
date: '2022-06-20T01:10:44.905Z'
@@ -25,7 +25,7 @@ keywords:
- "\u516C\u4F17\u53F7\u5F15\u6D41"
- "\u9605\u8BFB\u66F4\u591A"
- "\u6587\u7AE0\u9690\u85CF"
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-readmore-popular
npm: https://www.npmjs.com/package/vuepress-plugin-readmore-popular
@@ -37,10 +37,249 @@ publisher:
username: rqh656418510
repository: https://github.com/rqh656418510/vuepress-plugin-readmore-popular
score: 0.49295517343285106
-stars: 0
+stars: 4
unstable: true
version: 0.0.10
-watchers: 0
+watchers: 4
---
+## vuepress-plugin-readmore-popular
+
+[![npm-image]][npm-url]
+[![lic-image]](LICENSE)
+![size-image]
+[![dm-image]][npm-url]
+[![dt-image]][npm-url]
+
+> VuePress v1 微信公众号引流插件,将免费的公众号引流工具整合到博客中,用户扫码关注公众号后才可以解锁文章,从而将博客流量引流到公众号,达到涨粉丝数的目的。
+
+## 文档
+
+- [官方中文文档](https://docs.techgrow.cn/v1/wechat/tutorial/vuepress/)
+
+## 特色功能
+
+- [x] 支持随机为博客添加引流功能
+- [x] 支持关闭某篇文章的引流功能
+- [x] 支持查询用户解锁文章的历史记录
+- [x] 支持自定义或者动态计算文章内容的预览高度
+- [x] 支持自定义 CSS 样式,轻松适配不同风格的博客
+- [x] 支持开放 API,灵活接入第三方私有化部署的应用服务
+
+## 注册博客
+
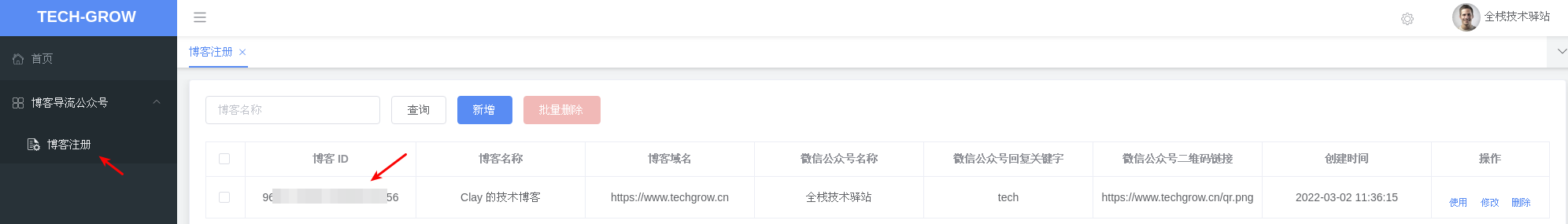
+浏览器访问 [TechGrow](https://open.techgrow.cn) 的官网,注册并登录账号后,进入博客的后台管理页面。首先点击左侧的菜单 `博客注册`,然后点击 `新增` 按钮,添加自己博客的信息。博客注册成功后,记录下博客 ID,后面的步骤会使用到
+
+
+
+## 设置公众号
+
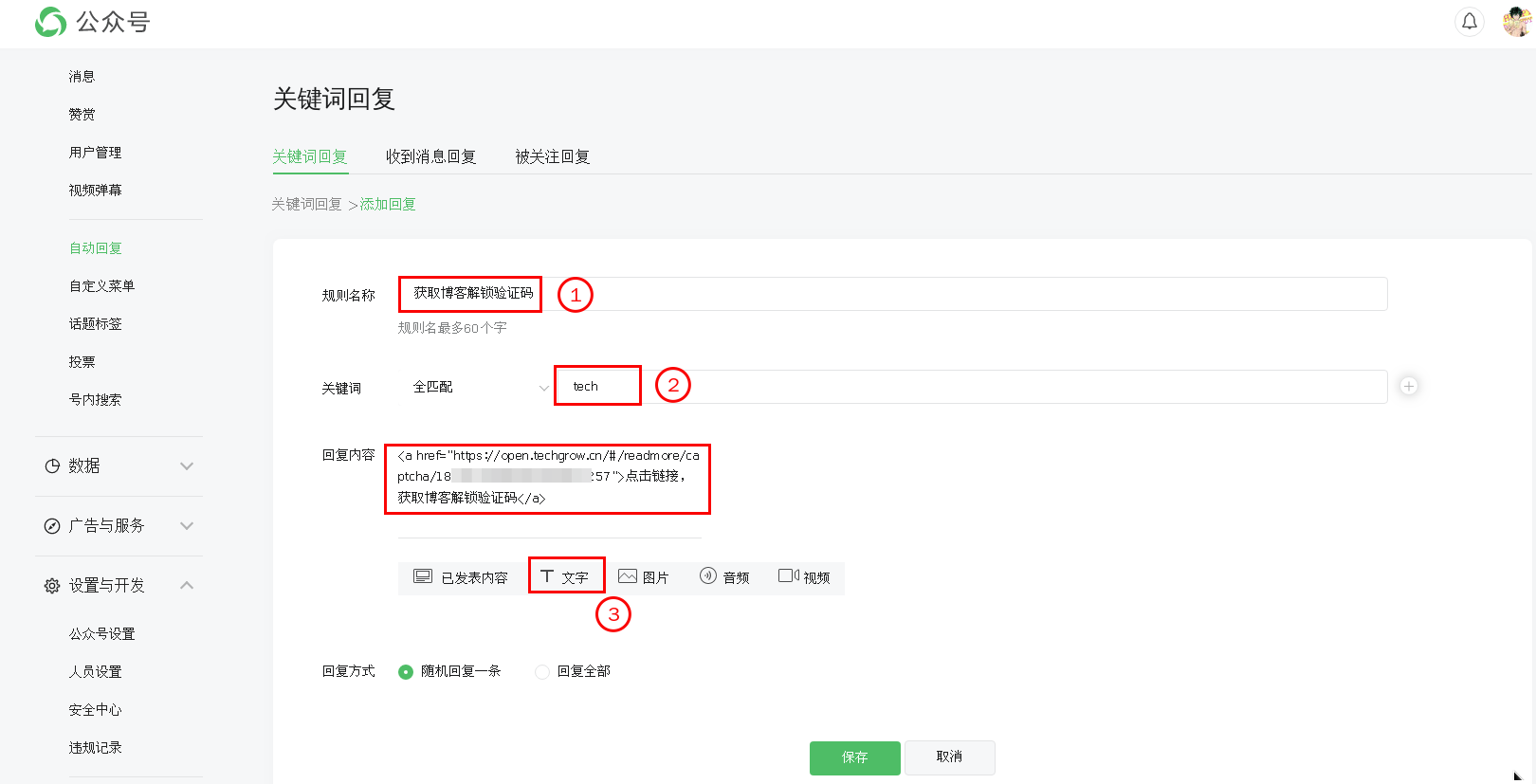
+在微信公众号的后台管理页面,菜单栏里选择 `自动回复` - `关键词回复`,启用 `自动回复`,然后点击 `添加回复` 按钮:
+
+
+
+填写 `规则名称`、`关键词(当初你在 TechGrow 中设置的)`、`回复内容` 选择 `文字`,然后 `回复文字` 的内容填写获取博客解锁验证码的链接,如下所示(请自行更改 `xxxxx-xxxxxxxxx-xxx` 为你申请到的博客 ID)
+
+``` html
+点击链接,获取博客解锁验证码
+```
+
+
+
+此时,当读者关注你的微信公众号,并输入关键词后(比如我设置的关键词就是 `tech`),那么读者就会自动接收到获取博客解锁验证码的链接
+
+## 安装插件
+
+- 运行 `npm install` 命令安装插件到本地博客
+
+``` sh
+$ npm install -D vuepress-plugin-readmore-popular
+```
+
