diff --git a/content/plugins/@e8johan-vuepress-plugin-pdf-export.md b/content/plugins/@e8johan-vuepress-plugin-pdf-export.md
index b7b482d79..3cc7974e2 100644
--- a/content/plugins/@e8johan-vuepress-plugin-pdf-export.md
+++ b/content/plugins/@e8johan-vuepress-plugin-pdf-export.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/1732851?v=4
email: null
name: null
url: null
- username: null
+ username: e8johan
bugs: https://github.com/e8johan/vuepress-plugin-pdf-export/issues
category: plugins
date: '2022-05-20T15:48:22.487Z'
@@ -13,7 +13,7 @@ description: Vuepress plugin for exporting site as PDF
downloads: null
homepage: https://github.com/e8johan/vuepress-plugin-pdf-export#readme
keywords: null
-license: null
+license: MIT License
maintainers: null
name: '@e8johan/vuepress-plugin-pdf-export'
npm: https://www.npmjs.com/package/%40e8johan%2Fvuepress-plugin-pdf-export
@@ -32,3 +32,87 @@ watchers: 0
---
+# @e8johan/vuepress-plugin-pdf-export
+
+Vuepress plugin for exporting site as PDF
+
+This is a fork of @snowdog/vuepress-plugin-pdf-export. All changes are available in a PR to the upstream repository. Use this package at your own peril.
+
+## Features
+- Exports whole Vuepress based page as a single PDF file
+- Applies styles to hide UI elements like navigation or sidebar
+- Doesn't require other runtimes like Java to operate
+- Designed to work well in headless environments like CI runners
+- Can filter and sort pages.
+- Can generate a rudimentary table of contents
+- Can insert a front page (or front pages)
+
+## Config options
+- `theme` - theme name (default `@vuepress/default`)
+- `sorter` - function for changing pages order (default `false`)
+- `filter` - function for filtering the pages (default `false`)
+- `tocLevel` - function returning a TOC level for the pages, i.e. zero or one (default `false`)
+- `frontPage` - path to a pdf to inject first in the document. Typically a front page, but can be multiple pages too.
+- `outputFileName` - name of output file (default `site.pdf`)
+- `puppeteerLaunchOptions` - [Puppeteer launch options object](https://github.com/puppeteer/puppeteer/blob/v2.1.1/docs/api.md#puppeteerlaunchoptions) (default `{}`)
+- `pageOptions` - [Puppeteer page formatting options object](https://github.com/puppeteer/puppeteer/blob/v2.1.1/docs/api.md#pagepdfoptions) (default `{format: 'A4'}`)
+
+### Usage
+
+Using this plugin:
+
+``` js
+// in .vuepress/config.js
+module.exports = {
+ plugins: ['@snowdog/vuepress-plugin-pdf-export']
+}
+```
+
+Then run:
+
+``` bash
+vuepress export [path/to/your/docs]
+```
+
+#### The filter function
+
+The `filter` function takes a `pages` object and returns `true` or `false`. Only pages where the function returns `true` are rendered to the pdf. The function is invoked as follows:
+
+```
+exportPages = exportPages.filter(filter);
+```
+
+#### The sorter function
+
+The `sorter` function takes two `pages` objects and return `-1`, `0`, or `1` to indicate the sort order. The function is invoked as follows:
+
+```
+exportPages = exportPages.sort(sorter)
+```
+
+The sorting happens after the filtering, so you only have to handle the pages that pass your filter function.
+
+#### The tocLevel function
+
+The `tocLevel` function takes a `pages` object returns a TOC level, either zero (`0`, top level) or one (`1`, secondary level), or minus one (`-1`, leave out of TOC). If the entire TOC is empty, e.g. every page is on level `-1`, no TOC is rendered.
+
+The TOC generation is invoked after the filtering and sorting. So the list of pages can be assumed to be filtered.
+
+### Tips
+To run this plugin on Gitlab CI you may want to run Chrome with `no-sandbox` flag. [Details](https://github.com/puppeteer/puppeteer/blob/master/docs/troubleshooting.md#setting-up-chrome-linux-sandbox)
+
+```js
+module.exports = {
+ plugins: [
+ ['@snowdog/vuepress-plugin-pdf-export', {
+ puppeteerLaunchOptions: {
+ args: ['--no-sandbox', '--disable-setuid-sandbox']
+ }
+ }]
+ ]
+}
+```
+
+## Known Issues
+
+- At the moment, pdfjs cannot inject footers on the rendered pages, and the individual pages do not know their page number, so the page numbers in the TOC relates to the page numbers in the PDF, but no page number is rendered on the actual PDF pages.
diff --git a/content/plugins/@panzhiyue-vuepress-plugin-demo-block.md b/content/plugins/@panzhiyue-vuepress-plugin-demo-block.md
index 3c51222dd..06703ce1c 100644
--- a/content/plugins/@panzhiyue-vuepress-plugin-demo-block.md
+++ b/content/plugins/@panzhiyue-vuepress-plugin-demo-block.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/30484534?v=4
email: null
name: panzhiyue
url: null
- username: null
+ username: panzhiyue
bugs: https://github.com/panzhiyue/vuepress-theme-knowledge/issues
category: plugins
date: '2022-06-14T02:41:44.885Z'
@@ -16,7 +16,7 @@ keywords:
- vuepress-plugin
- vuepress
- plugin
-license: null
+license: false
maintainers: null
name: '@panzhiyue/vuepress-plugin-demo-block'
npm: https://www.npmjs.com/package/%40panzhiyue%2Fvuepress-plugin-demo-block
@@ -28,10 +28,76 @@ publisher:
username: panzhiyue
repository: https://github.com/panzhiyue/vuepress-theme-knowledge
score: 0.5018260338908067
-stars: 0
+stars: 1
unstable: true
version: 1.0.0-beta.3
-watchers: 0
+watchers: 1
+
+---
---
+home: true
+title: Home
+heroImage: /images/hero.png
+actions:
+ - text: Get Started
+ link: /guide/getting-started.html
+ type: primary
+ - text: Introduction
+ link: /guide/
+ type: secondary
+features:
+ - title: Simplicity First
+ details: Minimal setup with markdown-centered project structure helps you focus on writing.
+ - title: Vue-Powered
+ details: Enjoy the dev experience of Vue, use Vue components in markdown, and develop custom themes with Vue.
+ - title: Performant
+ details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded.
+ - title: Themes
+ details: Providing a default theme out of the box. You can also choose a community theme or create your own one.
+ - title: Plugins
+ details: Flexible plugin API, allowing plugins to provide lots of plug-and-play features for your site.
+ - title: Bundlers
+ details: Default bundler is Vite, while Webpack is also supported. Choose the one you like!
+footer: MIT Licensed | Copyright © 2018-present Evan You
+---
+
+### As Easy as 1, 2, 3
+
+
+
+
+```bash
+# install in your project
+yarn add -D vuepress@next
+
+# create a markdown file
+echo '# Hello VuePress' > README.md
+
+# start writing
+yarn vuepress dev
+
+# build to static files
+yarn vuepress build
+```
+
+
+
+
+
+```bash
+# install in your project
+npm install -D vuepress@next
+
+# create a markdown file
+echo '# Hello VuePress' > README.md
+
+# start writing
+npx vuepress dev
+
+# build to static files
+npx vuepress build
+```
+
+
diff --git a/content/plugins/@starzkg-vuepress-plugin-element-plus.md b/content/plugins/@starzkg-vuepress-plugin-element-plus.md
index 208a6e24f..8dcd50177 100644
--- a/content/plugins/@starzkg-vuepress-plugin-element-plus.md
+++ b/content/plugins/@starzkg-vuepress-plugin-element-plus.md
@@ -29,10 +29,10 @@ publisher:
username: starzkg
repository: https://github.com/vuepress/vuepress-next
score: 0.5956441230359775
-stars: 2001
+stars: 2002
unstable: true
version: 1.0.0-beta.11
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@starzkg-vuepress-plugin-interaction-effect.md b/content/plugins/@starzkg-vuepress-plugin-interaction-effect.md
index 3cc0cc6f8..6af258e70 100644
--- a/content/plugins/@starzkg-vuepress-plugin-interaction-effect.md
+++ b/content/plugins/@starzkg-vuepress-plugin-interaction-effect.md
@@ -31,10 +31,10 @@ publisher:
username: starzkg
repository: https://github.com/vuepress/vuepress-next
score: 0.6132218109218953
-stars: 2001
+stars: 2002
unstable: true
version: 1.0.0-beta.13
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@starzkg-vuepress-plugin-pwa.md b/content/plugins/@starzkg-vuepress-plugin-pwa.md
index 014149c3b..1f30292a2 100644
--- a/content/plugins/@starzkg-vuepress-plugin-pwa.md
+++ b/content/plugins/@starzkg-vuepress-plugin-pwa.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/96685951?v=4
email: shentuzhigang@shentuzhigang.cn
name: Starzkg
url: https://shentuzhigang.cn
- username: null
+ username: vuepress-star
bugs: https://github.com/shentuzhigang/vuepress-theme-star/issues
category: plugins
date: '2021-12-25T17:58:23.078Z'
@@ -18,7 +18,7 @@ keywords:
- web app
- workbox
- service worker
-license: null
+license: MIT License
maintainers: null
name: '@starzkg/vuepress-plugin-pwa'
npm: https://www.npmjs.com/package/%40starzkg%2Fvuepress-plugin-pwa
@@ -30,10 +30,68 @@ publisher:
username: starzkg
repository: https://github.com/shentuzhigang/vuepress-theme-star
score: 0.48493669585183274
-stars: 0
+stars: 1
unstable: true
version: 1.0.0-beta.24
-watchers: 0
+watchers: 1
---
+
+简体中文 | [English](README.en.md)
+
+# vuepress-theme-star
+
+vuepress:
+
+[](https://github.com/vuepress/vuepress-next/actions?query=workflow%3Acheck)
+[](https://github.com/vuepress/vuepress-next/actions?query=workflow%3Adocs)
+[](https://www.npmjs.com/package/vuepress)
+[](https://coveralls.io/github/vuepress/vuepress-next?branch=main)
+[](https://github.com/vuepress/vuepress-next/blob/main/LICENSE)
+[](https://discord.gg/ptFjefy6H5)
+
+vuepress-theme-star:
+
+[](https://github.com/vuepress-star/vuepress-theme-star/actions?query=workflow%3Acheck)
+[](https://github.com/vuepress-star/vuepress-theme-star/actions?query=workflow%3Adocs)
+[](https://www.npmjs.com/package/@starzkg/vuepress-theme-star)
+[](https://coveralls.io/github/vuepress-star/vuepress-theme-star?branch=main)
+[](https://github.com/vuepress-star/vuepress-theme-star/blob/main/LICENSE)
+[](https://discord.gg/ptFjefy6H5)
+
+为了构建功能完备的个人网站 ✨
+
+## star 用户数量 / 时间变化图
+
+[](https://starchart.cc/vuepress-star/vuepress-theme-star)
+
+## 状态: Beta
+
+对于 VuePress v1 的用户,请查看 [迁移指南](https://v2.vuepress.vuejs.org/guide/migration.html) 。
+
+对于想要关注我们的进展或为此项目做出贡献的用户,请查看 [roadmap](https://github.com/vuepress/vuepress-next/discussions/68) 。
+
+
+
+## 示例
+
+https://vuepress-star.github.io/
+
+## 文档
+
+Vuepress: https://v2.vuepress.vuejs.org
+
+Vuepress Theme Star: https://vuepress-star.github.io/docs/
+
+## 联系
+
+我们建议您联系使用问题和讨论。
+
+## 贡献
+
+See [Contributing Guide](https://github.com/vuepress-star/vuepress-theme-star/blob/main/docs/contributing.md).
