## M. HAZAR ARTUNER __*Frontend Developer, VNGRS*__ --- ## KLASİK WEB UYGULAMALARINDA STATE --- ## SINGLE PAGE UYGULAMALARDA STATE --- ## REACT UYGULAMALARINDA STATE --- ## React App
- React Context Api
- Mobx
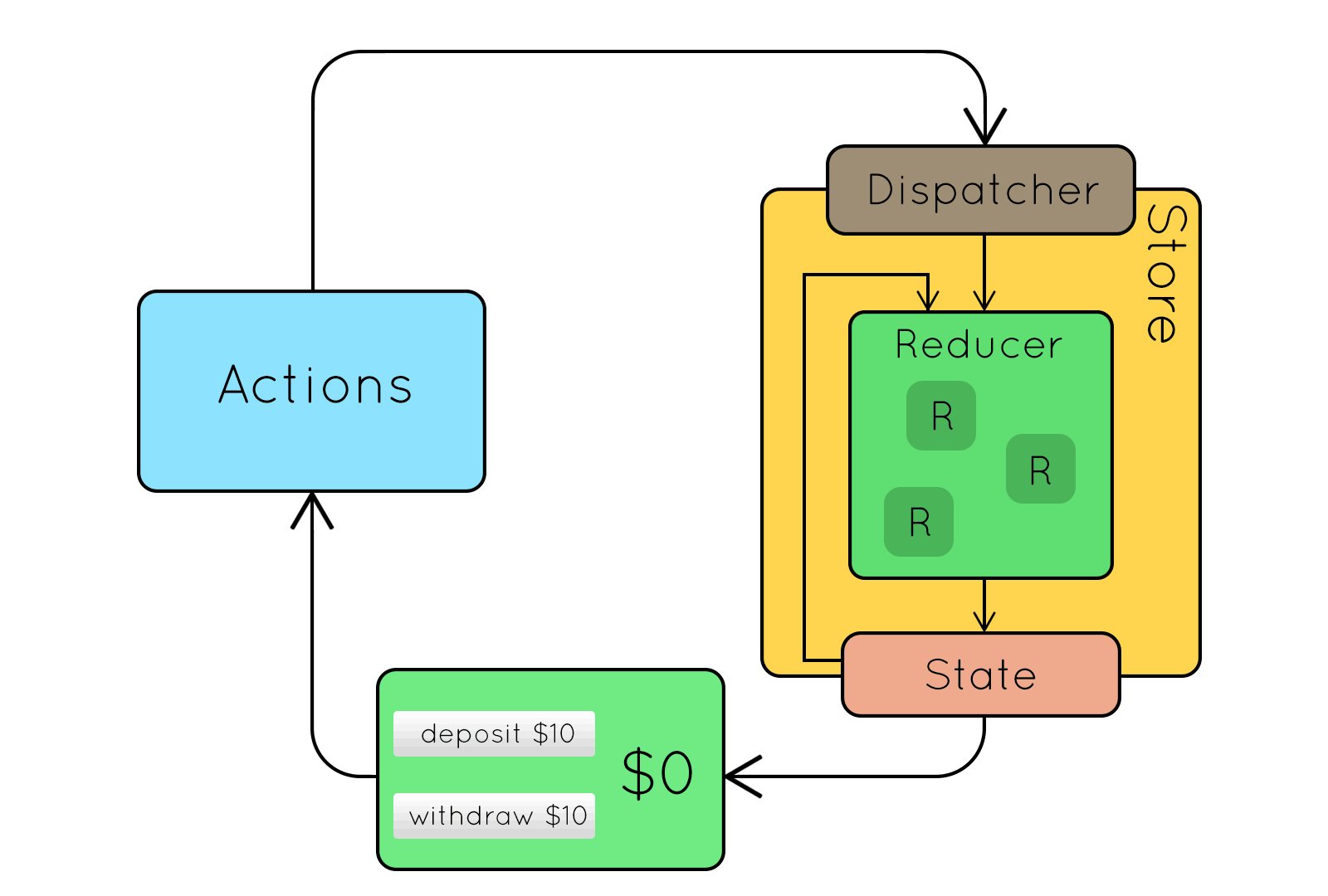
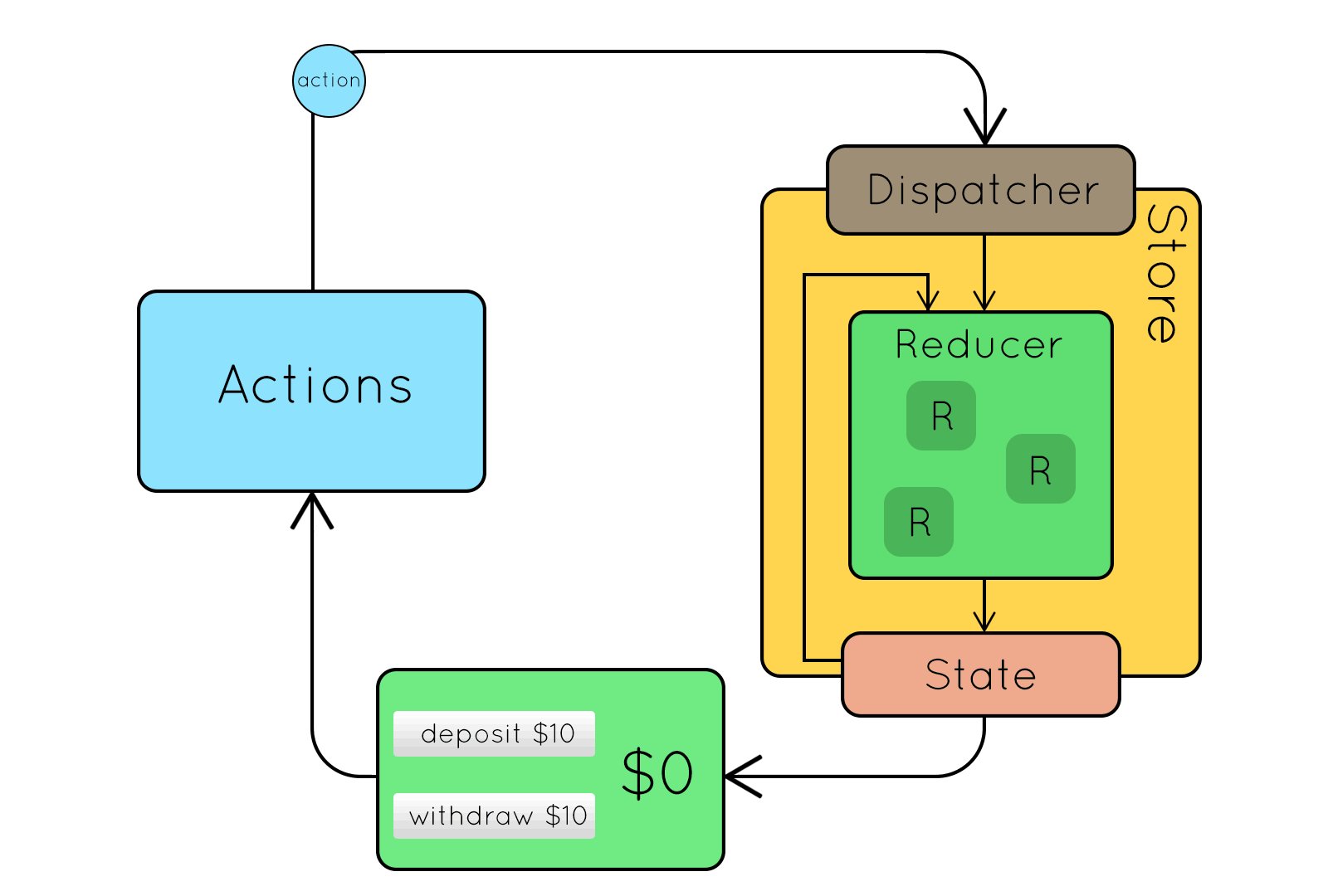
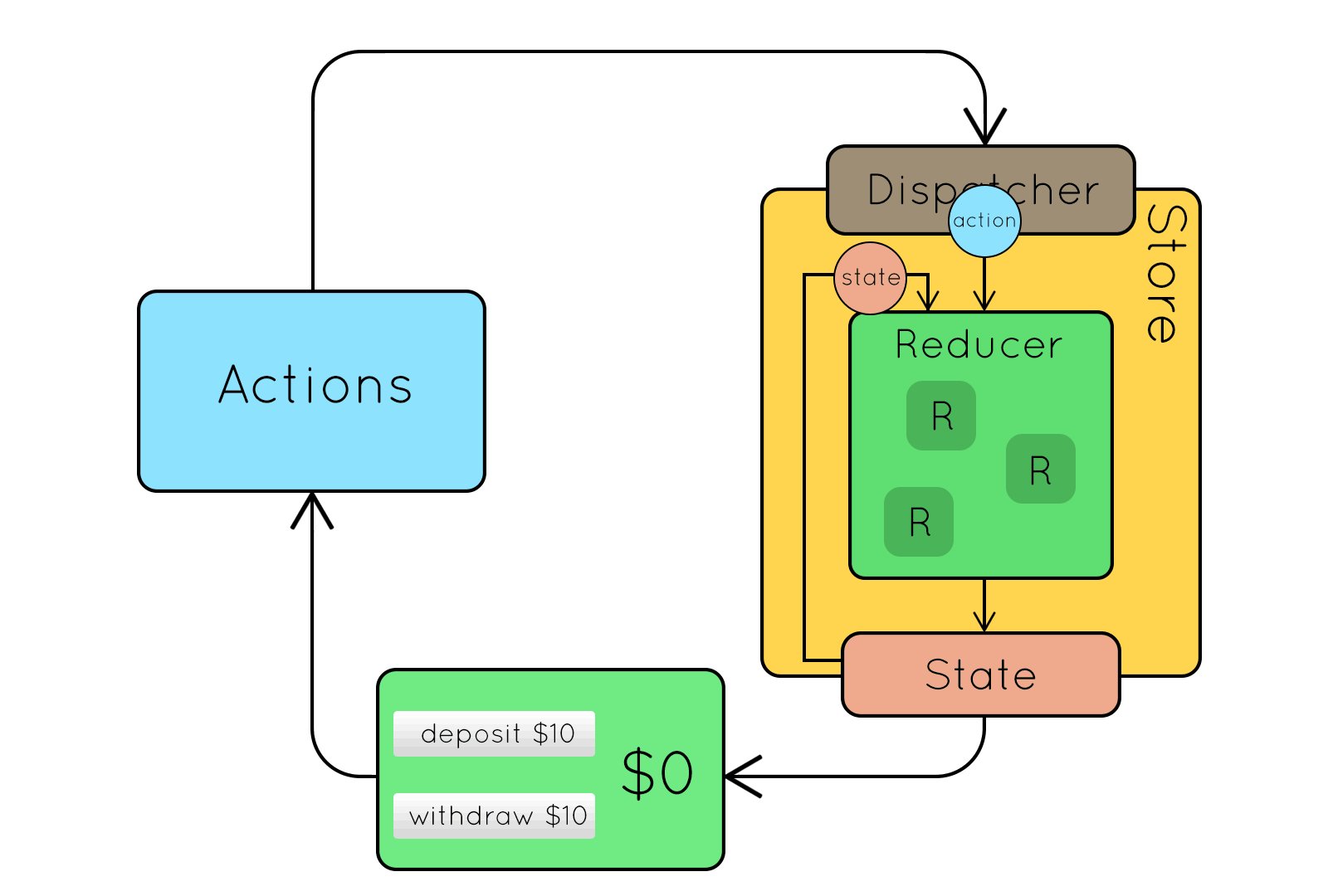
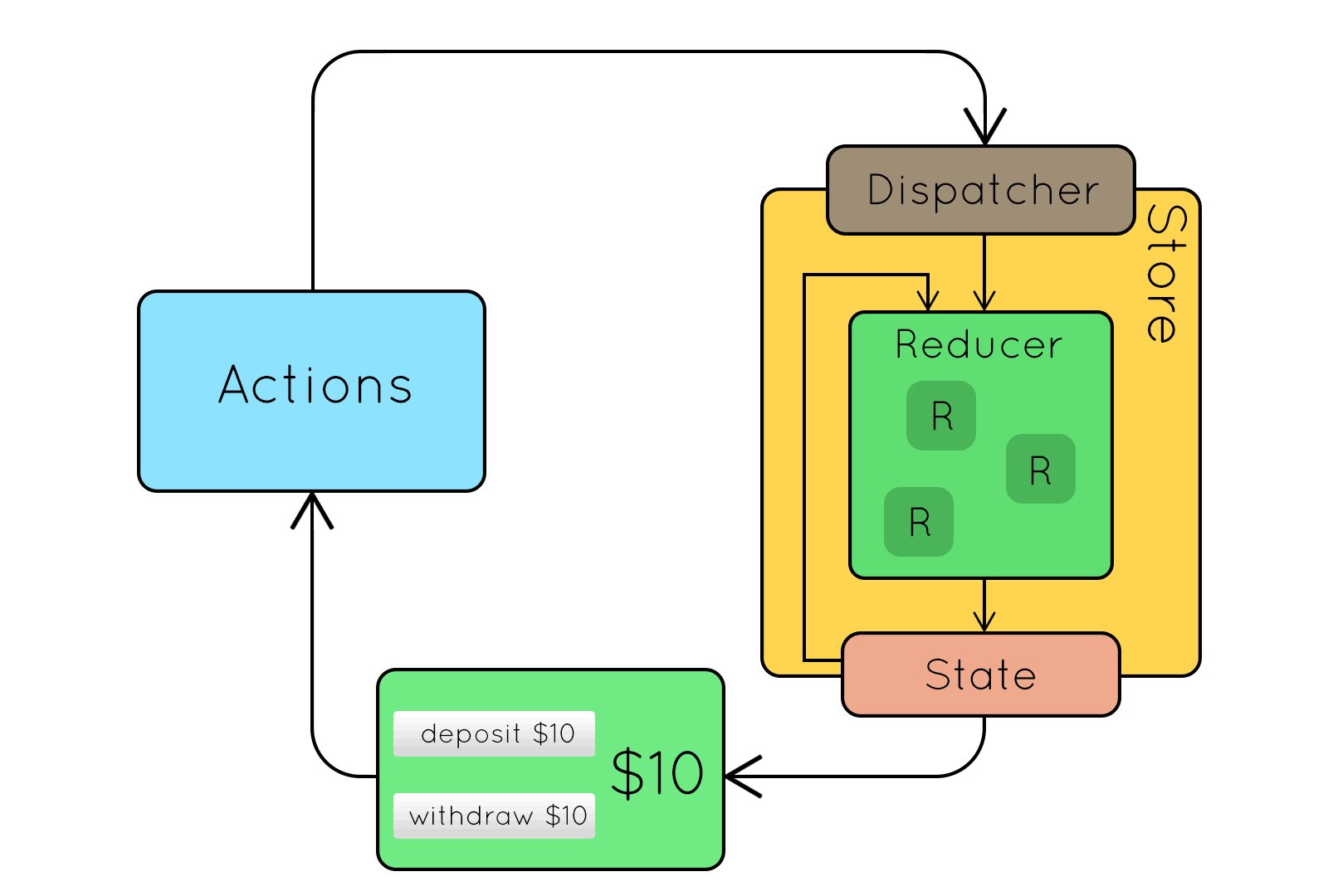
- Redux
- Single source of truth (store)