+## 配置 VuePress
+
+编辑 VuePress 的主配置文件(例如 `.vuepress/config.js`),新增插件的配置信息(请自行更改博客相关的信息),如下所示:
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ // 已申请的博客 ID
+ blogId: '18762-1609305354821-257',
+ // 已申请的微信公众号名称
+ name: '全栈技术驿站',
+ // 已申请的微信公众号回复关键词
+ keyword: 'Tech',
+ // 已申请的微信公众号二维码链接
+ qrcode: 'https://www.techgrow.cn/img/wx_mp_qr.png',
+ // 文章内容的 JS 选择器,若使用的不是官方默认主题,则需要根据第三方的主题来设置
+ selector: 'div.theme-default-content',
+ // 自定义的 JS 资源链接,可用于 CDN 加速
+ libUrl: 'https://qiniu.techgrow.cn/readmore/dist/readmore.js',
+ // 自定义的 CSS 资源链接,可用于适配不同风格的博客
+ cssUrl: 'https://qiniu.techgrow.cn/readmore/dist/vuepress.css',
+ // 文章排除添加引流工具的 URL 规则,支持使用路径、通配符、正则表达式的匹配规则
+ excludes: { strExp: [], regExp: [] },
+ // 是否反转 URL 排除规则的配置,即只有符合排除规则的文章才会添加引流工具
+ reverse: false,
+ // 是否添加微信公众号引流工具到移动端页面
+ allowMobile: false,
+ // 文章内容的预览高度(例如 300)
+ height: 'auto',
+ // 文章解锁后凭证的有效天数
+ expires: 365,
+ // 定时校验凭证有效性的时间间隔(秒)
+ interval: 60,
+ // 每篇文章随机添加引流工具的概率,有效范围在 0.1 ~ 1 之间,1 则表示所有文章默认都自动添加引流工具
+ random: 1
+ }]
+ ]
+}
+```
+
+## 插件参数说明
+
+| 参数 | 类型 | 必填 | 默认值 | 说明 |
+| ----------- | --------------- | ---- | ---------------------------------------------------- | ---- |
+| blogId | String | 是 | 无 | - |
+| name | String | 是 | 无 | - |
+| keyword | String | 是 | 无 | - |
+| qrcode | String | 是 | 无 | - |
+| selector | String | 否 | `div.theme-default-content` | - |
+| libUrl | String | 否 | https://qiniu.techgrow.cn/readmore/dist/readmore.js | - |
+| cssUrl | String | 否 | https://qiniu.techgrow.cn/readmore/dist/vuepress.css | - |
+| excludes | Json Object | 否 | `{ strExp: [ ], regExp: [ ] }` | - |
+| reverse | Boolean | 否 | `false` | - |
+| allowMobile | Boolean | 否 | `false` | - |