+
+## 许可
+
+[MIT](https://github.com/vuepress-star/vuepress-theme-star/blob/main/LICENSE)
diff --git a/content/plugins/@talltotal-vuepress-plugin-editor.md b/content/plugins/@talltotal-vuepress-plugin-editor.md
index 2e5fa4e8d..7f4a4ba70 100644
--- a/content/plugins/@talltotal-vuepress-plugin-editor.md
+++ b/content/plugins/@talltotal-vuepress-plugin-editor.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/17965996?v=4
email: null
name: talltotal
url: null
- username: null
+ username: talltotal
bugs: https://github.com/talltotal/vuepress-plugin-editor/issues
category: plugins
date: '2021-06-02T03:17:21.550Z'
@@ -18,7 +18,7 @@ keywords:
- vue
- vuepress
- vuepress-plugin
-license: null
+license: false
maintainers: null
name: '@talltotal/vuepress-plugin-editor'
npm: https://www.npmjs.com/package/%40talltotal%2Fvuepress-plugin-editor
@@ -30,10 +30,54 @@ publisher:
username: talltotal
repository: https://github.com/talltotal/vuepress-plugin-editor
score: 0.48868444254450094
-stars: 0
+stars: 1
unstable: true
version: 0.0.4
-watchers: 0
+watchers: 1
---
+# [@talltotal/vuepress-plugin-editor](https://talltotal.github.io/vuepress-plugin-editor/)
+
+在VuePress文档中做一些简单的富文本操作。
+
+
+## install
+```bash
+yarn add -D @talltotal/vuepress-plugin-editor
+# OR npm install -D @talltotal/vuepress-plugin-editor
+```
+
+## Usage
+### 在 `config.js` 中引入
+```js
+module.exports = {
+ plugins: [
+ ['@talltotal/vuepress-plugin-editor', { editableInProd: false }]
+ ]
+}
+```
+
+### 在 md 文档中使用
+直接在文档中以组件元素的形式使用,接收两个参数:
+- `name` 模块的名字,需全站唯一
+- `type` ‘light’或‘dark’,主题色
+- `hideControls` 隐藏操作区
+- `minArea` 在组件内划分横向的区域数
+
+```md
+
+
+
+```
+
+
+### 编辑区快捷键
+- tab:4个空格
+- command+-:字体缩小
+- command++:字体放大
+- command+s:保存提交
+- command+b:加粗
+- command+i:斜体
+
+
diff --git a/content/plugins/@vuepress-plugin-container.md b/content/plugins/@vuepress-plugin-container.md
index 510e97551..dc38b0bca 100644
--- a/content/plugins/@vuepress-plugin-container.md
+++ b/content/plugins/@vuepress-plugin-container.md
@@ -30,10 +30,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.683497928167266
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-beta.8
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-debug.md b/content/plugins/@vuepress-plugin-debug.md
index 0072ef8c1..af5b6f5be 100644
--- a/content/plugins/@vuepress-plugin-debug.md
+++ b/content/plugins/@vuepress-plugin-debug.md
@@ -28,10 +28,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6442435490320751
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-alpha.6
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-docsearch.md b/content/plugins/@vuepress-plugin-docsearch.md
index 76a4b8dea..b8ead083d 100644
--- a/content/plugins/@vuepress-plugin-docsearch.md
+++ b/content/plugins/@vuepress-plugin-docsearch.md
@@ -30,10 +30,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6445562772805036
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-alpha.1
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-external-link-icon.md b/content/plugins/@vuepress-plugin-external-link-icon.md
index 333653ab3..a26bff5ef 100644
--- a/content/plugins/@vuepress-plugin-external-link-icon.md
+++ b/content/plugins/@vuepress-plugin-external-link-icon.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6861555131381929
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-beta.29
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-git.md b/content/plugins/@vuepress-plugin-git.md
index d7f602ba1..fd250f60b 100644
--- a/content/plugins/@vuepress-plugin-git.md
+++ b/content/plugins/@vuepress-plugin-git.md
@@ -28,10 +28,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6710477121660403
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-alpha.1
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-palette-stylus.md b/content/plugins/@vuepress-plugin-palette-stylus.md
index 11f183427..3d0a67396 100644
--- a/content/plugins/@vuepress-plugin-palette-stylus.md
+++ b/content/plugins/@vuepress-plugin-palette-stylus.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6461549533415785
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-alpha.1
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-palette.md b/content/plugins/@vuepress-plugin-palette.md
index 5172b0d0a..772e0129b 100644
--- a/content/plugins/@vuepress-plugin-palette.md
+++ b/content/plugins/@vuepress-plugin-palette.md
@@ -34,10 +34,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6730510853858724
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-alpha.26
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-prismjs.md b/content/plugins/@vuepress-plugin-prismjs.md
index e75dbadf5..2bb88fb20 100644
--- a/content/plugins/@vuepress-plugin-prismjs.md
+++ b/content/plugins/@vuepress-plugin-prismjs.md
@@ -30,10 +30,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6731333588526256
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-beta.4
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-pwa-popup.md b/content/plugins/@vuepress-plugin-pwa-popup.md
index 078fe237c..85d6bd5e4 100644
--- a/content/plugins/@vuepress-plugin-pwa-popup.md
+++ b/content/plugins/@vuepress-plugin-pwa-popup.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6583219453434059
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-alpha.8
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-shiki.md b/content/plugins/@vuepress-plugin-shiki.md
index 951a1737b..9e1ad2974 100644
--- a/content/plugins/@vuepress-plugin-shiki.md
+++ b/content/plugins/@vuepress-plugin-shiki.md
@@ -30,10 +30,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6574739183849426
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-beta.5
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-theme-data.md b/content/plugins/@vuepress-plugin-theme-data.md
index 6b4f9b68f..f5fcbdf58 100644
--- a/content/plugins/@vuepress-plugin-theme-data.md
+++ b/content/plugins/@vuepress-plugin-theme-data.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6735687841296321
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-alpha.25
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plugin-toc.md b/content/plugins/@vuepress-plugin-toc.md
index c97750583..c132ada01 100644
--- a/content/plugins/@vuepress-plugin-toc.md
+++ b/content/plugins/@vuepress-plugin-toc.md
@@ -29,10 +29,10 @@ publisher:
username: meteorlxy
repository: https://github.com/vuepress/vuepress-next
score: 0.6550308247806043
-stars: 2001
+stars: 2002
unstable: false
version: 2.0.0-beta.7
-watchers: 2001
+watchers: 2002
---
diff --git a/content/plugins/@vuepress-plume-vuepress-plugin-baidu-tongji.md b/content/plugins/@vuepress-plume-vuepress-plugin-baidu-tongji.md
index a7392c360..0af631ab8 100644
--- a/content/plugins/@vuepress-plume-vuepress-plugin-baidu-tongji.md
+++ b/content/plugins/@vuepress-plume-vuepress-plugin-baidu-tongji.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/16745751?v=4
email: volodymyr@foxmail.com
name: pengzhanbo
url: null
@@ -13,7 +13,7 @@ description: The Plugin for VuePres 2
downloads: null
homepage: https://github.com/pengzhanbo/vuepress-theme-plume#readme
keywords: null
-license: null
+license: MIT License
maintainers: null
name: '@vuepress-plume/vuepress-plugin-baidu-tongji'
npm: https://www.npmjs.com/package/%40vuepress-plume%2Fvuepress-plugin-baidu-tongji
@@ -25,10 +25,91 @@ publisher:
username: pengzhanbo
repository: https://github.com/pengzhanbo/vuepress-theme-plume
score: 0.5026308707651894
-stars: 0
+stars: 14
unstable: true
version: 1.0.0-beta.36
-watchers: 0
+watchers: 14
---
+## vuepress-theme-plume
+
+一个简约的 vuepress 主题。
+
+开箱即用,仅需少量配置即可使用。
+
+[](https://www.npmjs.com/package/vuepress-theme-plume)
+[](https://www.npmjs.com/package/vuepress-theme-plume)
+[](https://www.npmjs.com/package/vuepress-theme-plume)
+
+
+### [查看文档](https://pengzhanbo.cn/note/vuepress-theme-plume)
+
+## Install
+
+``` sh
+npm install vuepress@next vuepress-theme-plume
+# or
+pnpm add vuepress@next vuepress-theme-plume
+# or
+yarn add vuepress@next vuepress-theme-plume
+```
+
+## Usage
+
+``` ts
+import { defineUserConfig } from 'vuepress'
+import { plumeTheme } from 'vuepress-theme-plume'
+
+export default defineUserConfig({
+ theme: plumeTheme({
+ // theme config
+ })
+})
+```
+
+### `plumeTheme(options)`
+
+__options__ : `PlumeThemeOptions`
+
+[查看 options 详细说明](https://pengzhanbo.cn/note/vuepress-theme-plume/theme-config/)
+
+## 案例
+
+- [我的个人博客](https://pengzhanbo.cn/)
+
+### 效果图
+
+
+
+
+
+
+
+
+
+## 内置插件
+
+- [plugin-shikiji](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-shikiji) 使用 [`shikiji`](https://shikiji.netlify.app/) 来为 Markdown 代码块启用代码高亮。
+- [plugin-caniuse](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-caniuse) 在文档中使用 caniuse 提供的 web feature support list
+- [plugin-auto-frontmatter](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-auto-frontmatter) 在 md 文件中根据匹配规则自动生成 frontmatter
+- [plugin-notes-data](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-notes-data) 根据规则,将 md文件归类为 note,并生成 sidebar
+- [plugin-blog-data](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-blog-data) 根据规则,将md文件归类为 blog post,并生成 post list
+- [vuepress-plugin-mdEnhance](https://vuepress-theme-hope.github.io/v2/md-enhance/zh/) 增强markdown功能插件
+- [vuepress-plugin-comment](https://vuepress-theme-hope.github.io/v2/comment/zh/) 文章评论插件,支持 "giscus" | "twikoo" | "waline"
+- [vuepress-plugin-copy-code](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/packages/plugin-copy-code) 文章内代码块复制插件
+- [vuepress-plugin-medium-zoom](https://v2.vuepress.vuejs.org/zh/reference/plugin/medium-zoom.html) 图片预览插件
+- [vuepress-plugin-search](https://v2.vuepress.vuejs.org/zh/reference/plugin/search.html) 内容搜索插件
+- [vuepress-plugin-docsearch](https://v2.vuepress.vuejs.org/zh/reference/plugin/docsearch.html) Algolia docsearch 内容搜索插件
+- [vuepress-plugin-palette](https://v2.vuepress.vuejs.org/zh/reference/plugin/palette.html) 主题调色板插件
+- [vuepress-plugin-seo](https://vuepress-theme-hope.github.io/v2/seo/zh/) seo 插件
+- [vuepress-plugin-sitemap](https://vuepress-theme-hope.github.io/v2/sitemap/zh/) 生成sitemap 插件
+
+## 非内置插件
+
+- [vuepress-plugin-netlify-functions](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-netlify-functions) 当站点部署在 netlify 时,希望使用 netlify functions 可选择此插件提供支持
+### 注意
+
+本主题基于 `vuepress 2` ,处于 RC 阶段。
+
+这意味着功能已趋于稳定,但在未来仍有小概率发生破坏性更改。
diff --git a/content/plugins/@vuepress-plume-vuepress-plugin-caniuse.md b/content/plugins/@vuepress-plume-vuepress-plugin-caniuse.md
index 0760893c3..0d434d95a 100644
--- a/content/plugins/@vuepress-plume-vuepress-plugin-caniuse.md
+++ b/content/plugins/@vuepress-plume-vuepress-plugin-caniuse.md
@@ -44,7 +44,7 @@ watchers: 14
开箱即用,仅需少量配置即可使用。
[](https://www.npmjs.com/package/vuepress-theme-plume)
-[](https://www.npmjs.com/package/vuepress-theme-plume)
+[](https://www.npmjs.com/package/vuepress-theme-plume)
[](https://www.npmjs.com/package/vuepress-theme-plume)

diff --git a/content/plugins/@vuepress-plume-vuepress-plugin-copy-code.md b/content/plugins/@vuepress-plume-vuepress-plugin-copy-code.md
index 91381ee9d..e55098c1a 100644
--- a/content/plugins/@vuepress-plume-vuepress-plugin-copy-code.md
+++ b/content/plugins/@vuepress-plume-vuepress-plugin-copy-code.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/16745751?v=4
email: volodymyr@foxmail.com
name: pengzhanbo
url: null
@@ -13,7 +13,7 @@ description: The Plugin for VuePres 2
downloads: null
homepage: https://github.com/pengzhanbo/vuepress-theme-plume#readme
keywords: null
-license: null
+license: MIT License
maintainers: null
name: '@vuepress-plume/vuepress-plugin-copy-code'
npm: https://www.npmjs.com/package/%40vuepress-plume%2Fvuepress-plugin-copy-code
@@ -25,10 +25,91 @@ publisher:
username: pengzhanbo
repository: https://github.com/pengzhanbo/vuepress-theme-plume
score: 0.49937295244701085
-stars: 0
+stars: 14
unstable: true
version: 1.0.0-beta.36
-watchers: 0
+watchers: 14
---
+## vuepress-theme-plume
+
+一个简约的 vuepress 主题。
+
+开箱即用,仅需少量配置即可使用。
+
+[](https://www.npmjs.com/package/vuepress-theme-plume)
+[](https://www.npmjs.com/package/vuepress-theme-plume)
+[](https://www.npmjs.com/package/vuepress-theme-plume)
+
+
+### [查看文档](https://pengzhanbo.cn/note/vuepress-theme-plume)
+
+## Install
+
+``` sh
+npm install vuepress@next vuepress-theme-plume
+# or
+pnpm add vuepress@next vuepress-theme-plume
+# or
+yarn add vuepress@next vuepress-theme-plume
+```
+
+## Usage
+
+``` ts
+import { defineUserConfig } from 'vuepress'
+import { plumeTheme } from 'vuepress-theme-plume'
+
+export default defineUserConfig({
+ theme: plumeTheme({
+ // theme config
+ })
+})
+```
+
+### `plumeTheme(options)`
+
+__options__ : `PlumeThemeOptions`
+
+[查看 options 详细说明](https://pengzhanbo.cn/note/vuepress-theme-plume/theme-config/)
+
+## 案例
+
+- [我的个人博客](https://pengzhanbo.cn/)
+
+### 效果图
+
+
+
+
+
+
+
+
+
+## 内置插件
+
+- [plugin-shikiji](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-shikiji) 使用 [`shikiji`](https://shikiji.netlify.app/) 来为 Markdown 代码块启用代码高亮。
+- [plugin-caniuse](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-caniuse) 在文档中使用 caniuse 提供的 web feature support list
+- [plugin-auto-frontmatter](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-auto-frontmatter) 在 md 文件中根据匹配规则自动生成 frontmatter
+- [plugin-notes-data](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-notes-data) 根据规则,将 md文件归类为 note,并生成 sidebar
+- [plugin-blog-data](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-blog-data) 根据规则,将md文件归类为 blog post,并生成 post list
+- [vuepress-plugin-mdEnhance](https://vuepress-theme-hope.github.io/v2/md-enhance/zh/) 增强markdown功能插件
