Через несколько минут начинаются презентации второго дня Fronteers 2015. Я не проспал и чувствую себя отлично! Продолжаем.
Брюс в лонгсливе с официальным (по словам Брюса) логотипом Service worker. pic.twitter.com/7JNR4QXAQM
Фил Хоксворф рассказывает про сайты. Простота, контент, чистые URL. pic.twitter.com/eVO6P6akxS
Визуализация размеров viewport реальных посетителей. pic.twitter.com/ilTp804y6e
Простота не означает «тупизну». Да, это мало похоже на «Голивуд». Но часто работает лучше ярких кричащих сайтов. pic.twitter.com/ZFYc4lwhGY
Статические сайты отлично решают перечисленные задачи. Используйте генераторы и шаблонизаторы для создания статических страниц.
Стайлгайды — это пример генерации/использования статических страниц. Добавьте туда контент и получите сайт. pic.twitter.com/2OEFSUb2R1
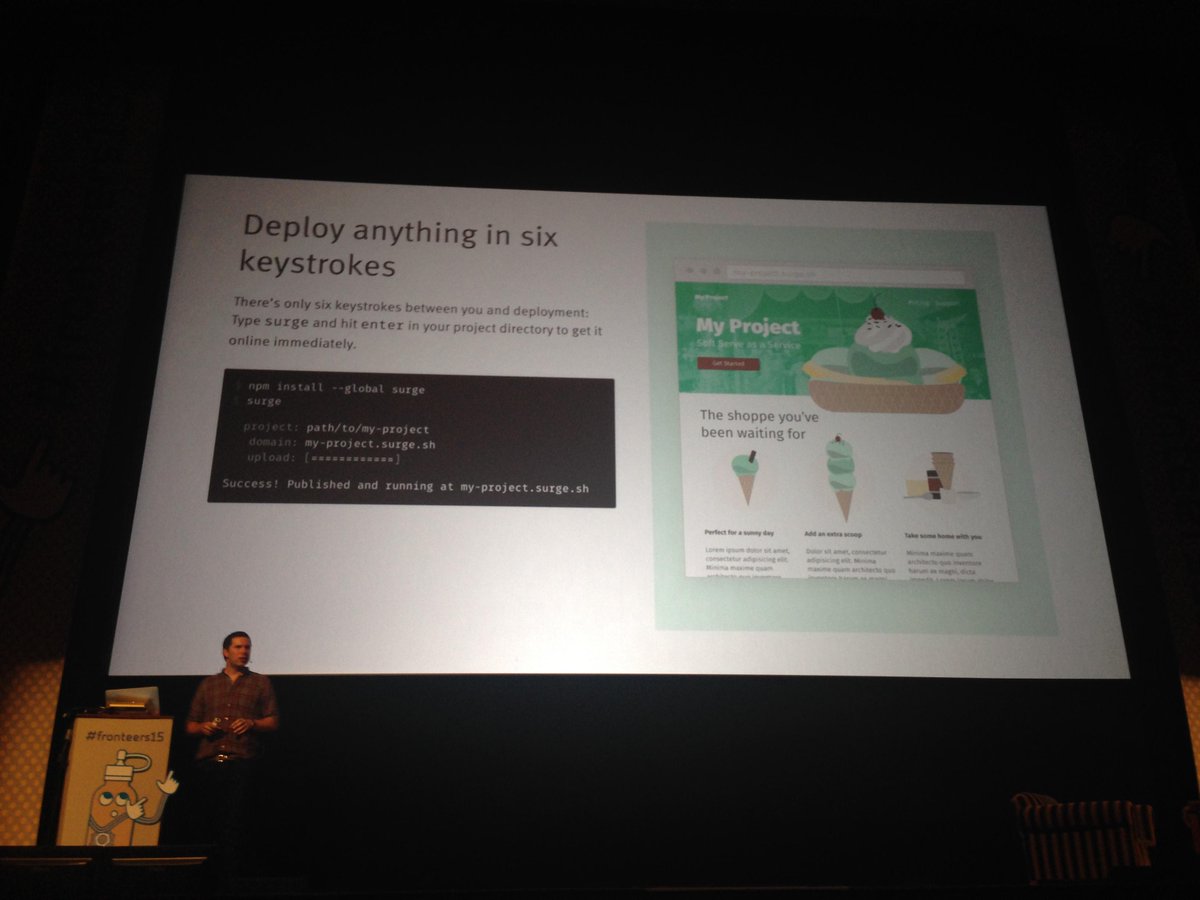
Быстрая и безопасная выкатка изменений в продакшин. Surge — сервис для деплоя surge.sh pic.twitter.com/8rBRd0cFEF
Упрощайте свою инфраструктуру. Переносите сложные части в as-a-service компоненты. pic.twitter.com/e18G7uOaNc
Отделите систему управления контента от вашего продакшин-окружения. pic.twitter.com/oB4LWLKMFO
Фил рекомендует roots.cx для управлением контентом статического сайта. pic.twitter.com/ndidcrH9fA
Статические сайты не работаю когда нужна персонализация, очень много страниц и есть контент, генерируемый пользователями.
