Welcome to the yFiles React Organization Chart component, a powerful and versatile React component based on the yFiles library. This component enables seamless integration for displaying organization charts in your React applications.
To use the Organization Chart component, yFiles for HTML is required. You can evaluate yFiles for 60 days free of charge on my.yworks.com. See Licensing for more information on this topic.
You can learn how to work with the yFiles npm module in our Developer’s Guide. A convenient way of getting access to yFiles is to use the yFiles Dev Suite.
-
Installation
In addition to yFiles, the Organization Chart component requires React to be installed in your project. If you want to start your project from scratch, we recommend using vite:
npm create vite@latest my-orgchart-app -- --template react-tsAdd the yFiles dependency:
npm install <yFiles package path>/lib-dev/yfiles-26.0.0+dev.tgzSample
The resulting package.json dependencies should resemble the following:package.jsondependencies"dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0", "yfiles": "./lib-dev/yfiles-26.0.0.tgz" }
Now, the component itself can be installed:
npm install @yworks/react-yfiles-orgchart
-
License
Be sure to invoke the
registerLicensefunction before using the Organization Chart React component. When evaluating yFiles, the license JSON file is found in thelib/folder of the yFiles for HTML evaluation package. For licensed users, the license data is provided separately.License registration
Import or paste your license data and register the license, e.g. in
App.tsx:import yFilesLicense from './license.json' registerLicense(yFilesLicense)
-
Stylesheet
Make sure to import the CSS stylesheet as well:
import '@yworks/react-yfiles-orgchart/dist/index.css'
-
Usage
You are now all set to utilize the Organization Chart component with your data! See a basic example
App.tsxbelow:import { CustomOrgChartData, OrgChart, registerLicense } from '@yworks/react-yfiles-orgchart' import '@yworks/react-yfiles-orgchart/dist/index.css' import yFilesLicense from './license.json' registerLicense(yFilesLicense) const data = [ { id: 0, name: 'Eric Joplin', subordinates: [1, 2] }, { id: 1, name: 'Amy Kain' }, { id: 2, name: 'David Kerry' } ] satisfies CustomOrgChartData<{name: string}> function App() { return <OrgChart data={data}></OrgChart> } export default App
Note: By default, the
OrgChartcomponent adjusts its size to match the size of its parent element. Therefore, it is necessary to set the dimensions of the containing element or apply styling directly to theOrgChartcomponent. This can be achieved by defining a CSS class or applying inline styles.
Find the full documentation, API and many code examples in our documentation.
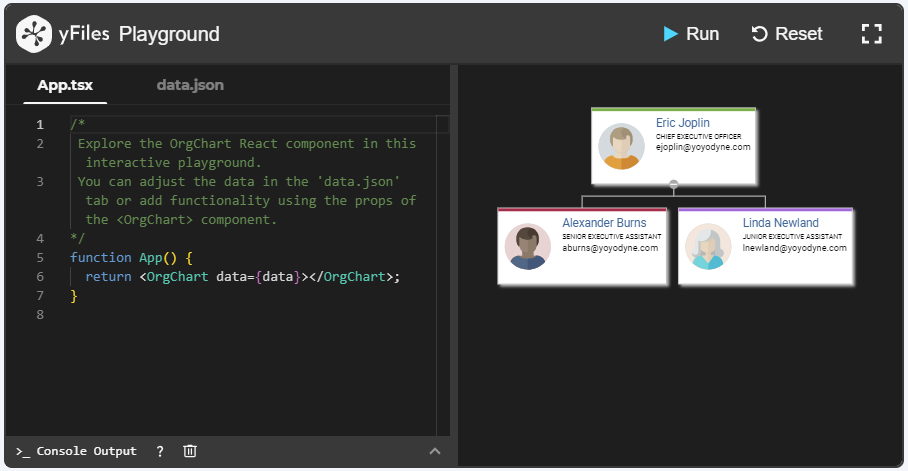
Try the yFiles React Organization Chart component directly in your browser with our playground
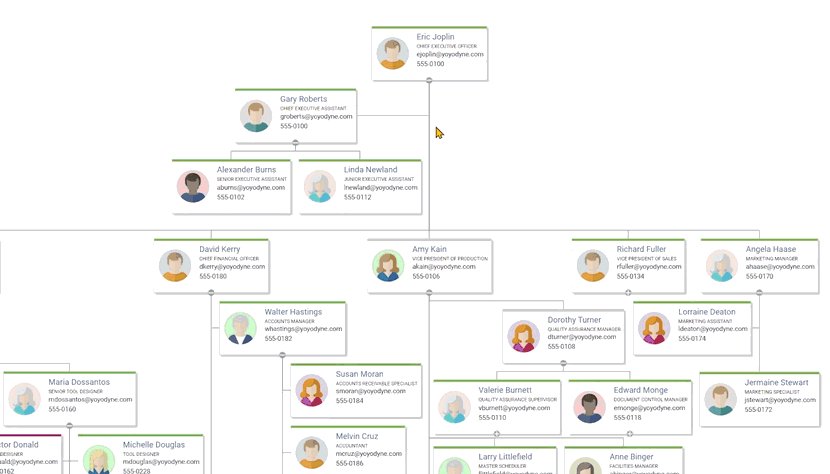
The component provides versatile features out of the box that can be further tailored to specific use cases.