+- [vuepress-plugin-comment](https://vuepress-theme-hope.github.io/v2/comment/zh/) 文章评论插件,支持 "giscus" | "twikoo" | "waline"
+- [vuepress-plugin-copy-code](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/packages/plugin-copy-code) 文章内代码块复制插件
+- [vuepress-plugin-medium-zoom](https://v2.vuepress.vuejs.org/zh/reference/plugin/medium-zoom.html) 图片预览插件
+- [vuepress-plugin-search](https://v2.vuepress.vuejs.org/zh/reference/plugin/search.html) 内容搜索插件
+- [vuepress-plugin-docsearch](https://v2.vuepress.vuejs.org/zh/reference/plugin/docsearch.html) Algolia docsearch 内容搜索插件
+- [vuepress-plugin-palette](https://v2.vuepress.vuejs.org/zh/reference/plugin/palette.html) 主题调色板插件
+- [vuepress-plugin-seo](https://vuepress-theme-hope.github.io/v2/seo/zh/) seo 插件
+- [vuepress-plugin-sitemap](https://vuepress-theme-hope.github.io/v2/sitemap/zh/) 生成sitemap 插件
+
+## 非内置插件
+
+- [vuepress-plugin-netlify-functions](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-netlify-functions) 当站点部署在 netlify 时,希望使用 netlify functions 可选择此插件提供支持
+### 注意
+
+本主题基于 `vuepress 2` ,处于 RC 阶段。
+
+这意味着功能已趋于稳定,但在未来仍有小概率发生破坏性更改。
diff --git a/content/plugins/@vuepress-plume-vuepress-plugin-netlify-functions.md b/content/plugins/@vuepress-plume-vuepress-plugin-netlify-functions.md
index 1d3434198..ed4b338a5 100644
--- a/content/plugins/@vuepress-plume-vuepress-plugin-netlify-functions.md
+++ b/content/plugins/@vuepress-plume-vuepress-plugin-netlify-functions.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/16745751?v=4
email: volodymyr@foxmail.com
name: pengzhanbo
url: null
@@ -19,7 +19,7 @@ keywords:
- netlify functions
- netlifyFunctions
- vuepress-plugin-plugin-netlify-functions
-license: null
+license: MIT License
maintainers: null
name: '@vuepress-plume/vuepress-plugin-netlify-functions'
npm: https://www.npmjs.com/package/%40vuepress-plume%2Fvuepress-plugin-netlify-functions
@@ -31,10 +31,91 @@ publisher:
username: pengzhanbo
repository: https://github.com/pengzhanbo/vuepress-theme-plume
score: 0.501360072968948
-stars: 0
+stars: 14
unstable: true
version: 1.0.0-beta.36
-watchers: 0
+watchers: 14
---
+## vuepress-theme-plume
+
+一个简约的 vuepress 主题。
+
+开箱即用,仅需少量配置即可使用。
+
+[](https://www.npmjs.com/package/vuepress-theme-plume)
+[](https://www.npmjs.com/package/vuepress-theme-plume)
+[](https://www.npmjs.com/package/vuepress-theme-plume)
+
+
+### [查看文档](https://pengzhanbo.cn/note/vuepress-theme-plume)
+
+## Install
+
+``` sh
+npm install vuepress@next vuepress-theme-plume
+# or
+pnpm add vuepress@next vuepress-theme-plume
+# or
+yarn add vuepress@next vuepress-theme-plume
+```
+
+## Usage
+
+``` ts
+import { defineUserConfig } from 'vuepress'
+import { plumeTheme } from 'vuepress-theme-plume'
+
+export default defineUserConfig({
+ theme: plumeTheme({
+ // theme config
+ })
+})
+```
+
+### `plumeTheme(options)`
+
+__options__ : `PlumeThemeOptions`
+
+[查看 options 详细说明](https://pengzhanbo.cn/note/vuepress-theme-plume/theme-config/)
+
+## 案例
+
+- [我的个人博客](https://pengzhanbo.cn/)
+
+### 效果图
+
+
+
+
+
+
+
+
+
+## 内置插件
+
+- [plugin-shikiji](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-shikiji) 使用 [`shikiji`](https://shikiji.netlify.app/) 来为 Markdown 代码块启用代码高亮。
+- [plugin-caniuse](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-caniuse) 在文档中使用 caniuse 提供的 web feature support list
+- [plugin-auto-frontmatter](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-auto-frontmatter) 在 md 文件中根据匹配规则自动生成 frontmatter
+- [plugin-notes-data](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-notes-data) 根据规则,将 md文件归类为 note,并生成 sidebar
+- [plugin-blog-data](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-blog-data) 根据规则,将md文件归类为 blog post,并生成 post list
+- [vuepress-plugin-mdEnhance](https://vuepress-theme-hope.github.io/v2/md-enhance/zh/) 增强markdown功能插件
+- [vuepress-plugin-comment](https://vuepress-theme-hope.github.io/v2/comment/zh/) 文章评论插件,支持 "giscus" | "twikoo" | "waline"
+- [vuepress-plugin-copy-code](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/packages/plugin-copy-code) 文章内代码块复制插件
+- [vuepress-plugin-medium-zoom](https://v2.vuepress.vuejs.org/zh/reference/plugin/medium-zoom.html) 图片预览插件
+- [vuepress-plugin-search](https://v2.vuepress.vuejs.org/zh/reference/plugin/search.html) 内容搜索插件
+- [vuepress-plugin-docsearch](https://v2.vuepress.vuejs.org/zh/reference/plugin/docsearch.html) Algolia docsearch 内容搜索插件
+- [vuepress-plugin-palette](https://v2.vuepress.vuejs.org/zh/reference/plugin/palette.html) 主题调色板插件
+- [vuepress-plugin-seo](https://vuepress-theme-hope.github.io/v2/seo/zh/) seo 插件
+- [vuepress-plugin-sitemap](https://vuepress-theme-hope.github.io/v2/sitemap/zh/) 生成sitemap 插件
+
+## 非内置插件
+
+- [vuepress-plugin-netlify-functions](https://github.com/pengzhanbo/vuepress-theme-plume/tree/main/plugins/plugin-netlify-functions) 当站点部署在 netlify 时,希望使用 netlify functions 可选择此插件提供支持
+### 注意
+
+本主题基于 `vuepress 2` ,处于 RC 阶段。
+
+这意味着功能已趋于稳定,但在未来仍有小概率发生破坏性更改。
diff --git a/content/plugins/@vuepress-reco-vuepress-plugin-page.md b/content/plugins/@vuepress-reco-vuepress-plugin-page.md
index dbf074969..6a349ce1b 100644
--- a/content/plugins/@vuepress-reco-vuepress-plugin-page.md
+++ b/content/plugins/@vuepress-reco-vuepress-plugin-page.md
@@ -28,10 +28,10 @@ publisher:
username: reco_luan
repository: https://github.com/recoluan/vuepress-theme-reco-next
score: 0.5971231324615086
-stars: 446
+stars: 447
unstable: false
version: 2.0.1-alpha.0
-watchers: 446
+watchers: 447
---
diff --git a/content/plugins/@vuepress-reco-vuepress-plugin-screenfull.md b/content/plugins/@vuepress-reco-vuepress-plugin-screenfull.md
index ed93c29d8..79061188f 100644
--- a/content/plugins/@vuepress-reco-vuepress-plugin-screenfull.md
+++ b/content/plugins/@vuepress-reco-vuepress-plugin-screenfull.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/54167020?v=4
email: recoluan@outlook.com
name: reco_luan
url: null
@@ -16,7 +16,7 @@ keywords:
- vuepress-theme-reco
- screenfull
- vuepress
-license: null
+license: MIT License
maintainers: null
name: '@vuepress-reco/vuepress-plugin-screenfull'
npm: https://www.npmjs.com/package/%40vuepress-reco%2Fvuepress-plugin-screenfull
@@ -28,10 +28,22 @@ publisher:
username: reco_luan
repository: https://github.com/vuepress-reco/vuepress-plugin-screenfull
score: 0.4837118399272069
-stars: 0
+stars: 2
unstable: false
version: 1.0.1
-watchers: 0
+watchers: 2
---
+# @vuepress-reco/vuepress-plugin-screenfull
+
+## Details
+
+> Screenfull plugin for vuepress-theme-reco or other vuepress theme.
+
+|使用位置|值|
+|-|-|
+|plugin name|@vuepress-reco/vuepress-plugin-screenfull|
+|component name|Screenfull(主题开发时使用)|
+
+
diff --git a/content/plugins/@vuepress-reco-vuepress-plugin-vue-preview.md b/content/plugins/@vuepress-reco-vuepress-plugin-vue-preview.md
index 16376adda..d66a7fed4 100644
--- a/content/plugins/@vuepress-reco-vuepress-plugin-vue-preview.md
+++ b/content/plugins/@vuepress-reco-vuepress-plugin-vue-preview.md
@@ -27,10 +27,10 @@ publisher:
username: reco_luan
repository: https://github.com/recoluan/vuepress-theme-reco-next
score: 0.6244214049533316
-stars: 446
+stars: 447
unstable: false
version: 2.0.1-alpha.27
-watchers: 446
+watchers: 447
---
diff --git a/content/plugins/vuepress-html-webpack-plugin.md b/content/plugins/vuepress-html-webpack-plugin.md
index 49890b913..0688588ef 100644
--- a/content/plugins/vuepress-html-webpack-plugin.md
+++ b/content/plugins/vuepress-html-webpack-plugin.md
@@ -29,10 +29,10 @@ publisher:
username: yyx990803
repository: https://github.com/jantimon/html-webpack-plugin
score: 0.7725195229172304
-stars: 10564
+stars: 10565
unstable: false
version: 3.2.0
-watchers: 10564
+watchers: 10565
---
diff --git a/content/plugins/vuepress-plugin-auto-link-label.md b/content/plugins/vuepress-plugin-auto-link-label.md
index cd34ce5b6..40b38238e 100644
--- a/content/plugins/vuepress-plugin-auto-link-label.md
+++ b/content/plugins/vuepress-plugin-auto-link-label.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/1549175?v=4
email: null
name: Shinichiro MORI
url: null
- username: null
+ username: smori1983
bugs: https://github.com/smori1983/vuepress-plugin-auto-link-label/issues
category: plugins
date: '2022-01-29T04:04:47.598Z'
@@ -16,7 +16,7 @@ keywords:
- vuepress
- vuepress-plugin
- markdown-it
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-auto-link-label
npm: https://www.npmjs.com/package/vuepress-plugin-auto-link-label
@@ -35,3 +35,54 @@ watchers: 0
---
+# vuepress-plugin-auto-link-label
+
+Replaces Markdown link label (specified by '`marker`' option) with page title.
+
+
+## Option
+
+- `marker`: string of replace target (default: '`!`').
+
+
+## Configuration
+
+`.vuepress/config.js`
+
+```
+module.exports = {
+ plugins: [
+ ['auto-link-label', {
+ marker: '!!!',
+ }],
+ ],
+};
+```
+
+
+## Precautions for use
+
+- Markdown link should be the site root-relative path.
+
+
+## Example
+
+`/path1/page1.md`
+
+```
+# Page 1
+
+...
+```
+
+`/path2/page2.md`
+
+```
+See: [!](/path1/page1.md).
+```
+
+will be (`!` is converted to `Page 1`):
+
+```html
+See: Page 1.
+```
diff --git a/content/plugins/vuepress-plugin-automenu.md b/content/plugins/vuepress-plugin-automenu.md
index 0aced9bf5..fa442e41f 100644
--- a/content/plugins/vuepress-plugin-automenu.md
+++ b/content/plugins/vuepress-plugin-automenu.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/23348287?v=4
email: null
name: itgou
url: null
- username: null
+ username: itgou
bugs: https://github.com/itgou/vuepress-plugin-automenu/issues
category: plugins
date: '2022-02-17T12:51:16.887Z'
@@ -13,7 +13,7 @@ description: '``` vuepress automenu docs ```'
downloads: null
homepage: https://github.com/itgou/vuepress-plugin-automenu
keywords: null
-license: null
+license: false
maintainers: null
name: vuepress-plugin-automenu
npm: https://www.npmjs.com/package/vuepress-plugin-automenu
@@ -32,3 +32,8 @@ watchers: 0
---
+# 自动生成 vuepress 的顶部目录和左侧目录
+
+```
+vuepress automenu docs
+```
diff --git a/content/plugins/vuepress-plugin-baidu-analytics.md b/content/plugins/vuepress-plugin-baidu-analytics.md
index 91a6c9351..09ba8d59e 100644
--- a/content/plugins/vuepress-plugin-baidu-analytics.md
+++ b/content/plugins/vuepress-plugin-baidu-analytics.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/62365720?v=4
email: null
name: roiding
url: null
- username: null
+ username: roiding
bugs: https://github.com/roiding/plugin-baidu-analytics/issues
category: plugins
date: '2022-06-16T07:35:16.307Z'
@@ -18,7 +18,7 @@ keywords:
- plugin
- baidu
- analytics
-license: null
+license: false
maintainers: null
name: vuepress-plugin-baidu-analytics
npm: https://www.npmjs.com/package/vuepress-plugin-baidu-analytics
diff --git a/content/plugins/vuepress-plugin-blog2.md b/content/plugins/vuepress-plugin-blog2.md
index f6bbedb31..49c1f750b 100644
--- a/content/plugins/vuepress-plugin-blog2.md
+++ b/content/plugins/vuepress-plugin-blog2.md
@@ -29,16 +29,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6894066477746875
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.24
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-clarity-analytics.md b/content/plugins/vuepress-plugin-clarity-analytics.md
index ca6d9e06c..8a4fc4edc 100644
--- a/content/plugins/vuepress-plugin-clarity-analytics.md
+++ b/content/plugins/vuepress-plugin-clarity-analytics.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/62365720?v=4
email: null
name: roiding
url: null
- username: null
+ username: roiding
bugs: https://github.com/roiding/plugin-clarity-analytics/issues
category: plugins
date: '2022-06-16T08:53:18.855Z'
@@ -18,7 +18,7 @@ keywords:
- plugin
- clarity
- analytics
-license: null
+license: false
maintainers: null
name: vuepress-plugin-clarity-analytics
npm: https://www.npmjs.com/package/vuepress-plugin-clarity-analytics
diff --git a/content/plugins/vuepress-plugin-code-preview.md b/content/plugins/vuepress-plugin-code-preview.md
index a697da0c4..506852c27 100644
--- a/content/plugins/vuepress-plugin-code-preview.md
+++ b/content/plugins/vuepress-plugin-code-preview.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/17906558?v=4
email: pengchengou@gmail.com
name: vxhly
url: null
@@ -17,7 +17,7 @@ keywords:
- plugin
- codesandbox
- code-preview
-license: null
+license: Other
maintainers: null
name: vuepress-plugin-code-preview
npm: https://www.npmjs.com/package/vuepress-plugin-code-preview
@@ -29,10 +29,65 @@ publisher:
username: vxhly
repository: https://github.com/vxhly/vuepress-plugin-code-preview
score: 0.4859802498180191
-stars: 0
+stars: 1
unstable: false
version: 1.0.0
-watchers: 0
+watchers: 1
---
+# vuepress-plugin-code-preview
+
+> A vuepress plugin for codesandbox embed code preview
+
+[](https://www.npmjs.com/package/vuepress-plugin-code-preview)
+[](https://github.com/vxhly/vuepress-plugin-code-preview/stargazers)
+[](https://github.com/vxhly/vuepress-plugin-code-preview/blob/master/LICENSE)
+
+## Install
+
+``` bash
+# install dependencies
+npm i vuepress-plugin-code-preview -D
+
+# or use yarn
+yarn add vuepress-plugin-code-preview -D
+```
+
+## Usage
+
+Write vuepress config
+
+``` javascript
+module.exports = {
+ plugins: ['code-preview']
+}
+```
+
+Write article
+
+``` markdown
+
+```
+
+## Options
+
+### embedUrl
+
+Copy codesandbox embed url to it.
+
+- type: *String*
+- required: *true*
+- default: *null*
+
+### embedBox
+
+Code embedding platform.
+
+- type: *String*
+- required: *fasle*
+- default: *codesandbox*
+
+## License
+
+[MIT](https://github.com/vxhly/vuepress-plugin-code-preview/blob/master/LICENSE).