speakerdeck.com/philhawksworth… слайды презентации.
На сессии QA Фил рассказывает Брюсу, что статические сайты легко сделать динамическими. pic.twitter.com/sllAlhce38
Вес Бос рассказывает про инструменты фронтэндера. pic.twitter.com/9U1qUtePY7
Инструментов, которые упрощают жизнь, очень много: pic.twitter.com/Ep1aGqzMYU
Вес начал перечислять полезные задачи:
1) определение «критических» ресурсов;
2) оптимизация картинок;
3) минификация JS.
github.com/mozilla/mozjpeg позволяет дополнительно сократить размер JPEG-файлов без потери качества.
Вес переключился в разруливание зависимостей: browserify, webpack, jspm. Последний работает на клиенте и близок к спеке JavaScript.
«Если вы используете webpack, то, возможно, gulp или grunt вам вообще не понадобятся» — говорит Вес. (Я полностью с этим согласен)
Часто библиотеки реализуют слишком много функций (например, lodash). Можно из них брать только нужные части.
Вес перечисляет новые фичи JS: стрелки, let, шаблоны для строк. Он горячо рекомендует пользоваться ими прямо сейчас.
Если нужна поддержка старого окружения, то Babel вам в помощь. Новые фичи полифилятся.
«Никто больше не пишет чистый CSS». Сейчас мы пользуемся пре/пост процессорами.
Новые фичи в CSS можно добавлять через плагин cssnext для @PostCSS pic.twitter.com/o7i4YDw9mf
Browsersync автоматически обновляет страницу при изменении исходников. Когда меняете стили, то страница не перегружается — обновляются css.
Ещё больше фич Browsersync на картинке. Уникальная особенность — синхронизация нескольких браузеров/устройств. pic.twitter.com/aJj2zd6Hj5
Sourcemap исключительно полезны при отладке. Работают с CSS и JS.
Вес Бос говорит, что инструменты изучить не так сложно. Вы точно получите профит от их использования. pic.twitter.com/v7zrJAgVxa
Начните с чего-то простого: трансформация стилей, оптимизация картинок. Пробуйте, экспериментируйте. Только так можно научиться.
@victor_suzdalev Да, Вес обещал выложить. Там действительно очень много информации для 50 минут.
Салли Дженкинсон рассказыват про открытые данные. pic.twitter.com/CuBWm2HlAM
Она признаётся, что сама большой фанат данных и аналитики. pic.twitter.com/Ww1l7HOJrd
Что такое «открытые данные»? Ответы тут — opendefinition.org
Кроме Creative Commons есть другие лицензии, позволяющие переиспользовать, модифицировать чужие данные. pic.twitter.com/Q8VGUTQewD
В интернете много разных наборов открытых данных: картинки котиков, карты землетрясений, потребление электричества разными устройствами.
