

-Authored and maintained by San Baofeng - -> [San Baofeng's](https://arts.sanbaofengs.com) · GitHub [@San Baofeng](https://github.com/x-bao) · Twitter [@Baofeng15](https://twitter.com/Baofeng15) diff --git a/content/themes/vuepress-theme-blog-enhance.md b/content/themes/vuepress-theme-blog-enhance.md index 465ac2727..af56c82ae 100644 --- a/content/themes/vuepress-theme-blog-enhance.md +++ b/content/themes/vuepress-theme-blog-enhance.md @@ -25,10 +25,10 @@ publisher: username: himself65 repository: https://github.com/ulivz/vuepress-theme-blog score: 0.4059164883066166 -stars: 206 +stars: 207 unstable: false version: 1.3.5 -watchers: 206 +watchers: 207 --- diff --git a/content/themes/vuepress-theme-bulma.md b/content/themes/vuepress-theme-bulma.md index c473e4fc6..8ae83720f 100644 --- a/content/themes/vuepress-theme-bulma.md +++ b/content/themes/vuepress-theme-bulma.md @@ -1,10 +1,10 @@ --- author: - avatar: https://avatars.githubusercontent.com/u/5706431?v=4 + avatar: null email: null name: nakorndev url: null - username: nakorndev + username: null bugs: https://github.com/nakorndev/vuepress-theme-bulma/issues category: themes date: '2019-08-09T07:50:50.234Z' @@ -16,7 +16,7 @@ keywords: - vuepress - theme - vuepress-theme -license: MIT License +license: null maintainers: null name: vuepress-theme-bulma npm: https://www.npmjs.com/package/vuepress-theme-bulma @@ -28,35 +28,10 @@ publisher: username: nakorndev repository: https://github.com/nakorndev/vuepress-theme-bulma score: 0.3263409494947077 -stars: 68 +stars: 0 unstable: false version: 1.1.0 -watchers: 68 +watchers: 0 --- -# vuepress-theme-bulma - -> Bulma.css theme for VuePress - -- Demo: [https://vuepress-theme-bulma.nakorn.dev/](https://vuepress-theme-bulma.nakorn.dev/) -- npm: [https://www.npmjs.com/package/vuepress-theme-bulma](https://www.npmjs.com/package/vuepress-theme-bulma) -- Demo for Buefy: [https://github.com/nakorndev/vuepress-theme-bulma/tree/buefy-demo](https://github.com/nakorndev/vuepress-theme-bulma/tree/buefy-demo) - -## Installation - -```bash -npm install --save vuepress-theme-bulma -``` - -## Buefy Implements - -To use buefy see at branch `buefy-demo` and how to implements see at commit [c96f33fdaa2d3f47291d3cd818da33a674791581](https://github.com/nakorndev/vuepress-theme-bulma/commit/c96f33fdaa2d3f47291d3cd818da33a674791581) - -## Configuration - -See example at [demo/.vuepress/config.js](https://github.com/nakorndev/vuepress-theme-bulma/blob/master/demo/.vuepress/config.js) - -## Front-matter - -See example at [demo/docs/front-matters.md](https://github.com/nakorndev/vuepress-theme-bulma/blob/master/demo/docs/front-matters.md) diff --git a/content/themes/vuepress-theme-casper.md b/content/themes/vuepress-theme-casper.md index 450592091..a694c3c7e 100644 --- a/content/themes/vuepress-theme-casper.md +++ b/content/themes/vuepress-theme-casper.md @@ -1,10 +1,10 @@ --- author: - avatar: https://avatars.githubusercontent.com/u/7794717?v=4 + avatar: null email: github@heimbu.ch name: Alexander Heimbuch url: null - username: alexander-heimbuch + username: null bugs: https://github.com/alexander-heimbuch/vuepress-theme-casper/issues category: themes date: '2020-04-12T11:02:00.609Z' @@ -13,7 +13,7 @@ description: Ghosts Casper Theme for VuePress downloads: null homepage: https://github.com/alexander-heimbuch/vuepress-theme-casper#readme keywords: null -license: false +license: null maintainers: null name: vuepress-theme-casper npm: https://www.npmjs.com/package/vuepress-theme-casper @@ -25,126 +25,10 @@ publisher: username: alexander-heimbuch repository: https://github.com/alexander-heimbuch/vuepress-theme-casper score: 0.34619067208420934 -stars: 107 +stars: 0 unstable: false version: 3.0.1 -watchers: 107 +watchers: 0 --- -# Casper Theme - -Ghosts default theme [Casper](https://github.com/TryGhost/Casper) for Vuepress. - -## Create with Stackbit - -[](https://app.stackbit.com/create?theme=https://github.com/alexander-heimbuch/vuepress-theme-casper) - -## Installation - -Install the npm package: - -```bash -$ npm i vuepress-theme-casper --save -``` - -Adapt your vuepress config `config.js`: - -```js -module.exports = { - title: "Theme Title", - description: "Theme description", - base: "/", - theme: "casper", - head: [["link", { rel: "icon", href: "/favicon.png" }]], - markdown: { - anchor: { - permalink: false, - permalinkBefore: false - } - }, - themeConfig: { - cover: "/images/cover.jpg", - logo: "/images/logo.png", - nav: [ - { - text: "Home", - link: "/" - }, - { - text: "Posts", - link: "/posts" - }, - { - text: "Category", - link: "/category/some-category" - }, - { - text: "Page", - link: "/a-page.html" - } - ], - - footer: [ - { - text: "Latest Posts", - link: "/posts" - }, - { - text: "Facebook", - link: "https://facebook.com/" - }, - { - text: "Twitter", - link: "https://twitter.com" - }, - { - text: "Github", - link: "https://github.com/" - } - ], - social: { - github: "https://github.com", - twitter: "https://twitter.com", - facebook: "https://facebook.com", - xing: "https://xing.de", - instagram: "https://instagram.com", - linkedin: "https://linkedin.com" - }, - defaultAuthor: { - link: "https://alexander.heimbu.ch", - name: "Default Author", - gravatar: "2bfa103a13c88b5ffd26da6f982f11df" - }, - search: false - } -}; -``` - -## Page/Post Parameters - -The following parameters are available: - -``` ---- -title: And when we woke up, we had these bodies. -image: https://picsum.photos/1920/1080/?random&date=2018-04-15 -publish: 2018-04-15 -type: post|page -tags: - - toe-tappingly tragic - - thanks to the Internet -categories: - - futurama - - dexter -readingTime: 10 Minutes -author: - link: /category/dexter - name: Dexter - gravatar: 2bfa103a13c88b5ffd26da6f982f11df ---- -``` - -The post intro uses the `` tag. - -## Caveats diff --git a/content/themes/vuepress-theme-challenges.md b/content/themes/vuepress-theme-challenges.md index b3138c055..946602e73 100644 --- a/content/themes/vuepress-theme-challenges.md +++ b/content/themes/vuepress-theme-challenges.md @@ -1,10 +1,10 @@ --- author: - avatar: https://avatars.githubusercontent.com/u/5863590?v=4 + avatar: null email: null name: Nico De Witte url: null - username: BioBoost + username: null bugs: https://github.com/BioBoost/vuepress-theme-challenges/issues category: themes date: '2020-02-03T16:49:05.429Z' @@ -17,7 +17,7 @@ keywords: - programming - challenges - vives -license: false +license: null maintainers: null name: vuepress-theme-challenges npm: https://www.npmjs.com/package/vuepress-theme-challenges @@ -36,44 +36,3 @@ watchers: 0 --- -# VuePress Theme Challenges - -Initial test of trying to create theme for VuePress for programming challenges for some of my courses. - -## Setup - -Install the theme - -```bash -npm install --save vuepress-theme-challenges -``` - -Next add theme to config: - -```js -module.exports = { - title: '...................', - description: '...................',, - theme: 'vuepress-theme-challenges', - themeConfig: { - } -} -``` - -## Example - -Add following front-matter to your challenge README: - -```md ---- -name: Biggest Number -description: Biggest number out of 3. -details: ./07_making_decisions/biggest_number/README.md -difficulty: Medium -solution: false -unitTests: true -keywords: operators -solved: false -notes: ---- -``` diff --git a/content/themes/vuepress-theme-chartjs.md b/content/themes/vuepress-theme-chartjs.md index 4886a2892..db5215572 100644 --- a/content/themes/vuepress-theme-chartjs.md +++ b/content/themes/vuepress-theme-chartjs.md @@ -1,10 +1,10 @@ --- author: - avatar: https://avatars.githubusercontent.com/u/3874900?v=4 + avatar: null email: null name: null url: null - username: simonbrunel + username: null bugs: https://github.com/simonbrunel/vuepress-theme-chartjs/issues category: themes date: '2021-03-26T07:21:11.397Z' @@ -16,7 +16,7 @@ keywords: - vuepress - theme - chartjs -license: MIT License +license: null maintainers: null name: vuepress-theme-chartjs npm: https://www.npmjs.com/package/vuepress-theme-chartjs @@ -28,24 +28,10 @@ publisher: username: simonbrunel repository: https://github.com/simonbrunel/vuepress-theme-chartjs score: 0.27088752838697305 -stars: 5 +stars: 0 unstable: true version: 0.2.0 -watchers: 5 +watchers: 0 --- -# Chart.js theme for VuePress - -VuePress theme for projects in the Chart.js organization. - -## Documentation - -- [Introduction](https://vuepress-theme-chartjs.netlify.app/) -- [Getting Started](https://vuepress-theme-chartjs.netlify.app/getting-started.html) -- [Configuration](https://vuepress-theme-chartjs.netlify.app/configuration.html) -- [Chart Editor](https://vuepress-theme-chartjs.netlify.app/chart-editor-simple.html) - -## License - -`vuepress-theme-chartjs` is available under the [MIT license](LICENSE.md). diff --git a/content/themes/vuepress-theme-cop.md b/content/themes/vuepress-theme-cop.md index 14baca09a..9cc4e060d 100644 --- a/content/themes/vuepress-theme-cop.md +++ b/content/themes/vuepress-theme-cop.md @@ -1,10 +1,10 @@ --- author: - avatar: https://avatars.githubusercontent.com/u/54167020?v=4 + avatar: null email: null name: reco_luan url: null - username: vuepress-reco + username: null bugs: https://github.com/vuepress-reco/vuepress-theme-reco/issues category: themes date: '2022-05-16T17:04:51.189Z' @@ -16,7 +16,7 @@ keywords: - vuepress - vue - theme -license: MIT License +license: null maintainers: null name: vuepress-theme-cop npm: https://www.npmjs.com/package/vuepress-theme-cop @@ -28,148 +28,10 @@ publisher: username: lblog repository: https://github.com/vuepress-reco/vuepress-theme-reco score: 0.21065427812481416 -stars: 425 +stars: 0 unstable: false version: 1.8.9 -watchers: 425 +watchers: 0 --- -
-
-  -
-
-
-
-
- 