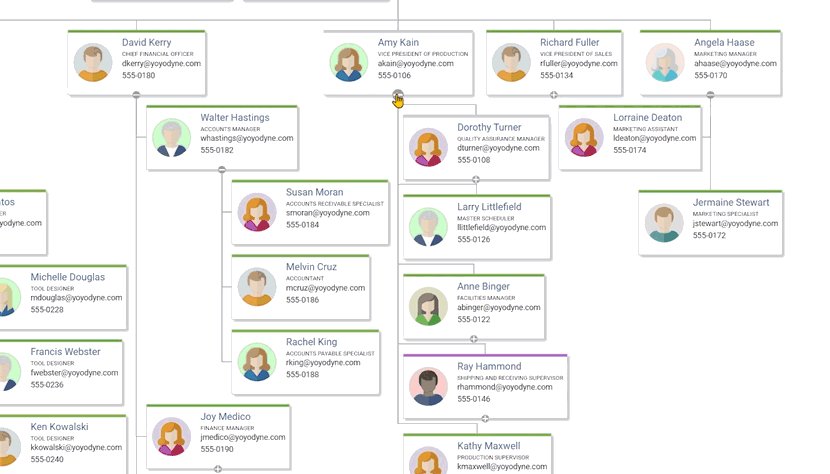
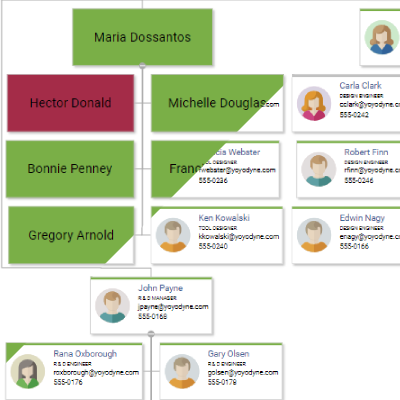
 Level of detail visualization |
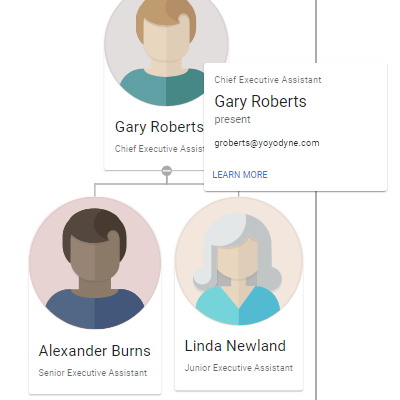
 Custom visualization |
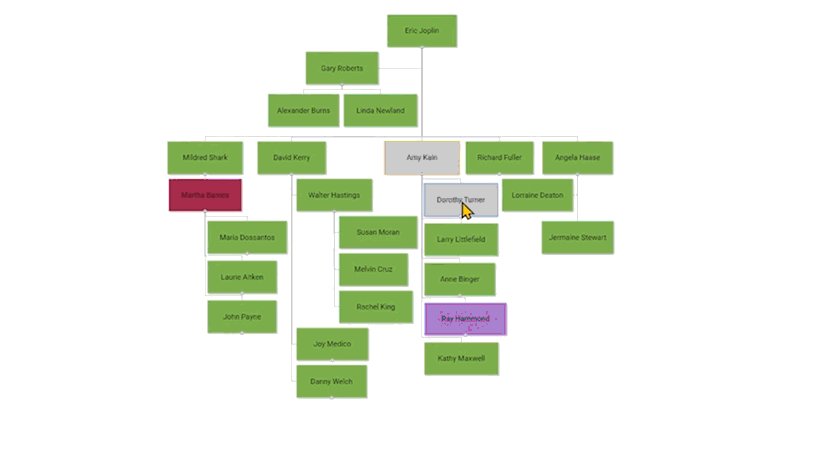
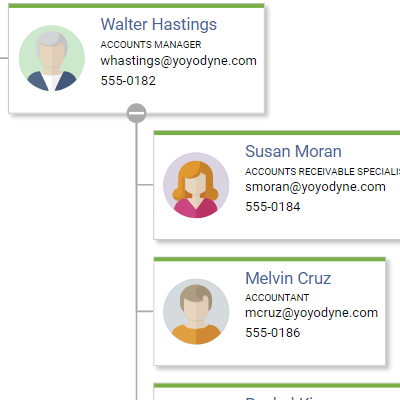
 Interactive Collapse / Expand |
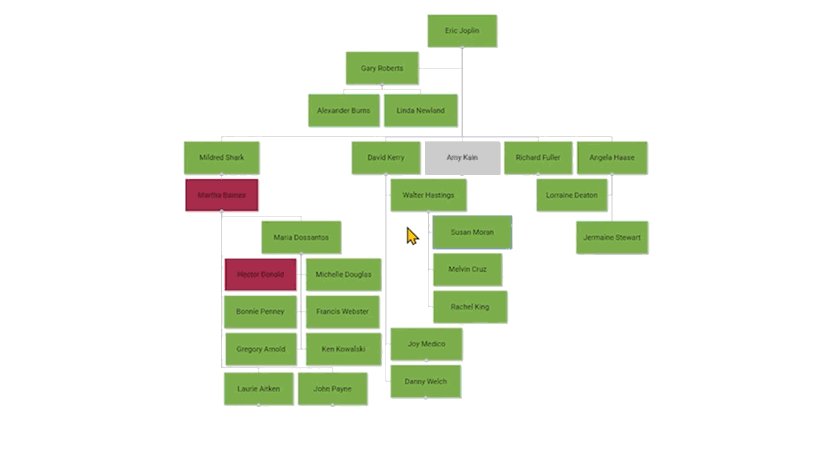
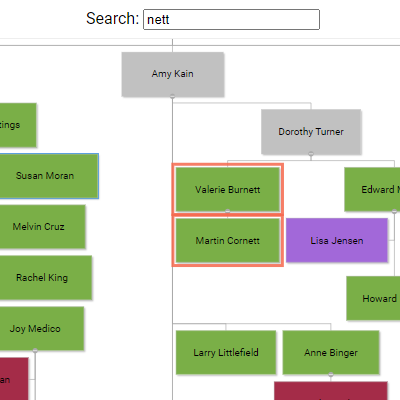
 Search |
Find all features in the documentation and try them directly in the browser with our integrated code playground.
All owners of a valid software license for yFiles for HTML are allowed to use these sources as the basis for their own yFiles for HTML powered applications.
Use of such programs is governed by the rights and conditions as set out in the yFiles for HTML license agreement.
You can evaluate yFiles for 60 days free of charge on my.yworks.com.
For more information, see the LICENSE file.
Explore the possibilities of visualizing organizational structures with the yFiles Organization Chart Component. For further information about yFiles for HTML and our company, please visit yWorks.com.
If you are exploring a different use case and require another React component, please take a look at the available React components powered by yFiles!
For support or feedback, please reach out to our support team or open an issue on GitHub. Happy diagramming!