+| height | String / Number | 否 | `auto` | - |
+| expires | Number | 否 | `365` | - |
+| interval | Number | 否 | `60` | - |
+| random | Number | 否 | `1` | - |
+
+`selector` 参数的作用是指定 JS 选择器来获取文章的主体内容,若 VuePress 使用了第三方主题,则一般需要根据第三方主题来配置该参数,否则可能会导致引流工具无法生效。其中 VuePress 不同主题的配置示例如下:
+
+| 主题 | 插件配置 | 备注 |
+| ------------------------------------------------------------------------------------------------- | --------------------------------------- | ------------ |
+| [@vuepress/theme-vue](https://github.com/vuejs/vuepress/tree/master/packages/@vuepress/theme-vue) | `selector: 'div.theme-default-content'` | 官方默认主题 |
+| [vuepress-theme-reco](https://github.com/vuepress-reco/vuepress-theme-reco-1.x) | `selector: 'div.theme-reco-content'` | 第三方主题 |
+| [vuepress-theme-hope](https://github.com/vuepress-theme-hope/vuepress-theme-hope-v1) | `selector: 'div.theme-hope-content'` | 第三方主题 |
+| [vuepress-theme-vdoing](https://github.com/xugaoyi/vuepress-theme-vdoing) | `selector: 'div.theme-vdoing-content'` | 第三方主题 |
+
+> 若不清楚如何指定 JS 选择器,则可以打开博客的任意一篇文章,利用 Chrome 等浏览器的元素审查功能,找到文章页面中文章主体的 `div` 标签,最后定位得到 `div` 标签的 CSS 类即可(例如 `theme-default-content`),[点击查看](https://raw.githubusercontent.com/rqh656418510/vuepress-plugin-readmore-popular/main/screenshot/ggmr7dg23fjj3mqndyays04ok93adj3n.png)详细的操作图解。
+
+## 验证插件效果
+
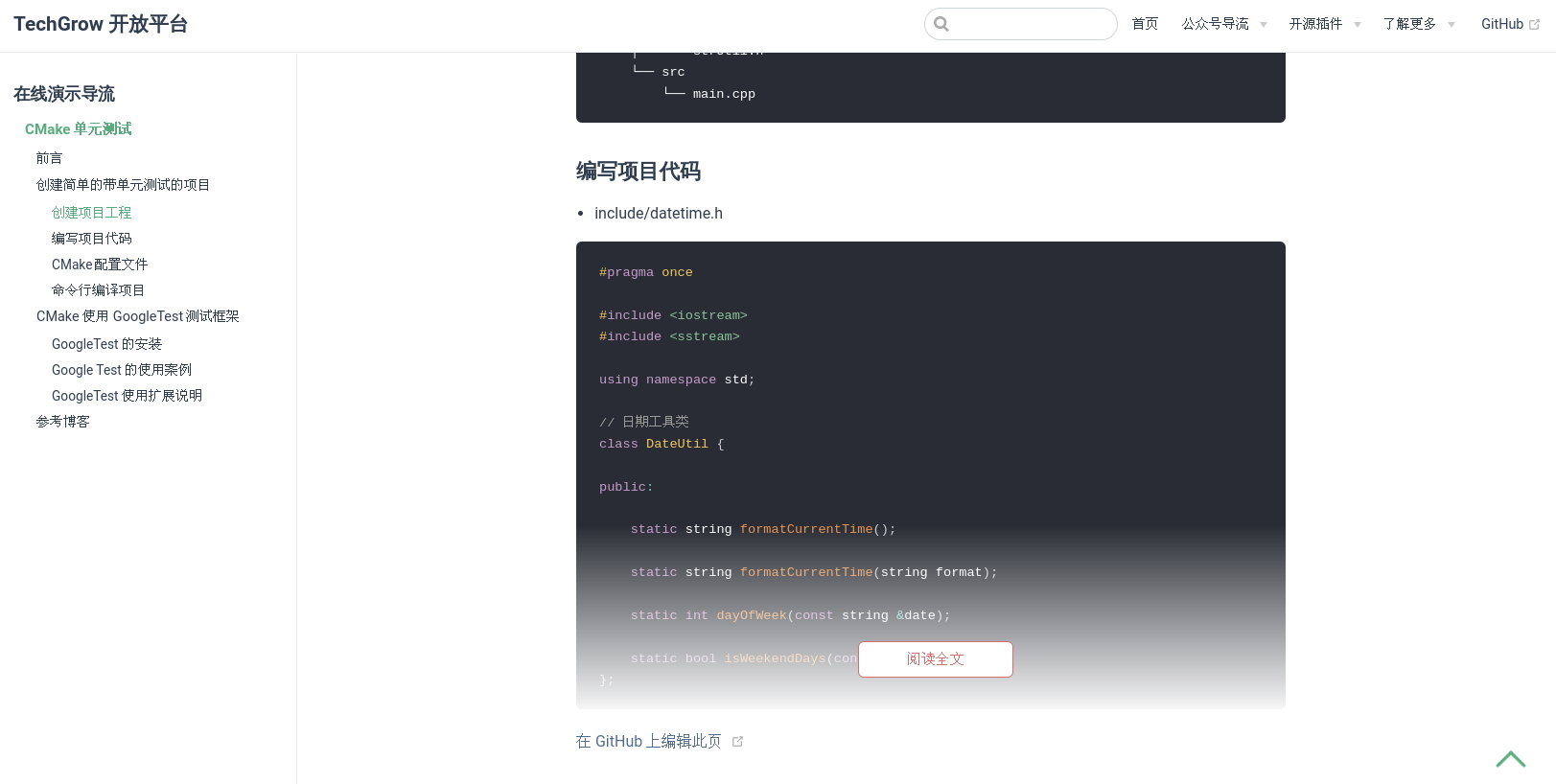
+打开文章页面,若文章自动隐藏了部分内容,并且出现了 `阅读全文` 按钮,则说明引流插件正常运行,如下图所示:
+
+
+
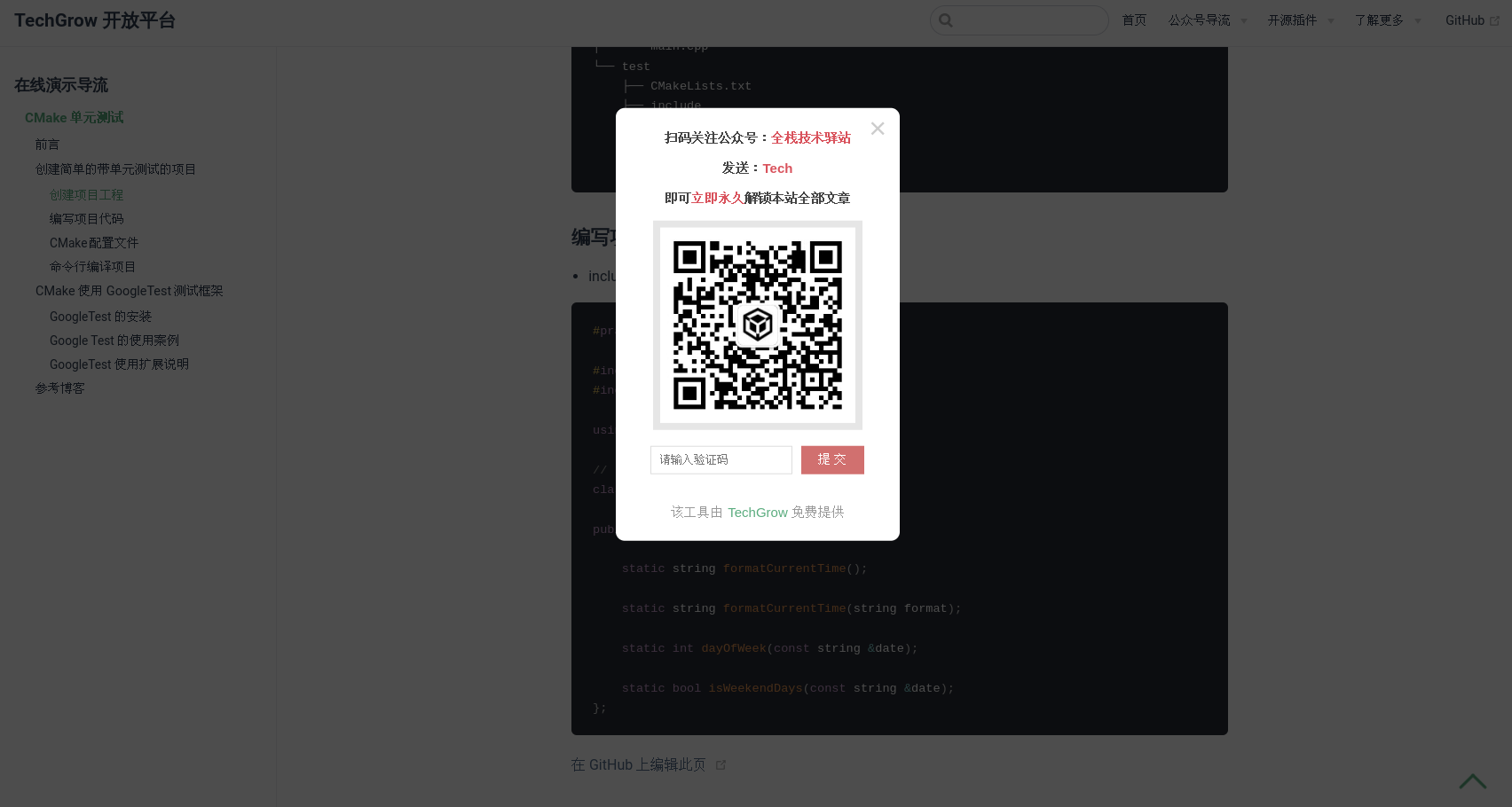
+点击 `阅读全文按钮`,会弹出微信公众号的二维码窗口,如下图所示:
+
+
+
+## 取消阅读限制
+
+若希望关闭部分文章的微信公众号引流功能,可以使用插件的 `excludes` 参数来实现。值得一提的是,`excludes` 的参数值是一个 JSON 对象,其中的 `strExp` 属性是路径和通配符规则的字符串数组,而 `regExp` 属性是正则表达式的字符串数组。
+
+- 根据 URL 路径,关闭某篇文章的引流功能