- -## 🔥 vuepress-theme-reco - -> This is reco theme 2.0, and the 1.0 repository has been migrated to [vuepress-theme-reco-1.x](https://github.com/vuepress-reco/vuepress-theme-reco-1.x) - -
- -In the past, theme `reco` has been supported by many friends, I am very honored, it changed my life, and I also made a lot of friends. But I don't think it is professional and flexible, and sometimes some advanced features require certain professionalism. I know that this is not easy for some Non-FE professional friends. - -Some functions of `reco@2.x` refer to the default theme of `vuepress@2.x`, but it is no longer magically changed on the default theme like `0.x` and `1.x`. This is a new set of solutions, such as The style adopts the `tailwindCSS` scheme, and the page extension capability is realized through the plugin `@vuepress-reco/vuepress-plugin-page`. - -At the same time, you must rely on this document to configure your project. You cannot compare it with the official default theme document, because only a small amount of configuration overlaps with the official default theme document. - -**Please move [Demo](https://www.recoluan.com/) and [Docs](https://vuepress-theme-reco.recoluan.com/) to play!** - -
- -## Quick Start - -**npx** - -```bash -# Init,and choose 2.x -npx @vuepress-reco/theme-cli init -``` - -**npm** - -```bash -# Init,and choose 2.x -npm install @vuepress-reco/theme-cli@1.0.7 -g -theme-cli init -``` - -**yarn** - -```bash -# Init,and choose 2.x -yarn global add @vuepress-reco/theme-cli@1.0.7 -theme-cli init -``` - -
- -## Preview - -
- -
- -
- -
- -
- -
- -## Alpha Todo List - -### Functions - -- [x] 自定义首页功能 -- [x] nprogress 插件 -- [x] back-to-top 插件 -- [x] comment 插件(目前仅支持 valine,vssue 还没有支持 Vue3) -- [x] container 插件 -- [x] 公告 插件 -- [x] 代码预览 插件 -- [x] 按照文件夹自动进设置 categories -- [ ] ~~提供 tailwind 自定义 config 入口(后续官方所有风格和插件均采用 css + taiwindcss 方案)~~ -- [ ] ~~根据 tag 生成神经网络图(参考 obsidian)~~ -- [ ] ~~加密功能~~ -- [ ] ~~loading 功能~~ -- [ ] ~~增加 icon 功能~~ -- [ ] ~~提供自定义任意页面的 API~~ - -### Optimizations - -- [x] 完善文档 -- [x] 侧边栏样式优化 -- [x] 去除 scss,采用 css + postcss 方案 -- [ ] ~~PWA 样式优化~~ - -
- -## Beta Todo List - -- [x] 增加 icon 功能 -- [x] 整站加密 -- [ ] 提供 tailwind 自定义 config 入口(后续官方所有风格和插件均采用 css + taiwindcss 方案) -- [ ] PWA 样式优化 -- [x] algolia 搜索样式优化 -- [x] comment 插件增强 -- [ ] 增加图片适配暗色模式的配置 -- [x] 对指定文件夹进行功能支持,比如 series、docs、blogs - -
- -## Contributors - - -
 -
-
-
-
-
-- -**P.S. Thanks to the two beauties for their contributions to the theme logo: Zoey and 冰冰.** diff --git a/content/themes/vuepress-theme-daily-record.md b/content/themes/vuepress-theme-daily-record.md index 964838774..d6d12ca31 100644 --- a/content/themes/vuepress-theme-daily-record.md +++ b/content/themes/vuepress-theme-daily-record.md @@ -1,6 +1,6 @@ --- author: - avatar: https://avatars.githubusercontent.com/u/39176876?v=4 + avatar: null email: 940150483@qq.com name: ltf url: null @@ -17,7 +17,7 @@ keywords: - vuepress - theme - material design -license: MIT License +license: null maintainers: null name: vuepress-theme-daily-record npm: https://www.npmjs.com/package/vuepress-theme-daily-record @@ -36,61 +36,3 @@ watchers: 0 --- - - -## 介绍 - -[vuepress-theme-daily-record](https://github.com/litengfu/vuepress-theme-daily-record) 的原主题是[vuepress-theme-indigo-material](https://github.com/zhhlwd/vuepress-theme-indigo-material), 它在静态博客网站中的应用处处可见.在这里首先感谢原作者. - -然而我想开发适合自己的个人博客, 所以我基于原作者的源代码重写了它. - - -正如 VuePress 文档所说: - -> 每一个由 VuePress 生成的页面都带有预渲染好的 HTML,也因此具有非常好的加载性能和搜索引擎优化(SEO)。 - -``` ---- -title: 【读书笔记】《JavaScript权威指南》第7章数组 -date: 2018-11-08 04:10:03 -tags: [读书笔记, 《JavaScript权威指南》] ---- -``` - -- 理论上很好的 SEO -- 已经发布到 npm, 只需要下载即可, 还提供一套模板文件结构, 下载依赖后立即可以使用, 还提供了相关操作的 shell 文件,双击即可,几分钟就能有自己的博客 -- ...... - -### 浏览器兼容性 - -本主题只在最新版的谷歌浏览器和火狐浏览器测试无误 - -vuepress 默认有编译一些对老版本浏览器的兼容, 具体控制请看它[官网配置](https://vuepress.vuejs.org/zh/config/#%E6%B5%8F%E8%A7%88%E5%99%A8%E5%85%BC%E5%AE%B9%E6%80%A7) - - -```sh -|-- template - |-- .babelrc // 主题的babel配置, 按需加载element ui所需 - |-- .gitignore // 让git忽略跟踪dist文件夹等等, 不要把docs文件夹加进去 - |-- deploy.sh // 部署到git 远程仓库的shell文件, 要部署时双击即可, 前提是配置的构建目录位置没变 - |-- init.sh // (只要执行一次)克隆template分支到本地后, 双击它, 一步完成所有操作, 等他完成下载, 开启测试服务器, 打开http://localhost:8080/看到效果 - |-- package-lock.json - |-- package.json - |-- 目录说明.md - |-- docs // 存放所有开发环境的目录 - |-- index.md // 首页,不用改 - |-- .vuepress - | |-- config.js // 主题的配置 - | |-- public // 存放静态文件的目录, 例如img, ico ... - | |-- avatar.jpg - | |-- brand.jpg - | |-- favicon.ico - |-- about // 展示在自我介绍页面的内容 - | |-- index.md // 不能删除, 可以添加内容 - |-- tags // 不能删除, 不能动 - | |-- index.md // 不能删除, 不能动 - |-- all // 不能删除, 不能动 - | |-- index.md // 不能删除, 不能动 - |-- posts // 存放所有文章的目录 -``` - diff --git a/content/themes/vuepress-theme-dark.md b/content/themes/vuepress-theme-dark.md index 6b36f792f..f3f22f8f6 100644 --- a/content/themes/vuepress-theme-dark.md +++ b/content/themes/vuepress-theme-dark.md @@ -1,10 +1,10 @@ --- author: - avatar: https://avatars.githubusercontent.com/u/920747?v=4 + avatar: null email: npm@coded.pl name: Damian Stasik url: null - username: damianstasik + username: null bugs: https://github.com/visualfanatic/vue-svg-loader/issues category: themes date: '2018-08-31T20:12:25.000Z' @@ -17,7 +17,7 @@ keywords: - vuepress - dark - vue -license: MIT License +license: null maintainers: null name: vuepress-theme-dark npm: https://www.npmjs.com/package/vuepress-theme-dark @@ -29,27 +29,10 @@ publisher: username: visualfanatic repository: https://github.com/visualfanatic/vuepress-theme-dark score: 0.22730521905326542 -stars: 17 +stars: 0 unstable: true version: 0.1.0 -watchers: 17 +watchers: 0 --- -

vuepress-theme-dark
-Dark theme for VuePress to reduce eye strain when reading
- -## Installation -``` bash -npm i -D vuepress-theme-dark - -yarn add --dev vuepress-theme-dark -``` - -## Configuration -``` js -module.exports = { - theme: 'dark', -}; -``` diff --git a/content/themes/vuepress-theme-daumenkino.md b/content/themes/vuepress-theme-daumenkino.md index d1346eb5c..440b9c220 100644 --- a/content/themes/vuepress-theme-daumenkino.md +++ b/content/themes/vuepress-theme-daumenkino.md @@ -1,6 +1,6 @@ --- author: - avatar: https://avatars.githubusercontent.com/u/1093590?v=4 + avatar: null email: rashfael@isobeef.org name: rashfael url: null @@ -13,7 +13,7 @@ description: null downloads: null homepage: https://github.com/rashfael/daumenkino#readme keywords: null -license: false +license: null maintainers: null name: vuepress-theme-daumenkino npm: https://www.npmjs.com/package/vuepress-theme-daumenkino @@ -25,58 +25,10 @@ publisher: username: rash repository: https://github.com/rashfael/daumenkino score: 0.2788501526188258 -stars: 10 +stars: 0 unstable: true version: 0.4.1 -watchers: 10 +watchers: 0 --- -# daumenkino - -a vuepress based presentation framework · [Demo](https://daumenkino.rash.codes) - -`daumenkino` uses `vuepress` to generate static pages. It does this by providing a vuepress theme: `vuepress-theme-daumenkino`. - -Right now the only way to use `daumenkino` is to use `vuepress` directly. -If you are interested in a more streamlined method, drop a :+1: on [issue #5](../../issues/5). - -## Usage - -### Local development - -Run these commands a directory for your presentation: - -``` -npm init -npm install vuepress@next vuepress-theme-daumenkino -mkdir .vuepress && echo "module.exports = {theme: 'daumenkino'}" > .vuepress/config.js -npx vuepress dev -``` - -This will install `vuepress` and the daumenkino theme and configure vuepress to use the daumenkino theme. - -Now create a `index.md` file and put your presentation content in there. You may want to look at the [vuepress example -presentation file](https://raw.githubusercontent.com/rashfael/daumenkino/master/docs/index.md) for inspiration. - -The `npx vuepress dev` command will provide you with a server, making the presentation available locally. It will reload -the web page when it detects changes to the markdown file. - -You can also create multiple markdown files and directories, for more information see the [vuepress docs](https://v1.vuepress.vuejs.org/) -As per the [vuepress directory structure](https://v1.vuepress.vuejs.org/guide/directory-structure.html), you can put -your own style files at `.vuepress/styles/index.styl`. - - -### Deployment - -Once (or if) you want to move your presentation to a static website, run - -``` -npx vuepress build -``` - -The command output will tell you where the static pages are located, typically `.vuepress/dist`. If you copy this -directory to the web host of your choice, and point a server (like nginx, Apache, …) at it, it will provide your -presentation. - -If you want to host your presentation on github pages you'll need to set `base` to the repository name in `.vuepress/config.js` ([see vuepress docs](https://v1.vuepress.vuejs.org/config/#base)). diff --git a/content/themes/vuepress-theme-elementuidocs.md b/content/themes/vuepress-theme-elementuidocs.md index 55fd917f0..99e082431 100644 --- a/content/themes/vuepress-theme-elementuidocs.md +++ b/content/themes/vuepress-theme-elementuidocs.md @@ -1,10 +1,10 @@ --- author: - avatar: https://avatars.githubusercontent.com/u/52195988?v=4 + avatar: null email: null name: Du Fajun url: null - username: xiaoxiaofei2016 + username: null bugs: https://github.com/xiaoxiaofei2016/vuepress-theme-elementdocs/issues category: themes date: '2020-07-27T11:57:56.778Z' @@ -20,7 +20,7 @@ keywords: - elementuidocs - element-ui - sass -license: false +license: null maintainers: null name: vuepress-theme-elementuidocs npm: https://www.npmjs.com/package/vuepress-theme-elementuidocs @@ -32,62 +32,10 @@ publisher: username: dufajun repository: https://github.com/xiaoxiaofei2016/vuepress-theme-elementdocs score: 0.26581149055124714 -stars: 3 +stars: 0 unstable: false version: 2.4.8 -watchers: 3 +watchers: 0 --- -Elementuidocs
- -
-
-An ElementUI style theme for VuePress.