\ No newline at end of file
diff --git a/content/plugins/vuepress-plugin-code-style-recommend.md b/content/plugins/vuepress-plugin-code-style-recommend.md
index 1bdf133e8..85d9c6f2f 100644
--- a/content/plugins/vuepress-plugin-code-style-recommend.md
+++ b/content/plugins/vuepress-plugin-code-style-recommend.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/14368755?v=4
email: null
name: hxdyj
url: null
- username: null
+ username: hxdyj
bugs: https://github.com/hxdyj/vuepress-plugin-code-style-recommend/issues
category: plugins
date: '2021-12-29T04:07:55.224Z'
@@ -14,7 +14,7 @@ downloads: null
homepage: https://github.com/hxdyj/vuepress-plugin-code-style-recommend#readme
keywords:
- vuepress-plugin-code-style-recommend
-license: null
+license: false
maintainers: null
name: vuepress-plugin-code-style-recommend
npm: https://www.npmjs.com/package/vuepress-plugin-code-style-recommend
@@ -33,3 +33,48 @@ watchers: 0
---
+> This is [VuePress@2](https://v2.vuepress.vuejs.org/zh/) plugin for show style-guide code. like https://v3.cn.vuejs.org/style-guide/
+
+
+
+## Usage
+
+### Add plugin
+
+vuepress `config.ts`
+
+```ts
+{
+ plugins: [
+ [
+ 'vuepress-plugin-code-style-recommend',
+ {
+ goodText: '', //good style title, default is '正面例子'
+ badText: '', //bad style title, default is '反面例子'
+ },
+ ],
+ ]
+}
+```
+
+### Use in markdown file
+
+good
+
+```md
+::: codeStyle good
+
+other markdown content.
+
+:::
+```
+
+bad
+
+```md
+::: codeStyle bad
+
+other markdown content.
+
+:::
+```
diff --git a/content/plugins/vuepress-plugin-comment2.md b/content/plugins/vuepress-plugin-comment2.md
index 1b6a19259..8a0c59a44 100644
--- a/content/plugins/vuepress-plugin-comment2.md
+++ b/content/plugins/vuepress-plugin-comment2.md
@@ -31,16 +31,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6756577333346729
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.24
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-components.md b/content/plugins/vuepress-plugin-components.md
index 19dcadb7a..597230103 100644
--- a/content/plugins/vuepress-plugin-components.md
+++ b/content/plugins/vuepress-plugin-components.md
@@ -29,16 +29,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6736482248012161
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.69
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-copy-code2.md b/content/plugins/vuepress-plugin-copy-code2.md
index f2605a075..b5923b8a4 100644
--- a/content/plugins/vuepress-plugin-copy-code2.md
+++ b/content/plugins/vuepress-plugin-copy-code2.md
@@ -29,16 +29,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.689514440734176
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.24
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-copyright2.md b/content/plugins/vuepress-plugin-copyright2.md
index 7ca44f286..3581edfc4 100644
--- a/content/plugins/vuepress-plugin-copyright2.md
+++ b/content/plugins/vuepress-plugin-copyright2.md
@@ -29,16 +29,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6588277642607763
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.36
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-cpt.md b/content/plugins/vuepress-plugin-cpt.md
index 079672c66..948833432 100644
--- a/content/plugins/vuepress-plugin-cpt.md
+++ b/content/plugins/vuepress-plugin-cpt.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/1670216?v=4
email: null
name: tmiame
url: null
- username: null
+ username: tmiame
bugs: https://github.com/tmiame/vuepress-plugin-cpt/issues
category: plugins
date: '2019-04-24T14:09:14.906Z'
@@ -15,7 +15,7 @@ homepage: https://github.com/tmiame/vuepress-plugin-cpt#readme
keywords:
- vuepress
- vuepress-plugin
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-cpt
npm: https://www.npmjs.com/package/vuepress-plugin-cpt
@@ -27,10 +27,606 @@ publisher:
username: tmiame
repository: https://github.com/tmiame/vuepress-plugin-cpt
score: 0.49098701854898186
-stars: 0
+stars: 4
unstable: false
version: 1.0.2
-watchers: 0
+watchers: 4
+
+---
+
+
+
+VuePress Custom Post Type
+
+Custom post types and taxonomy plugin for VuePress 1.x-alpha.
+
+

+
+Inspired by Wordpress custom post types.
+
+Getting started | Documentation | Demos and examples | Tips
+
+
+
+## Demos and examples
+
+__Basic(Default Options)__ - [Demo](https://vuepress-plugin-cpt.netlify.com/) [](https://vuepress-plugin-cpt.netlify.com/) | [Code](/demos/demo/)
+
+__i18n__ - [Demo](https://vuepress-plugin-cpt-i18n.netlify.com/) [](https://vuepress-plugin-cpt-i18n.netlify.com/) | [Code](/demos/demo-i18n/)
+
+
+
+## Getting started
+
+### Install
+
+```bash
+# via npm
+$ npm install -D vuepress-plugin-cpt
+
+# via yarn
+$ yarn add -D vuepress-plugin-cpt
+```
+
+### Usage
+
+```javascript
+// .vuepress/config.js or .vuepress/theme/index.js
+
+const registerPostTypes = {
+ news: {
+ label: 'News',
+ postsDir: '_posts-news',
+ taxonomys: {
+ category: true,
+ tag: true,
+ author: true
+ }
+ }
+};
+
+module.exports = {
+ plugins: [
+ [
+ 'vuepress-plugin-cpt', registerPostTypes
+ ],
+ ...
+ ]
+}
+```
+
+#### 2. File structure
+
+```
+demo
+├─ index.md
+└─ _posts-news
+ └─ 1.md
+ └─ hello-world.md
+```
+
+#### 3. Article Front Matter
+
+```markdown
+---
+title: Hello World
+
+// By default it is used for posts sorting.
+date: 2018-01-01
+
+// Add taxonomy terms you set up
+category: Plugins
+author: tmiame
+tag:
+ - Vue
+ - VuePress
+
+// Single
+category: Plugins
+
+// Multiple
+category:
+- Plugins
+- Projects
+---
+```
+
+#### 4. Create Theme layout file required by default
+
+```
+demo
+├─ index.md
+└─ .vuepress
+ └─ theme
+ └─ layouts
+ ├─ Posts.vue
+ ├─ Post.vue
+ ├─ Taxonomy.vue
+ └─ Term.vue
+```
+
+#### 5. Write layout template
+
+##### `Posts.vue`
+
+```html
+
+
+
+ {{ taxonomy.indexPage.label }}:
+
+
+
+
+
+
+
+
+ < {{ $cpt.indexPage.label }}
+
+
+
+ {{ $page.title }}
+
+
+
+
+
+
+
+
+
+```
+
+##### `Taxonomy.vue`
+
+```html
+
+
+
+ < {{ $cpt.indexPage.label }}
+
+
+
+ {{ $page.title }}
+
+
+
+```
+
+##### `Term.vue`
+
+```html
+
+
+
+ < {{ $cpt.indexPage.label }}
+
+
+ < {{ $cpt.terms.indexPage.label }}
+
+
+
+ {{ $page.title }}
+
+
+
+```
+
+
+
+## Documentation
+
+* [Options](#options)
+* [Get data](#get-data)
+* [Internationalization (i18n)](#internationalizationi18n)
+
+
+### Options
+
+```javascript
+// .vuepress/config.js or .vuepress/theme/index.js
+
+const registerPostTypes = {
+ // (string) (required) Post type ID. (If `slug` and `label` is not set, this is used for URL and Title)
+ news: {
+ // (string) (required) directory path for posts
+ postsDir: '_posts-news',
+
+ // (string) (optional) It is used for URL. (If `label` is not set, this is used for Post type name)
+ slug: 'my-news',
+
+ // (string) (optional) Post type name except for URL.
+ label: 'News',
+
+ // (string) (optional)
+ baseUrl: '/',
+
+ posts: {
+ // (string) (optional) layout of article list
+ layout: 'Posts',
+
+ // (string) (optional) title of article list
+ // - Title variables
+ // - %cpt = post type name
+ title: '%cpt',
+
+ // (function) (optional)
+ postsSorter: ((prev, next) => {
+ const prevTime = new Date(prev.frontmatter.date).getTime()
+ const nextTime = new Date(next.frontmatter.date).getTime()
+ return prevTime - nextTime < 0 ? -1 : 1
+ }),
+
+ // (object|boolean) (optional) pagination of article list
+ // pagination: false, (Disable pagination)
+ pagination: {
+ // (number) (optional)
+ perPagePosts: 10,
+ // (string) (optional)
+ paginationUrl: '/page/',
+ // (string) (optional)
+ // - Title variables
+ // - %cpt = post type name
+ // - %paginationIndex = page index number
+ title: '%cpt - Page %paginationIndex'
+ }
+ },
+
+ post: {
+ // (string) (optional) layout of article
+ layout: 'Post',
+ // (string) (optional) before title of article
+ // - Title variables
+ // - %cpt = post type name
+ titleBefore: '',
+ // (string) (optional) after title of article
+ // - Title variables
+ // - %cpt = post type name
+ titleAfter: ' | %cpt',
+ // (string) (optional)
+ // https://vuepress.vuejs.org/guide/permalinks.html
+ permalink: '/:year/:month/:day/:slug'
+ },
+
+ // (object|boolean) (optional) - Default is {}
+ taxonomys: {
+ // (string) (required) Taxonomy ID. (If `slug` and `label` is not set, this is used for URL and Title)
+ category: {
+ // (string) (optional) It is used for URL. (If `label` is not set, this is used for Taxonomy name)
+ slug: 'my-category',
+ // (string) (optional) Taxonomy name
+ label: 'Category',
+ // (object|boolean) (optional)
+ // terms: false, (Disable terms page)
+ terms: {
+ // (string) (optional) Terms page layout
+ layout: 'Taxonomy',
+ // (string) (optional) Terms page title
+ // - Title variables
+ // - %cpt = post type name
+ // - %taxonomy = taxonomy name
+ title: `%taxonomy | %cpt`
+ },
+ term: {
+ // (string) (optional) Term page layout
+ layout: 'Term',
+ // (string) (optional) Term page title
+ // - Title variables
+ // - %cpt = post type name
+ // - %taxonomy = taxonomy name
+ // - %term = term name
+ title: `%term - %taxonomy | %cpt`,
+ // (function) (optional)
+ postsSorter: ((prev, next) => {
+ const prevTime = new Date(prev.frontmatter.date).getTime()
+ const nextTime = new Date(next.frontmatter.date).getTime()
+ return prevTime - nextTime < 0 ? -1 : 1
+ }),
+ // (object|boolean) (optional) pagination of Term page
+ // pagination: false, (Disable pagination)
+ pagination: {
+ // (number) (optional)
+ perPagePosts: 10,
+ // (string) (optional)
+ paginationUrl: '/page/',
+ // (string) (optional)
+ // - Title variables
+ // - %cpt = post type name
+ // - %taxonomy = taxonomy name
+ // - %term = term name
+ // - %paginationIndex = page index number
+ title: '%term - %taxonomy - Page %paginationIndex | %cpt'
+ }
+ }
+ },
+ ...
+ }
+ }
+ ...
+}
+
+module.exports = {
+ plugins: [
+ [
+ 'vuepress-plugin-cpt', registerPostTypes
+ ],
+ ]
+}
+```
+
+### Get data
+
+#### `this.$cpts` - All pages
+```js
+this.$cpts: Object
+ news:
+ indexPage: // Root page info data
+ pagination: // Posts pagination data
+ posts: // Posts data
+ taxonomys: // Taxonomys data
+ blog:
+ indexPage:
+ pagination:
+ posts:
+ taxonomys:
+```
+
+#### `this.$cpt` - Page under the custom post type
+```
+Posts page - /news/
+Posts Pagination page - /news/page/2/
+Post page - /news/hello-world/
+Taxonomy Page - /news/tag/
+Term Page - /news/tag/VuePress/
+Term Pagination Page - /news/tag/VuePress/page/2/
+```
+
+```js
+this.$cpt: Object|Boolean
+ indexPage: // Root page info data
+ post:// Post data (only Post page)
+ posts: // Posts data
+ postsPagination: // Posts pagination data
+ taxonomys: // Taxonomys data
+ terms: // All terms data (only Taxonomy, Term and Term Pagination page)
+ term: // Term data (only Term and Term Pagination page)
+ termPosts: // Term posts data (only Term and Term Pagination page)
+ termPostsPagination: // Term posts pagination data (only Term and Term Pagination page)
+```
+
+
+### Internationalization(i18n)
+
+#### 1. Set Site Level i18n Config
+
+> https://vuepress.vuejs.org/guide/i18n.html
+> Then, specify the locales option in .vuepress/config.js:
+
+```javascript
+// .vuepress/config.js
+module.exports = {
+ locales: {
+ // The key is the path for the locale to be nested under.
+ // As a special case, the default locale can use '/' as its path.
+ '/': {
+ lang: 'en-US', // this will be set as the lang attribute on
+ title: 'VuePress',
+ description: 'Vue-powered Static Site Generator'
+ },
+ '/zh/': {
+ lang: 'zh-CN',
+ title: 'VuePress',
+ description: 'Vue 驱动的静态网站生成器'
+ },
+ '/jp/': {
+ lang: 'ja-JP',
+ title: 'VuePress',
+ description: 'Vue-powered Static Site Generator'
+ }
+ }
+}
+```
+
+#### 2. Set Plugin i18n Config
+
+```javascript
+// .vuepress/config.js or .vuepress/theme/index.js
+const registerPostTypes = {
+ locales: {
+ '/': {
+ news: {
+ label: 'News',
+ postsDir: '_posts-news',
+ posts: {
+ layout: 'Posts',
+ title: `%cpt`,
+ pagination: {
+ title: `%cpt - Page %paginationIndex`
+ }
+ },
+ post: {
+ layout: 'Post'
+ },
+ taxonomys: {
+ category: {
+ label: 'Category',
+ terms: {
+ layout: 'Taxonomy',
+ title: `%taxonomy - %cpt`
+ },
+ term: {
+ layout: 'Term',
+ title: `%term - %taxonomy - %cpt`,
+ pagination: {
+ title: `%termの投稿 - Page %paginationIndex`
+ }
+ }
+ }
+ }
+ }
+ },
+ '/jp/': {
+ news: {
+ label: 'ニュース',
+ postsDir: '/jp/_posts-news',
+ posts: {
+ layout: 'Posts',
+ title: `%cpt`,
+ pagination: {
+ title: `%cpt - %paginationIndexページ目`
+ }
+ },
+ post: {
+ layout: 'Post'
+ },
+ taxonomys: {
+ category: {
+ label: 'カテゴリー',
+ terms: {
+ layout: 'Taxonomy',
+ title: `%taxonomy一覧 - %cpt`
+ },
+ term: {
+ layout: 'Term',
+ title: `%taxonomy - %termの投稿 - %cpt`,
+ pagination: {
+ title: `%taxonomy - %termの投稿 - %paginationIndexページ目`
+ }
+ }
+ }
+ }
+ }
+ }
+ }
+}
+
+module.exports = {
+ plugins: [
+ [ 'vuepress-plugin-cpt', registerPostTypes ],
+ ...