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ // 排除 URL 为 `/fontend/webpack` 的文章
+ excludes: { strExp: ['/fontend/webpack'] },
+ }]
+ ]
+}
+```
+
+- 根据 URL 通配符,关闭某个目录下的所有文章的引流功能
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ // 排除 URL 以 `/fontend` 开头的文章
+ // 排除 URL 为 `/backend/python/io` 的文章
+ excludes: { strExp: ['/fontend/*', '/backend/*/io'] },
+ }]
+ ]
+}
+```
+
+- 根据 URL 正则表达式,关闭符合规则的所有文章的引流功能
+
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ // 排除 URL 不以 `/fontend` 开头的文章
+ excludes: { regExp: ['^(?!\/fontend).*'] },
+ }]
+ ]
+}
+```
+
+- 混合使用
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ excludes: { strExp: ['/webpack', '/fontend/*', '/backend/*/io'], regExp: ['^(?!\/php).*'] },
+ }]
+ ]
+}
+```
+
+- 文章 URL 优先匹配 `strExp` 规则,然后再匹配 `regExp` 规则
+- 文章 URL 一旦满足 `strExp` 规则,则不会再匹配 `regExp` 规则
+- 如果希望符合 URL 排除规则的文章才添加引流工具,则可以使用 `reverse : true` 配置参数实现
+
+## 自定义样式
+
+插件默认使用了定义在 [vuepress.css](https://qiniu.techgrow.cn/readmore/dist/vuepress.css) 的 CSS 样式,你可以使用以下两种方式自定义自己的样式:
+
+- 第一种方式:更改博客主题的 CSS 源码文件,将自定义的那部分 CSS 样式添加到里面
+- 第二种方式:根据 [vuepress.css](https://qiniu.techgrow.cn/readmore/dist/vuepress.css) 创建自己的 CSS 文件(完整的),并将其存放在自己的博客里,同时通过插件的 `cssUrl` 配置参数来指定其访问的 URL 路径
+
+> 提示:为了方便日后维护,强烈建议使用第二种方式来添加自定义样式
+
+## 开放 API
+
+若不希望依赖 TechGrow 官方提供的系统服务,可以选择使用开放 API 的方式,让引流插件直接使用私有化部署的后端应用服务,详细教程请阅读[官方文档](https://docs.techgrow.cn/v1/wechat/openapi/api/)。
+
+## 常见问题
+
+- [VuePress v1 引流问题](https://docs.techgrow.cn/v1/wechat/tutorial/vuepress/#常见问题)
+
+## 周边生态
+
+- [Hexo 引流插件](https://github.com/rqh656418510/hexo-readmore)
+- [VuePress v2 引流插件](https://github.com/rqh656418510/vuepress-plugin-readmore-popular-next)
+- [基于开放引流 API 的 Java 后端项目](https://github.com/rqh656418510/techgrow-openapi-java)