-
-
-
-
-
-  
-
-
-
-# Features
-- Equipped with ElementUI style, you can directly use various components of the UI library.
-- Optimize parts of styles.
-- More features are waiting for you to discover ...
-
-# Quick start
-
-#### Install theme
-
-```sh
-npm i vuepress-theme-elementuidocs
-```
-or
-```sh
-yarn add vuepress-theme-elementuidocs
-```
-
-#### Use theme
-
-Open your `.vuepress/config.js`, and then add VuePress theme reference code:
-```js
-module.exports = {
- theme: 'elementuidocs'
-}
-```
-在styles目录下建立style.scss和palette.scss文件,分别用来自定义样式和自定义颜色样式
-You can get help here: [Using a theme](https://vuepress.vuejs.org/theme/using-a-theme.html#theme-shorthand)
-
-# Preview
-
-
-
-# Changlog
-
-### 1.0.0
-
diff --git a/content/themes/vuepress-theme-feed.md b/content/themes/vuepress-theme-feed.md
index a78881079..9989e9418 100644
--- a/content/themes/vuepress-theme-feed.md
+++ b/content/themes/vuepress-theme-feed.md
@@ -1,10 +1,10 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/19400528?v=4
+ avatar: null
email: null
name: null
url: null
- username: xieyx
+ username: null
bugs: https://github.com/xieyx/vuepress-theme-feed/issues
category: themes
date: '2020-05-27T12:05:28.348Z'
@@ -13,7 +13,7 @@ description: theme feed for vuepress
downloads: null
homepage: https://github.com/xieyx/vuepress-theme-feed#readme
keywords: null
-license: MIT License
+license: null
maintainers: null
name: vuepress-theme-feed
npm: https://www.npmjs.com/package/vuepress-theme-feed
@@ -25,44 +25,10 @@ publisher:
username: xieyx
repository: https://github.com/xieyx/vuepress-theme-feed
score: 0.33893518843493464
-stars: 2
+stars: 0
unstable: false
version: 1.2.3
-watchers: 2
+watchers: 0
---
-# vuepress-theme-feed
-[](https://travis-ci.com/github/xieyx/vuepress-theme-feed)
-[](https://npmjs.com/package/vuepress-theme-feed)
-[](https://npmjs.com/package/vuepress-theme-feed)
-[](https://github.com/xieyx/vuepress-theme-feed/blob/master/LICENSE)
-
-extend [@vuepress/theme-default](https://www.npmjs.com/package/@vuepress/theme-default)
-
-## Sites
-
-- [Documentation](https://xieyx.github.io/vuepress-theme-feed) - clone this repo and run `yarn && yarn docs:dev`
-
-## Install
-
-```bash
-yarn add vuepress-theme-feed -D
-# OR npm install vuepress-theme-feed -D
-```
-
-## Usage
-
-```js
-// .vuepress/config.js
-module.exports = {
- theme: 'feed',
- themeConfig: {
- // Please head documentation to see the available options.
- }
-}
-```
-
-## Author
-
-**vuepress-theme-feed** © [xieyx](https://github.com/xieyx), Released under the [MIT](./LICENSE) License.
diff --git a/content/themes/vuepress-theme-focus.md b/content/themes/vuepress-theme-focus.md
index 8cfe7f115..67a031671 100644
--- a/content/themes/vuepress-theme-focus.md
+++ b/content/themes/vuepress-theme-focus.md
@@ -1,10 +1,10 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/23133919?v=4
+ avatar: null
email: chl814@foxmail.com
name: ULIVZ
url: null
- username: ulivz
+ username: null
bugs: https://github.com/ulivz/40-lines-of-vuepress-blog-theme/issues
category: themes
date: '2019-07-17T08:35:22.808Z'
@@ -14,7 +14,7 @@ description: A VuePress Blog Theme implemented with [70-lines-of-vuepress-blog-t
downloads: null
homepage: https://github.com/ulivz/40-lines-of-vuepress-blog-theme#readme
keywords: null
-license: false
+license: null
maintainers: null
name: vuepress-theme-focus
npm: https://www.npmjs.com/package/vuepress-theme-focus
@@ -26,33 +26,10 @@ publisher:
username: xiangxiao
repository: https://github.com/ulivz/40-lines-of-vuepress-blog-theme
score: 0.2808143947398011
-stars: 41
+stars: 0
unstable: true
version: 0.1.0-alpha.2
-watchers: 41
+watchers: 0
---
-# 70-lines-of-vuepress-blog-theme
-
-A VuePress Blog Theme implemented in around 70 lines.
-
-
-## Motivation
-
-In fact, this project is a classic use case for the [official vuepress blog plugin](https://github.com/ulivz/vuepress-plugin-blog). This project aims to minimize the cost of developing a vuepress blog theme, so that developers only care about the implementation of the theme style, without paying attention to the underlying details of the complex implementation.
-
-
-## Features
-
-All of following features are out-of-box:
-
-- Blogging Convention
-- Blog-Styled Permalinks
-- Pagination
-- Frontmatter-Based Tag Classification
-
-
-## License
-
-MIT · ULIVZ
diff --git a/content/themes/vuepress-theme-gh-style.md b/content/themes/vuepress-theme-gh-style.md
index 029864166..5bb4f072e 100644
--- a/content/themes/vuepress-theme-gh-style.md
+++ b/content/themes/vuepress-theme-gh-style.md
@@ -1,6 +1,6 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/34718241?v=4
+ avatar: null
email: 1052642137@qq.com
name: wencaizhang
url: null
@@ -17,7 +17,7 @@ keywords:
- blog
- theme
- vuepress
-license: MIT License
+license: null
maintainers: null
name: vuepress-theme-gh-style
npm: https://www.npmjs.com/package/vuepress-theme-gh-style
@@ -36,22 +36,3 @@ watchers: 0
---
-# vuepress-theme-gh-style
-
-:octocat: 一个 GitHub 风格的 vuepress 博客主题
-
-## Features
-
-- 预估文章阅读时长
-- 顶部进度条
-- markdown自定义容器
-- 上一篇、下一篇
-- 图片支持点击缩放
-- 阅读模式
-- 文章目录
-- 评论系统,(TODO)
-- PWA
-
-## License
-
-MIT · wencaizhang
diff --git a/content/themes/vuepress-theme-glitzma.md b/content/themes/vuepress-theme-glitzma.md
index 56d33ab32..6e5488f8b 100644
--- a/content/themes/vuepress-theme-glitzma.md
+++ b/content/themes/vuepress-theme-glitzma.md
@@ -1,10 +1,10 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/49772593?v=4
+ avatar: null
email: glitterma@gmail.com
name: glitzma
url: null
- username: glitzma
+ username: null
bugs: https://github.com/glitzma/vuepress-theme-glitzma/issues
category: themes
date: '2021-12-01T21:21:07.227Z'
@@ -16,7 +16,7 @@ keywords:
- vuepress
- theme
- vue
-license: MIT License
+license: null
maintainers: null
name: vuepress-theme-glitzma
npm: https://www.npmjs.com/package/vuepress-theme-glitzma
@@ -28,40 +28,10 @@ publisher:
username: glittering
repository: https://github.com/glitzma/vuepress-theme-glitzma
score: 0.3225828946494702
-stars: 3
+stars: 0
unstable: false
version: 1.0.1
-watchers: 3
+watchers: 0
---
-> This branch is for Vuepress `1.x`
-
-# Vuepress Theme - glitzma
-
-[](https://circleci.com/gh/glitzma/vuepress-theme-glitzma)
-[](https://www.npmjs.com/package/vuepress-theme-glitzma)
-[](https://www.npmjs.com/package/vuepress-theme-glitzma)
-[](https://github.com/glitzma/vuepress-theme-glitzma/blob/master/LICENSE)
-
-:heart: glitzma theme for [Vuepress](https://vuepress.vuejs.org)
-
-:book: [Live Demo and Docs](https://www.mamingjuan.cn)
-
-## Update record
-### V1.0.1
-Bug Fixes
-- Style repair
-- Change the creation time of the list to the modification time
-
-
-## Installation
-
-```sh
-# for vuepress 1.x
-npm install vuepress-theme-glitzma
-```
-
-```$xslt
-npm publish --tag next // 发布后带上@next
-```
diff --git a/content/themes/vuepress-theme-hope.md b/content/themes/vuepress-theme-hope.md
index 1e11f2b74..cfb5873a9 100644
--- a/content/themes/vuepress-theme-hope.md
+++ b/content/themes/vuepress-theme-hope.md
@@ -29,10 +29,10 @@ publisher:
username: mister-hope
repository: https://github.com/vuepress-theme-hope/vuepress-theme-hope
score: 0.6789599710314298
-stars: 1550
+stars: 1552
unstable: false
version: 1.30.0
-watchers: 1550
+watchers: 1552
---
diff --git a/content/themes/vuepress-theme-ic.md b/content/themes/vuepress-theme-ic.md
index b73687b7b..23c7cc48d 100644
--- a/content/themes/vuepress-theme-ic.md
+++ b/content/themes/vuepress-theme-ic.md