+ ]
+}
+```
+
+
+
+## Tips
+
+1. [Set URL as root page](#1-set-url-as-root-page)
+1. [Resource prefetch settings for many pages](#2-resource-prefetch-settings-for-many-pages)
+1. [Build performance for many pages](#3-build-performance-for-many-pages)
+
+### 1. Set URL as root page
+
+```js
+const registerPostTypes = {
+ news: {
+ baseUrl: '/',
+ ...
+ }
+}
+```
+`> https://examples.com/news/`
+
+```js
+const registerPostTypes = {
+ news: {
+ baseUrl: '../',
+ ...
+ }
+}
+```
+`> https://examples.com/`
+
+### 2. Resource prefetch settings for many pages
+
+https://vuepress.vuejs.org/config/#shouldprefetch
+
+https://ssr.vuejs.org/api/#shouldprefetch
+
+https://ssr.vuejs.org/api/#shouldpreload
+
+```js
+module.exports = {
+ ...
+ shouldPrefetch: (file, type) => {
+ if (type !== 'script') {
+ return true
+ }
+ }
+}
+```
+
+### 3. Build performance for many pages
+
+https://github.com/vuejs/vuepress/issues/19
+
+> I see where you're coming from, but performance isn't a core focus of VuePress. The design is largely limited by webpack (having 1000 pages means 1000 Vue components being compiled via webpack and minified) and looks like it runs out of memory at some point with 1000 pages.
+Tested that we can handle ~300 pages in around 40s, and there are probably quite a few low hanging fruits to improve perf as the current implementation essentially didn't take build perf into consideration at all.
+
+
---
+MIT License | © 2019 tmiame
diff --git a/content/plugins/vuepress-plugin-dynamic-title-v2.md b/content/plugins/vuepress-plugin-dynamic-title-v2.md
index a96d48e74..a58744221 100644
--- a/content/plugins/vuepress-plugin-dynamic-title-v2.md
+++ b/content/plugins/vuepress-plugin-dynamic-title-v2.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/28993145?v=4
email: null
name: Nyakku Shigure
url: null
- username: null
+ username: licc12
bugs: https://github.com/licc12/vuepress-plugin-dynamic-title-v2/issues
category: plugins
date: '2022-05-08T06:05:23.926Z'
@@ -16,7 +16,7 @@ keywords:
- vuepress
- plugin
- title
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-dynamic-title-v2
npm: https://www.npmjs.com/package/vuepress-plugin-dynamic-title-v2
@@ -28,10 +28,69 @@ publisher:
username: tianyake
repository: https://github.com/licc12/vuepress-plugin-dynamic-title-v2
score: 0.49224134515003937
-stars: 0
+stars: 1
unstable: false
version: 1.0.2
-watchers: 0
+watchers: 1
---
+# vuepress-plugin-dynamic-title-v2
+
+:eyes: Add a dynamic title in your vuepress!
+
+
+  +
+  +
+  +
+  +
+  +
+
+
+- Document: [moefy-vuepress](https://moefyit.github.io/moefy-vuepress/)
+- Live demo: [notev](https://nyakku.moe/)
+
+## Dependencies vuepress version
+
+vuepress version v2.0.0+
+
+## Install
+
+```bash
+yarn add vuepress-plugin-dynamic-title-v2 -D
+# or use npm
+npm i vuepress-plugin-dynamic-title-v2 -D
+```
+
+## Usage
+
+```javascript
+module.exports = {
+ plugins: ['dynamic-title-v2'],
+}
+```
+
+## Options
+
+```js
+module.exports = {
+ plugins: [
+ [
+ 'dynamic-title-v2',
+ {
+ showIcon: '/favicon.ico',
+ showText: '(/≧▽≦/)咦!又好了!',
+ hideIcon: '/failure.ico',
+ hideText: '(●—●)喔哟,崩溃啦!',
+ recoverTime: 2000,
+ },
+ ],
+ ],
+}
+```
+
+## Thanks
+
+- [hexo-theme-sagiri](https://github.com/DIYgod/diygod.me/blob/master/themes/sagiri/src/title.js)
+
+- [vuepress-plugin-dynamic-title](https://github.com/moefyit/vuepress-plugin-dynamic-title)
diff --git a/content/plugins/vuepress-plugin-feed2.md b/content/plugins/vuepress-plugin-feed2.md
index 4bae37cf9..547ca44b8 100644
--- a/content/plugins/vuepress-plugin-feed2.md
+++ b/content/plugins/vuepress-plugin-feed2.md
@@ -28,16 +28,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6892183643781058
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-alpha.33
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-git-info.md b/content/plugins/vuepress-plugin-git-info.md
index cc51e5905..d87127fa6 100644
--- a/content/plugins/vuepress-plugin-git-info.md
+++ b/content/plugins/vuepress-plugin-git-info.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/1549175?v=4
email: null
name: Shinichiro MORI
url: null
- username: null
+ username: smori1983
bugs: https://github.com/smori1983/vuepress-plugin-git-info/issues
category: plugins
date: '2022-02-14T17:04:34.302Z'
@@ -15,7 +15,7 @@ homepage: https://github.com/smori1983/vuepress-plugin-git-info#readme
keywords:
- vuepress
- vuepress-plugin
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-git-info
npm: https://www.npmjs.com/package/vuepress-plugin-git-info
@@ -34,3 +34,90 @@ watchers: 0
---
+# vuepress-plugin-git-info
+
+Provides UI components to display git information for each markdown page.
+
+
+## Dependency
+
+This plugin depends [`vuepress-plugin-git-log`](https://www.npmjs.com/package/vuepress-plugin-git-log) (defined as dependencies in `package.json`).
+
+
+## Basic configuration
+
+`.vuepress/config.js`
+
+```
+module.exports = {
+ plugins: [
+ ['git-log', {
+ formatTime: (timestamp) => {
+ return timestamp;
+ },
+ additionalArgs: '--no-merges',
+ onlyFirstAndLastCommit: false,
+ }],
+
+ ['git-info', {
+ useGlobalUi: ,
+ usePageEmbed: ,
+ }],
+ ],
+};
+```
+
+
+## Exclude options
+
+### `excludePaths`
+
+Used when exclude target pages by explicitly listing paths.
+
+#### Example
+
+```
+module.exports = {
+ ...
+ plugins: [
+ ['git-info', {
+ useGlobalUi: true,
+ excludePaths: [
+ '/cat1/page2.html',
+ '/cat2/page1.html',
+ ],
+ }],
+ ],
+};
+```
+
+### `excludeCallback`
+
+Used when exclude target pages by arbitrary callback.
+
+#### Example
+
+```
+module.exports = {
+ ...
+ plugins: [
+ ['git-info', {
+ usePageEmbed: true,
+ excludeCallback: ($page) => {
+ return $page.regularPath.indexOf('/cat3/') === 0;
+ },
+ }],
+ ],
+};
+```
+
+
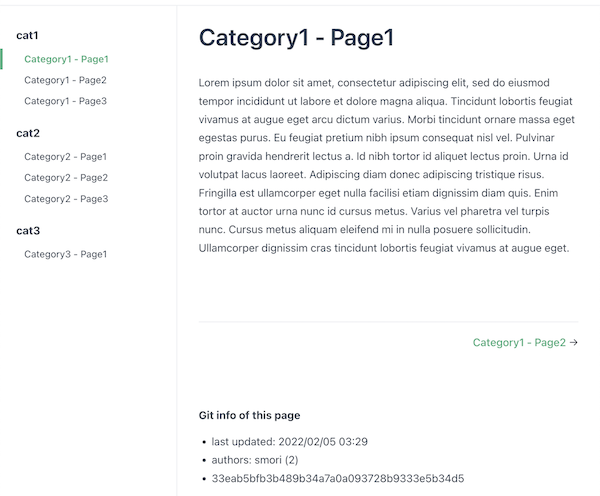
+## Captures
+
+### Global UI type
+
+
+
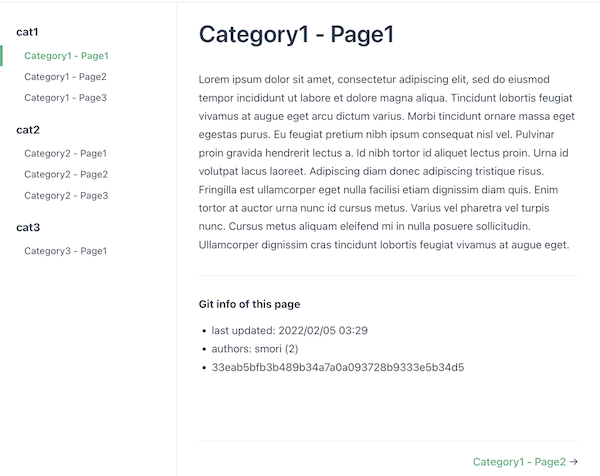
+### Page embed type
+
+
diff --git a/content/plugins/vuepress-plugin-google-adsense2.md b/content/plugins/vuepress-plugin-google-adsense2.md
index 117b3a463..ed8a367a9 100644
--- a/content/plugins/vuepress-plugin-google-adsense2.md
+++ b/content/plugins/vuepress-plugin-google-adsense2.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/21698973?v=4
email: null
name: null
url: null
- username: null
+ username: John60676
bugs: https://github.com/John60676/vuepress-plugin-google-adsense2/issues
category: plugins
date: '2021-03-29T09:37:43.147Z'
@@ -20,7 +20,7 @@ keywords:
- plugin
- google
- adsense
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-google-adsense2
npm: https://www.npmjs.com/package/vuepress-plugin-google-adsense2
@@ -32,10 +32,55 @@ publisher:
username: john60676
repository: https://github.com/John60676/vuepress-plugin-google-adsense2
score: 0.4867786688549197
-stars: 0
+stars: 7
unstable: false
version: 1.0.2
-watchers: 0
+watchers: 7
---
+# vuepress-plugin-google-adsense2
+
+English | [简体中文](README-zh_CN.md)
+
+> Note: This plugin is provided for **VuePress 2**
+
+[Google adsense](https://www.google.com/adsense) plugin for VuePress 2, automatically add [Google Ad](<(https://support.google.com/adsense/answer/9261306)>) to your VuePress site.
+
+[](https://www.npmjs.com/package/vuepress-plugin-google-adsense2) [](https://github.com/John60676/vuepress-plugin-google-adsense2/blob/master/LICENSE)
+
+## Install
+
+```sh
+yarn add -D vuepress-plugin-google-adsense2
+# OR
+npm install -D vuepress-plugin-google-adsense2
+```
+
+## Usage
+
+```js
+import googleAdSensePlugin from 'vuepress-plugin-google-adsense2';
+
+module.exports = {
+ plugins: [
+ googleAdSensePlugin({
+ id: 'ca-pub-xxxxxxx',
+ }),
+ ],
+};
+```
+
+More plugins usage, see also: [VuePress Plugins](https://vuepress2.netlify.app/reference/plugin-api.html#plugins)
+
+## Options
+
+### id
+
+- Type: `string`
+
+- Details:
+
+ In the code block provided to you by AdSense, find the word `data-ad-client`. The `id` should start with `'ca-pub-'`. You can follow the instructions [here](https://support.google.com/adsense/answer/7584263?hl=en) to find your AdSense code.
+
+ Or you can use **Publisher ID** and add the string `'ca-'` in front.You can follow the instructions [here](https://support.google.com/adsense/answer/105516?hl=en) to find your **Publisher ID**.
diff --git a/content/plugins/vuepress-plugin-imagemin.md b/content/plugins/vuepress-plugin-imagemin.md
index 09c0937ae..4b10357e5 100644
--- a/content/plugins/vuepress-plugin-imagemin.md
+++ b/content/plugins/vuepress-plugin-imagemin.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/30072175?v=4
email: null
name: XLor
url: null
- username: null
+ username: yjl9903
bugs: https://github.com/yjl9903/vuepress-plugin-imagemin/issues
category: plugins
date: '2022-04-23T13:02:51.949Z'
@@ -18,7 +18,7 @@ keywords:
- vuepress-plugin
- imagemin
- vben
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-imagemin
npm: https://www.npmjs.com/package/vuepress-plugin-imagemin
@@ -30,10 +30,94 @@ publisher:
username: yjl9903
repository: https://github.com/yjl9903/vuepress-plugin-imagemin
score: 0.4830127809010817
-stars: 0
+stars: 1
unstable: true
version: 0.0.6
-watchers: 0
+watchers: 1
---
+# vuepress-plugin-imagemin
+
+> This repo is forked and modified from [vite-plugin-imagemin](https://github.com/vbenjs/vite-plugin-imagemin).
+
+A VuePress plugin for compressing image assets
+
+## Install
+
+```bash
+npm i vuepress-plugin-imagemin -D
+```
+
+## Usage
+
+Configuration plugin in `.vuepress/config.ts`
+
+```ts
+import { defineUserConfig } from 'vuepress';
+import Imagemin from 'vuepress-plugin-imagemin'
+
+export default defineUserConfig({
+ plugins: [
+ Imagemin({
+ gifsicle: {
+ optimizationLevel: 7,
+ interlaced: false,
+ },
+ optipng: {
+ optimizationLevel: 7,
+ },
+ mozjpeg: {
+ quality: 20,
+ },
+ pngquant: {
+ quality: [0.8, 0.9],
+ speed: 4,
+ },
+ svgo: {
+ plugins: [
+ {
+ name: 'removeViewBox',
+ },
+ {
+ name: 'removeEmptyAttrs',
+ active: false,
+ },
+ ],
+ },
+ }),
+ ],
+});
+```
+
+### Options
+
+| params | type | default | default |
+| -------- | ------------------------------------- | ------- | ------------------------------------------------------------ |
+| verbose | `boolean` | `true` | Whether to output the compressed result in the console |
+| include | `RegExp or RegExp[]` | - | Specify which resources are compressed |
+| exclude | `RegExp or RegExp[]` | - | Specify which resources are not compressed |
+| disable | `boolean` | `false` | Whether to disable |
+| svgo | `object` or `false` | - | See [Options](https://github.com/svg/svgo/#what-it-can-do) |
+| gifsicle | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-gifsicle) |
+| mozjpeg | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-mozjpeg) |
+| optipng | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-optipng) |
+| pngquant | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-pngquant) |
+| webp | `object` or `false` | - | See [Options](https://github.com/imagemin/imagemin-webp) |
+
+## Run Example
+
+```bash
+npm run dev:play
+npm run dev:build
+```
+
+## License
+
+MIT
+
+## Inspiration
+
++ [vite-plugin-compress](https://github.com/alloc/vite-plugin-compress)
+
++ [vite-plugin-imagemin](https://github.com/vbenjs/vite-plugin-imagemin)
diff --git a/content/plugins/vuepress-plugin-jsonld-playground.md b/content/plugins/vuepress-plugin-jsonld-playground.md
index ac4f8153f..3fe7a848b 100644
--- a/content/plugins/vuepress-plugin-jsonld-playground.md
+++ b/content/plugins/vuepress-plugin-jsonld-playground.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/6525873?v=4
email: null
name: Andreas Martin
url: null
- username: null
+ username: about-code
bugs: https://github.com/about-code/vuepress-plugin-jsonld-playground/issues
category: plugins
date: '2022-01-25T21:20:35.588Z'
@@ -20,7 +20,7 @@ keywords:
- playground
- vue
- component
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-jsonld-playground
npm: https://www.npmjs.com/package/vuepress-plugin-jsonld-playground
@@ -39,3 +39,138 @@ watchers: 0
---
+# vuepress-plugin-jsonld-playground
+
+[playground]: https://json-ld.org/playground
+[vuepress]: https://vuepress.vuejs.org
+
+A vuepress plug-in to embed a component similar to [JSON-LD Playground][playground] into a [vuepress] book.