+
+## 开发计划
+
+- [ ] 支持博客的 UV、PV 统计
+- [ ] 在博客的后台管理界面中,支持博客浏览量的图表分析
+
+## 官方微信群
+
+- [微信群二维码](https://www.techgrow.cn/img/wx-group-qr-techgrow.png)
+
+## License
+
+Released under the MIT License
+
+[npm-image]: https://img.shields.io/npm/v/vuepress-plugin-readmore-popular?style=flat-square
+[lic-image]: https://img.shields.io/npm/l/vuepress-plugin-readmore-popular?style=flat-square
+
+[size-image]: https://img.shields.io/github/languages/code-size/rqh656418510/vuepress-plugin-readmore-popular?style=flat-square
+[dm-image]: https://img.shields.io/npm/dm/vuepress-plugin-readmore-popular?style=flat-square
+[dt-image]: https://img.shields.io/npm/dt/vuepress-plugin-readmore-popular?style=flat-square
+
+[npm-url]: https://www.npmjs.com/package/vuepress-plugin-readmore-popular
\ No newline at end of file
diff --git a/content/plugins/vuepress-plugin-redirect2.md b/content/plugins/vuepress-plugin-redirect2.md
index 3a7f11758..656d156c7 100644
--- a/content/plugins/vuepress-plugin-redirect2.md
+++ b/content/plugins/vuepress-plugin-redirect2.md
@@ -27,10 +27,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6811068711217353
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.40
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-reward.md b/content/plugins/vuepress-plugin-reward.md
index 116aeac87..88a73f15b 100644
--- a/content/plugins/vuepress-plugin-reward.md
+++ b/content/plugins/vuepress-plugin-reward.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/17906558?v=4
email: pengchengou@gmail.com
name: vxhly
url: null
@@ -18,7 +18,7 @@ keywords:
- WeChat
- Alipay
- reward
-license: null
+license: Other
maintainers: null
name: vuepress-plugin-reward