@@ -1,10 +1,10 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/17905150?v=4
+ avatar: null
email: ikangxu@outlook.com
name: IKangxu
url: null
- username: IKangXu
+ username: null
bugs: https://github.com/IKangXu/vuepress-theme-ic/issues
category: themes
date: '2020-06-03T03:26:33.352Z'
@@ -15,7 +15,7 @@ downloads: null
homepage: https://github.com/IKangXu/vuepress-theme-ic#readme
keywords:
- vuepress
-license: false
+license: null
maintainers: null
name: vuepress-theme-ic
npm: https://www.npmjs.com/package/vuepress-theme-ic
@@ -27,240 +27,10 @@ publisher:
username: kangxu
repository: https://github.com/IKangXu/vuepress-theme-ic
score: 0.2674472934363531
-stars: 6
+stars: 0
unstable: false
version: 1.0.1
-watchers: 6
+watchers: 0
---
-:tada::tada::tada: A note-style vuepress blog theme with simple, clear and practical features for the purpose
-
-#### 主题部分样式展示
-
-
-
-
-
-
-
-#### 使用方式
-
-将vuepress-theme-ic项目下载下来,执行`yarn link`
-
-然后新建一个博文比较项目,执行`yarn link vuepress-theme-ic`,将主题引入项目中
-
-然后配置`config.js`
-
-```js
-module.exports = {
- // 博客名
- title: "Narrow road meet, code revere win.",
- // 博客描述
- description: "码,需清心寡欲",
- theme: require.resolve("vuepress-theme-ic/theme/"), // 引入主题
- themeConfig: {
- // 设置logo
- logo: "/ikangxu.jpg",
- author: "IKangXu",
- searchMaxSuggestions: 20,
- repo: "IKangXu/vuepress-theme-ic",
- docsDir: "docs",
- editLinks: true,
- editLinkText: "在 GitHub 上编辑此页",
- lastUpdated: "Last Updated",
- navs: [
- // 默认为左侧底部设计
- { text: "关于", link: "/notes/about", blank: false },
- { text: "友链", link: "/notes/friendLink", blank: false },
- { text: "RSS", link: "http://ikangxu.cn/rss.xml", blank: true }
- ],
- noteConfig: {
- bg: "/bg.jpg",
- // 来创建左侧菜单
- nav: [
- {
- text: "随笔", // 左侧栏名称
- icon: "",
- frontmatter: {
- // 指定frontmatter内容
- id: "other", // 指向vuepress-plugin-blog中的frontmatter
- key: "essay" // Markdown中的frontmatter配置的categories值
- }
- },
- {
- text: "语言",
- icon: "",
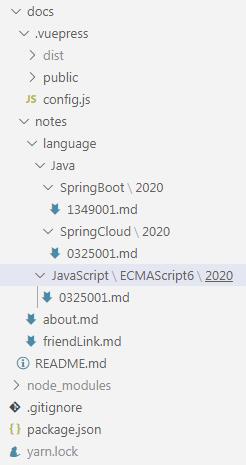
- frontmatter: { id: "language" }, // 通过这种方式进行分组设置
- open: true,
- items: [
- {
- text: "Java",
- icon: "",
- frontmatter: { key: "Java" },
- items: [
- {
- text: "SpringBoot",
- icon: "",
- frontmatter: { key: "SpringBoot" }
- },
- {
- text: "SpringCloud",
- icon: "",
- frontmatter: { key: "SpringCloud" }
- }
- ]
- },
- {
- text: "JavaScript",
- icon: "",
- frontmatter: { key: "JavaScript" },
- items: [
- {
- text: "ECMAScript6",
- icon: "",
- frontmatter: { key: "ECMAScript6" }
- },
- {
- text: "Vue",
- icon: "",
- frontmatter: { key: "Vue" }
- },
- {
- text: "React",
- icon: "",
- frontmatter: { key: "React" }
- }
- ]
- }
- ]
- }
- ],
- // 联系我设置内容
- contact: {
- enabled: true,
- items: [
- {
- text: "QQ",
- link: "http://wpa.qq.com/msgrd?v=3&uin=1454900516&site=qq&menu=yes",
- icon: "iconqq"
- },
- {
- text: "GitHub",
- link: "https://github.com/IKangXu",
- icon: "icongithub"
- }
- ]
- }
- },
- comment: {
- choosen: "valine",
- // options选项中的所有参数,会传给Valine的配置
- options: {
- el: "#valine-ic-comment",
- appId: "xxxx",
- appKey: "xxxx",
- notify: false,
- visitor: true,
- placeholder: "just go go"
- },
- container: ".valine-ic-comment" // 默认即可
- },
- sponsor: ["/alipay.jpg", "/Tenpay.png"],
- footer: {
- icp: {
- val: "苏ICP备19025415号",
- link: "http://beian.miit.gov.cn/"
- }, // ICP备案
- startYear: "2019", // 开始日期
- psr: {
- val: "", //"苏公网安备 XXXXX号",
- link:
- "http://www.beian.gov.cn/portal/registerSystemInfo?recordcode=XXXXX&token=62a24040-710d-473b-89b8-26de6e91d20b"
- } // 公安备案
- }
- },
- markdown: {
- lineNumbers: true
- },
- plugins: [
- [
- "@vuepress/plugin-blog",
- {
- frontmatters: [
- {
- id: "other",
- keys: ["other"],
- path: "/other/"
- },
- {
- id: "language",
- keys: ["language"],
- path: "/language/"
- }
- ]
- }
- ],
- "@vuepress/medium-zoom",
- [
- "@ikangxu/vuepress-plugin-rss", // 需要下载仓库中的vuepress-plugin-rss
- {
- base_url: "/", // required
- site_url: "http://www.ikangxu.cn/", // required
- copyright: "2020 IKangXu", // optional
- // filter some post
- filter: frontmatter => {
- return [true | false];
- },
- // How much articles
- count: 20
- }
- ]
- ]
-};
-```
-
-首页配置
-
-```yaml
----
-home: true
-heroImage: /logo.png
-features:
-- author: Steve Jobs
- details: The only way to do great work is to love what you do. If you haven't found it yet, keep looking. Don't settle. As with all matters of the heart, you'll know when you find it.
-- author: Steve Jobs
- details: Stay hungry, stay foolish.
-- author: Werner Vogels
- details: You build it, you run it.
-- author: Linus Torvalds
- details: Talk is cheap. Show me the code.
-- author: Facebook
- details: Go big or go home.
-- author: Facebook
- details: Done is better than perfect.
-- author: 马云
- details: Today is cruel. Tomorrow is crueler. And the day after tomorrow is beautiful.
-- author: 马云
- details: If you don't give up, you still have a chance. And, when you are small, you have to be very focused and rely on your brain, not your strength.
-sponsor: false
----
-```
-
-文章中相关自定义头设置
-
-```text
-sponsor: false ### 赞赏功能的开启操作
-comment: true ### 评论功能的开启
-reprint: ### 文章出处
- author: 程序猿DD-翟永超
- title: Spring Boot属性配置文件详解
- link: http://blog.didispace.com/springbootproperties/
-```
-
-附图本人
-
-
diff --git a/content/themes/vuepress-theme-idg.md b/content/themes/vuepress-theme-idg.md
index 472655363..34dc1b870 100644
--- a/content/themes/vuepress-theme-idg.md
+++ b/content/themes/vuepress-theme-idg.md
@@ -1,6 +1,6 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/14358159?v=4
+ avatar: null
email: evildoer_laura@hotmail.com
name: evildoerX
url: null
@@ -16,7 +16,7 @@ homepage: https://github.com/evildoerX/vuepress-theme-idg#readme
keywords:
- vue
- vuepress
-license: MIT License
+license: null
maintainers: null
name: vuepress-theme-idg
npm: https://www.npmjs.com/package/vuepress-theme-idg
@@ -35,320 +35,3 @@ watchers: 0
---
-# Personal Documentation Theme for VuePress [](https://badge.fury.io/js/vuepress-theme-idg)
-
-Currently, completely refactoring code for vuepress v1, all components should be compatible.
-
-This is the [VuePress](https://vuepress.vuejs.org/) theme used for personal documentation. It has libaries for markdown-based diagramming tools, sortable/filterable table components and chartjs.
-
-## Setup For Vuepress V1
-
- 1. The theme was refactored completely to inherit from the base vuepress theme.
- Make sure to install the V1 for vuepress `yarn install --global vuepress@next`
-
- 2. Get the beta version of the theme (soon to be non beta)
- ```js
- yarn add vuepress-theme-idg -D
- ```
-
- 3. Set up `.vuepress/config.js`. A minimual setup is below, note that mermaid does not need to be included as a plugin.
-
- ```js
- // .vuepress/config.js
- // this represents the minimal configuration
- module.exports = {
- theme: 'idg',
- markdown: {
- extendMarkdown: md => {
- md.set({ html: true })
- md.use(require('markdown-it-katex'))
- md.use(require('markdown-it-plantuml'))
- md.use(require('markdown-it-admonition'))
- }
- }
- }
- ```
-4. If you are adding vuepress to your local project, set up `package.json` and your file directory looks something like this
-
-```sh
-├ package.json
-├ docs
-├── .vuepress
-├──── components
-├──── public
-├──── config.js
-├──── index.styl
-├──── palette.styl
-├── Readme.md
-├──Readme.md
-├── foo
-├──── README.md
-├──── doc1.md
-```
-
-If any issues arise, please review the documentation at https://v1.vuepress.vuejs.org/miscellaneous/migration-guide.html. The sample diagrams are components should work as it.