+
+## Usage
+
+*.vuepress/config.js*
+~~~js
+module.exports = {
+ ...
+ ,plugins: [
+ 'vuepress-plugin-jsonld-playground'
+ ]
+}
+~~~
+
+
+*document.md*
+~~~xml
+Some markdown text or some html markup
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "@id": "1",
+ "prop1": "value1",
+ "prop2": "value2"
+}
+
+~~~
+
+### Attributes
+
+You may use the `` element with the following attributes like ``:
+
+- `view` to pre-select a particular view.
+ - Valid values are: `compacted | expanded | flattened | rdf | framed`
+ - Default: `"compacted"`
+- `inputLabel` to change the default label for editable text area 1
+ - Default: `"JSON-LD Document 1"`
+- `inputLabel2` to change the default label for editable text area 2
+ - Default: `"JSON-LD Document 2"`
+- `outputLabel` to change the default label for readonly output text area
+ - Default: `"Output"`
+- `frameLabel` to change the default label for editable *frame* text area
+ - Default: `"JSON-LD Frame (Matching & Mapping)"`
+
+> **Note:** For some yet to be understood reason `` can not be the first element of a new paragraph.
+>
+> ~~~md
+> Some text
+> <-- Doesn't work.
+>
+> ...
+> ~~~
+>
+> ~~~md
+> Some text
+> <-- Works because of --.
+> <----------------------'
+>
+> ...
+> ~~~
+
+## Advanced Uses
+
+### Framing
+~~~xml
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "@id": "1",
+ "prop1": "value1",
+ "prop2": "value2"
+}
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "prop1": ""
+}
+
+
+~~~
+
+### Framing two Datasources
+
+In *framed* view we can provide a second JSON-LD document. This option aims to demonstrate a data integration scenario which involves more than one data source:
+
+~~~xml
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "@id": "1",
+ "prop1": "value1",
+ "prop2": "value2"
+}
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "@id": "1",
+ "prop3": "value3"
+}
+
+
+{
+ "@context": {
+ "@vocab": "https://my.org/vocabulary"
+ },
+ "prop1": ""
+}
+
+
+~~~
+
+Internally the component combines both input documents and expands them into a single JSON-LD graph before applying the given JSON-LD frame to the combined data graph like so:
+
+~~~js
+jsonld.expand([input, input2]).then(expanded => {
+ return jsonld.frame(expanded, frame, {
+ embed: "@always"
+ });
+});
+~~~
diff --git a/content/plugins/vuepress-plugin-lightgallery.md b/content/plugins/vuepress-plugin-lightgallery.md
index c97468cf4..29734654a 100644
--- a/content/plugins/vuepress-plugin-lightgallery.md
+++ b/content/plugins/vuepress-plugin-lightgallery.md
@@ -29,16 +29,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6830913756104904
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-alpha.33
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-md-enhance.md b/content/plugins/vuepress-plugin-md-enhance.md
index 6d882e0bf..84fe22c45 100644
--- a/content/plugins/vuepress-plugin-md-enhance.md
+++ b/content/plugins/vuepress-plugin-md-enhance.md
@@ -38,16 +38,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6521263648841097
-stars: 1667
+stars: 1669
unstable: false
version: 1.30.0
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-photo-swipe.md b/content/plugins/vuepress-plugin-photo-swipe.md
index 5ad0b0c0c..4119385ec 100644
--- a/content/plugins/vuepress-plugin-photo-swipe.md
+++ b/content/plugins/vuepress-plugin-photo-swipe.md
@@ -31,16 +31,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6760539384015969
-stars: 1667
+stars: 1669
unstable: false
version: 1.30.0
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-pixi-live2d-display.md b/content/plugins/vuepress-plugin-pixi-live2d-display.md
index 2a83a5380..5dd72159c 100644
--- a/content/plugins/vuepress-plugin-pixi-live2d-display.md
+++ b/content/plugins/vuepress-plugin-pixi-live2d-display.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/12521383?v=4
email: null
name: mizuka.wu@outlook.com
url: null
- username: null
+ username: mizuka-wu
bugs: https://github.com/mizuka-wu/vuepress-plugin-pixi-live2d-display/issues
category: plugins
date: '2021-07-02T07:58:46.874Z'
@@ -15,7 +15,7 @@ homepage: https://github.com/mizuka-wu/vuepress-plugin-pixi-live2d-display#readm
keywords:
- vuepress
- live2d
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-pixi-live2d-display
npm: https://www.npmjs.com/package/vuepress-plugin-pixi-live2d-display
@@ -27,10 +27,70 @@ publisher:
username: mizuka
repository: https://github.com/mizuka-wu/vuepress-plugin-pixi-live2d-display
score: 0.506109689609744
-stars: 0
+stars: 2
unstable: false
version: 1.0.1
-watchers: 0
+watchers: 2
---
+# vuepress pixi-live2d-display插件
+
+感谢[vuepress-plugin-cat](https://github.com/QiShaoXuan/vuepress-plugin-cat/blob/master/cat.vue)给的灵感
+
+因为我找了半天没有可以自定义`live2d`模型的插件,只能自己写了
+
+**仅支持新版本的模型!**
+
+## 预览
+
+
+## 安装
+```bash
+npm i vuepress-plugin-pixi-live2d-display
+
+or
+
+yarn add vuepress-plugin-pixi-live2d-display
+```
+
+## 使用
+在你的`config.js`中增加
+```
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-pixi-live2d-display', { model: "你的模型地址" }]
+ ]
+}
+```
+
+## 其他参数
+| 属性 | 类型 | 必填 | 默认 | 说明 |
+|----------------|---------|-------|-------|----------------------------------------------------------------------|
+| containerStyle | Object | false | {} | 给整个容器的样式,默认为右下角400 x 400的方框 |
+| model | String | true | null | model3.json的地址 |
+| mobile | boolean | false | false | 是否在手机上显示 |
+| offsetX | number | false | 0 | 模型位置偏移,根据模型实际尺寸来,可能很大 |
+| offsetY | number | false | 0 | 模型位置偏移,根据模型实际尺寸来,可能很大 |
+| delay | number | false | 2000 | 受限于引入依赖库的问题,需要延迟加载模型,延迟的时间,建议至少大于1s |
+| scale | number | false | 1 | 模型缩放 |
+
+## 开发
+### 实现原理
+挂载了一个`Live2d.vue`放在右下角来加载`live2d`的模型文件,内部使用`pixi-live2d-display`实现
+
+#### 文件说明
+- `index.js` 主入口,加载插件,包含加载`lib`和挂载全局的`vue`文件
+- `enhanceAppFile` 向`vuepress`运行时注入一个支持设定`props`的`vue`文件
+- `live2d.vue` 显示组件
+- `lib/index.js` 向`html`内注入所需的第三方`js`
+- `lib/*.js` 第三方`js`,实际上未使用
+
+#### 传参的魔改原理
+官方文档没找到如果正确给`ui`组件传参数,所以魔改了一个,具体代码看`enhanceAppFile`和`index.js`内引用`enhanceAppFile`的方式
+
+魔改`vue`文件的`props`的`default`属性
+## 参考
+- [vuepress-plugin-cat](https://github.com/QiShaoXuan/vuepress-plugin-cat/blob/master/cat.vue)
+- [pixi-live2d-display](https://github.com/guansss/pixi-live2d-display/blob/master/README.zh.md)
+
diff --git a/content/plugins/vuepress-plugin-plausible.md b/content/plugins/vuepress-plugin-plausible.md
index 98031d98a..699677d5b 100644
--- a/content/plugins/vuepress-plugin-plausible.md
+++ b/content/plugins/vuepress-plugin-plausible.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/8433587?v=4
email: null
name: Peter Thaleikis
url: https://www.peterthaleikis.com
- username: null
+ username: spekulatius
bugs: https://github.com/spekulatius/vuepress-plugin-plausible/issues
category: plugins
date: '2022-04-27T15:47:12.814Z'
@@ -19,7 +19,7 @@ keywords:
- vuepress-plugin
- analytics
- plausible
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-plausible
npm: https://www.npmjs.com/package/vuepress-plugin-plausible
@@ -31,10 +31,81 @@ publisher:
username: spekulatius
repository: https://github.com/spekulatius/vuepress-plugin-plausible
score: 0.49264041364470457
-stars: 0
+stars: 4
unstable: true
version: 0.0.3
-watchers: 0
+watchers: 4
---
+# Plausible Analytics Plugin for VuePress
+
+This plugin helps to integrate [Plausible Analytics](https://plausible.io/) in your [VuePress](https://vuepress.vuejs.org/) documentation website. Plausible is a alternative to Google Analytics with a focus on privacy.
+
+There is also a list [privacy-focused tracking solutions](https://github.com/spekulatius/awesome-privacy-friendly-web-analytics).
+
+
+## Install
+
+To install the VuePress plugin, run one of the following commands:
+
+```sh
+npm install vuepress-plugin-plausible
+
+# or
+
+yarn add vuepress-plugin-plausible
+```
+
+
+## Configuration
+
+Add the VuePress plugin in your site or theme config file. The configuration is done as part of the plugin configuration. Your configuration file is usually located under `.vuepress/config.js`. Extend it with this line:
+
+```js
+module.exports = {
+ plugins: {
+ 'plausible': { domain: 'your-domain.com' },
+
+ // other plugins
+ // ...
+ }
+}
+```
+
+## Self hosted url
+
+If you are self hosting Plausible, you can use this option
+
+```js
+module.exports = {
+ plugins: {
+ 'plausible': { domain: 'your-domain.com', 'selfHostedUrl': 'your-self-hosted-domain-url' },
+
+ // other plugins
+ // ...
+ }
+}
+```
+
+### Outbound link tracking
+
+Plausible can also [track all outbound links](https://plausible.io/docs/outbound-link-click-tracking). To enable outbound link tracking with this extension, do this instead of the above:
+
+```js
+module.exports = {
+ plugins: {
+ 'plausible': { domain: 'your-domain.com', outboundLinkTracking: true },
+
+ // other plugins
+ // ...
+ }
+}
+```
+
+For more details on how to work with VuePress plugins, check out the [official docs](https://vuepress.vuejs.org/plugin/using-a-plugin.html).
+
+
+## License
+
+This package is released under the MIT license by [Peter Thaleikis](https://peterthaleikis.com).
diff --git a/content/plugins/vuepress-plugin-presentation-mode2.md b/content/plugins/vuepress-plugin-presentation-mode2.md
index da33ac323..9f13529b1 100644
--- a/content/plugins/vuepress-plugin-presentation-mode2.md
+++ b/content/plugins/vuepress-plugin-presentation-mode2.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/11868477?v=4
email: null
name: justforuse
url: null
- username: null
+ username: justforuse
bugs: https://github.com/justforuse/vuepress-plugin-presentation-mode2/issues
category: plugins
date: '2021-12-10T02:50:35.975Z'
@@ -14,7 +14,7 @@ downloads: null
homepage: https://github.com/justforuse/vuepress-plugin-presentation-mode2#readme
keywords:
- vuepress-plugin
-license: null
+license: false
maintainers: null
name: vuepress-plugin-presentation-mode2
npm: https://www.npmjs.com/package/vuepress-plugin-presentation-mode2
@@ -33,3 +33,32 @@ watchers: 0
---
+# Vuepress Presentation Mode
+
+
+
+
+A plugin for [vuepress-next](https://v2.vuepress.vuejs.org/) to make your page into presentation mode
+
+Keyboard shortcut: `Ctrl` + `Shift` + `F`. (both for Windows and Mac)
+
+## Install
+
+```
+npm i vuepress-plugin-presentation-mode2
+```
+## Usage
+
+In your config.js:
+
+```
+{
+ //...