npm: https://www.npmjs.com/package/vuepress-plugin-reward
@@ -30,10 +30,98 @@ publisher:
username: vxhly
repository: https://github.com/vxhly/vuepress-plugin-reward
score: 0.48531325574434386
-stars: 0
+stars: 1
unstable: false
version: 1.0.2
-watchers: 0
+watchers: 1
---
+# vuepress-plugin-reward
+
+> A vuepress plugin for reward component
+
+[](https://www.npmjs.com/package/vuepress-plugin-reward)
+[](https://github.com/vxhly/vuepress-plugin-reward/stargazers)
+[](https://github.com/vxhly/vuepress-plugin-reward/blob/master/LICENSE)
+
+## Install
+
+``` bash
+# install dependencies
+npm i vuepress-plugin-reward -D
+
+# or use yarn
+yarn add vuepress-plugin-reward -D
+```
+
+## Show it like
+
+
+
+
+
+## Coloring scheme
+
+### The Button
+
+`$accentColor` is taken from the configuration in `.vuepress/styles/palette.styl`
+
+``` stylus
+.demo {
+ color: $accentColor;
+ background-color: lighten($accentColor, 50%);
+}
+```
+
+### The Reward Container
+
+`$accentColor` and `$textColor` is taken from the configuration in `.vuepress/styles/palette.styl`
+
+``` stylus
+.demo {
+ color: $accentColor; // First reward text and closed icon color.
+ color: $textColor; // Second reward text and container body text color.
+ border-color: lighten($textColor, 30%);
+ background-color: #fff;
+}
+```
+
+## Usage
+
+Write vuepress config
+
+``` javascript
+module.exports = {
+ plugins: ['reward']
+}
+```
+
+## Options
+
+This plugin supports the following configurations.
+
+``` javascript
+module.exports = {
+ plugins: ['reward', {
+ btnText: '打赏', // reward button text.
+ title: '给作者赏一杯咖啡吧', // First reward text.
+ subTitle: '您的支持将是我继续更新下去的动力', // Second reward text.