-
-## Setup For Vuepress V0
-
-1. [Install](https://vuepress.vuejs.org/guide/getting-started.html) VuePress like normal
-2. Require this theme using the standard vuepress theme naming notation.
-
- ```js
- yarn add -D vuepress-theme-idg
- ```
-
-3. Set up `.vuepress/config.js`. A minimual setup is below, note that mermaid does not need to be included as a plugin.
- ```js
- // .vuepress/config.js
- module.exports = {
- theme: 'idg',
- markdown: {
- // options for markdown-it-anchor
- anchor: { permalink: true },
- // options for markdown-it-toc
- toc: { includeLevel: [1, 2,3, 4] },
- config: md => {
- // use more markdown-it plugins!
- md.use(require("markdown-it-katex"));
- md.use(require("markdown-it-plantuml"))
- }
- }
- }
- ```
-
-4. If you are adding vuepress to your local project, set up `package.json` and your file directory looks something like this
-
-```sh
-├ package.json
-├ docs
-├── .vuepress
-├──── components
-├──── public
-├──── config.js
-├──── override.styl
-├── Readme.md
-├──Readme.md
-├── foo
-├──── README.md
-├──── doc1.md
-```
-
-Also, make sure to include the scripts in package.json
-
-```json
-{
- "scripts": {
- "docs:dev": "vuepress dev docs",
- "docs:build": "vuepress build docs"
- }
-}
-```
-
-or use `node_modules/vuepress/bin/vuepress` instead of installing vuepress globally.
-
-### Creating Diagrams
-#### Plantuml
-Plantuml can be used like
-
-```
-@startuml
-strict digraph meme {
- exists [color=blue]
- authenticate [color=blue]
- require
- create
- UserCreated
- destroy
- UserDestroyed
- get [color=blue]
- authenticate -> require
- create -> UserCreated
- destroy -> require
- destroy -> UserDestroyed
- get -> require
-}
-@enduml
-```
-
-#### Mermaid
-
-In addition to use mermaid diagrams add an components, taken from [Vuepress Issue 111](https://github.com/vuejs/vuepress/issues/111), obviously I expect vuepress to natively support mermaid, or have tighter integration in the future.
-
-```js
-// .vuepress/components/mermaid.vue
-
-
-
-
-
-
-
-```
-
-
-Mermaid components can be used like
-
-```js
-
-
-
-
-
-```
-
-In addition, use an custom style component to get the css classes for the production build.
-
-```vue
-//.vuepress/components/Styles.vue
-
-
-
-```
-Render the table by placing `Mustom
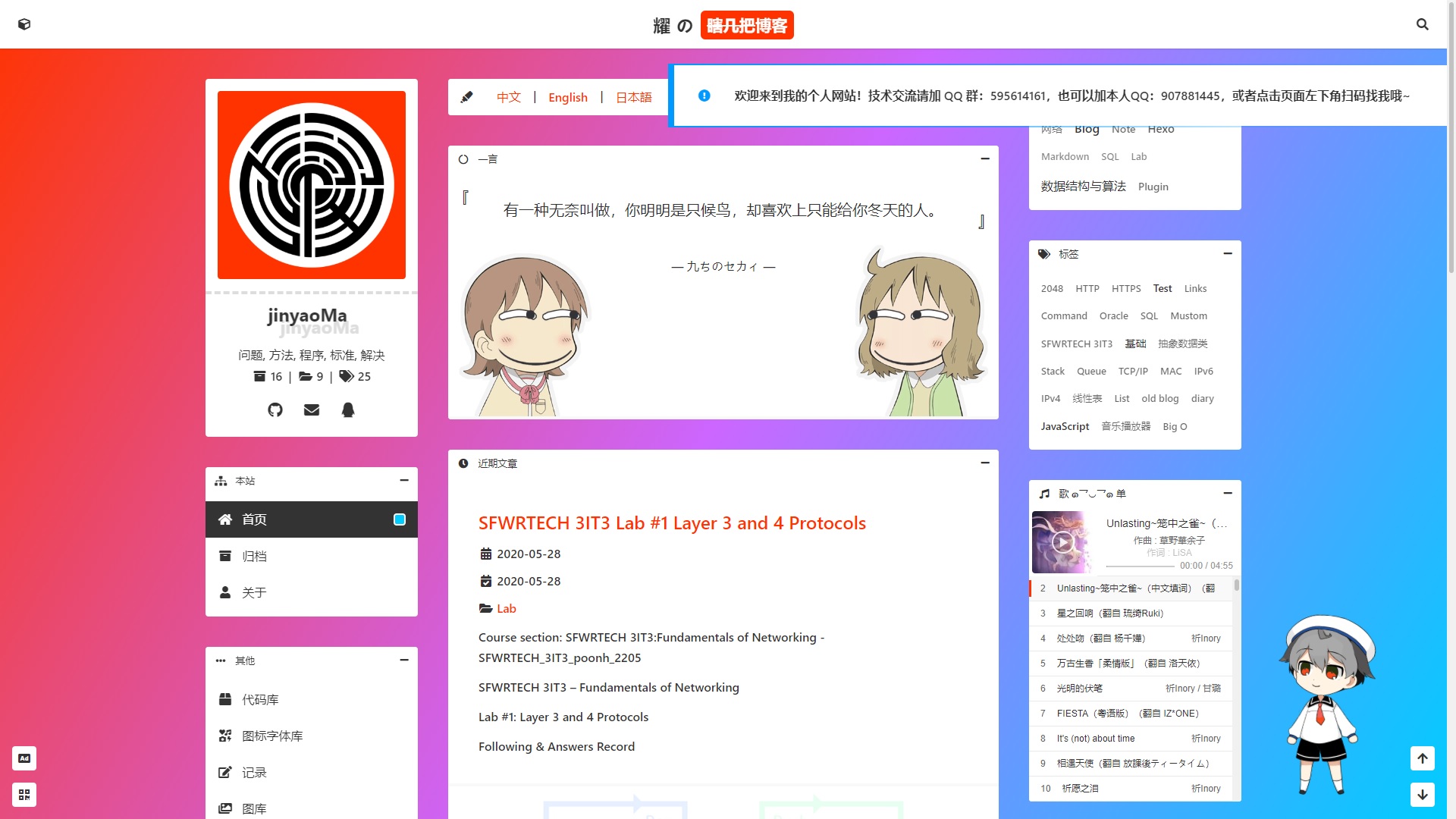
- -
-
-Simple design theme for VuePress,Blog,耀 の 个人网站 | Mark の Personal Website (QQ Group: 595614161)
-
-
-
-
-
-  
-
-
-
-
-
-Sample: [vuepress-theme-mustom-sample](https://github.com/jinyaoMa/vuepress-theme-mustom-sample)
-
-Language:
-- [中文](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/README.zh.md)
-- [English](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/README.md)
-
-> **If you still feel confused after reading this documentation, please read and learn how my `$docs` is structured [here](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs), or welcome to ask me questions via Github Issues.**
-
-> **Any Bug reports or suggestions can be posted into Github Issues in any format.**
-
-# Installation
-
-Create a folder with structure as below, and for detailed source folder structure `$docs`, see [\$docs](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs). `_posts` folder refers to [\$docs/_posts](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs/_posts).
-
-```yml
-# inside the new folder of your site
-
-+ $docs # folder contains source of your site
- - _posts # folder contains posts
- - .vuepress # folder contains static source and config
- + public # folder contains static source
- + config.js # file stores configuration
-+ package.json # file generated by using `npm init`
-```
-
-Run one of the following commands in the new folder of your site to install `vuepress` and `vuepress-theme-mustom`.
-
-```bash
-yarn add @jinyaoma/vuepress-theme-mustom -D
-```
-
-or with npm
-
-```bash
-npm i @jinyaoma/vuepress-theme-mustom -D
-```
-
-or manually download the clone `.zip` file [here](https://github.com/jinyaoMa/vuepress-theme-mustom/archive/master.zip), and extract the theme source code to the new folder of your site. Then, set `theme` attribute of `config.js` as below.
-
-```js
-theme: require.resolve('../../vuepress-theme-mustom-master/')
-```
-
-After installation succeeded, your site should be run on `localhost` using the command below.
-
-```bash
-vuepress dev \$docs
-```
-
-or built into `$docs/.vuepress/dist`
-
-```bash
-vuepress build \$docs
-```
-
-> Note: The backward slash ("\\") above is an escape character here while typing commands in command line or terminal.
-
-# Explanation of `_secret.tpl.js`
-
-To see how my `_secret.tpl.js` looks like, click [here](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs/.vuepress/_secret.tpl.js).
-
-Using a secret config file, any `appid` and `appkey` can be stored locally and referred to `config.js` as showed below.
-
-```js
-const secret = require('./_secret');
-
-module.exports = { // https://www.vuepress.cn/zh/config/
- // ...
- themeConfig: {
- // ...
- translate: secret.translate, // baidu translation
- comment: secret.comment, // vssue setting
- // ...
- }
- // ...
-}
-```
-
-# Explanation of `config.js`
-
-To see how my `config.js` looks like, click [here](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs/.vuepress/config.js).
-
-## General VuePress Settings
-
-```js
-module.exports = { // https://www.vuepress.cn/zh/config/
- // Entry of used theme
- // theme: require.resolve('../../'), // My value
- // manually download theme, and folder `vuepress-theme-mustom-master` is in the root of the project
- // theme: require.resolve('../../vuepress-theme-mustom-master/'),
- theme: '@jinyaoma/vuepress-theme-mustom', // Your value
- // Site base
- // base: '/', // My value, due to https://ma-jinyao.cn/
- base: '/MyBlog/', // Your value, if https://yourUsername.github.io/MyBlog/
- // Default title that appended to your site title
- // title: '耀 の 个人网站 | Mark の Personal Website', // My value
- title: 'XXX 的博客 | XXX\'s Blog', // Your value
- // Default description that appended to your site description
- description: 'XXX 的博客, XXX\'s Blog, XXX, Mustom, VuePress',
-
- themeConfig: {
- // ...