+ plugins: [
+ 'presentation-mode2'
+ ]
+}
+
+```
+
+
diff --git a/content/plugins/vuepress-plugin-pwa2.md b/content/plugins/vuepress-plugin-pwa2.md
index 478bcc108..adffc0b32 100644
--- a/content/plugins/vuepress-plugin-pwa2.md
+++ b/content/plugins/vuepress-plugin-pwa2.md
@@ -30,16 +30,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6891830113787463
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.24
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-reading-progress.md b/content/plugins/vuepress-plugin-reading-progress.md
index 9ff4cdb86..381e12a62 100644
--- a/content/plugins/vuepress-plugin-reading-progress.md
+++ b/content/plugins/vuepress-plugin-reading-progress.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/23313167?v=4
email: qw13131wang@gmail.com
name: tolking
url: null
@@ -18,7 +18,7 @@ keywords:
- reading-progress
- reading
- progress
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-reading-progress
npm: https://www.npmjs.com/package/vuepress-plugin-reading-progress
@@ -30,10 +30,119 @@ publisher:
username: tolking
repository: https://github.com/tolking/vuepress-plugin-reading-progress
score: 0.4778646952071611
-stars: 0
+stars: 27
unstable: false
version: 1.0.10
-watchers: 0
+watchers: 27
---
+# vuepress-plugin-reading-progress
+
+> a reading progress bar plugin for vuepress
+
+[README](README.md) | [CHANGELOG](CHANGELOG.md)
+
+add reading progress bar for vuepress
+
+
+
+---
+
+## Installation
+
+``` sh
+yarn add vuepress-plugin-reading-progress
+# or
+npm i vuepress-plugin-reading-progress
+```
+
+## Usage
+
+``` js
+module.exports = {
+ plugins: [
+ 'reading-progress'
+ ]
+}
+```
+
+[ Vuepress documentation](https://vuepress.vuejs.org/plugin/using-a-plugin.html)
+
+
+## Options
+
+### readingDir
+- Type: `null`, `string`, `array`, `object`, `RegExp`
+- Required: `false`
+
+Specify regularPath that display reading progress bar
+
+example
+``` js
+{
+ readingDir: 'posts'
+ // or
+ readingDir: ['posts1', 'posts2', 'posts3']
+ // or { dir: fixed }
+ readingDir: {
+ posts1: 'top',
+ posts2: 'bottom',
+ posts3: 'left'
+ }
+ // or RegExp
+ readingDir: /[^/]+$/ // exclude regularPath end with `/`
+ // or
+ readingDir: new RegExp('[^/]+$')
+}
+```
+
+### fixed
+- Type: `string`
+- Default: `top`
+- Required: `false`
+
+support `top`, `bottom`, `left`, `right`
+
+set position for reading progress bar
+
+## Front matter
+
+Change the reading progress bar display of the current page by use `readingShow`
+- Type: `string`, `boolean`
+- Required: `false`
+- one of `top`, `bottom`, `left`, `right`, `true`, `false`
+
+``` md
+---
+readingShow: false
+---
+```
+
+## Style
+
+If you wish to apply simple color overrides to the styling
+
+```
++- .vuepress
+ +- styles
+ +- palette.styl
+```
+
+``` styl
+$readingBgColor = transparent
+$readingZIndex = 1000
+$readingSize = 3px
+$readingProgressColor = $accentColor
+$readingProgressImage = none
+```
+
+#### example
+
+``` styl
+$readingProgressImage = linear-gradient(-120deg, #E50743 0%, #F9870F 15%, #E8ED30 30%, #3FA62E 45%, #3BB4D7 60%, #2F4D9E 75%, #71378A 80%)
+```
+
+## License
+
+[MIT](http://opensource.org/licenses/MIT)
diff --git a/content/plugins/vuepress-plugin-reading-time2.md b/content/plugins/vuepress-plugin-reading-time2.md
index 6a92107d6..c8e1fca15 100644
--- a/content/plugins/vuepress-plugin-reading-time2.md
+++ b/content/plugins/vuepress-plugin-reading-time2.md
@@ -28,16 +28,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6892421252516117
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.24
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-readmore-popular.md b/content/plugins/vuepress-plugin-readmore-popular.md
index e6d5668af..2b20ce4dd 100644
--- a/content/plugins/vuepress-plugin-readmore-popular.md
+++ b/content/plugins/vuepress-plugin-readmore-popular.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/5085501?v=4
email: null
name: rqh656418510
url: null
- username: null
+ username: rqh656418510
bugs: https://github.com/rqh656418510/vuepress-plugin-readmore-popular/issues
category: plugins
date: '2022-06-20T01:10:44.905Z'
@@ -25,7 +25,7 @@ keywords:
- "\u516C\u4F17\u53F7\u5F15\u6D41"
- "\u9605\u8BFB\u66F4\u591A"
- "\u6587\u7AE0\u9690\u85CF"
-license: null
+license: MIT License
maintainers: null
name: vuepress-plugin-readmore-popular
npm: https://www.npmjs.com/package/vuepress-plugin-readmore-popular
@@ -37,10 +37,249 @@ publisher:
username: rqh656418510
repository: https://github.com/rqh656418510/vuepress-plugin-readmore-popular
score: 0.49295517343285106
-stars: 0
+stars: 4
unstable: true
version: 0.0.10
-watchers: 0
+watchers: 4
---
+## vuepress-plugin-readmore-popular
+
+[![npm-image]][npm-url]
+[![lic-image]](LICENSE)
+![size-image]
+[![dm-image]][npm-url]
+[![dt-image]][npm-url]
+
+> VuePress v1 微信公众号引流插件,将免费的公众号引流工具整合到博客中,用户扫码关注公众号后才可以解锁文章,从而将博客流量引流到公众号,达到涨粉丝数的目的。
+
+## 文档
+
+- [官方中文文档](https://docs.techgrow.cn/v1/wechat/tutorial/vuepress/)
+
+## 特色功能
+
+- [x] 支持随机为博客添加引流功能
+- [x] 支持关闭某篇文章的引流功能
+- [x] 支持查询用户解锁文章的历史记录
+- [x] 支持自定义或者动态计算文章内容的预览高度
+- [x] 支持自定义 CSS 样式,轻松适配不同风格的博客
+- [x] 支持开放 API,灵活接入第三方私有化部署的应用服务
+
+## 注册博客
+
+浏览器访问 [TechGrow](https://open.techgrow.cn) 的官网,注册并登录账号后,进入博客的后台管理页面。首先点击左侧的菜单 `博客注册`,然后点击 `新增` 按钮,添加自己博客的信息。博客注册成功后,记录下博客 ID,后面的步骤会使用到
+
+
+
+## 设置公众号
+
+在微信公众号的后台管理页面,菜单栏里选择 `自动回复` - `关键词回复`,启用 `自动回复`,然后点击 `添加回复` 按钮:
+
+
+
+填写 `规则名称`、`关键词(当初你在 TechGrow 中设置的)`、`回复内容` 选择 `文字`,然后 `回复文字` 的内容填写获取博客解锁验证码的链接,如下所示(请自行更改 `xxxxx-xxxxxxxxx-xxx` 为你申请到的博客 ID)
+
+``` html
+点击链接,获取博客解锁验证码
+```
+
+
+
+此时,当读者关注你的微信公众号,并输入关键词后(比如我设置的关键词就是 `tech`),那么读者就会自动接收到获取博客解锁验证码的链接
+
+## 安装插件
+
+- 运行 `npm install` 命令安装插件到本地博客
+
+``` sh
+$ npm install -D vuepress-plugin-readmore-popular
+```
+
+## 配置 VuePress
+
+编辑 VuePress 的主配置文件(例如 `.vuepress/config.js`),新增插件的配置信息(请自行更改博客相关的信息),如下所示:
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ // 已申请的博客 ID
+ blogId: '18762-1609305354821-257',
+ // 已申请的微信公众号名称
+ name: '全栈技术驿站',
+ // 已申请的微信公众号回复关键词
+ keyword: 'Tech',
+ // 已申请的微信公众号二维码链接
+ qrcode: 'https://www.techgrow.cn/img/wx_mp_qr.png',
+ // 文章内容的 JS 选择器,若使用的不是官方默认主题,则需要根据第三方的主题来设置
+ selector: 'div.theme-default-content',
+ // 自定义的 JS 资源链接,可用于 CDN 加速
+ libUrl: 'https://qiniu.techgrow.cn/readmore/dist/readmore.js',
+ // 自定义的 CSS 资源链接,可用于适配不同风格的博客
+ cssUrl: 'https://qiniu.techgrow.cn/readmore/dist/vuepress.css',
+ // 文章排除添加引流工具的 URL 规则,支持使用路径、通配符、正则表达式的匹配规则
+ excludes: { strExp: [], regExp: [] },
+ // 是否反转 URL 排除规则的配置,即只有符合排除规则的文章才会添加引流工具
+ reverse: false,
+ // 是否添加微信公众号引流工具到移动端页面
+ allowMobile: false,
+ // 文章内容的预览高度(例如 300)
+ height: 'auto',
+ // 文章解锁后凭证的有效天数
+ expires: 365,
+ // 定时校验凭证有效性的时间间隔(秒)
+ interval: 60,
+ // 每篇文章随机添加引流工具的概率,有效范围在 0.1 ~ 1 之间,1 则表示所有文章默认都自动添加引流工具
+ random: 1
+ }]
+ ]
+}
+```
+
+## 插件参数说明
+
+| 参数 | 类型 | 必填 | 默认值 | 说明 |
+| ----------- | --------------- | ---- | ---------------------------------------------------- | ---- |
+| blogId | String | 是 | 无 | - |
+| name | String | 是 | 无 | - |
+| keyword | String | 是 | 无 | - |
+| qrcode | String | 是 | 无 | - |
+| selector | String | 否 | `div.theme-default-content` | - |
+| libUrl | String | 否 | https://qiniu.techgrow.cn/readmore/dist/readmore.js | - |
+| cssUrl | String | 否 | https://qiniu.techgrow.cn/readmore/dist/vuepress.css | - |
+| excludes | Json Object | 否 | `{ strExp: [ ], regExp: [ ] }` | - |
+| reverse | Boolean | 否 | `false` | - |
+| allowMobile | Boolean | 否 | `false` | - |
+| height | String / Number | 否 | `auto` | - |
+| expires | Number | 否 | `365` | - |
+| interval | Number | 否 | `60` | - |
+| random | Number | 否 | `1` | - |
+
+`selector` 参数的作用是指定 JS 选择器来获取文章的主体内容,若 VuePress 使用了第三方主题,则一般需要根据第三方主题来配置该参数,否则可能会导致引流工具无法生效。其中 VuePress 不同主题的配置示例如下:
+
+| 主题 | 插件配置 | 备注 |
+| ------------------------------------------------------------------------------------------------- | --------------------------------------- | ------------ |
+| [@vuepress/theme-vue](https://github.com/vuejs/vuepress/tree/master/packages/@vuepress/theme-vue) | `selector: 'div.theme-default-content'` | 官方默认主题 |
+| [vuepress-theme-reco](https://github.com/vuepress-reco/vuepress-theme-reco-1.x) | `selector: 'div.theme-reco-content'` | 第三方主题 |
+| [vuepress-theme-hope](https://github.com/vuepress-theme-hope/vuepress-theme-hope-v1) | `selector: 'div.theme-hope-content'` | 第三方主题 |
+| [vuepress-theme-vdoing](https://github.com/xugaoyi/vuepress-theme-vdoing) | `selector: 'div.theme-vdoing-content'` | 第三方主题 |
+
+> 若不清楚如何指定 JS 选择器,则可以打开博客的任意一篇文章,利用 Chrome 等浏览器的元素审查功能,找到文章页面中文章主体的 `div` 标签,最后定位得到 `div` 标签的 CSS 类即可(例如 `theme-default-content`),[点击查看](https://raw.githubusercontent.com/rqh656418510/vuepress-plugin-readmore-popular/main/screenshot/ggmr7dg23fjj3mqndyays04ok93adj3n.png)详细的操作图解。
+
+## 验证插件效果
+
+打开文章页面,若文章自动隐藏了部分内容,并且出现了 `阅读全文` 按钮,则说明引流插件正常运行,如下图所示:
+
+
+
+点击 `阅读全文按钮`,会弹出微信公众号的二维码窗口,如下图所示:
+
+
+
+## 取消阅读限制
+
+若希望关闭部分文章的微信公众号引流功能,可以使用插件的 `excludes` 参数来实现。值得一提的是,`excludes` 的参数值是一个 JSON 对象,其中的 `strExp` 属性是路径和通配符规则的字符串数组,而 `regExp` 属性是正则表达式的字符串数组。
+
+- 根据 URL 路径,关闭某篇文章的引流功能
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ // 排除 URL 为 `/fontend/webpack` 的文章
+ excludes: { strExp: ['/fontend/webpack'] },
+ }]
+ ]
+}
+```
+
+- 根据 URL 通配符,关闭某个目录下的所有文章的引流功能
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ // 排除 URL 以 `/fontend` 开头的文章
+ // 排除 URL 为 `/backend/python/io` 的文章
+ excludes: { strExp: ['/fontend/*', '/backend/*/io'] },
+ }]
+ ]
+}
+```
+
+- 根据 URL 正则表达式,关闭符合规则的所有文章的引流功能
+
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ // 排除 URL 不以 `/fontend` 开头的文章
+ excludes: { regExp: ['^(?!\/fontend).*'] },
+ }]
+ ]
+}
+```
+
+- 混合使用
+
+``` js
+module.exports = {
+ plugins: [
+ ['vuepress-plugin-readmore-popular', {
+ excludes: { strExp: ['/webpack', '/fontend/*', '/backend/*/io'], regExp: ['^(?!\/php).*'] },
+ }]
+ ]
+}
+```
+
+- 文章 URL 优先匹配 `strExp` 规则,然后再匹配 `regExp` 规则
+- 文章 URL 一旦满足 `strExp` 规则,则不会再匹配 `regExp` 规则
+- 如果希望符合 URL 排除规则的文章才添加引流工具,则可以使用 `reverse : true` 配置参数实现
+
+## 自定义样式
+
+插件默认使用了定义在 [vuepress.css](https://qiniu.techgrow.cn/readmore/dist/vuepress.css) 的 CSS 样式,你可以使用以下两种方式自定义自己的样式:
+
+- 第一种方式:更改博客主题的 CSS 源码文件,将自定义的那部分 CSS 样式添加到里面
+- 第二种方式:根据 [vuepress.css](https://qiniu.techgrow.cn/readmore/dist/vuepress.css) 创建自己的 CSS 文件(完整的),并将其存放在自己的博客里,同时通过插件的 `cssUrl` 配置参数来指定其访问的 URL 路径
+
+> 提示:为了方便日后维护,强烈建议使用第二种方式来添加自定义样式
+
+## 开放 API
+
+若不希望依赖 TechGrow 官方提供的系统服务,可以选择使用开放 API 的方式,让引流插件直接使用私有化部署的后端应用服务,详细教程请阅读[官方文档](https://docs.techgrow.cn/v1/wechat/openapi/api/)。
+
+## 常见问题
+
+- [VuePress v1 引流问题](https://docs.techgrow.cn/v1/wechat/tutorial/vuepress/#常见问题)
+
+## 周边生态
+
+- [Hexo 引流插件](https://github.com/rqh656418510/hexo-readmore)
+- [VuePress v2 引流插件](https://github.com/rqh656418510/vuepress-plugin-readmore-popular-next)
+- [基于开放引流 API 的 Java 后端项目](https://github.com/rqh656418510/techgrow-openapi-java)
+
+## 开发计划
+
+- [ ] 支持博客的 UV、PV 统计
+- [ ] 在博客的后台管理界面中,支持博客浏览量的图表分析
+
+## 官方微信群
+
+- [微信群二维码](https://www.techgrow.cn/img/wx-group-qr-techgrow.png)
+
+## License
+
+Released under the MIT License
+
+[npm-image]: https://img.shields.io/npm/v/vuepress-plugin-readmore-popular?style=flat-square
+[lic-image]: https://img.shields.io/npm/l/vuepress-plugin-readmore-popular?style=flat-square
+
+[size-image]: https://img.shields.io/github/languages/code-size/rqh656418510/vuepress-plugin-readmore-popular?style=flat-square
+[dm-image]: https://img.shields.io/npm/dm/vuepress-plugin-readmore-popular?style=flat-square
+[dt-image]: https://img.shields.io/npm/dt/vuepress-plugin-readmore-popular?style=flat-square
+
+[npm-url]: https://www.npmjs.com/package/vuepress-plugin-readmore-popular
\ No newline at end of file
diff --git a/content/plugins/vuepress-plugin-redirect2.md b/content/plugins/vuepress-plugin-redirect2.md
index f5462079a..21bc62554 100644
--- a/content/plugins/vuepress-plugin-redirect2.md
+++ b/content/plugins/vuepress-plugin-redirect2.md
@@ -27,16 +27,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6811068711217353
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.40
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-reward.md b/content/plugins/vuepress-plugin-reward.md
index 116aeac87..88a73f15b 100644
--- a/content/plugins/vuepress-plugin-reward.md
+++ b/content/plugins/vuepress-plugin-reward.md
@@ -1,6 +1,6 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/17906558?v=4
email: pengchengou@gmail.com
name: vxhly
url: null
@@ -18,7 +18,7 @@ keywords:
- WeChat
- Alipay
- reward
-license: null
+license: Other
maintainers: null
name: vuepress-plugin-reward
npm: https://www.npmjs.com/package/vuepress-plugin-reward
@@ -30,10 +30,98 @@ publisher:
username: vxhly
repository: https://github.com/vxhly/vuepress-plugin-reward
score: 0.48531325574434386
-stars: 0
+stars: 1
unstable: false
version: 1.0.2
-watchers: 0
+watchers: 1
---
+# vuepress-plugin-reward
+
+> A vuepress plugin for reward component
+
+[](https://www.npmjs.com/package/vuepress-plugin-reward)
+[](https://github.com/vxhly/vuepress-plugin-reward/stargazers)
+[](https://github.com/vxhly/vuepress-plugin-reward/blob/master/LICENSE)
+
+## Install
+
+``` bash
+# install dependencies
+npm i vuepress-plugin-reward -D
+
+# or use yarn
+yarn add vuepress-plugin-reward -D
+```
+
+## Show it like
+
+
+
+
+
+## Coloring scheme
+
+### The Button
+
+`$accentColor` is taken from the configuration in `.vuepress/styles/palette.styl`
+
+``` stylus
+.demo {
+ color: $accentColor;
+ background-color: lighten($accentColor, 50%);
+}
+```
+
+### The Reward Container
+
+`$accentColor` and `$textColor` is taken from the configuration in `.vuepress/styles/palette.styl`
+
+``` stylus
+.demo {
+ color: $accentColor; // First reward text and closed icon color.