+ rewardOption: [ // your QR code image.
+ {
+ text: '微信',
+ url: '/WeChat.png' // ddd your picture to docs/.vuepress/public
+ },
+ {
+ text: '支付宝',
+ url: '/Alipay.png' // ddd your picture to docs/.vuepress/public
+ }
+ ],
+ showInMobile: false // whether to display on the mobile side, default: false.
+ }]
+}
+```
+
+## License
+
+[MIT](https://github.com/vxhly/vuepress-plugin-reward/blob/master/LICENSE).
\ No newline at end of file
diff --git a/content/plugins/vuepress-plugin-sass-palette.md b/content/plugins/vuepress-plugin-sass-palette.md
index 0d3b2dd90..2a28f69e2 100644
--- a/content/plugins/vuepress-plugin-sass-palette.md
+++ b/content/plugins/vuepress-plugin-sass-palette.md
@@ -28,10 +28,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6871030273938918
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-alpha.33
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-seo2.md b/content/plugins/vuepress-plugin-seo2.md
index 255ec7f2b..6d39e15c3 100644
--- a/content/plugins/vuepress-plugin-seo2.md
+++ b/content/plugins/vuepress-plugin-seo2.md
@@ -29,10 +29,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6893679435024975
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.24
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-shiki-twoslash.md b/content/plugins/vuepress-plugin-shiki-twoslash.md
index 53f673e5e..817c16428 100644
--- a/content/plugins/vuepress-plugin-shiki-twoslash.md
+++ b/content/plugins/vuepress-plugin-shiki-twoslash.md
@@ -26,10 +26,10 @@ publisher:
username: shiki-deploys
repository: https://github.com/shikijs/twoslash
score: 0.633586168691885
-stars: 883
+stars: 885
unstable: false
version: 1.0.35
-watchers: 883
+watchers: 885
---
diff --git a/content/plugins/vuepress-plugin-shiki.md b/content/plugins/vuepress-plugin-shiki.md
index fb6dfb08a..d6dbdee1a 100644
--- a/content/plugins/vuepress-plugin-shiki.md
+++ b/content/plugins/vuepress-plugin-shiki.md
@@ -30,10 +30,10 @@ publisher:
username: octref
repository: https://github.com/octref/shiki
score: 0.6373112800361818
-stars: 6281
+stars: 6282
unstable: true
version: 0.10.1
-watchers: 6281
+watchers: 6282
---
diff --git a/content/plugins/vuepress-plugin-sitemap2.md b/content/plugins/vuepress-plugin-sitemap2.md
index 2e3d7aa65..f90e8e86d 100644
--- a/content/plugins/vuepress-plugin-sitemap2.md
+++ b/content/plugins/vuepress-plugin-sitemap2.md
@@ -27,10 +27,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6897888641805732
-stars: 1606
+stars: 1611
unstable: false
version: 2.0.0-beta.24
-watchers: 1606
+watchers: 1611
---
diff --git a/content/plugins/vuepress-plugin-vssue-global.md b/content/plugins/vuepress-plugin-vssue-global.md
index 96a08c31c..1cf7b027f 100644
--- a/content/plugins/vuepress-plugin-vssue-global.md
+++ b/content/plugins/vuepress-plugin-vssue-global.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/66351566?v=4
email: null
name: MonoLogueChi
url: null
- username: null
+ username: u2sb
bugs: https://github.com/u2sb/vuepress-plugin-vssue-global/issues
category: plugins
date: '2022-06-17T02:11:18.634Z'
@@ -17,7 +17,7 @@ keywords:
- Vuepress-plugin
- Vssue
- Comments
-license: null
+license: Apache License 2.0
maintainers: null
name: vuepress-plugin-vssue-global
npm: https://www.npmjs.com/package/vuepress-plugin-vssue-global
@@ -29,10 +29,72 @@ publisher:
username: monologuechi
repository: https://github.com/u2sb/vuepress-plugin-vssue-global
score: 0.4894413867869486
-stars: 0
+stars: 4
unstable: true
version: 0.0.3
-watchers: 0
+watchers: 4
---
+> 当前版本仅适配 vuepress 1.x
+
+## 演示
+
+- [U2SB](https://www.u2sb.com)