- // About this section, go to header "Configuration of themeConfig"
- }
-
- // It isn't necessary to change 'head' if you want to replace files directly
- // favicon is in folder $docs/.vuepress/public/
- // apple-touch-icon is in folder $docs/.vuepress/public/assets/img/
- head: [
- // PWA settings, https://www.vuepress.cn/plugin/official/plugin-pwa.html
- ['link', { rel: 'icon', href: '/favicon.ico', type: "image/x-icon" }],
- ['link', { rel: 'manifest', href: '/manifest.json' }],
- ['meta', { name: 'theme-color', content: '#ffffff' }],
- ['meta', { name: 'apple-mobile-web-app-capable', content: 'yes' }],
- ['meta', { name: 'apple-mobile-web-app-status-bar-style', content: '#ffffff' }],
- ['link', { rel: 'apple-touch-icon', href: '/assets/img/apple-touch-icon.png' }]
- ],
- // It isn't necessary to change 'markdown' if you don't mind to use settings below
- // https://www.vuepress.cn/zh/config/#markdown
- markdown: {
- lineNumbers: false,
- extractHeaders: ['h1', 'h2', 'h3', 'h4', 'h5', 'h6']
- },
- // It isn't necessary to change 'evergreen'
- evergreen: true, // using old browser ?
- // To use jsdelivr cdn, you should change the publicPath below
- configureWebpack: () => {
- if (process.env.NODE_ENV === 'production') {
- return {
- output: {
- // My value, username=jinyaoMa, repo=vuepress-theme-mustom, branch=gh-pages
- //publicPath: 'https://cdn.jsdelivr.net/gh/jinyaoMa/vuepress-theme-mustom@gh-pages/'
- // Your value, if username=XXX, repo=MyBlog, branch=gh-pages
- publicPath: 'https://cdn.jsdelivr.net/gh/XXX/MyBlog@gh-pages/'
- }
- }
- }
- }
-}
-```
-
-## Configuration of `themeConfig`
-
-> All of following attributes are inside `themeConfig` of `config.js`
-
-> `author`, `year`, `maximizeLaunch`, `noEmpty` and `images`; These attributes are very simple, and you can try yourselves. `maximizeLaunch` set to `true` can help you to fully fill the launch with image covering the window. `noEmpty` can disable the empty component that occupies the empty space. `images` can let you replace images in custom urls, but you need to follow the structure below.
-
-```js
-images: { // for image replacment; no base needed; first layer key points to component name
- ad: '/assets/img/ad.png',
- avatar: '/assets/img/avatar.png',
- brand: '/assets/img/brand.png',
- hitokoto: {
- left: '/assets/img/hitokoto.left.png',
- right: '/assets/img/hitokoto.right.png',
- },
- empty: '/assets/img/empty.png',
- records: '/assets/img/records.png',
-},
-```
-
-### domain
-
-This attribute is for sitemap generation **ONLY**.
-
-- My value: `'https://ma-jinyao.cn'`
-- Your Value: `'https://yourdomain.com/'`
-
-### clustrmaps
-
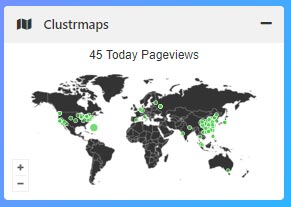
-
-
-Set `clustrmaps` to `null` or ignore it to disable above. This requires service from [clustrmaps.com](https://clustrmaps.com/).
-
-```js
-clustrmaps: {
- id: "clustrmaps", // clstr_globe / clustrmaps
- src: "//cdn.clustrmaps.com/map_v2.js?cl=333333&w=a&t=t&d=kuCCiVvtASTqmAMxPSTLcjxs-p8j6ht3LUi9z9Q-OKc&co=ffffff&cmo=3acc3a&cmn=ff5353&ct=333333"
-},
-```
-
-### customBackgrounds
-
-This attribute is for adding background images to the site under `skin-default`. If there are multiple images, they will be in slide show. You can have value looking like the below.
-
-```js
-customBackgrounds: [
- '/assets/img/background.png',
- 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1596065328389&di=ad7a9cc49e45547721005bd528325f0d&imgtype=0&src=http%3A%2F%2Fpic1.win4000.com%2Fwallpaper%2F2%2F58b4ef69ed377.jpg',
- 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1596063652971&di=8b659ee5cd46f4006d082b626eb3bd0d&imgtype=0&src=http%3A%2F%2Fpicture.ik123.com%2Fuploads%2Fallimg%2F180330%2F4-1P330160644.jpg'
-],
-```
-
-### socialShare
-
-
-
-Looking to [this](https://sns.goyfe.com/guide/) for reference. The following example generates the result of above.
-
-```js
-socialShare: { // https://sns.goyfe.com/guide/
- networks: ['qq', 'weibo', 'douban', 'email', 'whatsapp', 'facebook', 'reddit', 'telegram', 'line'],
- email: 'jinyao.ma@outlook.com',
- fallbackImage: '/assets/img/avatar.png',
- noGlobalSocialShare: true
-},
-```
-
-### notification
-
-
-
-> `msg` strings should be in current sequence/index. 0 => `zh`, 1 => `en`
-
-You can have multiple notification on start up, and they will be displayed in sequence and one-by-one. `msg` contains both strings in `zh` and `en`. The following example generates the result of above.
-
-```js
-notification: [
- { // welcome msg
- type: 'default', // default or warning or error
- msg: [
- '欢迎来到我的个人网站!技术交流请加 QQ 群:595614161,也可以加本人QQ:907881445,或者点击页面左下角扫码找我哦~', // zh
- 'Welcome to my personal website! ' // en
- ]
- },
-],
-```
-
-### qrcodes
-
-
-
-> `locale` strings should be in current sequence/index. 0 => `zh`, 1 => `en`
-
-`locale` contains both string in `zh` and `en`. The following example generates the result of above.
-
-```js
-qrcodes: [{ // qrcode for contact and friending
- locale: [
- 'QQ', // zh
- 'QQ' // en
- ],
- path: '/assets/img/qq.png' // no base needed
-}, {
- locale: [
- '微信', // zh
- 'WeChat' // en
- ],
- path: '/assets/img/wechat.png' // no base needed
-}],
-```
-
-### header
-
-
-
-> `sitename` strings should be in current sequence/index. 0 => `zh`, 1 => `en`
-
-`sitename` contains both string in `zh` and `en`. The following example generates the result of above.
-
-```js
-header: {
- sitename: [
- '耀 の 个人网站', // zh
- 'Mark の Personal Website' // en
- ]
-},
-```
-
-### brand
-
-
-
-> `signatures` strings should be in current sequence/index. 0 => `zh`, 1 => `en`
-
-`signatures` contains both string in `zh` and `en`. The following example generates the result of above.
-
-```js
-brand: {
- signatures: [
- '我只想安静地做笔记', // zh
- 'I just wanna note silently' // en
- ],
- contacts: [{
- icon: '',
- text: 'jinyaoMa',
- link: 'https://github.com/jinyaoMa'
- }, {
- icon: '',
- text: 'jinyao.ma@outlook.com',
- link: 'mailto://jinyao.ma@outlook.com'
- }, {
- icon: '',
- text: '907881445',
- link: 'tencent://Message/?uin=907881445'
- }]
-},
-```
-
-### menus
-
-> `caption` and `text` strings should be in current sequence/index. 0 => `zh`, 1 => `en`
-
-`caption` and `text` contain both string in `zh` and `en`.
-
-You can erase some of the items. This attribute isn't necessary to be edited if you have the same structure as my [\$docs](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs).
-
-```yml
-# inside the new folder of your site
-
-+ $docs # folder contains source of your site
- - _posts # folder contains posts, 'Home' and 'Archive' pages are auto-generated
- - .vuepress # folder contains static source and config
- - about # 'About' page
- - codes # 'Code Library' page
- - icons # 'Icon Font Library' page
- - letter # 'Cover Letter Tips' page
- - records # 'Records' page
- - resume # 'Resume Tips' page
- # 'Gallery' page is auto-generated
-```
-
-The following example matches the structure of above.
-
-```js
-menus: [{
- caption: [
- '本站', // zh
- 'MAIN' // en
- ],
- icon: '',
- items: [{
- icon: '',
- text: [
- '首页', // zh
- 'Home' // en
- ],
- link: '/'
- }, {
- icon: '',
- text: [
- '归档', // zh
- 'Archive' // en
- ],
- link: '/archive/'
- }, {
- icon: '',
- text: [
- '关于', // zh
- 'About' // en
- ],
- link: '/about/'
- }]
-}, {
- caption: [
- '工作', // zh
- 'JOB RELATED' // en
- ],
- icon: '',
- items: [{
- icon: '',
- text: [
- '简历小贴士', // zh
- 'Resume Tips' // en
- ],
- link: '/resume/'
- }, {
- icon: '',
- text: [
- '求职信小贴士', // zh
- 'Cover Letter Tips' // en
- ],
- link: '/letter/'
- }]
-}, {
- caption: [
- '其他', // zh
- 'OTHERS' // en
- ],
- icon: '',
- items: [{
- icon: '',
- text: [
- '代码库', // zh
- 'Code Library' // en
- ],
- link: '/codes/'
- }, {
- icon: '',
- text: [
- '图标字体库', // zh
- 'Icon Font Library' // en
- ],
- link: '/icons/'
- }, {
- icon: '',
- text: [
- '记录', // zh
- 'Records' // en
- ],
- link: '/records/'
- }, {
- icon: '',
- text: [
- '图库', // zh
- 'Gallery' // en
- ],
- link: '/gallery/'
- }]
-}],
-```
-
-### meting
-
-
-
-The following example generates the result of above.
-
-```js
-meting: {
- server: 'netease', // netease, tencent, kugou, xiami, baidu
- type: 'playlist', // song, playlist, album, search, artist
- id: '4989572738', // song id / playlist id / album id / search keyword
- theme: 'var(--link)', // e.g. #ff3300
- height: '297px' // playlist height, 297px ==> 9 lines
-},
-```
-
-### portals
-
-
-
-The following example generates the result of above.