Несколько наборов данных pic.twitter.com/cJH3C07EPc
Данные нужно как-то обработать и представить. Салли рассказывает про визуализацию на D3.js
Один человек проанализировал сколько люди платят штрафов, когда паркуются у гидрантов в NY. Самые прибыльные: pic.twitter.com/Gqru6HMB7e
Порой, время, которое люди тратят на дорогу до работы неоднозначно коррелирует с расстоянием. pic.twitter.com/QQP6km1riw
Вы можете сами начать публиковать открытые данные opensensors.io pic.twitter.com/L5XJgr7Q4S
Визуализация «трагических» данных на манер созвездий. pic.twitter.com/mWzXVjUH66
Совершенно разные данные очень часто можно связать между собой и взглянуть на них с другой стороны.
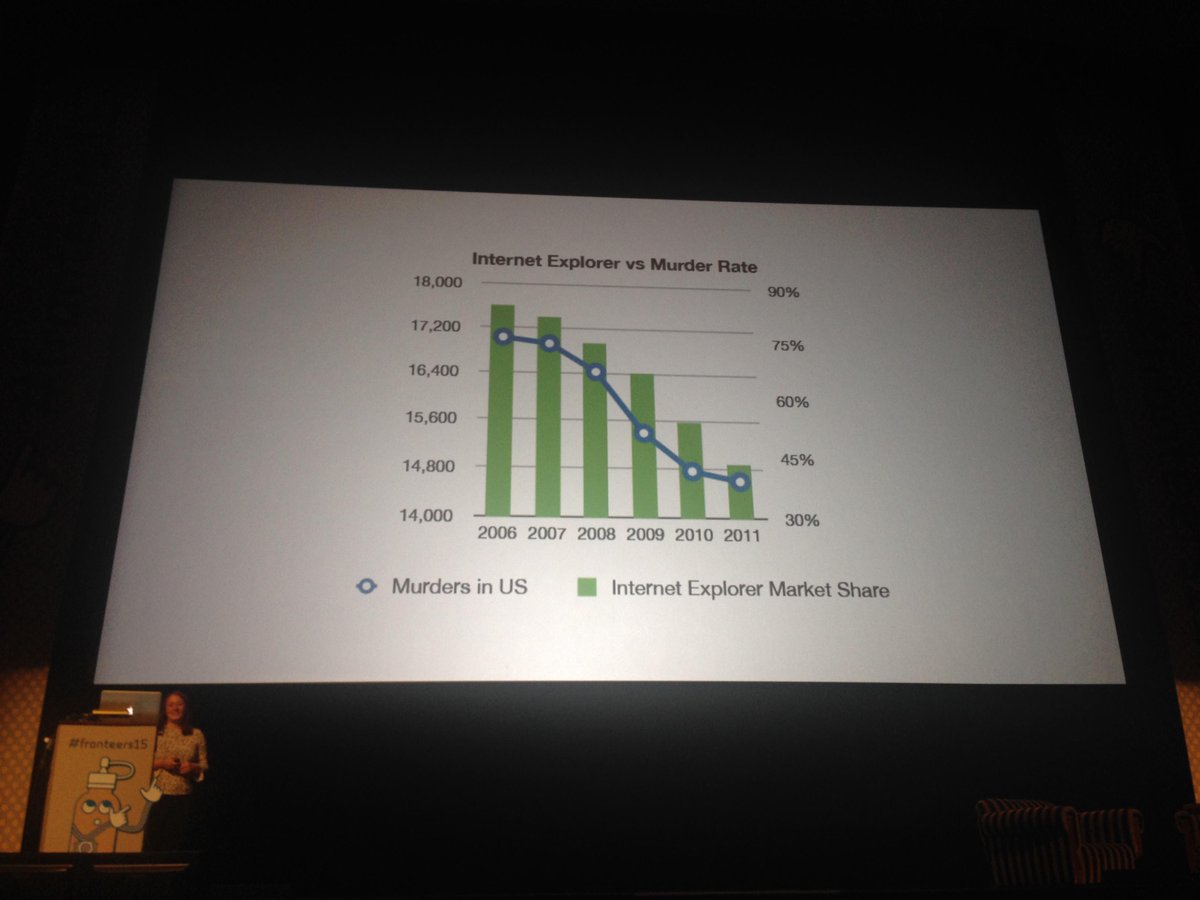
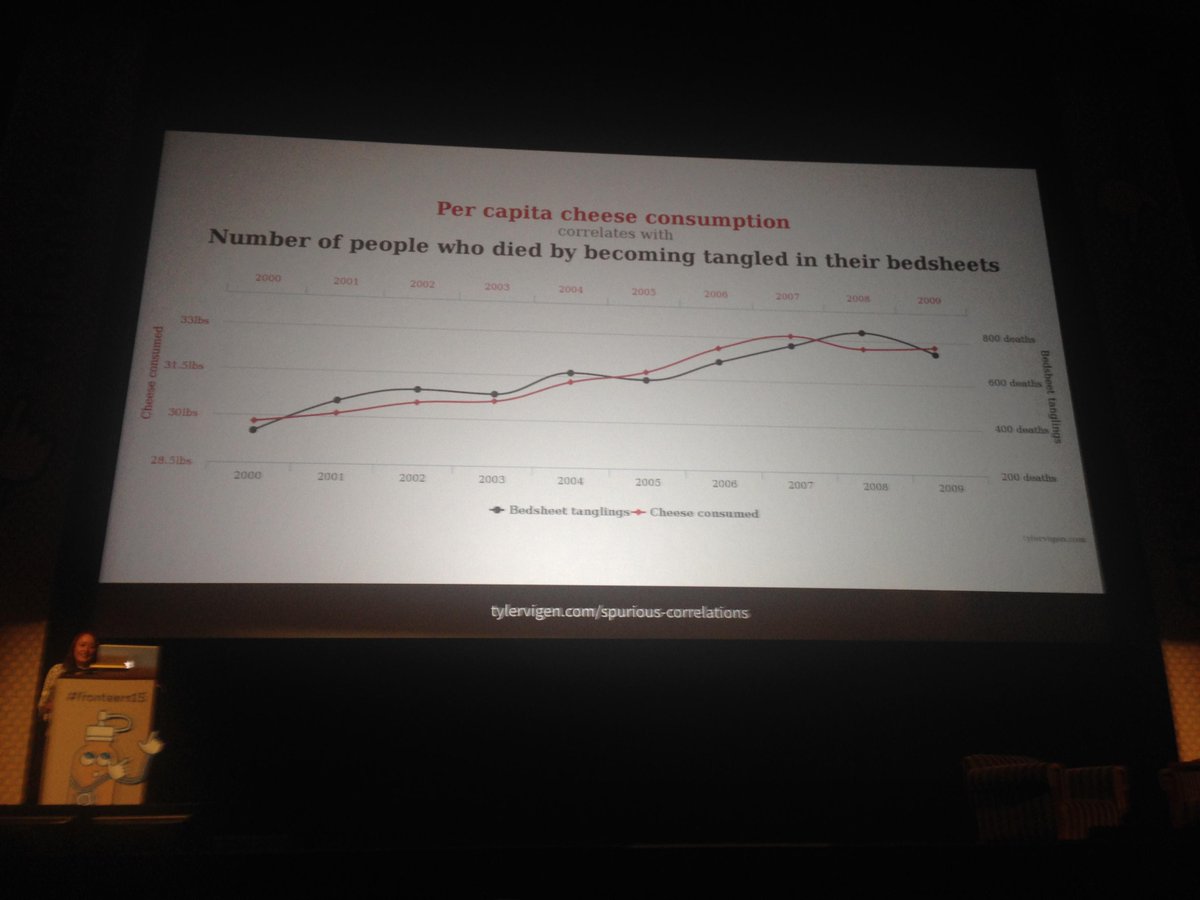
Только сильно не увлекайтесь этим, чтобы не получилось как на слайдах: pic.twitter.com/mDcKngl6Qm
Тщательно проверяйте данные, которые вы используете или публикуете. Они должны быть достоверными.
openrefine.org инструмент для очистки сырых данных. pic.twitter.com/PLUMqRMjaI
Приватные данные — очень важный аспект. Подходите очень аккуратно к этому, когда публикуете данные о людях.