+- [xxwhite](https://blog.xxwhite.com)
+
+## 安装
+
+```
+yarn add vuepress-plugin-vssue-global
+```
+
+## 配置
+
+配置完全继承 [@vssue/vuepress-plugin-vssue](https://vssue.js.org/zh/guide/vuepress.html),增加配置项如下:
+
+- title: vssue title,支持 ejs 模板
+- needComments: 默认是否需要评论区,当配置为 false 时,需文章 frontmatter 添加`comments: true`才会开启评论区。
+
+```js
+module.exports = {
+ plugins: [
+ [
+ "vuepress-plugin-vssue-global",
+ {
+ platform: "github",
+ title: "[Comment]<%- frontmatter.title %>",
+ needComments: true,
+ // 其他的 Vssue 配置
+ clientId: "",
+ clientSecret: "",
+ owner: "",
+ repo: "",
+ },
+ ],
+ ],
+};
+```
+
+## 开启和关闭评论
+
+每篇文章单独控制评论区,需配置 frontmatter
+
+关闭评论区:
+
+```yml
+comments: false
+```
+
+开启评论区:
+
+```yml
+comments: true
+```
+
+## 感谢
+
+本插件开发参考了其他同类插件,在此表示感谢
+
+- [@vssue/vuepress-plugin-vssue](https://vssue.js.org/zh/guide/vuepress.html)
+- [vuepress-plugin-comment](https://github.com/dongyuanxin/vuepress-plugin-comment)
diff --git a/content/plugins/vuepress2-plugin-demo-block.md b/content/plugins/vuepress2-plugin-demo-block.md
index 7477916b5..ca1c6977f 100644
--- a/content/plugins/vuepress2-plugin-demo-block.md
+++ b/content/plugins/vuepress2-plugin-demo-block.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/93666053?v=4
email: null
name: seepine
url: null
- username: null
+ username: seepine
bugs: https://github.com/seepine/vuepress2-plugin-demo-block/issues
category: plugins
date: '2022-01-31T09:04:10.478Z'
@@ -21,7 +21,7 @@ keywords:
- vuepress2
- demo
- block
-license: null
+license: false
maintainers: null
name: vuepress2-plugin-demo-block
npm: https://www.npmjs.com/package/vuepress2-plugin-demo-block
@@ -33,10 +33,90 @@ publisher:
username: seepine
repository: https://github.com/seepine/vuepress2-plugin-demo-block
score: 0.514125174326981
-stars: 0
+stars: 8
unstable: false
version: 1.0.3
-watchers: 0
+watchers: 8
---
+# vuepress-plugin-demo-block-vue3
+## 介绍
+基于Vuepress2的插件,它可以帮助你在编写组件库文档的时候增加示例代码和预览。
+
+查看文档和示例:[https://demo-block.seepine.com](https://demo-block.seepine.com)或克隆项目运行
+
+## 安装
+
+### 安装 VuePress
+
+请参考 Vuepress2 官方文档,[点此查看](https://v2.vuepress.vuejs.org/zh/guide/getting-started.html)
+
+### 安装插件
+
+使用 `yarn` 安装 `vuepress-plugin-demo-block-vue3` 插件
+
+```bash
+yarn add vuepress-plugin-demo-block-vue3 -D
+```
+
+或者使用 `npm` 安装它:
+
+```bash
+npm i vuepress-plugin-demo-block-vue3 --save-dev
+```
+
+如果你的网络环境不佳,推荐使用 [cnpm](https://github.com/cnpm/cnpm)。
+
+### 配置插件
+
+打开 .vuepress/config.js 文件,然后在合适的位置引用插件:
+
+- **配置扫描路径** `componentsDir`
+
+```js
+import { defineUserConfig } from 'vuepress'
+import blockDemo from "vuepress-plugin-demo-block-vue3"
+
+export default defineUserConfig({
+ ...
+ plugins: [
+ blockDemo({
+ // 设置路径
+ path: __dirname,
+ })
+ ],
+ ...
+})
+```
+::: warning 注意
+componentsDir 必传,为动态注册组件的基础路径,目录结构可参考 element-plus
+:::
+
+## 引入组件
+可在`.vuepress/client.js`引入组件,需要注意的是,第三方库可能还需要依赖,例如`ant-design-vue`还需要`less`和`less-loader`,请自行安装
+
+```js
+import { defineClientConfig } from '@vuepress/client'
+
+// import Antd from "ant-design-vue";
+// import "ant-design-vue/dist/antd.css";
+
+// import ElementPlus from "element-plus";
+// import "element-plus/dist/index.css";
+
+// import ArcoVue from '@arco-design/web-vue';
+// import ArcoVueIcon from '@arco-design/web-vue/es/icon';
+// import '@arco-design/web-vue/dist/arco.css';
+
+export default defineClientConfig({
+ enhance({ app, router, siteData }) {
+ // app.use(Antd)
+ // app.use(ElementPlus)
+ // app.use(ArcoVue);
+ // app.use(ArcoVueIcon);
+ },
+ setup() {},
+ rootComponents: [],
+})
+```
 +
+  +
+  +
+  +
+  +
+