-
-```js
-// external links; use for the component that displays after clicking on the left-top button of header
-portals: [{
- name: 'My Site',
- desc: '耀 の 个人网站 | Mark の Personal Website',
- icon: 'https://jinyaoMa.github.io/asset/img/author.medium.png',
- link: 'https://jinyaoMa.github.io/'
-}, {
- name: 'MPlayer',
- desc: 'APlayer 个人模仿练习版',
- icon: 'https://blog.ma-jinyao.cn/asset/img/icon.medium.png',
- link: 'https://blog.ma-jinyao.cn/MPlayer'
-}, {
- name: 'Resume',
- desc: 'Resume Template',
- icon: 'https://blog.ma-jinyao.cn/extension/resume/icon.png',
- link: 'https://blog.ma-jinyao.cn/extension/resume/english/'
-}, {
- name: '简历',
- desc: '简历模板',
- icon: 'https://blog.ma-jinyao.cn/extension/resume/icon.reverse.png',
- link: 'https://blog.ma-jinyao.cn/extension/resume/chinese/'
-}, {
- name: 'Cover Letter',
- desc: 'Cover Letter Template',
- icon: 'https://blog.ma-jinyao.cn/extension/letter/icon.png',
- link: 'https://blog.ma-jinyao.cn/extension/letter/english/'
-}, {
- name: '求职信',
- desc: '求职信模板',
- icon: 'https://blog.ma-jinyao.cn/extension/letter/icon.reverse.png',
- link: 'https://blog.ma-jinyao.cn/extension/letter/chinese/'
-}, {
- name: 'Palette',
- desc: '想知道图片主题色?',
- icon: 'https://blog.ma-jinyao.cn/extension/palette/icon.png',
- link: 'https://blog.ma-jinyao.cn/extension/palette/'
-}],
-```
-
-### hitokoto
-
-You can put your words to `customs` for displaying, and these words are randomly picked on home page loaded. `type` is for hitokoto service setting referred to [developer.hitokoto.cn](https://developer.hitokoto.cn/sentence/#请求参数)
-
-```js
-hitokoto: {
- customs: [/*{ // format; if customs exist, API will be ignored, and customs will be in use
- word: 'https://developer.hitokoto.cn',
- from: '一言开发者中心'
- }*/],
- type: 'i' // https://developer.hitokoto.cn/sentence/#请求参数
-},
-```
-
-### gallery
-
-You can add online images to gallery page, and they will be inserted to very top of the page and following by your local images that are auto appended. Local images are located at `/$docs/.vuepress/public/gallery`. To see mine, click [here](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs/.vuepress/public/gallery).
-
-```js
-gallery: [/*{ format; these gallery items will be appended to /gallery/ page
- name: 'test image from baidu',
- url: 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1596063652971&di=8b659ee5cd46f4006d082b626eb3bd0d&imgtype=0&src=http%3A%2F%2Fpicture.ik123.com%2Fuploads%2Fallimg%2F180330%2F4-1P330160644.jpg'
-}*/],
-```
-
-### pwa
-
-> `message` and `buttonText` strings should be in current sequence/index. 0 => `zh`, 1 => `en`
-
-`message` and `buttonText` contain both string in `zh` and `en`.
-
-`popupComponent` is set to the custom component in theme source code. If you don't like the update popup, you can set `updatePopup` to `false`. Or if you don't want to use service worker, you can set both `serviceWorker` and `updatePopup` to `false`.
-
-```js
-pwa: { // https://www.vuepress.cn/plugin/official/plugin-pwa.html
- serviceWorker: true,
- popupComponent: 'CustomSWUpdatePopup',
- updatePopup: {
- message: [
- '检测到可用的新内容。', // zh
- 'New content is available.' // en
- ],
- buttonText: [
- '更新缓存', // zh
- 'Refresh' // en
- ]
- }
-}
-```
-
-## Front-Matter for Posts
-
-> `categories` and `tags` should be in flat. This theme does NOT support multi-dimensional arrays.
-
-Every post should have similar structure of front-matter as showed below.
-
-```yml
----
-title: 'Post Title'
-categories: # flat, ONLY ONE layer acceptable
- - cate1
- - cate2
-tags: # flat, ONLY ONE layer acceptable
- - tag1
- - tag2
-date: 2020-12-12 00:00:00
-updated: 2020-12-12 00:00:00
----
-```
-
-## Front-Matter for Normal Pages
-
-Example from my 'About' page, or to look at the original `index.md` file, click [here](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs/about/index.md).
-
-```yml
----
-title: 关于 | About
----
-```
-
-### Want to have a page similar to my 'Records' page?
-
-Follow the format as showed below, or to look at the original `index.md` file of my 'Records' page, click [here](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs/records/index.md).
-
-```yml
----
-title: # page title
-records:
- enabled: true # set this to true to enable Records component
- items:
- - cover: # [empty] to use default cover
- date: # string
- title:
- # e.g. [empty]
- # e.g. book / article / paper / newspaper / report / picture / anime / video / movie / audio / project / website
- # e.g. [customized] --> "Journal"
- type:
- author:
- source:
- # format 'number/total' OR '100%' OR [customized]; [empty] to use 'N/A', NO DECIMAL POINT ALLOW
- # e.g. 12 / 34 ; 32/52 ; 22% ; 88% ; "Latest" ; "Complete"
- progress:
- summary:
----
-```
-
-### Want to have a page similar to my 'Code Library' page?
-
-> To see how the Code Library structured in a Github Repository, refer to [jinyaoMa/code-lib](https://github.com/jinyaoMa/code-lib)
-
-Follow the format as showed below, or to look at the original `index.md` file of my 'Code Library' page, click [here](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs/codes/index.md).
-
-```yml
----
-title: # page title
-github:
- user: # Github username
- repo: # Github repo
- readme:
- enabled: true # set this to true to enable Readme component
- stack:
- enabled: true # set this to true to enable Stack component
----
-```
-
-### Want to have a page similar to my 'Icon Font Library' page?
-
-> To see how the Icon Font Library structured in a Github Repository, refer to [jinyaoMa/icon-lib](https://github.com/jinyaoMa/icon-lib)
-
-Follow the format as showed below, or to look at the original `index.md` file of my 'Icon Font Library' page, click [here](https://github.com/jinyaoMa/vuepress-theme-mustom/blob/master/$docs/icons/index.md).
-
-```yml
----
-title: # page title
-github:
- user: # Github username
- repo: # Github repo
- readme:
- enabled: true # set this to true to enable Readme component
- iframe:
- enabled: true # set this to true to enable Iframe component
- url: https://blog.ma-jinyao.cn/icon-lib/ # subpage should be in same-origin
----
-```
diff --git a/content/themes/vuepress-theme-neon.md b/content/themes/vuepress-theme-neon.md
index a80fc5d77..6af995dcd 100644
--- a/content/themes/vuepress-theme-neon.md
+++ b/content/themes/vuepress-theme-neon.md
@@ -1,6 +1,6 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/21187224?v=4
+ avatar: null
email: summer19941126@gmail.com
name: summer1874
url: null
@@ -15,7 +15,7 @@ homepage: https://github.com/summer1874/vuepress-theme-neon
keywords:
- vuepress
- theme
-license: MIT License
+license: null
maintainers: null
name: vuepress-theme-neon
npm: https://www.npmjs.com/package/vuepress-theme-neon
@@ -34,18 +34,3 @@ watchers: 0
---
-> This branch is for Vuepress `1.x`
-
-
-# Vuepress Theme - neon
-
-:heart: neon theme for [Meteorlxy](https://vuepress-theme-meteorlxy.meteorlxy.cn/)
-
-:book: [Live Demo and Docs](https://summery1874.site/)
-
-## Installation
-
-```sh
-# for vuepress 1.x
-npm install vuepress-theme-neon
-```
diff --git a/content/themes/vuepress-theme-seeker.md b/content/themes/vuepress-theme-seeker.md
index a033984ec..c9b770458 100644
--- a/content/themes/vuepress-theme-seeker.md
+++ b/content/themes/vuepress-theme-seeker.md
@@ -37,99 +37,3 @@ watchers: 73
---
-# Seeker
-
-> 一款五彩斑斓的简约 Vuepsress 博客主题 🎊
-
-演示: [https://iwenson.com](https://iwenson.com)
-
-
-
-## 🏁 特性
-🌈 多变的颜色,每次刷新随机颜色
-🗿 页脚随机古诗词
-🚩 分类及标签支持
-📥 文章归档
-👾 评论及阅读量支持
-⛳️ 自定义导航及社交媒体支持
-🚧 开发中:文章搜索 / 文章类型 / 文章TOC
-
-## 🚧 安装
-
-```
-npm i vuepress-theme-seeker
-```
-
-## 🔧 主题设置
-
-配置 `docs/.vupress/config.js`
-
-```js
- title: 'Wenson', // 网站名称
- description: '一生为一次发光', // 网站描述
- markdown: {
- lineNumbers: true, // 代码块显示行数
- },
- theme: 'seeker', // 设置主题为 seeker
- themeConfig: {
- logo: '/path-to-logo.png', // 网站 LOGO, 放在 .vuepress/public 下面
- valine: { // 请参考 https://valine.js.org/quickstart.html
- appId: '',
- appKey: '',
- },
- // Navicator
- nav: [
- {
- text: '归档',
- link: '/archive'
- },
- {
- text: '分类',
- link: '/category'
- },
- {
- text: '关于',
- link: '/about'
- },
- ],
- footer: {
- slogan: 'poetry', // 页脚古诗词, 'poetry' 随机古诗词,如果填写其他字符串则直接显示所填文字
- copyright: 'vuepress made by wenson', // 页底 Copyright
- social: [
- {
- type: 'qq', // qq, wechat, bilibili, github, rss, weibo
- value: '',
- },
- {
- type: 'wechat', // qq, wechat, bilibili, github, rss, weibo
- value: '',
- },
- ]
- },
- }
-```
-
-#### 友链设置
-
-在 `docs` 文件夹下面建立 `about/README.md`, 并写入下面 `frontmatter`
-
-```markdown
----
-layout: About
-friends:
- - name: 文森 | Wenson
- link: https://iwenson.com
- desc: 一生为一次发光
- avatar: https://iwenson.com/avatar.jpg
- - name: 友链名称
- link: 友链地址
- desc: 友链介绍
- avatar: 友链头像
----
-
-关于自己的介绍可以直接写在这里, MARKDOWN 语法
-```
-
-## 📝License
-
-MIT
diff --git a/content/themes/vuepress-theme-solarized.md b/content/themes/vuepress-theme-solarized.md
index ab4a5e13f..d555aba59 100644
--- a/content/themes/vuepress-theme-solarized.md
+++ b/content/themes/vuepress-theme-solarized.md
@@ -1,6 +1,6 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/25148427?v=4
+ avatar: null
email: darktasevski@gmail.com
name: Darko Tasevski
url: null
@@ -17,7 +17,7 @@ keywords:
- generator
- vue
- vuepress
-license: MIT License
+license: null
maintainers: null
name: vuepress-theme-solarized
npm: https://www.npmjs.com/package/vuepress-theme-solarized
@@ -29,61 +29,10 @@ publisher:
username: puritanic
repository: https://github.com/Puritanic/vuepress-theme-solarized
score: 0.3001961415226101
-stars: 5
+stars: 0
unstable: false
version: 1.1.1
-watchers: 5
+watchers: 0
---
-# vuepress-theme-solarized
-
-[](https://www.npmjs.com/package/vuepress-theme-solarized) [](./LICENSE) [](https://github.com/vuejs/vuepress) [](https://travis-ci.org/Puritanic/vuepress-theme-solarized)
-
-The Solarized theme for Vuepress
-
-## Features
-
-- **Customizable typography**: Import and use your favorite web-fonts. Customize font sizes and text-adjustment for body text
-- **Dark and light themes**: With a theme-switcher and native theme detection to set the theme automatically as per the user preference
-
-## Demo
-
-I'm too busy to create a proper demo, but you can take a look at my [Blog/Notes](https://puritanic.github.io/CompSci/) webpage if you want to see how it's looking.