Тему данных и приватности продолжает Реио Зенгер с точки зрения дизайна. pic.twitter.com/1gQOcpJj3e
Пока не понятна основная мысль, но вот вам картинка. pic.twitter.com/1rdoNFJRTE
Многие проблемы, которые возникают исходя из законов, норм и рынка, можно решить правильной архитектурой или дизайном.
Багажная лента не случайно так далеко от ворот прилёта. Люди дольше идут, но меньше ждут у ленты. Профит.
Карты Гугла часто строят не совсем оптимальный маршрут в Амстердаме чтобы разгрузить центр. Истинные причины не совсем очевидны, но это факт
Разоблачение внутренней инфраструктуры Гугла в одной картинке. pic.twitter.com/qiFgwibIqM
Когда вы проектируете сервис, то запрашивайте как можно меньше приватных данных пользователя (д.р., адрес и т.п.)
Применяйте децентрализацию при хранении и обработке данных. Например, попросите пользователя о доступе к его профилю ФБ.
Счётчики, аналитика, кнопки лайка/шера — всё это может раскрывать пользователя.
Шифруйте всё, что только можно. Используйте TLS для передачи данных между сервисами и пользователем.
Скоро запускается @letsencrypt — бесплатные автоматически выпускаемые и обновляемые сертификаты.
Если пользователь удаляет пост/комментарий или меняет имя, то он ожидает, что данные действительно удалятся или поменяются.
Интерфейс утилит PGP/GPG принципиально не менялся уже 25 лет. Добавили только панельку инструментов и цветные иконки pic.twitter.com/9F1alOCLnZ
Чтобы обычные люди начали использовать шифрование, нужны какие-то былее простые интерфейсы. pic.twitter.com/C30Yypy35I
Сессия вопросов и ответов с предыдущими докладчиками. pic.twitter.com/VZNSOdWCmI
Приватность не абсолютна. В разных странах свои нормы. Например, в скандинавских станах информация о налогах открыта, в Британии — нет.
Забыл показать вам «спасательный набор второго дня». Каждый мог найти его в подстаканниках кресел. pic.twitter.com/rkuq7GD81q
Соледад Пенадес рассказывает про Web Audio pic.twitter.com/od4jOMNsQA
Она начала своё выступление с крутой демки. pic.twitter.com/zIFa0l0Stw
Работа с Web Audio API начинается с созданием контекста (наподобие <canvas>). Потом можно делать кучу вещей: pic.twitter.com/Y1UaAt2AWt
Web Audio работает с минимальной задержкой в отдельном треде.
Граф генераторов и фильтров очень оптимизирован внутри. Создание/удаление узлов практически бесплатно.
Всё спроектировано для того, чтобы минимизировать утечки памяти (даже если вы забудете что-то отключить или удалить)
Соледад показывает много демок с аудио-эффектами и обработкой звука в реальном времени. Пока всё похоже на развлечение.
На практике это всё, очевидно, применяется в играх и интерактивных приложениях.
Материалы презентации github.com/sole/howa
Брюс и Соледад болтаю после выступления. pic.twitter.com/qO8K8UWklg
Рейчал Эндрю начала свой рассказ о старых техниках для управления раскладкой и плавно перешла к Flexbox и Grid. pic.twitter.com/L4IzYzpAGQ
Спецификация Grid выглядит очень перспективной. pic.twitter.com/gKkBZaRy4x
Боль любого разработчика — вертикальное выравнивание. Flexbox решает много проблем в этой области. pic.twitter.com/kQdEkH1HWE
С помощью Grid можно добиться интересных результатов. pic.twitter.com/VsAFfu0Oxs
Тестер для свойств Flexbox pic.twitter.com/eppM2QNv8H
Новая единица измерения — fr (fraction) pic.twitter.com/fBLAqt5YJX
Старые браузеры не понимают новых свойств. Но это не должно нас — разработчиков останавливать от экспериментов и использования новых фич.