+ color: $textColor; // Second reward text and container body text color.
+ border-color: lighten($textColor, 30%);
+ background-color: #fff;
+}
+```
+
+## Usage
+
+Write vuepress config
+
+``` javascript
+module.exports = {
+ plugins: ['reward']
+}
+```
+
+## Options
+
+This plugin supports the following configurations.
+
+``` javascript
+module.exports = {
+ plugins: ['reward', {
+ btnText: '打赏', // reward button text.
+ title: '给作者赏一杯咖啡吧', // First reward text.
+ subTitle: '您的支持将是我继续更新下去的动力', // Second reward text.
+ rewardOption: [ // your QR code image.
+ {
+ text: '微信',
+ url: '/WeChat.png' // ddd your picture to docs/.vuepress/public
+ },
+ {
+ text: '支付宝',
+ url: '/Alipay.png' // ddd your picture to docs/.vuepress/public
+ }
+ ],
+ showInMobile: false // whether to display on the mobile side, default: false.
+ }]
+}
+```
+
+## License
+
+[MIT](https://github.com/vxhly/vuepress-plugin-reward/blob/master/LICENSE).
\ No newline at end of file
diff --git a/content/plugins/vuepress-plugin-rpurlcopy.md b/content/plugins/vuepress-plugin-rpurlcopy.md
index db8f5f59e..7ce4387fd 100644
--- a/content/plugins/vuepress-plugin-rpurlcopy.md
+++ b/content/plugins/vuepress-plugin-rpurlcopy.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/20827947?v=4
email: null
name: wk
url: null
- username: null
+ username: weekdawn
bugs: https://github.com/weekdawn/vuepress-plugin-rpurlcopy/issues
category: plugins
date: '2022-03-26T07:50:52.968Z'
@@ -18,7 +18,7 @@ keywords:
- url'
- sidebar
- navlinks
-license: null
+license: false
maintainers: null
name: vuepress-plugin-rpurlcopy
npm: https://www.npmjs.com/package/vuepress-plugin-rpurlcopy
@@ -37,3 +37,47 @@ watchers: 0
---
+# vuepress-plugin-rpurl
+
+## install
+```bash
+npm install vuepress-plugin-rpurlcopy -D
+```
+
+## Use
+### Default
+```js
+// .vuepress/config.js
+// or
+// .vuepress/theme/index.js
+
+module.exports = {
+ plugins: ['rpurl']
+}
+```
+
+The Default configuration is for vuepress-plugin-autobar, it clean the cumbersome parameter.
+
+Default Rule: `[[/nav[\.\-_]*\d*[\.\-_]*/gi, ''], [/\d+[\.\-_]*/gi, '']]`
+
+* before use:
+`/nav.10.js/10-core/mian-xiang-dui-xiang/mian-xiang-dui-xiang.html`
+
+* after use:
+`/js/core/mian-xiang-dui-xiang/mian-xiang-dui-xiang.html`
+
+### Customize
+You can customize your replace rules. Example:
+
+```js
+// .vuepress/config.js
+// or
+// .vuepress/theme/index.js
+
+module.exports = {
+ plugins: ['rpurl', [/regex/i, 'new world']]
+ // or multiple rules
+ // plugins: ['rpurl', [[/regex1/, 'world'], [/regex2/gi, 'world2']]]
+}
+```
+
diff --git a/content/plugins/vuepress-plugin-sandbox.md b/content/plugins/vuepress-plugin-sandbox.md
index 250c32d68..e3f32f031 100644
--- a/content/plugins/vuepress-plugin-sandbox.md
+++ b/content/plugins/vuepress-plugin-sandbox.md
@@ -36,10 +36,10 @@ publisher:
username: guhuatai
repository: https://github.com/2214962083/vue-superman
score: 0.5253772325160156
-stars: 33
+stars: 32
unstable: true
version: 0.1.10
-watchers: 33
+watchers: 32
---
diff --git a/content/plugins/vuepress-plugin-sass-palette.md b/content/plugins/vuepress-plugin-sass-palette.md
index 058e277c2..3066ec360 100644
--- a/content/plugins/vuepress-plugin-sass-palette.md
+++ b/content/plugins/vuepress-plugin-sass-palette.md
@@ -28,16 +28,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6871030273938918
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-alpha.33
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-seo2.md b/content/plugins/vuepress-plugin-seo2.md
index 95df2200b..f52fdbad3 100644
--- a/content/plugins/vuepress-plugin-seo2.md
+++ b/content/plugins/vuepress-plugin-seo2.md
@@ -29,16 +29,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6893679435024975
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.24
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-shiki.md b/content/plugins/vuepress-plugin-shiki.md
index 75357459b..79c5f3109 100644
--- a/content/plugins/vuepress-plugin-shiki.md
+++ b/content/plugins/vuepress-plugin-shiki.md
@@ -30,10 +30,10 @@ publisher:
username: octref
repository: https://github.com/octref/shiki
score: 0.6373112800361818
-stars: 6390
+stars: 6394
unstable: true
version: 0.10.1
-watchers: 6390
+watchers: 6394
---
diff --git a/content/plugins/vuepress-plugin-sitemap2.md b/content/plugins/vuepress-plugin-sitemap2.md
index d046d2ae1..926c1e56f 100644
--- a/content/plugins/vuepress-plugin-sitemap2.md
+++ b/content/plugins/vuepress-plugin-sitemap2.md
@@ -27,16 +27,16 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6897888641805732
-stars: 1667
+stars: 1669
unstable: false
version: 2.0.0-beta.24
-watchers: 1667
+watchers: 1669
---
-  +
+ 
vuepress-theme-hope
A VuePress theme with tons of features✨
diff --git a/content/plugins/vuepress-plugin-vssue-global.md b/content/plugins/vuepress-plugin-vssue-global.md
index 96a08c31c..1cf7b027f 100644
--- a/content/plugins/vuepress-plugin-vssue-global.md
+++ b/content/plugins/vuepress-plugin-vssue-global.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/66351566?v=4
email: null
name: MonoLogueChi
url: null
- username: null
+ username: u2sb
bugs: https://github.com/u2sb/vuepress-plugin-vssue-global/issues
category: plugins
date: '2022-06-17T02:11:18.634Z'
@@ -17,7 +17,7 @@ keywords:
- Vuepress-plugin
- Vssue
- Comments
-license: null
+license: Apache License 2.0
maintainers: null
name: vuepress-plugin-vssue-global
npm: https://www.npmjs.com/package/vuepress-plugin-vssue-global
@@ -29,10 +29,72 @@ publisher:
username: monologuechi
repository: https://github.com/u2sb/vuepress-plugin-vssue-global
score: 0.4894413867869486
-stars: 0
+stars: 4
unstable: true
version: 0.0.3
-watchers: 0
+watchers: 4
---
+> 当前版本仅适配 vuepress 1.x
+
+## 演示
+
+- [U2SB](https://www.u2sb.com)
+- [xxwhite](https://blog.xxwhite.com)
+
+## 安装
+
+```
+yarn add vuepress-plugin-vssue-global
+```
+
+## 配置
+
+配置完全继承 [@vssue/vuepress-plugin-vssue](https://vssue.js.org/zh/guide/vuepress.html),增加配置项如下:
+
+- title: vssue title,支持 ejs 模板
+- needComments: 默认是否需要评论区,当配置为 false 时,需文章 frontmatter 添加`comments: true`才会开启评论区。
+
+```js
+module.exports = {
+ plugins: [
+ [
+ "vuepress-plugin-vssue-global",
+ {
+ platform: "github",
+ title: "[Comment]<%- frontmatter.title %>",
+ needComments: true,
+ // 其他的 Vssue 配置
+ clientId: "",
+ clientSecret: "",
+ owner: "",
+ repo: "",
+ },
+ ],
+ ],
+};
+```
+
+## 开启和关闭评论
+
+每篇文章单独控制评论区,需配置 frontmatter
+
+关闭评论区:
+
+```yml
+comments: false
+```
+
+开启评论区:
+
+```yml
+comments: true
+```
+
+## 感谢
+
+本插件开发参考了其他同类插件,在此表示感谢
+
+- [@vssue/vuepress-plugin-vssue](https://vssue.js.org/zh/guide/vuepress.html)
+- [vuepress-plugin-comment](https://github.com/dongyuanxin/vuepress-plugin-comment)
diff --git a/content/plugins/vuepress2-plugin-demo-block.md b/content/plugins/vuepress2-plugin-demo-block.md
index 7477916b5..ca1c6977f 100644
--- a/content/plugins/vuepress2-plugin-demo-block.md
+++ b/content/plugins/vuepress2-plugin-demo-block.md
@@ -1,10 +1,10 @@
---
author:
- avatar: null
+ avatar: https://avatars.githubusercontent.com/u/93666053?v=4
email: null
name: seepine
url: null
- username: null
+ username: seepine
bugs: https://github.com/seepine/vuepress2-plugin-demo-block/issues
category: plugins
date: '2022-01-31T09:04:10.478Z'
@@ -21,7 +21,7 @@ keywords:
- vuepress2
- demo
- block
-license: null
+license: false
maintainers: null
name: vuepress2-plugin-demo-block
npm: https://www.npmjs.com/package/vuepress2-plugin-demo-block
@@ -33,10 +33,90 @@ publisher:
username: seepine
repository: https://github.com/seepine/vuepress2-plugin-demo-block
score: 0.514125174326981
-stars: 0
+stars: 8
unstable: false
version: 1.0.3
-watchers: 0
+watchers: 8
---
+# vuepress-plugin-demo-block-vue3
+## 介绍
+基于Vuepress2的插件,它可以帮助你在编写组件库文档的时候增加示例代码和预览。
+
+查看文档和示例:[https://demo-block.seepine.com](https://demo-block.seepine.com)或克隆项目运行
+
+## 安装
+
+### 安装 VuePress
+
+请参考 Vuepress2 官方文档,[点此查看](https://v2.vuepress.vuejs.org/zh/guide/getting-started.html)
+
+### 安装插件
+
+使用 `yarn` 安装 `vuepress-plugin-demo-block-vue3` 插件
+
+```bash
+yarn add vuepress-plugin-demo-block-vue3 -D
+```
+
+或者使用 `npm` 安装它:
+
+```bash
+npm i vuepress-plugin-demo-block-vue3 --save-dev
+```
+
+如果你的网络环境不佳,推荐使用 [cnpm](https://github.com/cnpm/cnpm)。
+
+### 配置插件
+
+打开 .vuepress/config.js 文件,然后在合适的位置引用插件:
+
+- **配置扫描路径** `componentsDir`
+
+```js
+import { defineUserConfig } from 'vuepress'
+import blockDemo from "vuepress-plugin-demo-block-vue3"
+
+export default defineUserConfig({
+ ...
+ plugins: [
+ blockDemo({
+ // 设置路径
+ path: __dirname,
+ })
+ ],
+ ...
+})
+```
+::: warning 注意
+componentsDir 必传,为动态注册组件的基础路径,目录结构可参考 element-plus
+:::
+
+## 引入组件
+可在`.vuepress/client.js`引入组件,需要注意的是,第三方库可能还需要依赖,例如`ant-design-vue`还需要`less`和`less-loader`,请自行安装
+
+```js
+import { defineClientConfig } from '@vuepress/client'
+
+// import Antd from "ant-design-vue";
+// import "ant-design-vue/dist/antd.css";
+
+// import ElementPlus from "element-plus";
+// import "element-plus/dist/index.css";
+
+// import ArcoVue from '@arco-design/web-vue';
+// import ArcoVueIcon from '@arco-design/web-vue/es/icon';
+// import '@arco-design/web-vue/dist/arco.css';
+
+export default defineClientConfig({
+ enhance({ app, router, siteData }) {
+ // app.use(Antd)
+ // app.use(ElementPlus)
+ // app.use(ArcoVue);
+ // app.use(ArcoVueIcon);
+ },
+ setup() {},
+ rootComponents: [],
+})
+```
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+