-
-## Get Started
-
-Add the dependency to your existing Vuepress project via Yarn or NPM.
-
-```sh
-yarn add -D vuepress-theme-solarized
-npm install -D vuepress-theme-solarized
-```
-
-Update `.vuepress/config.js` as follows.
-
-```js
-module.exports = {
- theme: 'vuepress-theme-solarized',
- globalUIComponents: ['ThemeManager'],
-};
-```
-
-`ThemeManager` provides theme-switching functionality across the app.
-
-Note that you can also use the shorthand name for the theme.
-
-```js
-module.exports = {
- theme: 'solarized',
- globalUIComponents: ['ThemeManager'],
-};
-```
-
-## Plugins
-
-This theme has the following plugins built in:
-
-- [@vuepress/plugin-active-header-links](https://github.com/vuejs/vuepress/tree/master/packages/@vuepress/plugin-active-header-links)
-- [@vuepress/plugin-google-analytics](https://github.com/vuejs/vuepress/tree/master/packages/%40vuepress/plugin-google-analytics)
-- [@vuepress/plugin-search](https://github.com/vuejs/vuepress/tree/master/packages/%40vuepress/plugin-search)
diff --git a/content/themes/vuepress-theme-system.md b/content/themes/vuepress-theme-system.md
index 729de1a29..af96901e5 100644
--- a/content/themes/vuepress-theme-system.md
+++ b/content/themes/vuepress-theme-system.md
@@ -1,10 +1,10 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/156539?v=4
+ avatar: null
email: null
name: "Fran\xE7ois Romain"
url: null
- username: francoisromain
+ username: null
bugs: https://github.com/francoisromain/vuepress-theme-system/issues
category: themes
date: '2021-01-08T15:55:06.607Z'
@@ -16,7 +16,7 @@ keywords:
- vuepress
- theme
- system.css
-license: false
+license: null
maintainers: null
name: vuepress-theme-system
npm: https://www.npmjs.com/package/vuepress-theme-system
@@ -35,16 +35,3 @@ watchers: 0
---
-# vuepress-theme-system
-
-- [vuepress](https://vuepress.vuejs.org/)
-- [Vue-cli / webpack](https://cli.vuejs.org/)
-- [Babel](https://babeljs.io/)
-- [Postcss](https://postcss.org/)
-- [Postcss-preset-env](https://preset-env.cssdb.org/)
-- [Eslint](https://eslint.org/)
-- [Prettier](https://prettier.io/)
-- [Standardjs](https://standardjs.com/)
-- [Stylelint](https://stylelint.io/)
-
----
diff --git a/content/themes/vuepress-theme-tabsp.md b/content/themes/vuepress-theme-tabsp.md
index c2fc98a6b..bbfec6839 100644
--- a/content/themes/vuepress-theme-tabsp.md
+++ b/content/themes/vuepress-theme-tabsp.md
@@ -1,6 +1,6 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/55568111?v=4
+ avatar: null
email: tabsp@qq.com
name: tabsp
url: https://tabsp.com/
@@ -13,7 +13,7 @@ description: ' 
-
-
-Vuepress 博客主题,预览地址 [https://tabsp.com](https://tabsp.com)
-
-## 使用教程
-
-Vuepress 文档参考 [https://vuepress.vuejs.org/zh/guide/](https://vuepress.vuejs.org/zh/guide/)
-
-### 创建项目
-
-```
-# 创建博客文件夹
-mkdir my-blog && cd my-blog
-
-# 安装依赖
-yarn add -D vuepress # 或者:npm install -D vuepress
-yarn add vuepress-theme-tabsp # 或者:npm install -S vuepress-theme-tabsp
-
-# 创建 README.md
-echo '# Hello VuePress!' > README.md
-```
-
-### 配置项目
-
-```
-# 创建项目配置文件
-mkdir .vuepress && touch .vuepress/config.js
-```
-`.vuepress/config.js` 配置文件参考:
-
-```
-module.exports = {
- title: 'The Tabsp Blog',
- description: 'Just playing around',
- theme: 'vuepress-theme-tabsp',
- themeConfig: {
- nav:
- [
- { text: 'Blog', link: '/' },
- { text: 'Tags', link: '/tags/' },
- ],
- // 文章目录 默认 '/posts'
- postDir: '/posts',
- permalink: '/posts/:slug',
- footer: {
- gitHub: 'https://github.com/tabsp',
- // 响应国家政策
- beian: {
- show: true,
- number: '粤ICP备xxxx号'
- },
- },
- post: {
- // 链接到文章源码
- srcDir: 'https://github.com/tabsp/tabsp.github.io/blob/src/posts/',
- // 提交 ISSUE
- newIssue: 'https://github.com/tabsp/tabsp.github.io/issues/new'
- },
- },
-}
-```
-### 创建文章
-
-```
-# 创建文章目录
-mkdir posts && touch posts/我的第一篇博客.md
-```
-
-`posts/我的第一篇博客.md` 文件内容
-
-```
----
-title: 我的第一篇博客
-date: 2019-12-27 16:58
-tags:
- - hello
- - vuepress
----
-# 我的第一篇博客
-
-这是我的第一篇博客
-```
-
-### 预览
-
-`npx vuepress dev .`
-
-## TODO
-
-- 分页功能
-- 标签功能
-- TOC
-- ...
\ No newline at end of file
diff --git a/content/themes/vuepress-theme-teadocs.md b/content/themes/vuepress-theme-teadocs.md
index 2710d51d8..2235001dd 100644
--- a/content/themes/vuepress-theme-teadocs.md
+++ b/content/themes/vuepress-theme-teadocs.md
@@ -1,10 +1,10 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/7500988?v=4
+ avatar: null
email: null
name: Zhi Bing
url: null
- username: lisniuse
+ username: null
bugs: https://github.com/lisniuse/vuepress-theme-teadocs/issues
category: themes
date: '2020-04-25T11:12:11.708Z'
@@ -17,7 +17,7 @@ keywords:
- vuepress-theme
- documentation
- site-generator
-license: Other
+license: null
maintainers: null
name: vuepress-theme-teadocs
npm: https://www.npmjs.com/package/vuepress-theme-teadocs
@@ -29,18 +29,10 @@ publisher:
username: lisniuse
repository: https://github.com/lisniuse/vuepress-theme-teadocs
score: 0.2678470687146841
-stars: 2
+stars: 0
unstable: false
version: 1.3.9
-watchers: 2
+watchers: 0
---
-# vuepress-theme-teadocs
-## Install
-
-```bash
-yarn add vuepress-theme-teadocs -D
-# OR npm install vuepress-theme-teadocs -D
-```
-[More](https://github.com/vuejs/vuepress/tree/master/packages/@vuepress/theme-default#readme)
diff --git a/content/themes/vuepress-theme-vdoing.md b/content/themes/vuepress-theme-vdoing.md
index e2f01a67e..b56866da1 100644
--- a/content/themes/vuepress-theme-vdoing.md
+++ b/content/themes/vuepress-theme-vdoing.md
@@ -32,10 +32,10 @@ publisher:
username: evan_xu
repository: https://github.com/xugaoyi/vuepress-theme-vdoing
score: 0.6281538221875261
-stars: 3775
+stars: 3780
unstable: false
version: 1.12.3
-watchers: 3775
+watchers: 3780
---
diff --git a/content/themes/vuepress-theme-vuesax.md b/content/themes/vuepress-theme-vuesax.md
index 7a77cb71f..e5184492e 100644
--- a/content/themes/vuepress-theme-vuesax.md
+++ b/content/themes/vuepress-theme-vuesax.md
@@ -1,10 +1,10 @@
---
author:
- avatar: https://avatars.githubusercontent.com/u/6310131?v=4
+ avatar: null
email: 782655835@qq.com
name: springleo
url: null
- username: lq782655835
+ username: null
bugs: https://github.com/lq782655835/vuepress-theme-vuesax/issues
category: themes
date: '2020-04-14T12:57:17.103Z'
@@ -13,7 +13,7 @@ description: vuepress theme for vuesax
downloads: null
homepage: https://github.com/lq782655835/vuepress-theme-vuesax#readme
keywords: null
-license: false
+license: null
maintainers: null
name: vuepress-theme-vuesax
npm: https://www.npmjs.com/package/vuepress-theme-vuesax
@@ -25,34 +25,10 @@ publisher:
username: springleo
repository: https://github.com/lq782655835/vuepress-theme-vuesax
score: 0.33186805943255804
-stars: 3
+stars: 0
unstable: false
version: 1.0.0
-watchers: 3
+watchers: 0
---
-
-VuePress-Theme-Vuesax
- -# Quick start - -#### Install theme - -```sh -npm i vuepress-theme-vuesax -``` - -#### Use theme - -Open your `.vuepress/config.js`, and then add VuePress theme reference code: -```js -module.exports = { - theme: 'vuesax' -} -``` -You can get help here: [Using a theme](https://vuepress.vuejs.org/theme/using-a-theme.html#theme-shorthand) - -# Preview - -