Браузеры постоянно обновляются. То, что не работает сегодня, может быть имплементировано в ближайшее время. pic.twitter.com/fYmak3GxwO
Поддержка CSS Grid Layout на сегодняшний день. pic.twitter.com/WEiCjlHpAj
Разделяйте десктоп- и мобильных пользователей. Часто, в мобильных браузерах реализовано больше фич.
get.gaug.es — интересный сервис аналитики, котороый может показать какие фичи есть у ваших подьзователей.
Рейчел и Брюс продолжают обсуждать Grid и Fexbox в уютных креслах. pic.twitter.com/CuGJYNiz1W
Реми Шарп делится советами по отладке кода и поиска багов. pic.twitter.com/o0RdwnScPE
Карты кода, по словам Реми, не сильно помогают в отладке. Он предпочитает отлаживать код, который выполняет браузер.
1. Повтори баг (Replicate)
Дефект может быть не совсем очевидным. Попробуй Incognito mode. Отключите плагины браузера. Почистите кеш.
2. Изолируй дефект (Isolate)
Возможно, можно выделить блок и найти ошибку в модуле без остального окружения.
3. Удали дефект (Eliminate)
Внося исправления, не наделайте других дефектов.
Искусство отладки в одной картинке: pic.twitter.com/0v0MTQ2Udt
Во время отладки бывает важно как система оказалась в этом состоянии.
Chrome Dev tools даёт сделать сопоставления между локальными файлами и ресурсами из сети. pic.twitter.com/fg96PCe37U
Когда вы вносите изменения в отладчике и сохраняете из, они сохраняются в реальных файлах.
Это работает для стилей тоже! pic.twitter.com/NoV9euZldI
Изменения в отладчике можно отменять Cmd+Z (Ctrl+Z, если вы пользуетесь Win).
В REPL можно использовать специальные переменные
Недавно ещё появилась специальная функция «copy».
Вы можете остановить выполнение скриптов при попытке модификации содержимого элемента (DOM-breakpoint). pic.twitter.com/KXhqkE97kA
Поиск утечек памяти pic.twitter.com/LzHY3thH9n
Серые столбики — объекты в памяти. Синие — объекты, которые браузер не может освободить pic.twitter.com/hk6z822Jsq
Можно сравнить два снимка памяти pic.twitter.com/ptligOozeq
Можно эмулировать медленную сеть pic.twitter.com/8cG5LRyY2Y
Слайды у Реми закончились. Он продолжает делиться хинтами сидя в кресле. pic.twitter.com/AKnKQy0IsI
Заключительный доклад. Кристиан Хейлман с вдохновляющей презентацией о конференциях, докладчиках и аудитории. pic.twitter.com/jlXKHjqKc0
«Приходите на конференции. Встречайтесь с людьми. Общайтесь с докладчиками» — говорит Крис.
Делитесь с людьми идеями. Поддерживайте начинания других. Не сомневайтесь, вы будете вознаграждены.
Дальше пошёл поток мыслей и примеров. Вот один из слайдов. Как думаете, что это за штука? pic.twitter.com/179UACp12W
Крис даёт несколько простых советов как стать профессиональным веб-разработчиком. pic.twitter.com/CTMkMAYtWi
Конференция завершилась. Участники, докладчики и организаторы пошли в бар. pic.twitter.com/zaCTWFHyXN
От холодного пива и шумной тусовки я немного охрип. В этом году было достаточно много интересных презентаций.
Организаторы подготовили список выступающих. twitter.com/FronteersConf/…. Очень вероятно, что они уже запостили ссылки на свои слайды.
Видео с записью Jam-session и докладов основной конференции скоро будет на Vimeo.
@webstandards_up Кроме @sapegin никто не прислал ответов. Это рукомойник. Но он такой блестящий и привлекательный, что часто туда отливают.
Эти два дня с вами был Владимир @mista_k в прямом эфире из Амстердама с конференции #fronteers15. Специально для @webstandards_ru. Ciao!