- State doğrudan değiştirilmemeli (actions)
- Değişiklikler Pure fonksiyonlar ile yapılır (reducers)
REACT’ın REDUX ile bağlantısını sağlamak için yine REDUX ekibi tarafından geliştirilen “react-redux” kütüphanesini kullanabiliriz.
- Provider component
- connect() function
Provider, redux store'unun, altında bulunan component'lara dağıtılmasını sağlar.
https://react-redux.js.org/api/provider
import React from "react";
import ReactDOM from "react-dom";
import { Provider } from "react-redux";
import { createStore } from "redux";
import { ComponentA } from "./components/ComponentA";
import { ComponentB } from "./components/ComponentB";
import { ComponentC } from "./components/ComponentC";
import reducers from "./redux/reducers";
const store = createStore(reducers);
ReactDOM.render(
<Provider store={store}>
<ComponentA>
<ComponentB>
<ComponentC/>
</ComponentB>
</ComponentA>
</Provider>,
document.getElementById("root")
);connect() fonksiyonu, React component'ini Redux store'una bağlar.
https://react-redux.js.org/api/connect
function connect(mapStateToProps?, mapDispatchToProps?, mergeProps?, options?)Aldığı Parametreler
- state: Object
- ownProps?: Object
Aldığı Parametreler
- dispatch: Function
- ownProps?: Object
dispatch it later